Overview
The Sign Up Form could be a page, a section, or a modal that allows the company to collect essential information about the users and identify potential customers. It consists of a couple of different fields based on the business needs and the required data.
The Sign Up Form could usually includes fields for username, email, and password, but could also require address information, phone number, type of account, and checkbox for the user’s consent to subscription.
A well-designed Sign Up Form uses fields sparingly and is easy to complete with clear field labels. It also enables users to sign up using their socials.
Key Principles
- Brand awareness—the Sign Up Form must match the overall look and feel of the website or the application, so adding the company logo is recommended.
- Limited number of fields—the fewer fields there are to fill in, the more likely users are to complete the form.
- Simple layout—a one-column layout ensures that no field will be skipped.
- Optional fields—these should be avoided, if possible. If not, they should be marked as optional with a label or an asterisk.
- Validation—the form should provide instant validation before submission in case the fields require a particular type of input, such as password strength criteria.
Sign Up Variants
The Telerik and Kendo UI Sorting offers design variants showcased in our demos, each tailored to enhance your application development by covering different usage scenarios.
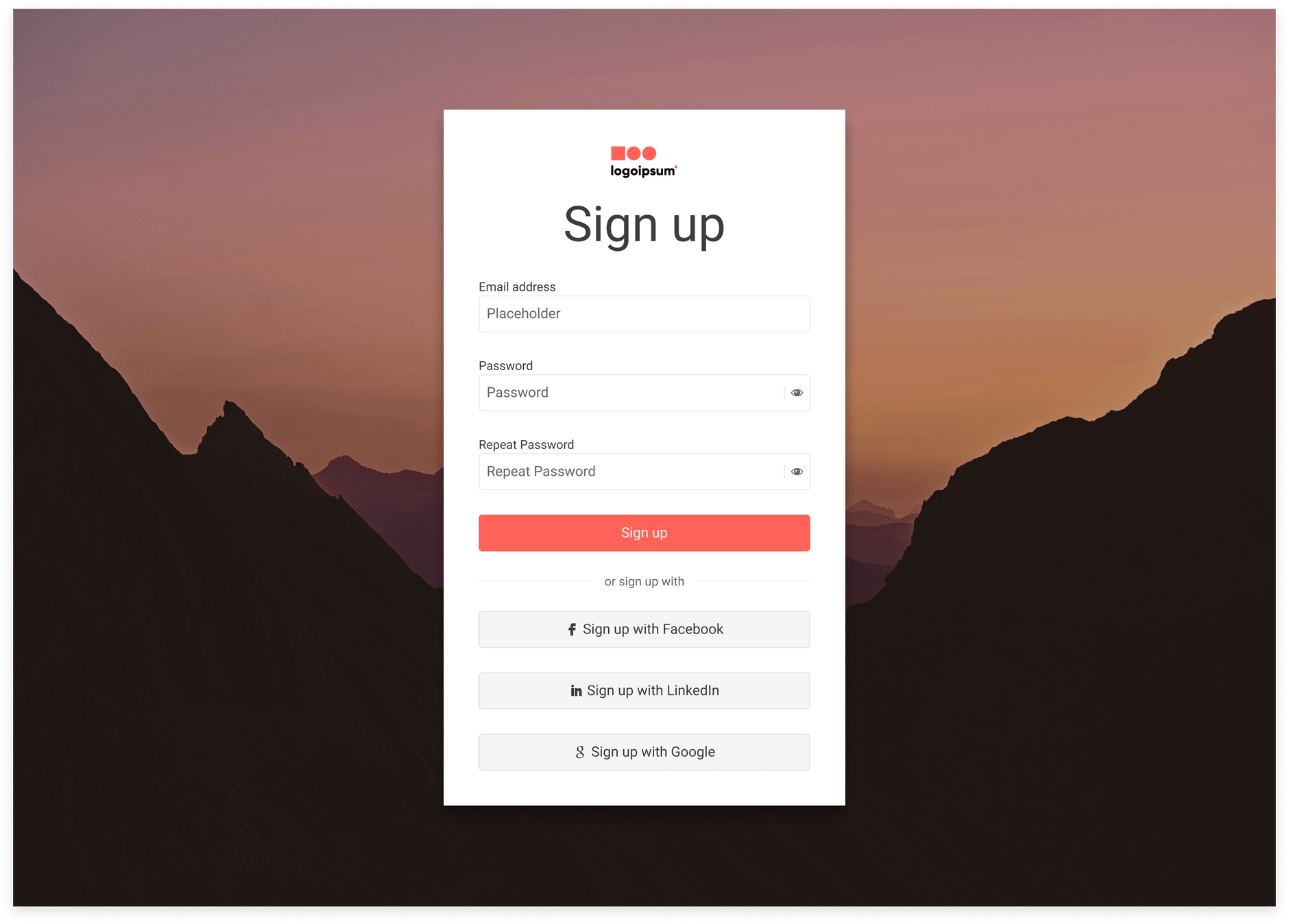
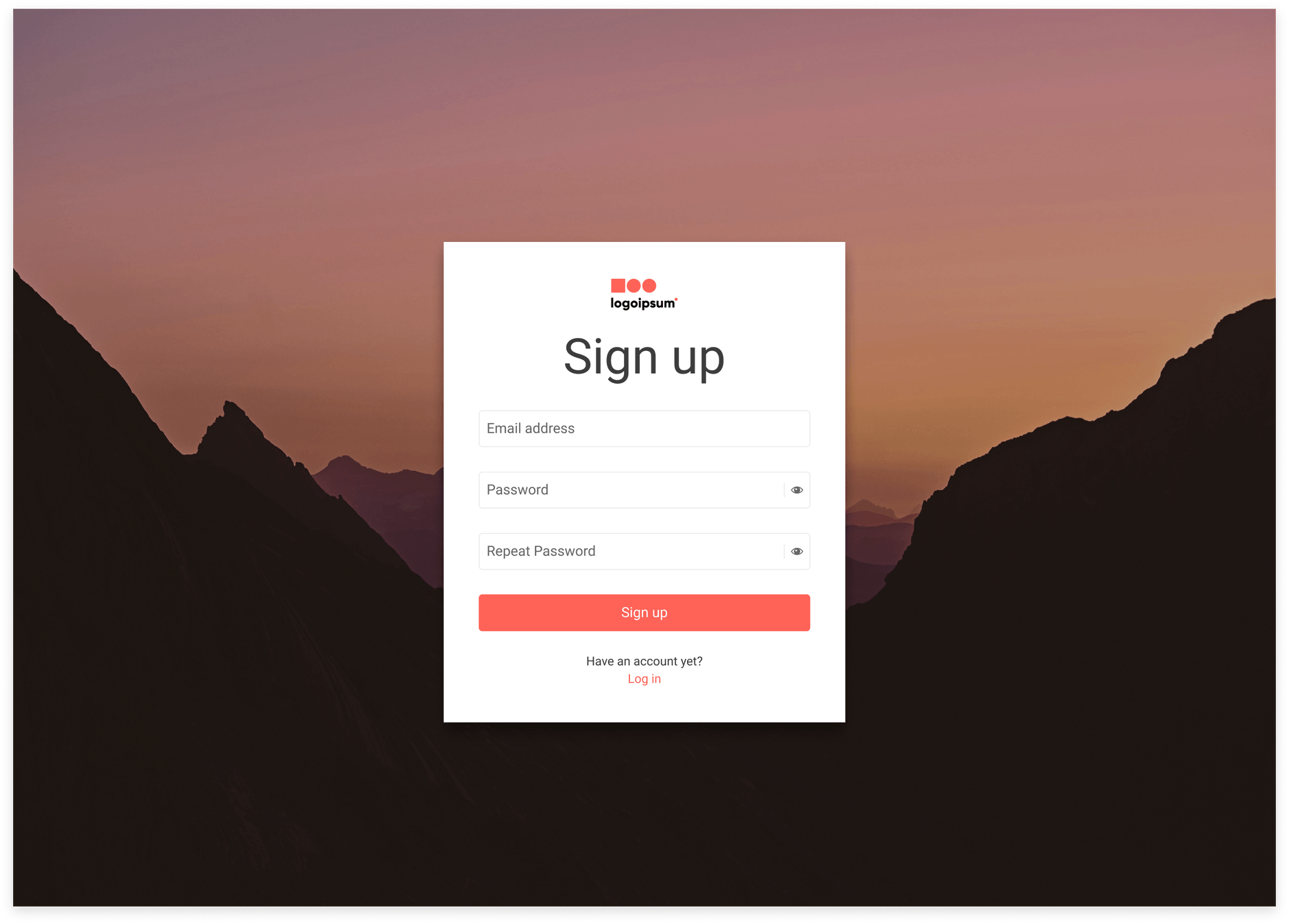
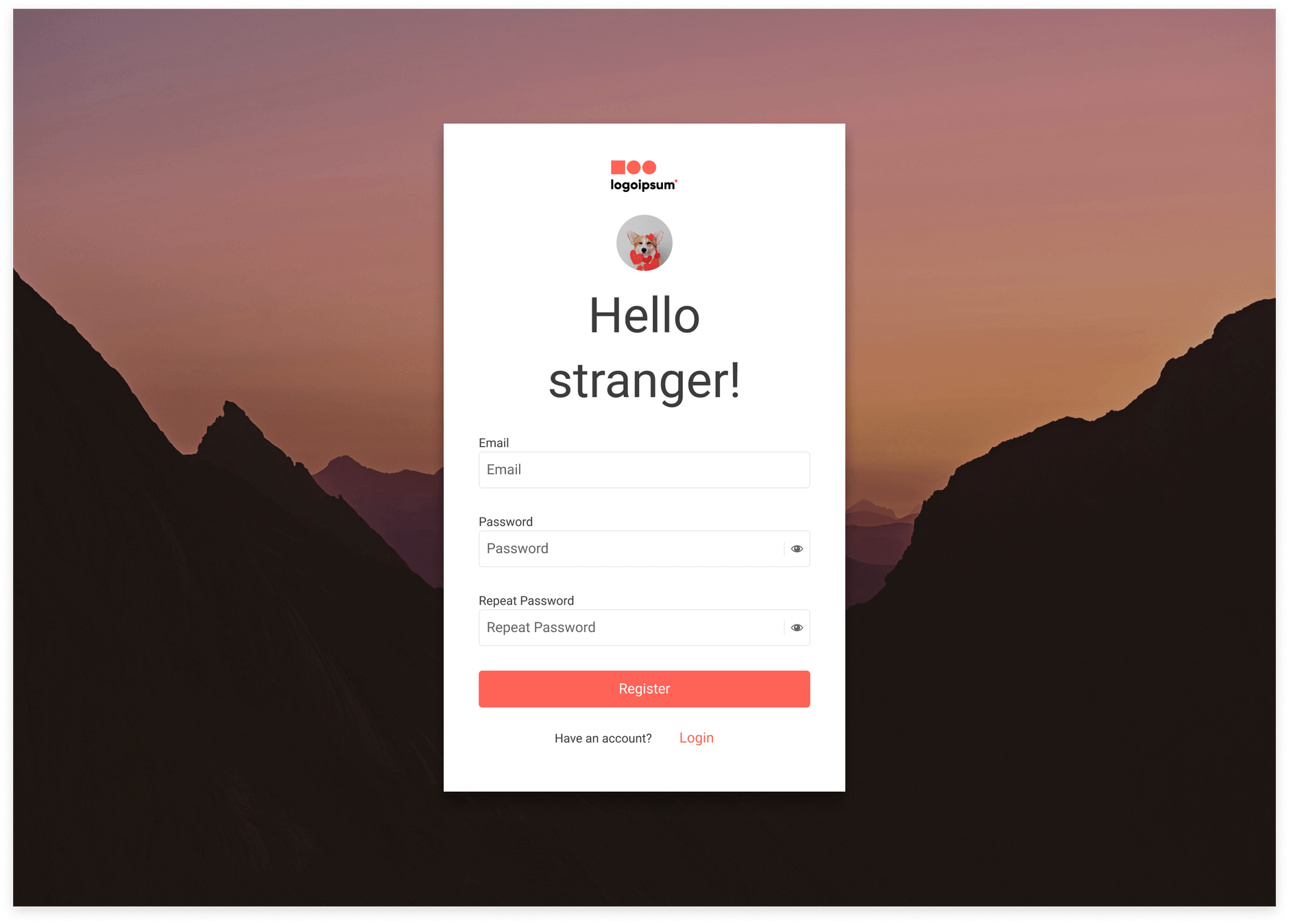
Sign Up 1

Sign Up 2

Sign Up 3

Sign Up 4

Sign Up 5

Sign Up 6

Sign Up 7

UI Components Documentation
For product-specific information, refer to the corresponding Telerik and Kendo UI documentation: