
Choose a Theme
Use one of four professional themes:
- Use out-of-the-box
- Customize to meet brand guidelines.

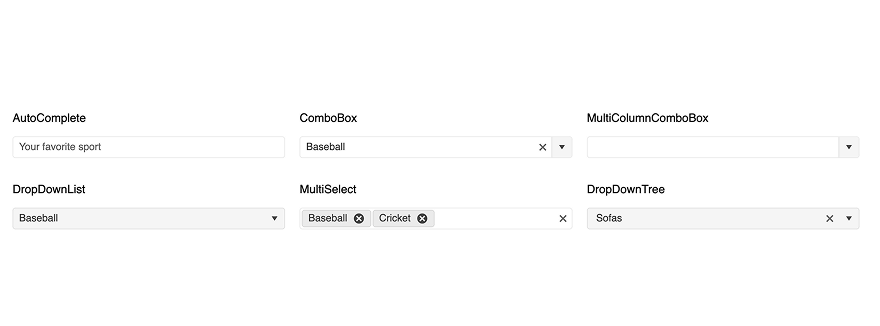
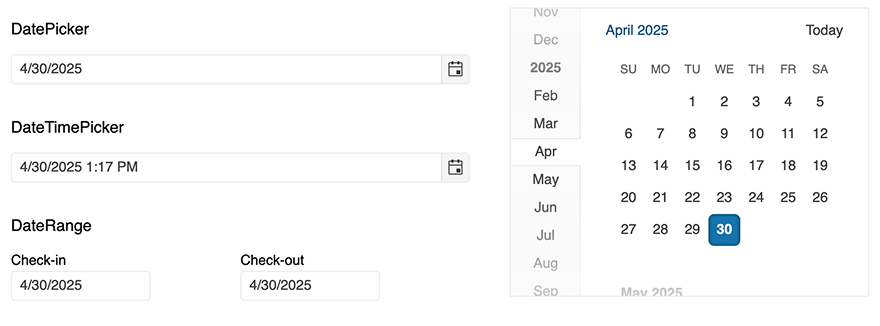
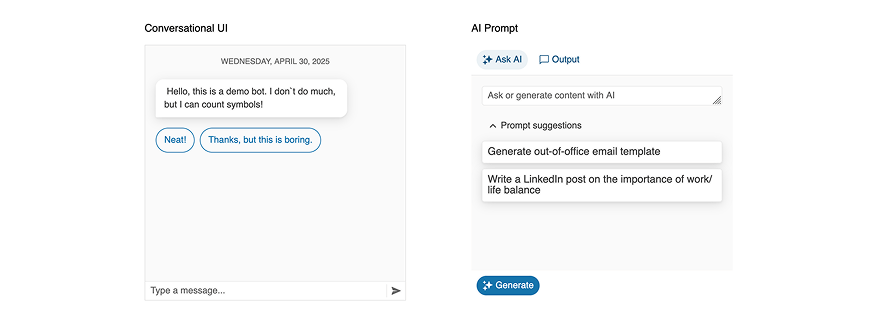
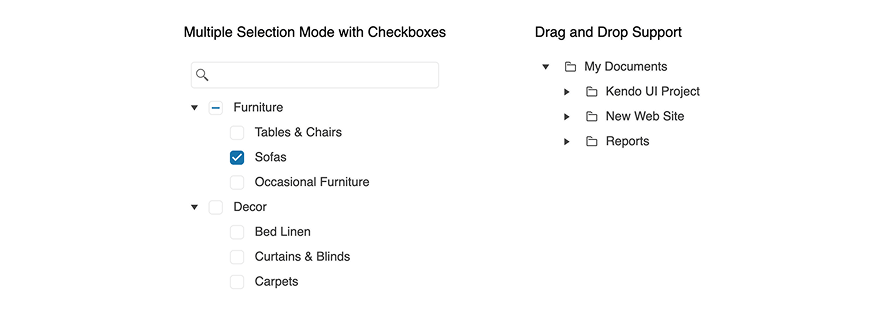
Use 110+ feature-rich, accessible and customizable Angular components + IDE-integrated MCP Servers to build polished responsive applications faster than ever.
30-day FREE trial including technical support and training. No credit card required.
Kendo UI for Angular is also included in our DevCraft bundles. Learn more.
Kendo UI for Angular is invaluable in complex scenarios that require efficient handling of large data sets,
a wide range of UI components and flexible styling.










MCP Servers for Developer Productivity
AI tools that bring Kendo UI context to your LLMs for better outputs.
AI Components Hub
A single place to find AI-ready UI components and Smart Features across Kendo UI.
Have you worked with a design-friendly UI library before? Whether you have a designer on your project or not, Kendo UI for Angular brings the tools you need to simplify the process and improve the quality of your app’s UI and UX.


Use one of four professional themes:

Quickly spin off common page types using building blocks and page templates.

Use ThemeBuilder to style your app without dealing with complex CSS rules.

Get all your styling questions answered with the detailed design and front-end documentation.

Give the Figma UI kits to your designers and start speaking the same language.

Import the Figma design into ThemeBuilder to generate the CSS.

Map the Figma variables to your UI components in ThemeBuilder and automatically sync design updates.

Get all your styling questions answered with the detailed design and front-end documentation.
All 110+ components in the library offerunmatched built-in accessibility and comply with WCAG 2.2, WAI-ARIA and Section 508.
Kendo UI for Angular makes your job easier without getting in the way. What's more, we actively follow the latest changes to the Angular framework and embrace modern patterns, so you can automatically use them through our components.
30-day FREE trial including technical support and training. No credit card required.
Kendo Ui for Angular is also included in our DevCraft bundles. Learn more.
Plus, four complete, ready-to-use design themes (Default, Material, Bootstrap, Fluent), page templates and building blocks and ThemeBuilder tool.

Ready-to-run projects with source code using some of our most popular Angular UI controls.

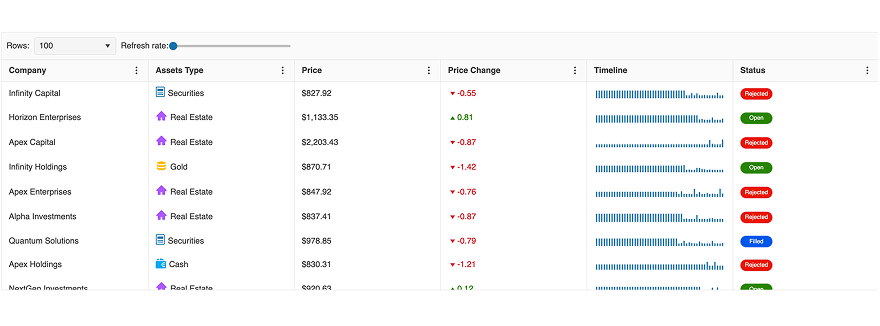
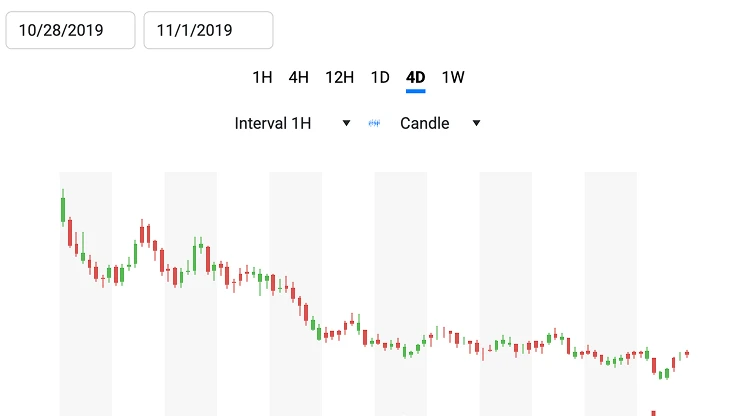
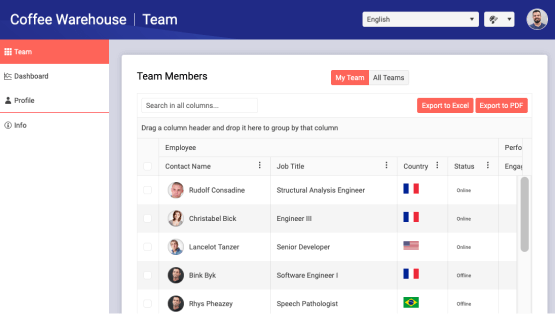
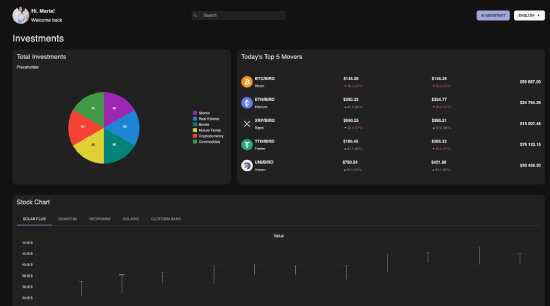
A robust financial dashboard app as an example of integrating KendoReact components into large applications.

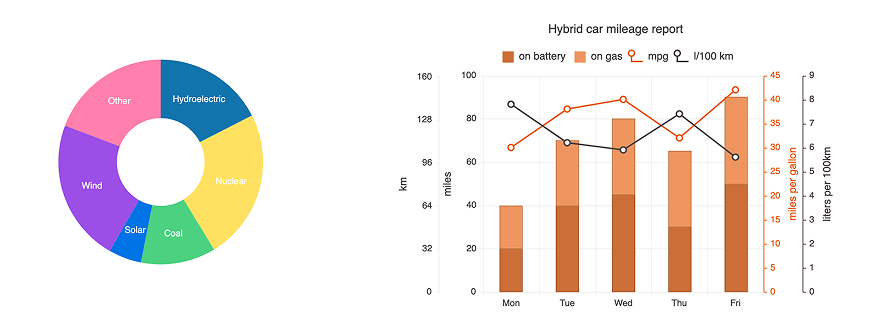
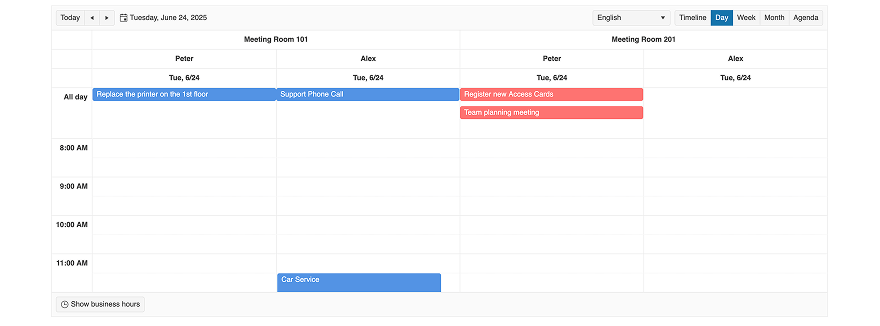
See how components such as the Data Grid, Charts and Scheduler and features such as globalization all work together.

A sleek dashboard with an AI assistant that combines the powerful Angular grid with a variety of data visualizations (charts, gauge).
Kendo UI is proud to hold the following industry awards.
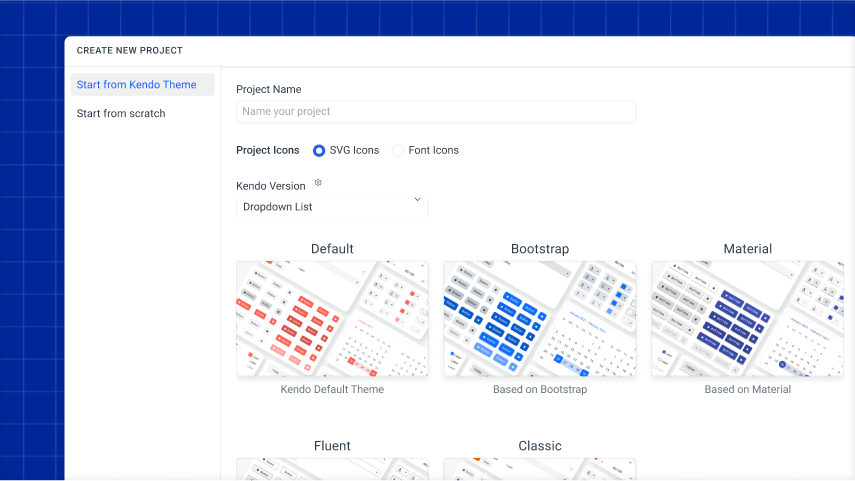
Visual Studio Code Extension
Maximize your efficiency with the Kendo UI Productivity Tools VS Code Extension, featuring a wide range of developer-friendly tools to facilitate
project creation and integration of Kendo UI for Angular components.
Visit the following pages for more information:

ThemeBuilder
A powerful cloud application and Figma plugin that streamlines all web UI styling tasks without the need to write complex CSS. With ThemeBuilder, you can also automate your design-to-development workflow by generating usable HTML from Figma.
Learn more about ThemeBuilder Launch the ThemeBuilder app Explore ThemeBuilder pricing plans
Embedded Reporting
Transforming raw data into actionable insights is the core function of reporting. Simplify development workflow with an intuitive embedded reporting tool that helps developers enable business users to easily create, edit and view reports on their own. Embed Reporting into Angular, React, Blazor, ASP.NET Core, WinForms, WPF and more apps. You can buy Kendo UI for Angular and Reporting in DevCraft Complete and Ultimate bundles.
Learn more about Telerik Reporting Explore Embedded Reporting for Business Users Check out Report Designers Check out Report Viewers

Feature-rich, highly accessible and easy to use, the most complete Angular UI library empowers you to build responsive apps in no time.
30-day FREE trial including technical support and training. No credit card required.
Kendo UI for Angular is also included in our DevCraft bundles. Learn more.

