
UI for WinForms
WinForms VirtualGrid
- The WinForms VirtualGrid control provides a convenient way to implement your own data management operations.
- Part of the Telerik UI for WinForms library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
Unlimited Data with Ultimate Performance
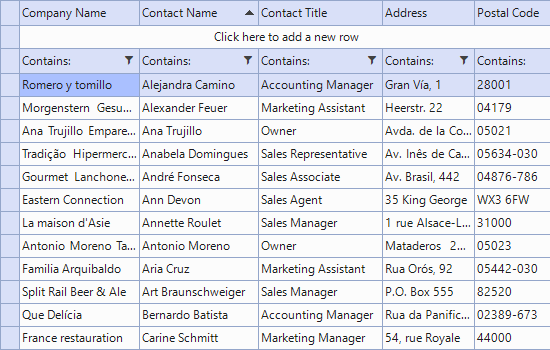
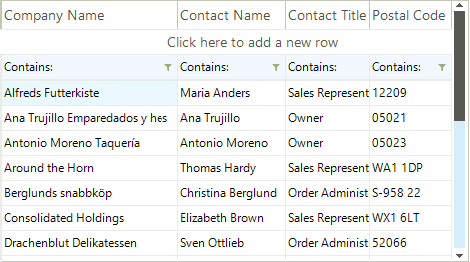
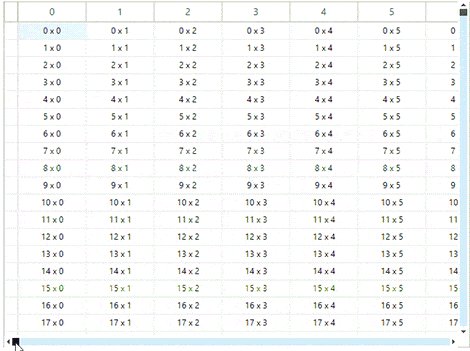
As part of Telerik UI for WinForms by Progress, RadVirtualGrid is the first virtual grid component on the market with support for hierarchy. It enables you to display unlimited rows and columns in your applications rapidly, by triggering an event every time a cell needs a value. Additionally, you can query a data source or a server and provide values for cells.

-
Performance
Built to deliver high performance with any number of data and fast row/column resize operations, the control leverages UI virtualization, in which only displayed cells are created. They are then reused to display different data. Additionally, instead of storing information for data rows, it requests a cell value when it needs the information.

-
Hierarchy
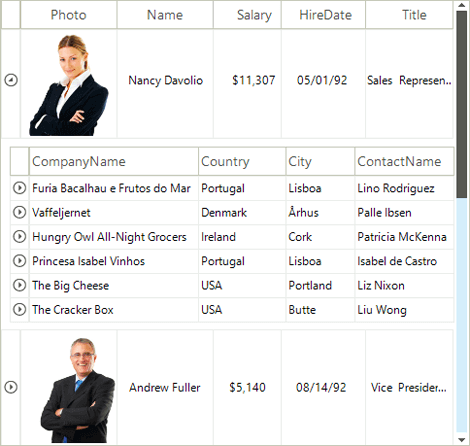
No other Grid control on the market offers a hierarchy feature. In response to the flood of user requests, we now offer the very first virtual grid component on the market with support for hierarchy.

-
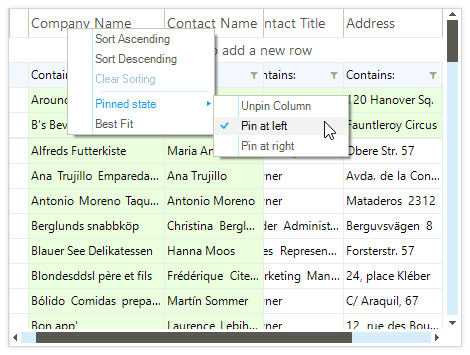
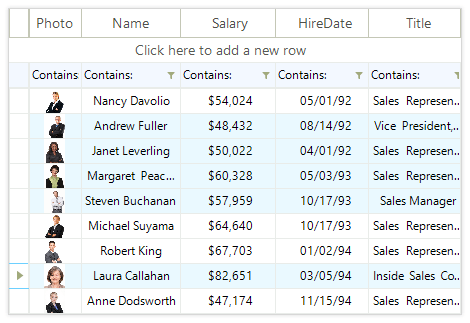
Filtering and Sorting
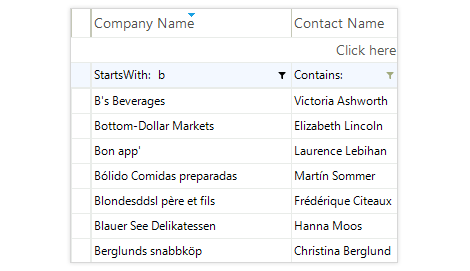
Filtering and Sorting is achieved using the FilterChanged and SortChanged events, which get triggered when such an operation occurs via UI or programmatically. Once notified for the operation, you can use the filtering and/or sorting expressions to fetch the correct data.

-
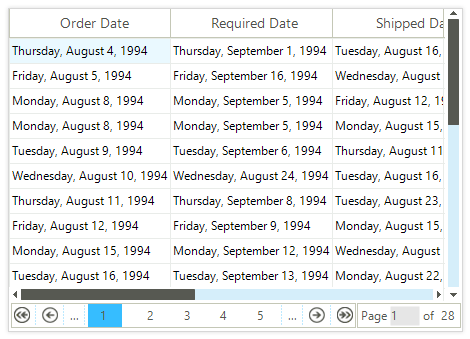
Paging
Paging functionality enables you to navigate through pages with the built-in paging panel.

-
Editing
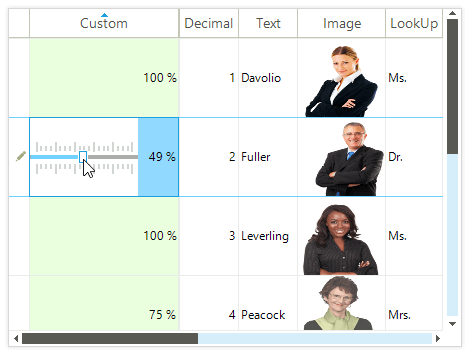
RadVirtualGrid features nine types of editors out of the box that can be used for editing the most common data types and handling the most common scenarios. The desired editor will be specified when the event is provided. Predefined editors include:
- RadVirtualGridCalcualtorEditor
- RadVirtualGridDateTimeEditor
- RadVirtualGridDropDownListEditor
- RadVirtualGridMaskedEditBoxEditor
- RadVirtualGridTextBoxControlEditor
- RadVirtualGridTextBoxEditor
- RadVirtualGridTimePickerEditor
- RadVirtualGridColorPickerEditor
- RadVirtualGridBrowseEditor

-
Support for CRUD Operations
The control supports all Create, Read, Update, Delete (CRUD) operations, and triggers notifications for each operation, so the changes can be pushed to your data source.
-
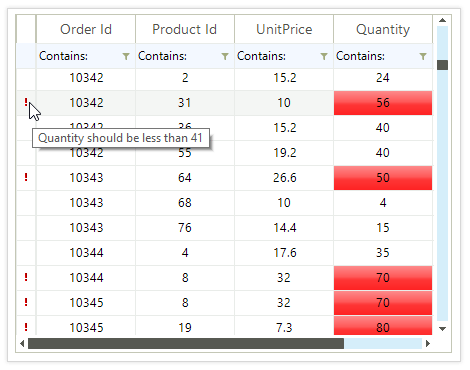
Data Validation
The CellValidating and RowValidating events enable cell/row contents validation. Error indicators display in the indent cell to notify you of any validation errors.

-
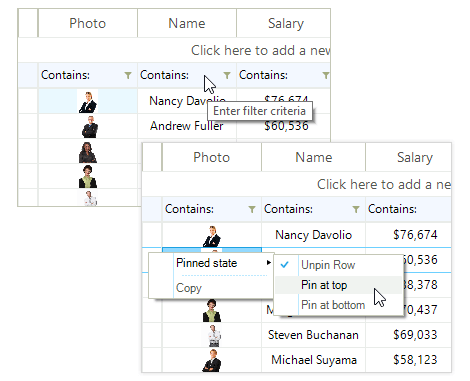
Pinned Rows and Columns
RadVirtualGrid also supports pinned rows and columns to display most important information at a glance.

-
Selection Modes
The control supports a variety of built-in selection modes, such as single or multiple, which can be applied at the row or cell level.

-
Built-in Waiting Indicators
Built-in waiting indicators, both at the control and row level, notify users of the pending operation when querying data.

-
Context Menus and Tooltips
Built-in context menus for rows, column headers and cells expose contextual commands. Of course, all context menus are fully customizable so you can add new commands or remove existing ones.
In addition, the control features easy-to-use tooltips functionality: you can define tooltips for different types of cells, to provide additional information to your end users.

-
Save/Load layout with Flexible Serialization API
With the serialization API, you can serialize and de-serialize the control's content to a file/stream. This makes it possible to preserve user settings and restore them afterward. In addition, the API enables fine-grain customization on what should be serialized, so you can remove default items and add your own.
-
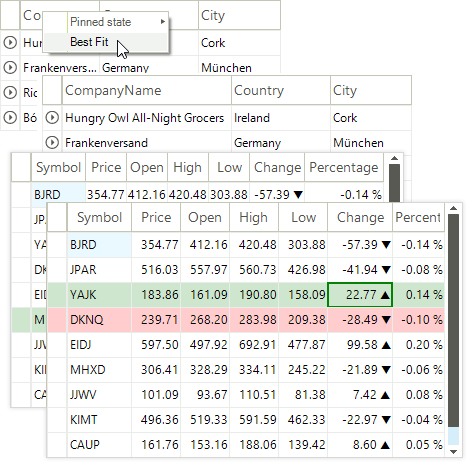
Column and Row Sizing modes
The data in different cells/rows may vary in size and order to ensure its visibility. RadVirtualGrid offers some useful features to help with the process:
- BestFit columns mode: With this method, the cell's current data is measured and the columns width adjusts to show all the content in the cell
- AutoSizeColumnMode: The grid will automatically calculate the column's width to fit all content . The calculations are performed proportionally, based on the initial columns widths
- Convenient and blazing-fast row and column sizing API

-
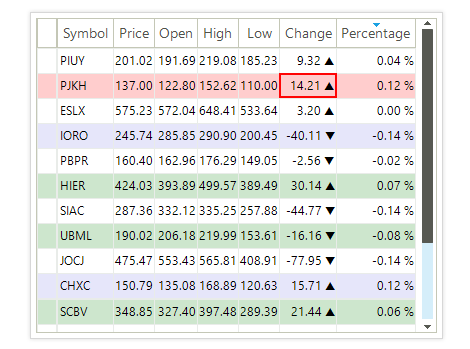
Customization & Alternating Rows
Using UI virtualization, the control creates and reuses elements when needed; as such, they are not accessible at design time. To enable customizations, the control exposes CellFormatting and RowFormatting events, where the visual elements are passed and can be further customized in terms of color, text, font and so on. The control also offers built-in alternating rows functionality.

-
RTL Language and Localization Support
Business globalization requires multi-lingual applications. RadVirtualGrid supports all RTL layout, as well as full localization of its strings. See Localization and RTL Support for the full list of controls supporting RTL and localization.
-
Extensive VS.NET Design-time Support
RadVirtualGrid provides rich design time support functionality making customizations and configurations very easy. Key capabilities include:
- Basic setup of the control using only the Visual Studio designer
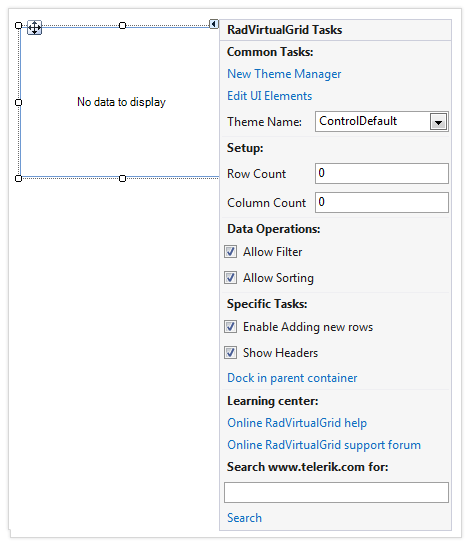
- The control Smart Tag, which exposes some useful property settings to get you started
- The ability to apply themes in design time and easily switch between them—the ThemeName property in the Smart tag automatically detects the present themes
- Visual Style Builder, Element Hierarchy Editor and Shape Editor productivity tools for full control over the UI
- Options to search the forums or open the control online documentation (available in the Smart Tag)

-
Appearance
The control ships with a rich set of themes that enable you to easily build slick interfaces with the look and feel of Windows Vista, Office 2007, Outlook and so on. Themes can be switched easily using a single property.
In addition, our framework features support for custom themes that can be built from scratch to fit your exact visual demands, using the Visual Style Builder productivity tool.
All Winforms Components
Data Management
- CardView
- CheckedListBox
- DataEntry
- DataLayout
- FilterView
- GridView
- ListControl
- ListView
- PivotGrid
- PropertyGrid
- TreeMap
- TreeView
- Validation Provider
- VirtualGrid
Office
Data Visualization
- BarCode
- BindingNavigator
- BulletGraph
- ChartView
- Diagram
- HeatMap
- LinearGauge
- Map
- RadialGauge
- RangeSelector
- Sparkline
- TaskBoard
Interactivity & UX
Forms & Dialogs
- AboutBox
- ColorDialog
- DesktopAlert
- File Dialogs
- Flyout
- FontDropDownList
- Form
- MarkupDialog
- MessageBox
- Overlay
- RibbonForm
- ScrollBar
- ShapedForm
- SplashScreen
- StatusStrip
- TabbedForm
- TaskDialog
- TitleBar
- Toast Notification Manager
- ToolbarForm
- Wizard
Scheduling
Editors
Navigation
- ApplicationMenu
- BreadCrumb
- CommandBar
- ContextMenu
- Menu
- NavigationView
- NotifyIcon
- OfficeNavigationBar
- PageView
- Panorama
- PipsPager
- RibbonBar
- SlideView
Layout
Document Processing
Tools
Framework
