
UI for WinForms
WinForms StatusStrip
- Part of the Telerik UI for WinForms library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
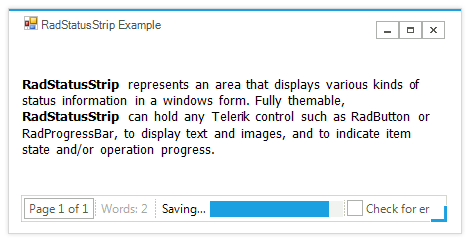
Display Status Information
Telerik StatusStrip represents an area that displays various kinds of status information in an application. Fully themable, RadStatusStrip can hold any Telerik control such as RadButton or RadProgressBar, to display text and images, and to indicate item state and/or operation progress.

-
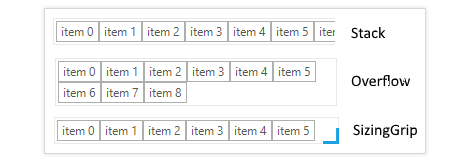
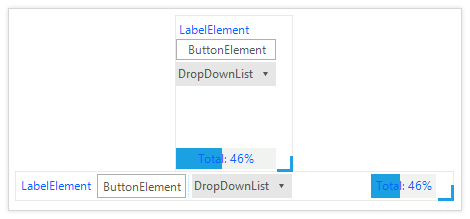
Two different types of layouts
Telerik StatusStrip supports two different types of layouts: a Stack layout style for positioning items on a single line and if an item exceeds the control bound it will not be visible, and a Overflow layout style with support for wrapping the items on separate lines.
Sizing grip comes also out of the box which allows for resizing the parent form.
-
"Spring" functionality
Available in the resizable layout, the Spring property allows for dynamic resizing of each element to fit in the status strip space. It also determines whether the form is resized and stretches the control(s) to fill the newly available space automatically;
-
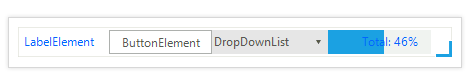
Host any Telerik RadElement
RadStatusStrip is built on the innovative Telerik Presentation Framework and provides a status area that can be composed of any number of RadElement types: buttons, repeat buttons, image buttons, labels, panels, progress bars and separators. This extends the functionality of RadStatusStrip beyond the standard StatusStrip control, and gives extra flexibility in designing your application; -
Vertical or horizontal orientation
You can specify the way the RadStatusStrip is oriented on the page, i.e. Horizontal (default) or Vertical. When Orientation is set, its value determines the flow of the root group as well.
-
Extensive VS.NET Design-Time Support
RadStatusStrip provides rich design-time support, making customizations and configurations very easy. Some key capabilities include:
- Adding and removing different types of items using only the Visual Studio designer
- Applying themes in design time and easily switching between them; the ThemeName property in the Smart tag automatically detects the present themes
- Visual Style Builder, Element Hierarchy Editor and Shape Editor productivity tools for full control over the UI
- Options to search the forums or open online documentation in the Smart Tag
-
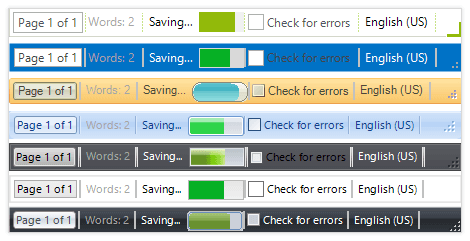
Appearance
The control is shipped with a rich set of themes that allow you to easily build slick interfaces with the look-and-feel of some of the latest Windows and Office versions. The themes can be easily switched using a single property.
Our framework also features support for custom themes, which can be built from scratch to fit your exact visual demands by using the Visual Style Builder productivity tool.

All Winforms Components
Data Management
- CardView
- CheckedListBox
- DataEntry
- DataLayout
- FilterView
- GridView
- ListControl
- ListView
- PivotGrid
- PropertyGrid
- TreeMap
- TreeView
- Validation Provider
- VirtualGrid
Office
Data Visualization
- BarCode
- BindingNavigator
- BulletGraph
- ChartView
- Diagram
- HeatMap
- LinearGauge
- Map
- RadialGauge
- RangeSelector
- Sparkline
- TaskBoard
Interactivity & UX
Forms & Dialogs
- AboutBox
- ColorDialog
- DesktopAlert
- File Dialogs
- Flyout
- FontDropDownList
- Form
- MarkupDialog
- MessageBox
- Overlay
- RibbonForm
- ScrollBar
- ShapedForm
- SplashScreen
- StatusStrip
- TabbedForm
- TaskDialog
- TitleBar
- Toast Notification Manager
- ToolbarForm
- Wizard
Scheduling
Editors
Navigation
- ApplicationMenu
- BreadCrumb
- CommandBar
- ContextMenu
- Menu
- NavigationView
- NotifyIcon
- OfficeNavigationBar
- PageView
- Panorama
- PipsPager
- RibbonBar
- SlideView
Layout
Document Processing
Tools
Framework
