
UI for WinForms
WinForms LinearGauge
- The WinForms LinearGauge is useful when you need to build business dashboards or you need graphical indicators.
- Part of the Telerik UI for WinForms library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
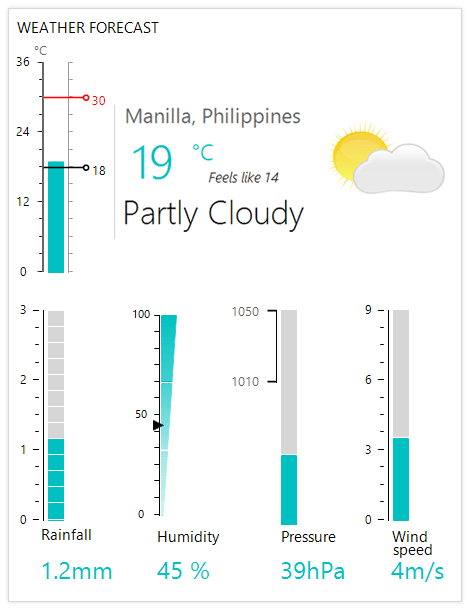
Enhance Your Dashboard with LinearGauge
RadLinearGauge displays a value within a range, with numerous customization abilities, such as scales, tickets, labels and scale bars, as well as horizontal and vertical orientation.
-
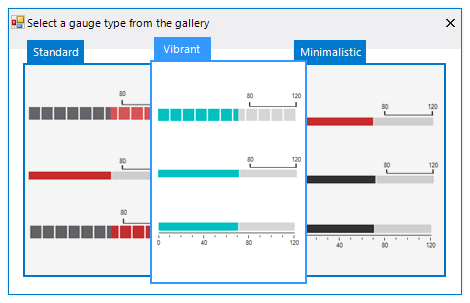
Plenty of Predefined Styles
The control comes with 40+ predefined styles out of the box. The style gallery enables you to pick the look you like best and have your gauge ready in just a single click.
-
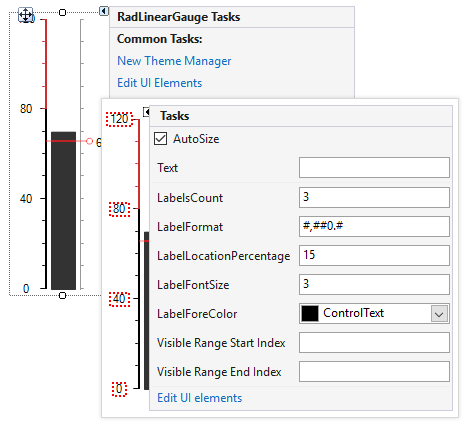
Native Design-Time Experience
RadLinearGauge provides native design-time experience in Visual Studio, enabling you to select any of the component elements (bars, lines, ticks, labels, needle and so on) and customize their appearance via the element Smart Tag or the properties window of Visual Studio. In addition, you can add new elements to a gauge, or delete existing ones.
-
Save and Load Layout
Once you have your gauge set up, you can save it to XML file and load it afterward, or use it in another application by adding just a single line of code. Save/Load layout from/to XML is also available at design time via the Smart Tag. Using this same feature, you can build a whole gauge gallery for your users to pick from.
All Winforms Components
Data Management
- CardView
- CheckedListBox
- DataEntry
- DataLayout
- FilterView
- GridView
- ListControl
- ListView
- PivotGrid
- PropertyGrid
- TreeMap
- TreeView
- Validation Provider
- VirtualGrid
Office
Data Visualization
- BarCode
- BindingNavigator
- BulletGraph
- ChartView
- Diagram
- HeatMap
- LinearGauge
- Map
- RadialGauge
- RangeSelector
- Sparkline
- TaskBoard
Interactivity & UX
Forms & Dialogs
- AboutBox
- ColorDialog
- DesktopAlert
- File Dialogs
- Flyout
- FontDropDownList
- Form
- MarkupDialog
- MessageBox
- Overlay
- RibbonForm
- ScrollBar
- ShapedForm
- SplashScreen
- StatusStrip
- TabbedForm
- TaskDialog
- TitleBar
- Toast Notification Manager
- ToolbarForm
- Wizard
Scheduling
Editors
Navigation
- ApplicationMenu
- BreadCrumb
- CommandBar
- ContextMenu
- Menu
- NavigationView
- NotifyIcon
- OfficeNavigationBar
- PageView
- Panorama
- PipsPager
- RibbonBar
- SlideView
Layout
Document Processing
Tools
Framework
