
UI for WinForms
WinForms UI Framework
- The Telerik Presentation Framework (TPF) offers WPF-like features within classic Windows Forms applications.
- Part of the Telerik UI for WinForms library along with 165+ professionally-designed UI controls.
- Includes support, documentation, demos, virtual classrooms, Visual Studio Extensions and more!

-
Enhance Classic Windows Apps with Telerik Presentation Framework
The Telerik Presentation Framework (TPF) is the underlying architecture of all controls in the WinForms UI library, and provides a completely customizable architecture for the controls in the suite by following WPF best practices. Supports animations, transparency, rotation and scaling

-
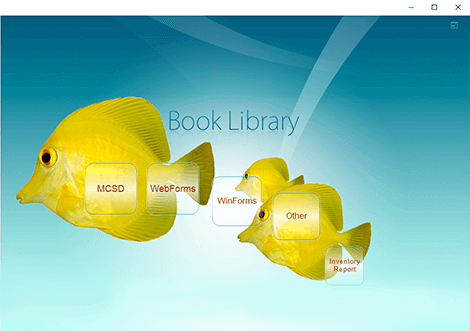
Stunning WPF-like User Interface: Scaling, Rotation, Animations, Transparency
Because of the underlying architecture of the Telerik Presentation Framework (TPF), Telerik UI for WinForms by Progress support transparency effects, impressive animations and smooth transitions, all previously impossible in standard Windows Forms. The framework is so powerful, it showcases the magnitude that can be achieved with GDI+ and WinForms UI library controls.
The transformations can be applied to any graphical element supported by the framework. RadElements can be rotated, zoomed and scaled depending on their state, giving you rich WPF-like user interface and even 3D appearance.
-
Flash-Like Animations
With WinForms UI library by Progress you can achieve the latest user interfaces because any numeric property value can be animated, giving you the ultimate user experience.
-
Superior Performance
The Telerik Presentation Framework has been crafted for high performance by minimizing the amount of drawing and layout rearrangement required on the screen. The framework controls the way control states are applied, and makes sure there is no unnecessary repainting. Super fast theming mechanism positively impacts application loading times and RadForm creation, as well as the time needed to switch between themes.
A Property Value Retrieval engine significantly improves the property value’s execution speed, meaning faster UI operations. Excellent loading and disposing times of the control's element trees mean outstanding application/form launching and closing times. Memory management is also tightly integrated in the TPF to ensure minimal memory footprint and excellent memory disposal.
All these features mean outstanding performance even when working with animations, transparency and complex nested controls. -
Unique Architecture, Inspired by WPF
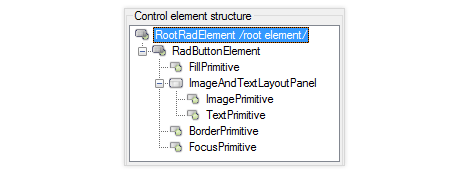
One of the primary architectural philosophies used in building WPF was a preference for properties over methods or events. The same idea was used when crafting the Telerik Presentation Framework - properties are declarative and allow you to more easily specify intent instead of action. The result is a system which defines a tree of visual objects (primitives), which make up a component, and is extremely lightweight and flexible.
The Framework and its tools supply attractive and functional defaults for the Telerik RadControls, while simultaneously allowing developers to exercise very fine-grained control over every aspect of their appearance and behavior. The TPF defines a wide variety of abstractions and services.
-
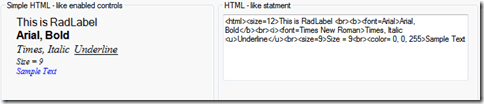
Rich Text Formatting through HTML
Telerik UI for WinForms by Progress offers HTML-like text formatting capabilities on a framework level. All Telerik WinForms controls that contain a TextPrimitive or LightVisualElement are capable of displaying rich text formatting by using standard HTML tags, such as <i>, <b>, and <u>. The implementation is very simple and intuitive especially if you are familiar with HTML.
The rich formatting behavior is turned on by adding an <html> tag in front the text, or by using the RadMarkupEditor.
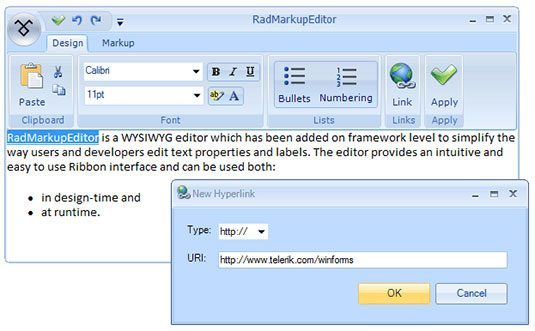
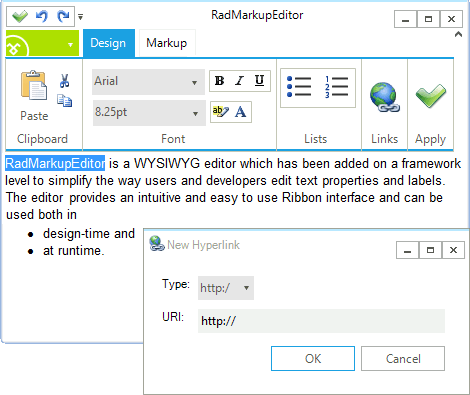
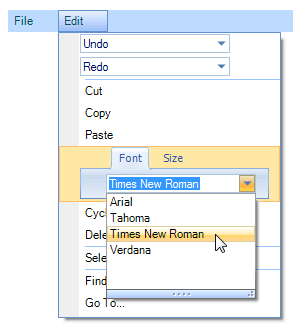
RadMarkupEditor is a WYSIWYG editor which has been added on a framework level to simplify the way users and developers edit text properties and labels. The editor provides an intuitive and easy to use Ribbon interface and can be used both in design-time and at runtime. The Markup Editor is not a standalone control; rather, the HTML-like text formatting is available only for formatting the text elements in our controls.
The supported HTML tags are:- <html>
- <font=Family> to set the font family;
- <size=[+|-]value> to set the font size. Relative font sizes are also supported;
- <br>, <p>
- <span> and support for the following CSS properties: font-family, font-size, color, and background-color;
- <b>, <u>, <i>, <strong> and <em> to bold, underline and italic text styles.
- <ol>, <ul>, <li> for numbered and bulleted lists;
- <strike>
- <a>
- <img> which lets you add local or resource images;
- All respective closing tags.

-
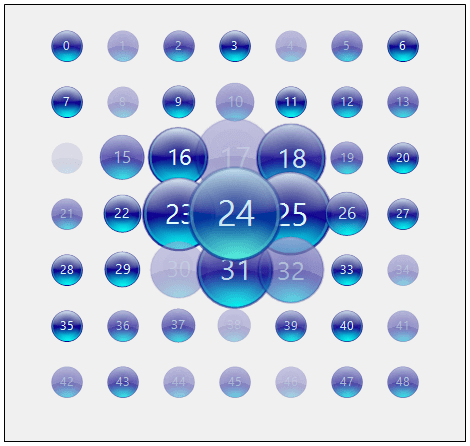
Unlimited Nesting of UI Elements
The uniform nature of the control architecture makes it possible to nest controls within each other for more flexible and modern user interfaces. This unique feature of the Telerik Presentation Framework allows you to provide the solution you have been searching for, without writing code or worrying about things going badly.
-
Granular Customization of All Elements
Telerik UI for WinForms by Progress provides designers and developers with the ability to alter, at design- or run-time, any property of any control. Because all Telerik controls are composed of primitives, this customization can be applied at a very fine level of detail. Changes in response to events can be animated, so a property moves smoothly through a range of values in response to a mouse movement, or any other event. Property values (such as colors or fonts) can be inherited from parent to child elements, or overridden at the child element level.
-
Custom Controls
With the Telerik Presentation Framework, you can easily build custom controls using the built-in elements layouts and functionality the framework provides.
All TPF-based components can also be configured through the RadControl Spy tool for complete control over their properties. -
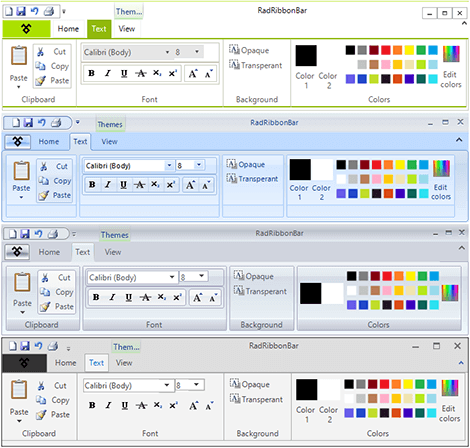
Theme Support
All controls in the Telerik UI for WinForms suite come with full Theme support which can be used from the very start of your project. You can use any of the pre-defined themes, or build new ones from scratch to fit your exact scenario. Themes can be applied across all controls built on the Telerik Presentation Framework.
All themes (except the built-in ControlDefault) are extracted as standalone components and are available in the Visual Studio toolbox for easy drag and drop control skinning. RadThemeManager keeps track of the loaded theme files to avoid theme loading redundancy. Not only does this make application development easier, it also improves the loading time of the application, especially if it uses only one or a small subset of the provided themes.
-
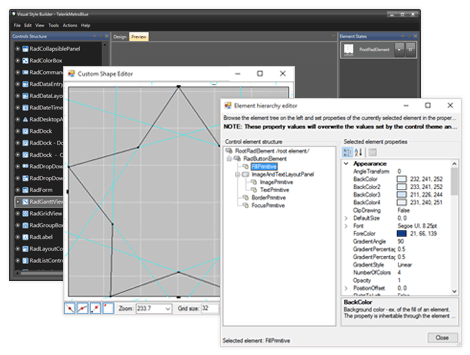
Productivity Tools
The Telerik Presentation Framework works in unison with five powerful productivity tools, included in the Telerik UI for WinForms suite:- The Visual Style Builder allows you to codelessly customize component appearance
- The Control Spy helps you examine and change properties at run time
- You can use the Shape Editor to define free-form UI elements for advanced interfaces,
- Element Hierarchy Editor which lets you work with complex control types to navigate the class and element hierarchy, and to set properties directly in Visual Studio design time.

-
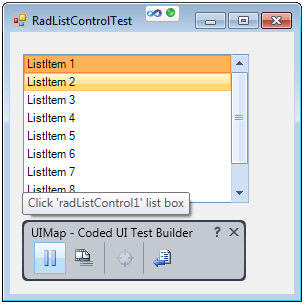
Microsoft Active Accessibility
Microsoft Active Accessibility is a COM-based technology that provides a standard, consistent mechanism for applications and Active Accessibility clients to exchange information. Additionally, it provides lightweight UI test automation. For more information refer to the following articles:

-
Touch Support
Telerik UI for WinForms provides full multi-touch support. All controls in the suite expose several events, granting the developer the ability to easily handle gestures on a touch input device. On top of that, some of the controls in the suite have built-in functionality to respond to touch gestures.
Frequently Asked Questions
-
What is the WinForms UI Framework?
The Telerik Presentation Framework (TPF) is the underlying architecture of all controls in the Telerik UI for WinForms suite and provides a completely customizable architecture for the controls in the suite by following WPF best practices. Supports animations, transparency, rotation and scaling.
See the Telerik Presentation Framework Getting Started article for a quick tutorial and don’t forget to sign up for a free 30-day trial to get free support.
-
What support options does Telerik UI for WinForms offers?
Depending on your needs, Telerik UI for WinForms offers the following flexible support options:
- Lite support: 72-hour response time, 10 support incidents
- Priority support: 24-hour response time, unlimited support incidents
- Unlimited support: everything in Priority support, plus 4-hour ticket pre-screening and phone assistance
Learn more about flexible support and pricing options.
-
How many components are included in the Telerik UI for WinForms suite?
Telerik UI for WinForms offers a wide range of 165+ controls to enable your development of Windows applications. The WinForms UI library is constantly growing. For upcoming release information, visit our Roadmap.
-
How can I buy Telerik UI for WinForms controls library?
This control is one of over 165+ in the Telerik UI for WinForms controls library which is also a part of the Telerik DevCraft bundle.
The Telerik UI for WinForms library comes with several purchase options, giving you flexibility based on the needs of your project. Please refer to the Telerik UI for WinForms pricing page for more information.
All Winforms Components
Data Management
- CardView
- CheckedListBox
- DataEntry
- DataLayout
- FilterView
- GridView
- ListControl
- ListView
- PivotGrid
- PropertyGrid
- TreeMap
- TreeView
- Validation Provider
- VirtualGrid
Office
Data Visualization
- BarCode
- BindingNavigator
- BulletGraph
- ChartView
- Diagram
- HeatMap
- LinearGauge
- Map
- RadialGauge
- RangeSelector
- Sparkline
- TaskBoard
Interactivity & UX
Forms & Dialogs
- AboutBox
- ColorDialog
- DesktopAlert
- File Dialogs
- Flyout
- FontDropDownList
- Form
- MarkupDialog
- MessageBox
- Overlay
- RibbonForm
- ScrollBar
- ShapedForm
- SplashScreen
- StatusStrip
- TabbedForm
- TaskDialog
- TitleBar
- Toast Notification Manager
- ToolbarForm
- Wizard
Scheduling
Editors
Navigation
- ApplicationMenu
- BreadCrumb
- CommandBar
- ContextMenu
- Menu
- NavigationView
- NotifyIcon
- OfficeNavigationBar
- PageView
- Panorama
- PipsPager
- RibbonBar
- SlideView
Layout
Document Processing
Tools
Framework
