
UI for .NET MAUI
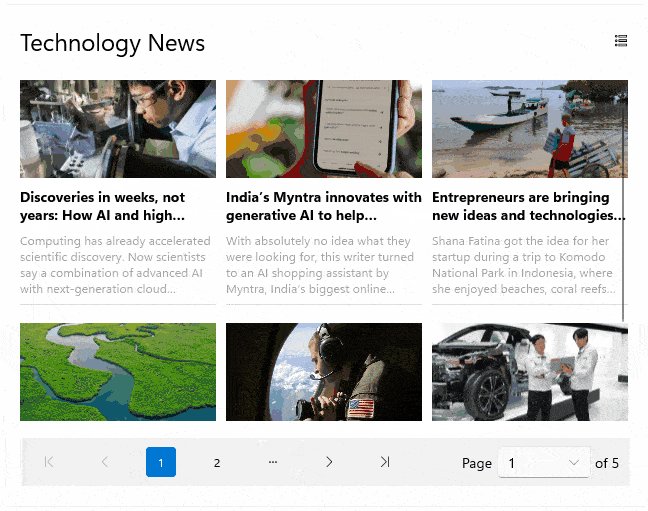
.NET MAUI DataPager
- Easily Organize and Browse Through Data with the Telerik UI for .NET MAUI DataPager
- Part of the Telerik UI for .NET MAUI library along with 70+ professionally-designed UI controls.
- Includes support, documentation, demos, learning resources and more!

-
Easily Organize and Browse Through Data with the Telerik UI for .NET MAUI DataPager
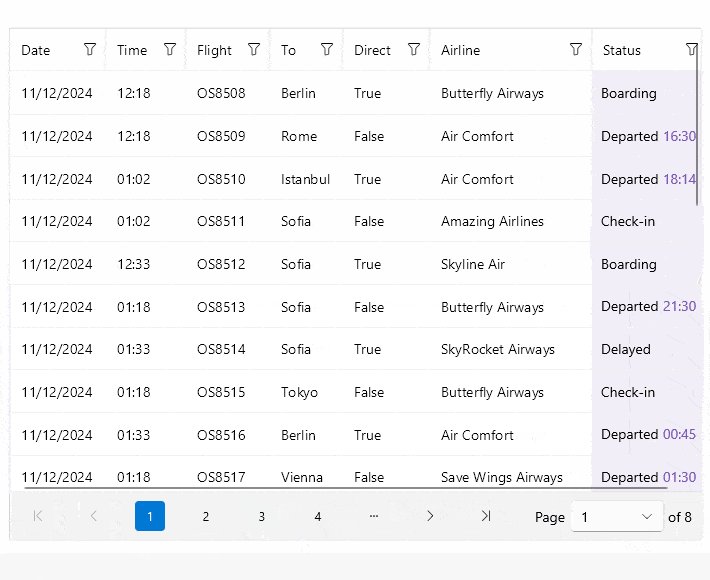
The Telerik UI for .NET MAUI DataPager provides users with a navigation interface for paging through any data collection. It supplies a paged data source to data-bound controls making it easier to organize and is particularly useful when working with large datasets.

-
Data Binding
You can bind the DataPager to any collection that implements the IEnumerable interface, making it suitable for paging any collection.
-
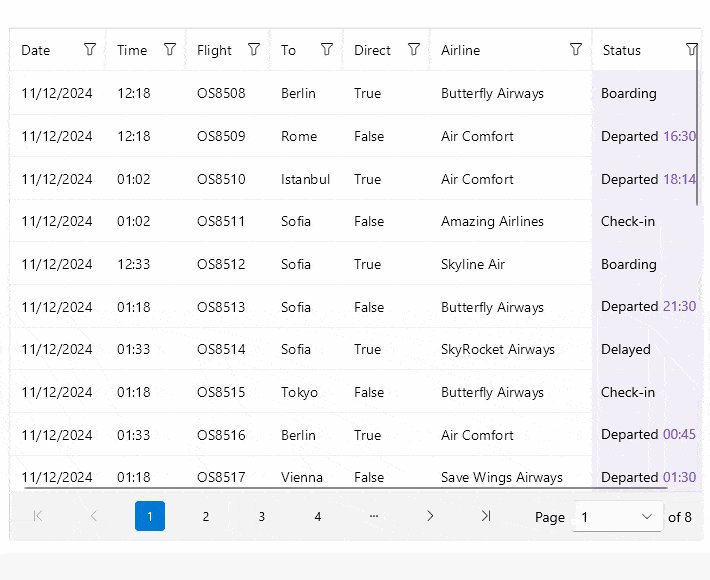
Display Mode
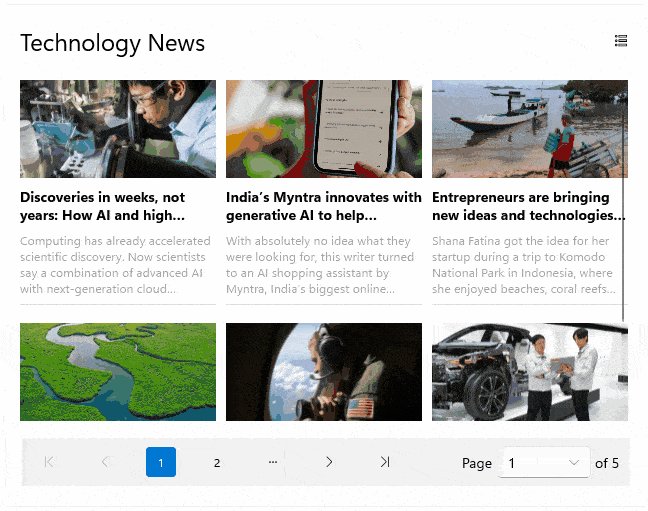
You can use different modes to define which of the visual elements in the DataPager will be visible, for example, the first/last/next page buttons and more.
-
Ellipsis Mode
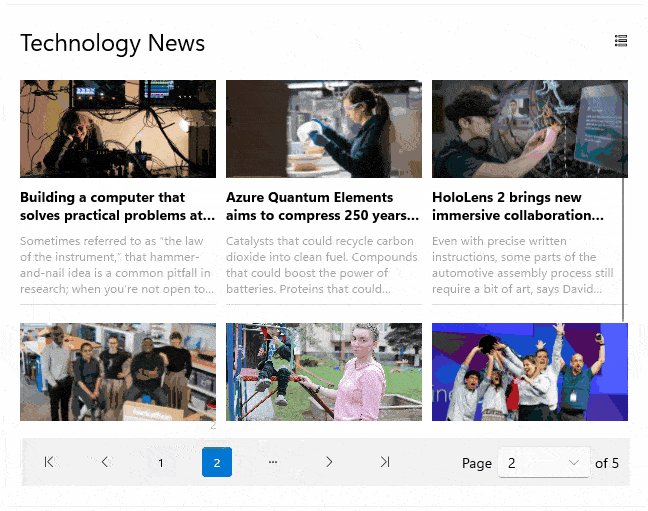
You can specify where the three dots appear in the DataPager.
-
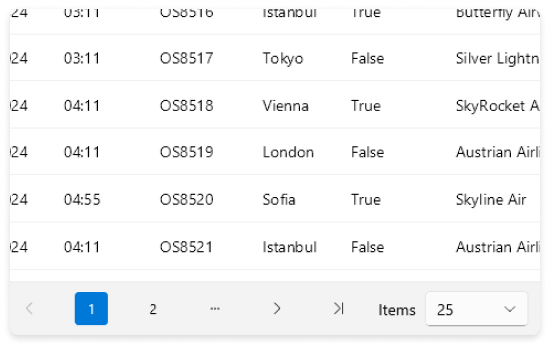
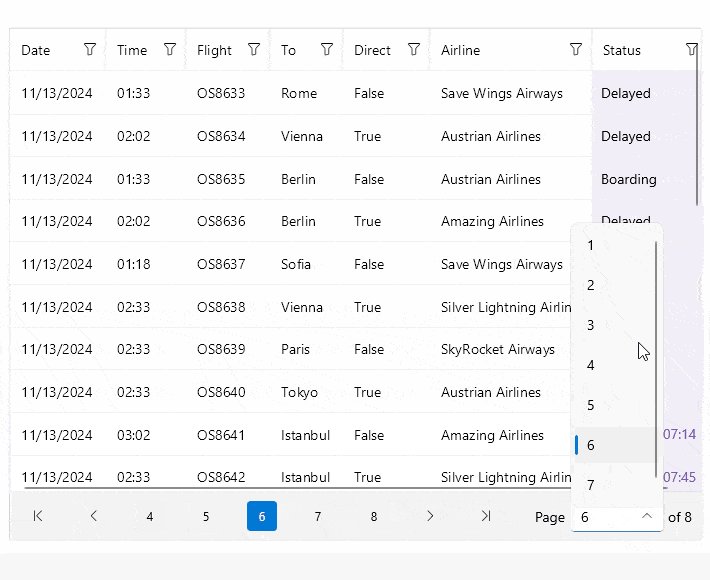
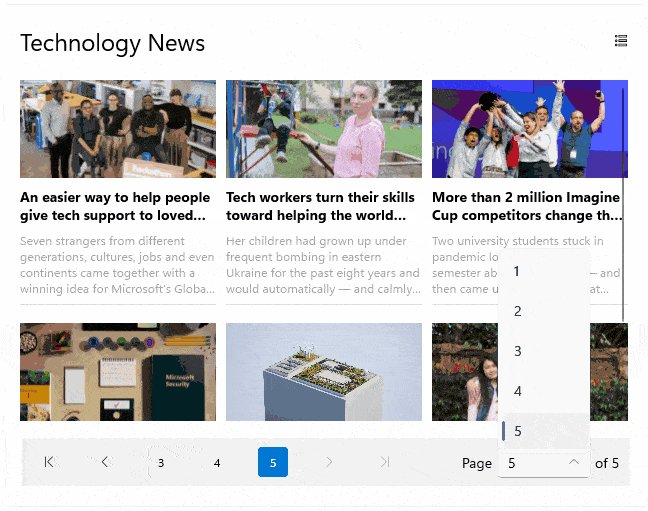
Page Size
You can use different properties to configure the page, like setting the page size, current page index and more.
-
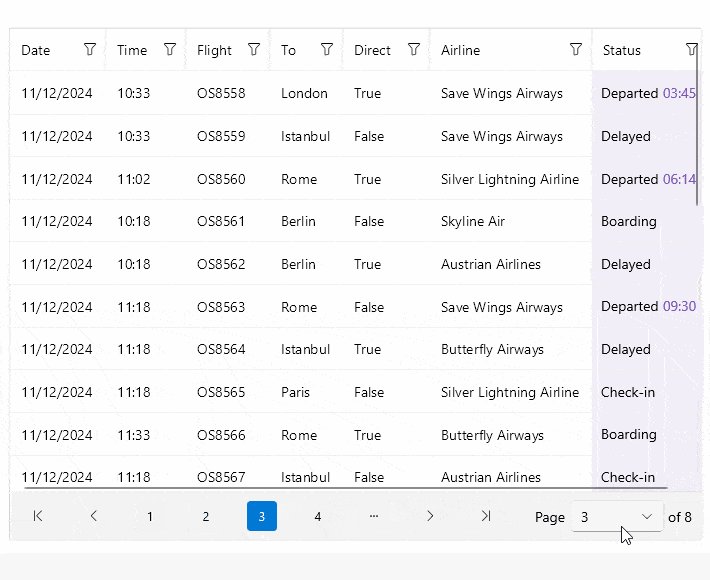
Define the Number of the Page Buttons
You can specify the minimum and maximum number of the numeric (page number) buttons in the DataPager control.
See the .NET MAUI DataPager documentation: Define the Number of the Page Buttons
-
Item Spacing
You can specify the space between the items in the DataPager.
-
Localization
Translate the phrases used across the DataPager control to other languages so that you can adapt your app to different regions.
-
Commands
The Telerik UI for .NET MAUI DataPager exposes a number of commands that will be executed when users click the navigation buttons.
-
Flexible Styling API
Thanks to the control's flexible API, you can directly configure how various elements of the Telerik UI for .NET MAUI DataPager are displayed in your application, change the look of the buttons, navigation area and more.
See the .NET MAUI DataPager documentation: Flexible Styling API
-
RadCollectionView Integration
The .NET MAUI DataPager now seamlessly integrates with RadCollectionView, enabling efficient paging for large datasets with minimal performance overhead. This enhancement allows developers to easily manage and navigate paginated data while maintaining smooth scrolling and improved UI responsiveness. With built-in support for page size, navigation controls, and customizable templates, handling large data collections in .NET MAUI apps is now more intuitive and efficient than ever.
See the Telerik for .NET MAUI DataPager Documentation: CollectionView Integration

All UI for .NET MAUI Components
Data Controls
Data Visualization
Navigation & Layout
Charts
Editors
- TimeSpanPicker
- TimePicker
- TemplatedPicker
- Slider
- RichTextEditor
- RangeSlider
- NumericInput
- MaskedEntry
- ListPicker
- ImageEditor
- Entry
- DateTimePicker
- DatePicker
- ComboBox
- AutoComplete
Calendar and Scheduling
Buttons
Interactivity & UX
- SlideView
- ProgressBar
- Popup
- Path
- Chat (Conversational UI) Updated
- BusyIndicator
- Border
- BadgeView
- AIPrompt
Pdf Viewer
Document Processing
