
UI for .NET MAUI
.NET MAUI SlideView
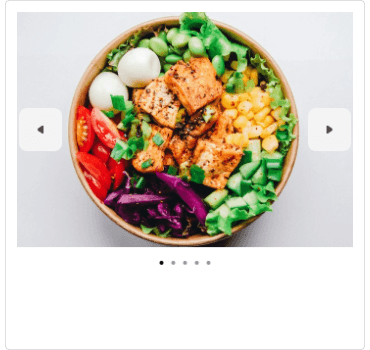
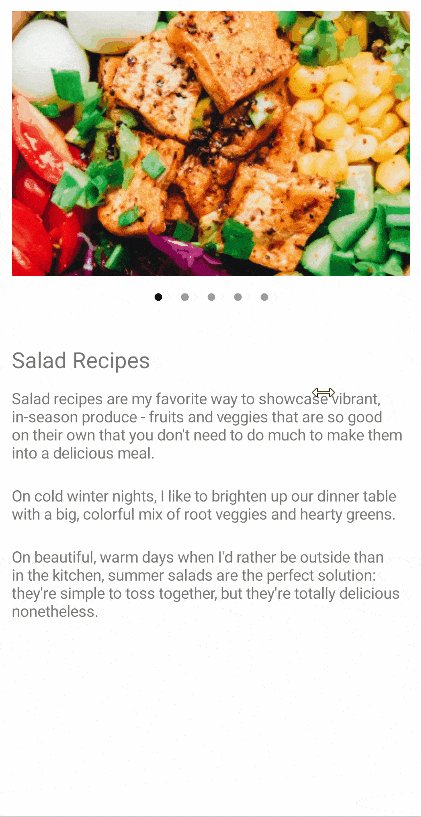
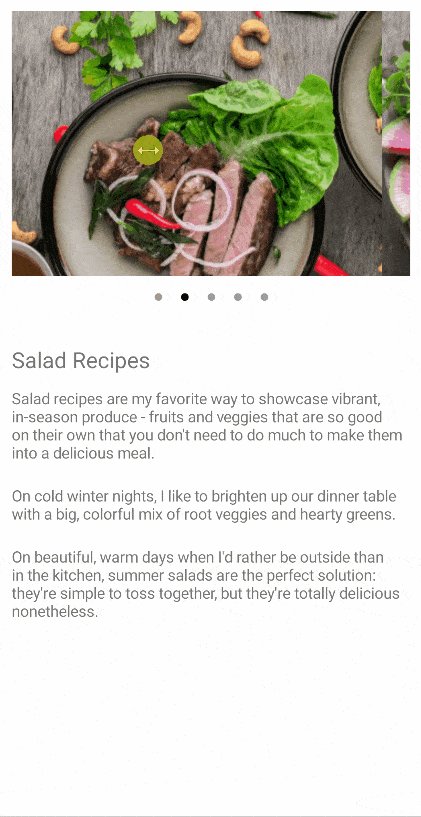
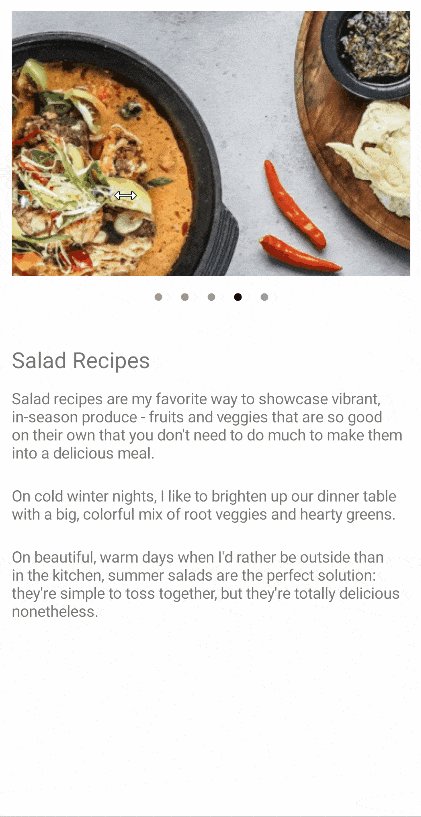
- The .NET MAUI SlideView component allows you to present content in separate pages and switch between them.
- Part of the Telerik UI for .NET MAUI library along with 70+ professionally-designed UI controls.
- Includes support, documentation, demos, learning resources and more!

-
Showcase and Navigate Custom Content with .NET MAUI SlideView
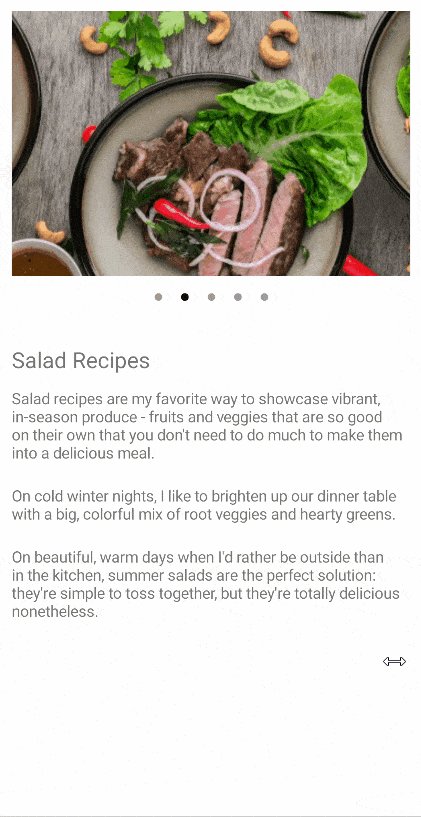
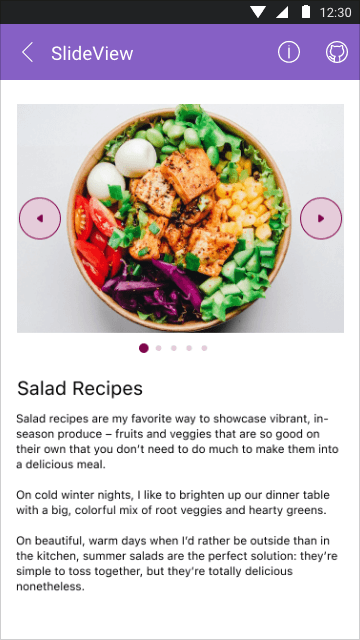
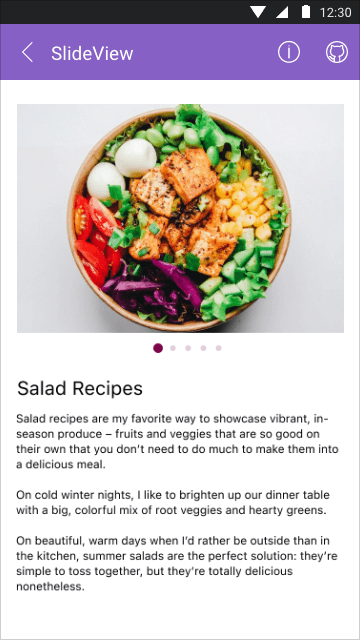
With the Telerik UI for .NET MAUI SlideView component, users can conveniently showcase custom content on individual pages and effortlessly switch between them. Whether you aim to develop an image gallery, enhance the navigation experience in your .NET MAUI application or create a step-by-step tutorial, the SlideView component provides all the necessary features and customizations.

-
Navigation
The .NET MAUI SlideView control provides multiple ways to navigate between the slides:
- Navigation buttons – left and right navigation buttons
- Pips pages – a clickable collection of dots (pips) that displays the current page and allows slide selection
- Swipe – swiping on a mobile screen

-
Orientation
The SlideView component provides an Orientation property that allows you to alter the orientation of the slides and indicators. This property offers two choices: Horizontal and Vertical.
-
Infinite Looping
By default, the Next slide button remains inactive when the last view is reached. However, you have the option to modify this functionality and enable the repetition of views when the user reaches the last view.
-
Data Binding
The SlideView component in Telerik UI for .NET MAUI includes pre-defined options for data binding.
-
Pip Customization API
To align the component with your app design, you have the flexibility to modify the style of Pip within the Telerik UI for .NET MAUI SlideView. This includes adjusting their color, shape, size and spacing to achieve the desired aesthetic. Furthermore, you have the option to control the number of visible Pips or hide them altogether.

-
Animation Between Slides
There are multiple options available for modifying the animation between slides in the Telerik UI for .NET MAUI SlideView component. You can make use of the animation easing and animation duration API to customize the animation. Alternatively, if desired, you also have the option to disable the animation altogether.
All UI for .NET MAUI Components
Data Controls
Data Visualization
Navigation & Layout
Charts
Editors
- TimeSpanPicker
- TimePicker
- TemplatedPicker
- Slider
- RichTextEditor
- RangeSlider
- NumericInput
- MaskedEntry
- ListPicker
- ImageEditor
- Entry
- DateTimePicker
- DatePicker
- ComboBox
- AutoComplete
Calendar and Scheduling
Buttons
Interactivity & UX
- SlideView
- ProgressBar
- Popup
- Path
- Chat (Conversational UI) Updated
- BusyIndicator
- Border
- BadgeView
- AIPrompt
Pdf Viewer
Document Processing
