Usage Guidelines
Industry-wise, spacing implementation follows some basic principles and established standards.
Symmetry
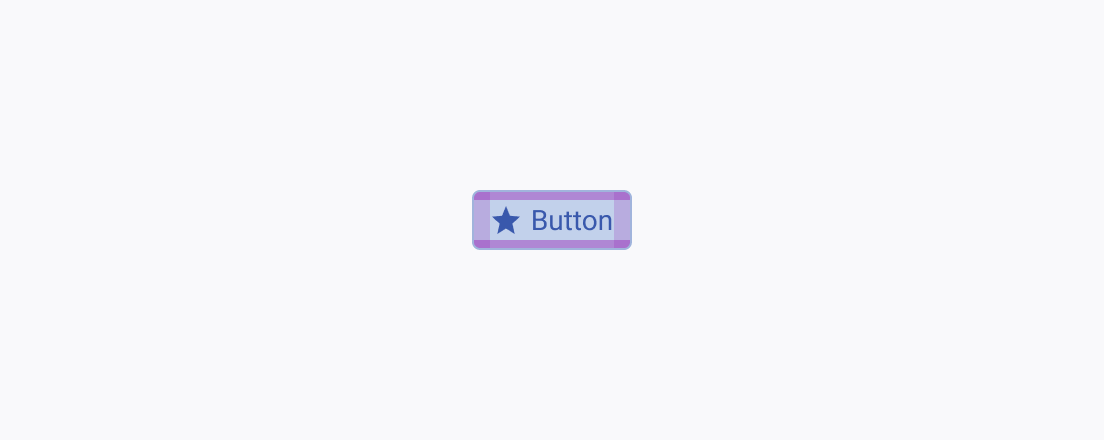
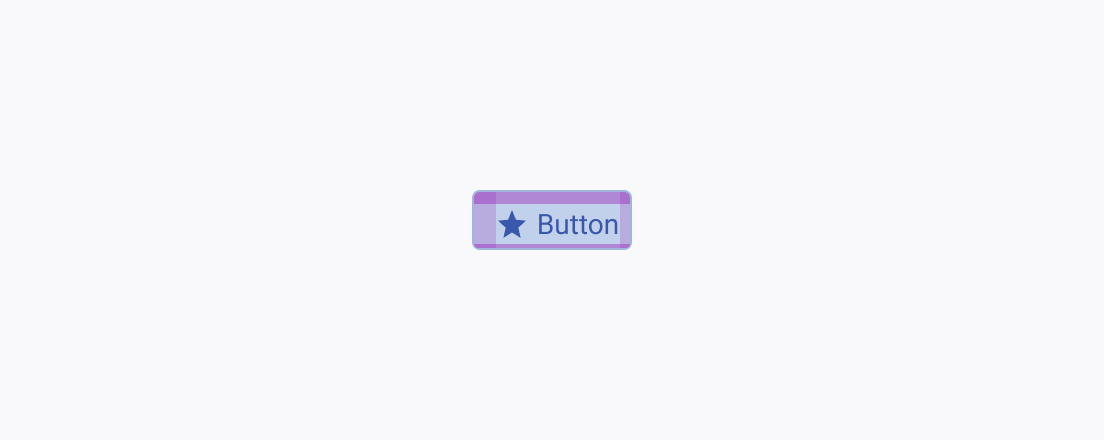
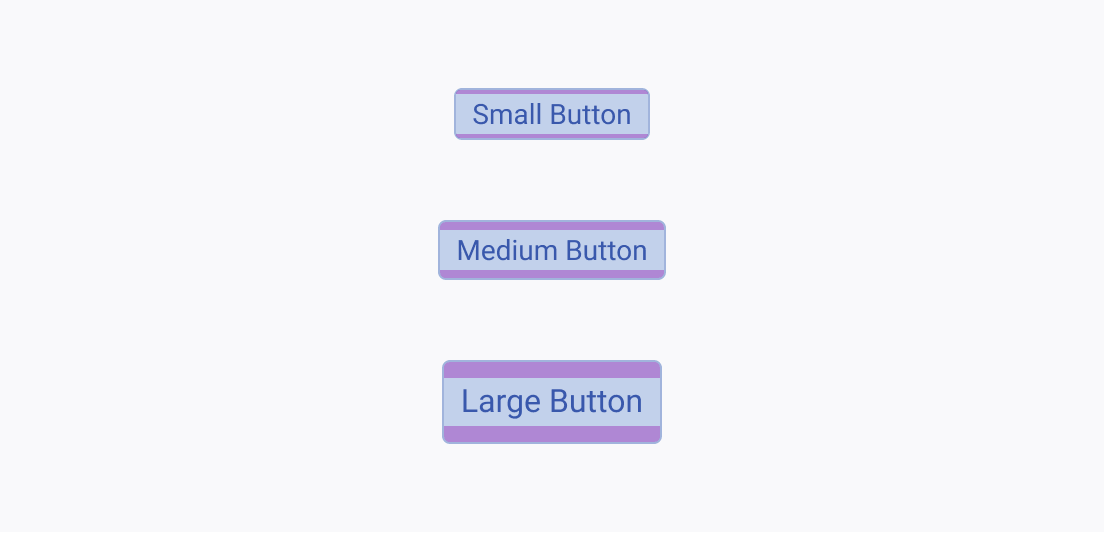
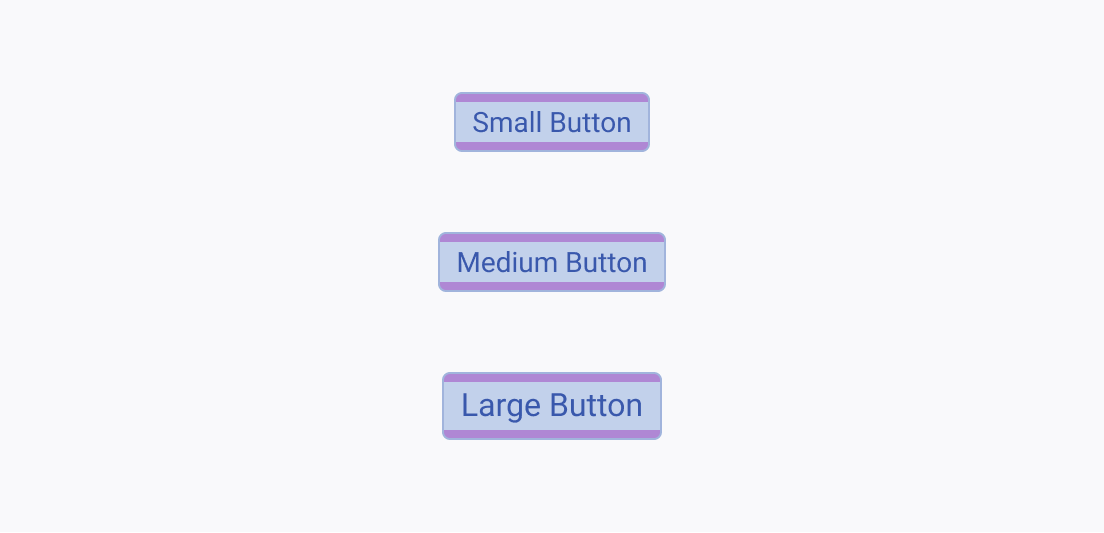
Telerik and Kendo UI components are built on the principle of symmetry. In this context, symmetry means that the vertical paddings inside a component, just like the horizontal ones, always have equal values. The symmetry principle does not relate to borders as some components may have a single border element.
Relations
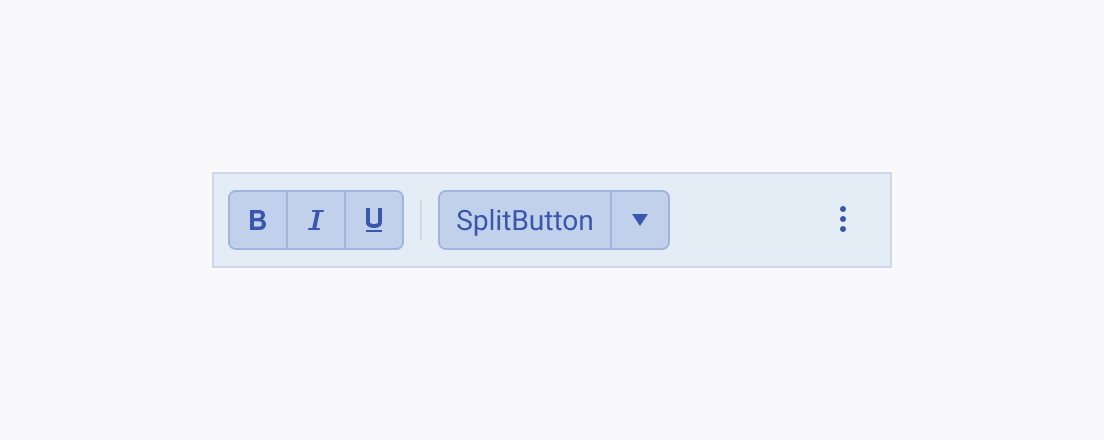
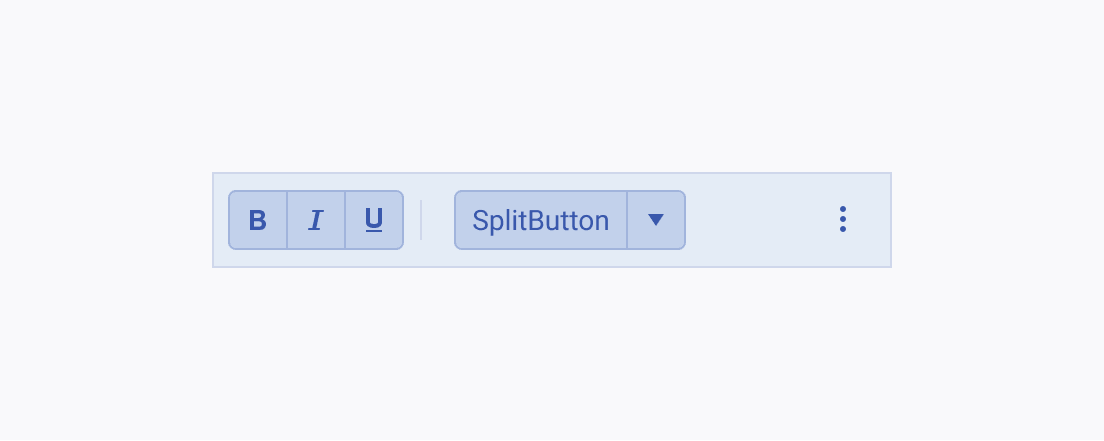
Spacing implies the relations between the components and their elements by applying the basic design principle of proximity where equal spacing suggests equal importance or grouping, while less spacing conveys closer relation.
Values
Spacing is substantial when building Telerik and Kendo UI components as, along with typography, it defines their size. That is why the spacing scale consists of multiple steps which allow better flexibility inside smaller-sized components.