Design Token Types
The Telerik and Kendo UI Design System utilizes a wide range of design tokens. Some of these tokens represent a wider range of visual properties and set the base of the design system, while others are highly specialized and hold very specific visual properties.
Common Design Tokens
The common design tokens appear at various levels of the design tokens hierarchy and can represent any kind of visual property:
Global Design Tokens
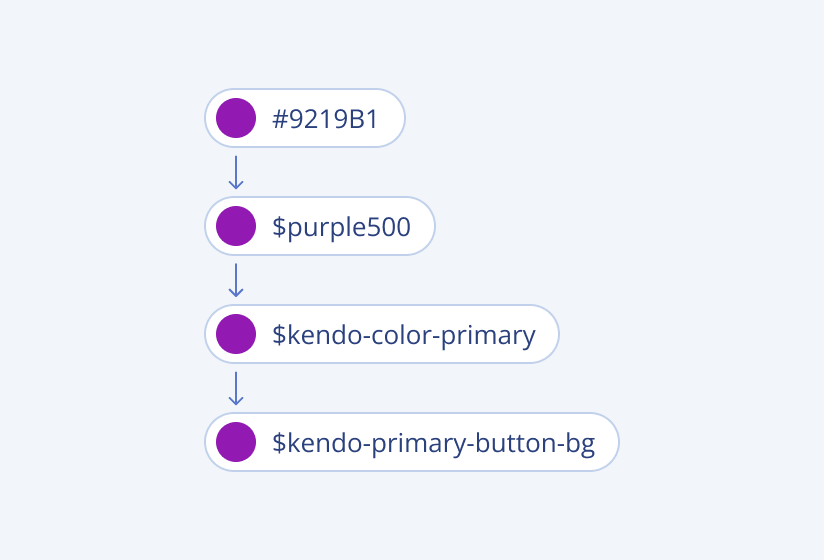
The global design tokens are the primitive values at the root level of the design tokens hierarchy. They carry context-agnostic names and set the base of the design system. For example, a color palette that consists of purple-gradated colors can have the name $purple 100, $purple 200, $purple 300, and so on. Although these design tokens can be used directly, they are usually referenced by other design tokens.
Alias Design Tokens
Alias design tokens carry specific names that imply the intended purpose of the token. The name of the alias token suggests where and under what circumstances to apply the token.
Component-Specific Design Tokens
The component-specific design tokens are related to the individual parts of a component. Their names are self-explanatory and aim to provide enough context about the intended use of the token.
Application-Specific Design Tokens
Based on the visual property that they represent, you can use the application-specific design tokens to set the color, typography, spacing, and effects.
Color Design Tokens
Color design tokens give a name to a hard-coded color value. You can apply them to every color-related element such as background color, text color, border color, and others.
Typography Design Tokens
Typography design tokens are complex design tokens. They store multiple attributes in a single token: size, color, font size, and so on.
Space Design Tokens
Space design tokens specify the space principle in a system. Unfortunately, design tools still do not support space design tokens in their UI editors. However, space tokens are a good guideline for the space rhythm of a system environment and its components.
Effect Design Tokens
Effect design tokens are composite and combine more than one property. They are used for visual effects such as shadows, blur effects, and others.