Usage Guidelines
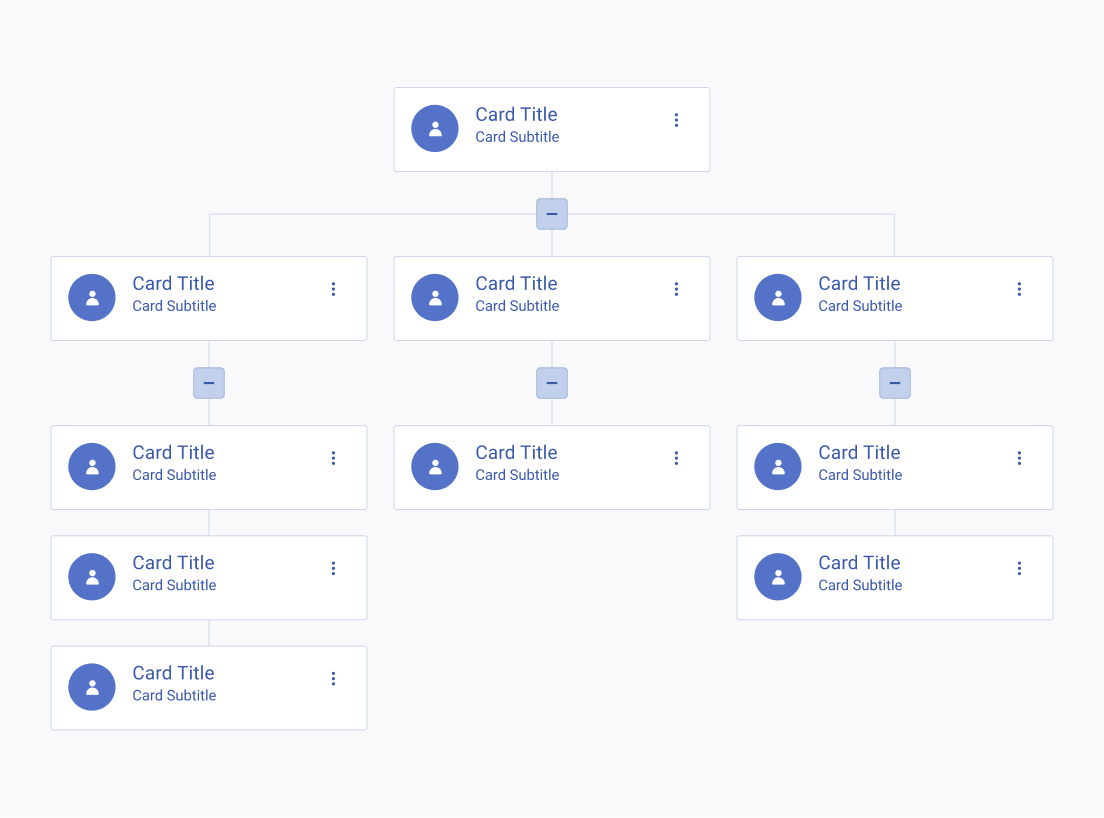
The Telerik and Kendo UI OrgChart requires you to follow some basic principles when using the component.
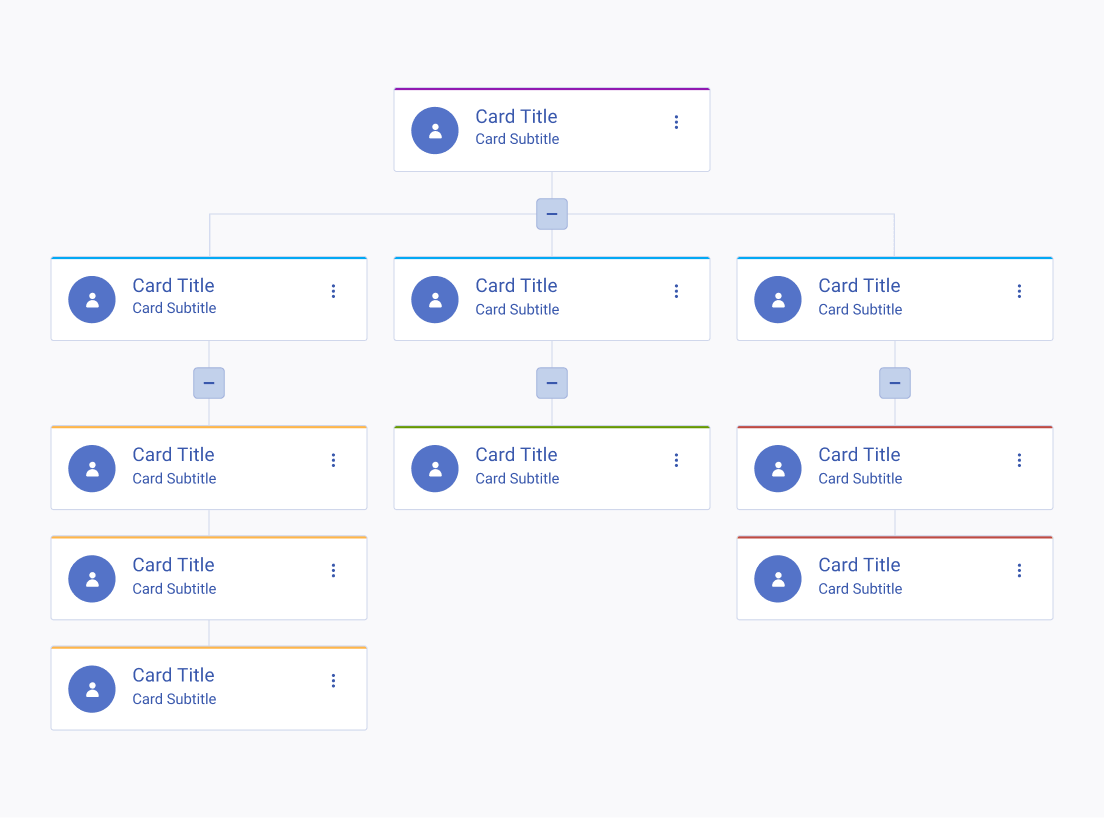
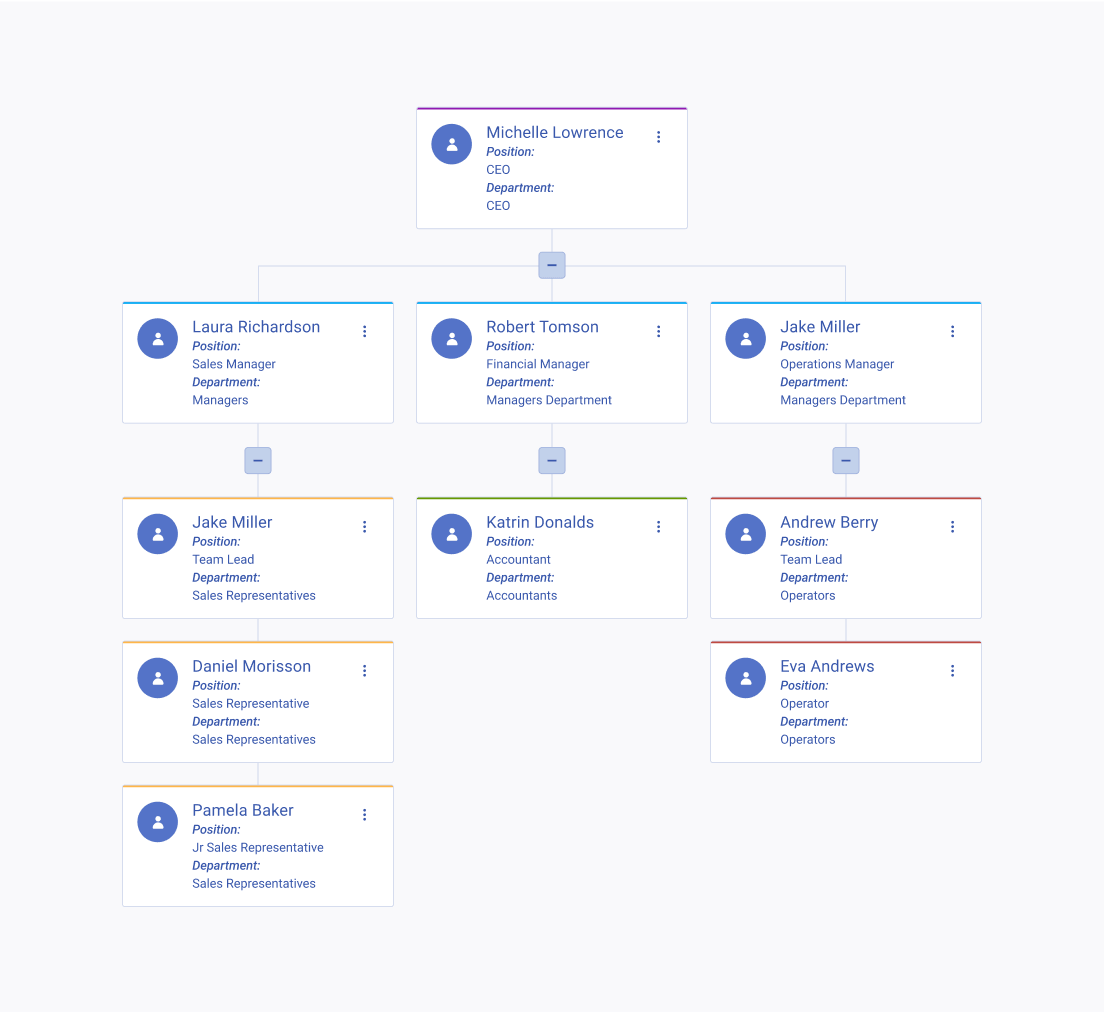
Color Indicator
Incorporating color indicators into OrgChart nodes significantly enhances the visual hierarchy of organizational structures. These color cues serve as valuable markers, aiding users in swiftly identifying and understanding the different levels within the chart. This feature not only contributes to an aesthetically pleasing design but also plays a crucial role in improving user comprehension and navigation through complex organizational hierarchies.
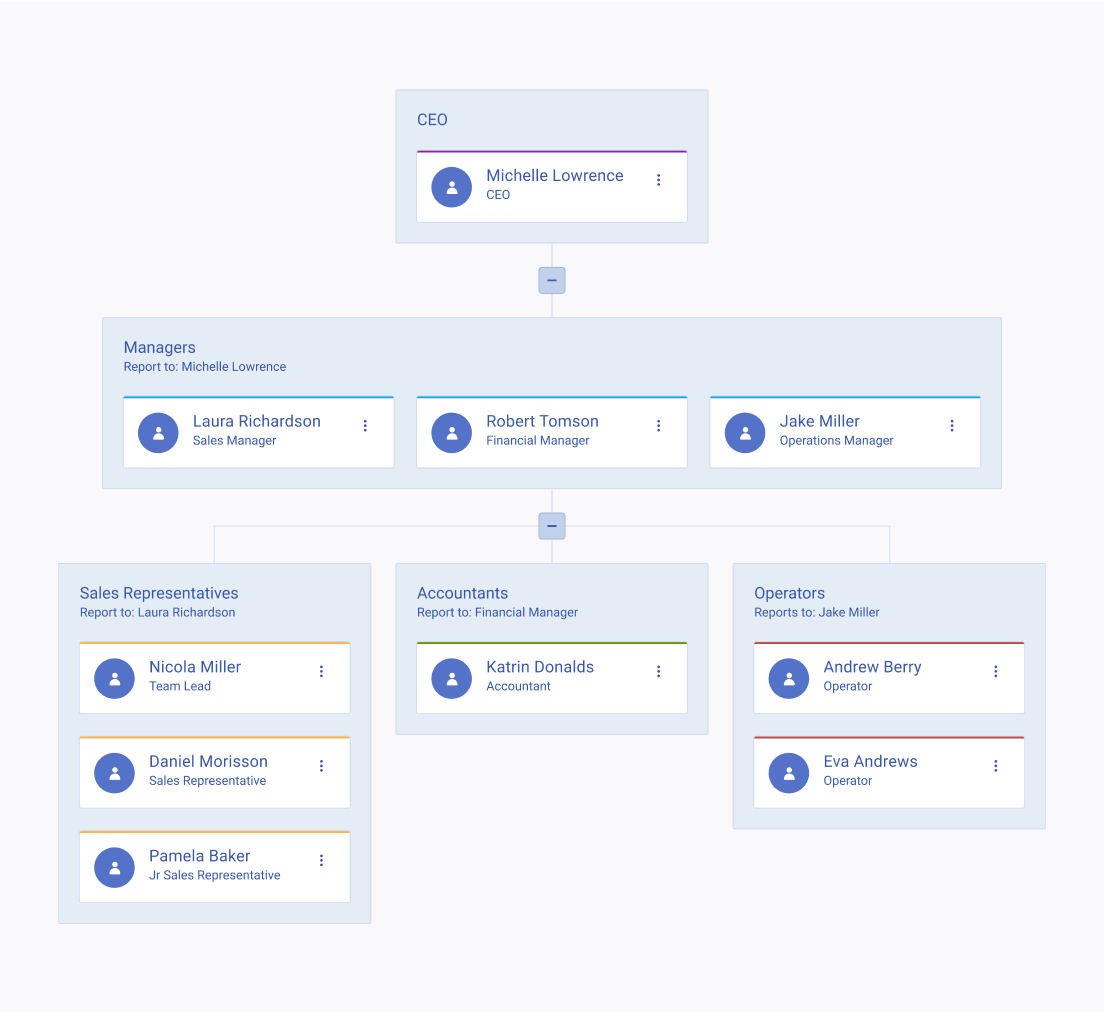
Grouping
The grouping feature in the OrgChart component serves as a tool for creating a visually organized representation of complex organizational structures. By strategically grouping related units, such as departments or teams, it provides a clear and efficient overview of the organization.