
Kendo UI for jQuery
jQuery Diagram
- Create rich diagrams with the jQuery Diagram component. Presenting or creating flowcharts, organizational, network, or any diagramming interfaces is a breeze.
- Part of the Kendo UI for jQuery library along with 100+ professionally-designed components.
- Includes support, documentation, demos, virtual classrooms, learning resources and more!

-
Overview
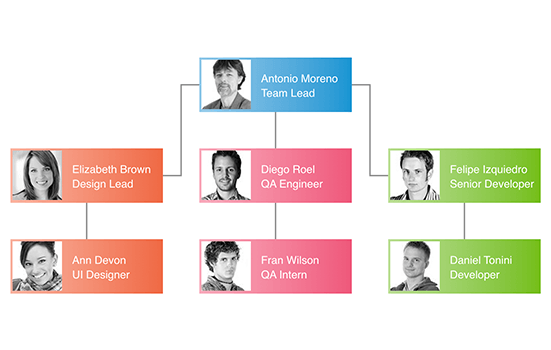
The jQuery Diagram component is designed to let you easily create diagrams. With this component, you choose from various layouts and add custom shapes to create sophisticated organizational charts, clearly showing the dependencies between all employees and management.
-
Layouts
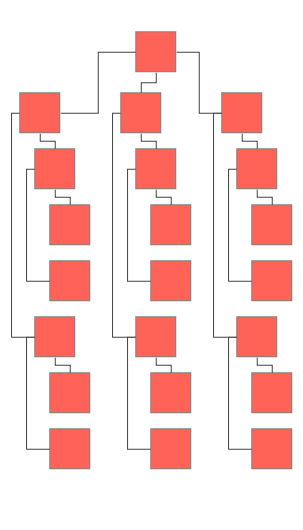
Choose from three built-in layouts when designing your jQuery Diagram:
1. Tree Down—organizes data in a hierarchical structure (classic org chart)
2. Tree Up—illustrates a force-directed layout algorithm
3. Tipover Tree—layered graph layout (could serve as a decision-making flowchart)

-
Shapes
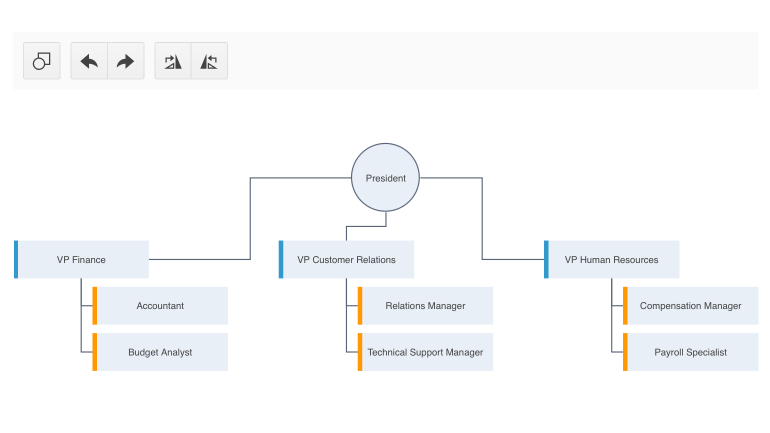
You can add various shapes to the jQuery Diagram component to personalize its look. Use rectangles, circles or any other shape you prefer and further customize the component by changing the background of the shapes to match the style of your application.
-
Editing
Allow your users to edit their diagrams by giving them a toolbar with functions such as Rotate, Edit Text, Change Color, Undo, and Redo.

-
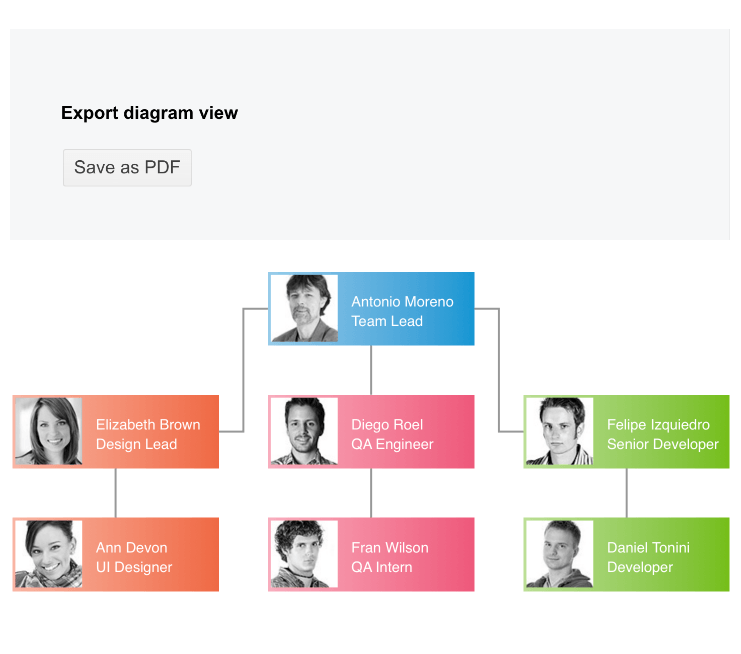
Export to PDF, Image, SVG
Export the Diagram you have created to a PDF, PNG Image or and SVG file, directly from the browser. Customize its look to match the user’s requirements.

All Kendo UI for jQuery Components
Data Management
- Data Grid (Table) Updated
- FileManager
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v2
- Spreadsheet
- TreeList
Charts
Scheduler
Media
Conversational UI
Gauges
Layout
Editors
- AutoComplete Updated
- Captcha
- Checkbox
- CheckBoxGroup
- ColorGradient
- ColorPicker
- ComboBox Updated
- DateInput
- DatePicker
- DateTimePicker
- DropDownList
- DropDownTree
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- NumericTextBox Updated
- RadioButton
- RadioGroup
- RangeSlider
- Rating
- Rich Text Editor
- Signature
- Slider
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker
- TimePicker
- Validator
Interactivity & UX
Bar & QR Codes
Product Categories
Document Processing
Scheduling
Navigation
File Management
Diagrams and Maps
Barcodes
Framework
