
UI for WinUI
WinUI SideDrawer
- Best in class WinUI SideDrawer control comes with various effects and transitions and touch support.
- Part of the professionally-designed Telerik UI for WinUI library controls.
- Includes support, documentation, demos, Visual Studio Extensions and more!

-
Overview
The Telerik SideDrawer is a control that enables easy navigation across all levels of your WinUI application. The SideDrawer can be accessed from anywhere within your application as it offers four built-in opening directions and an array of predefined open/close animations. The SideDrawer supports multiple predefined transitions used to open or close the drawer and comes with built-in touch support.
Visit the Telerik SideDrawer for WinUI product documentation for info on getting started with the control
-
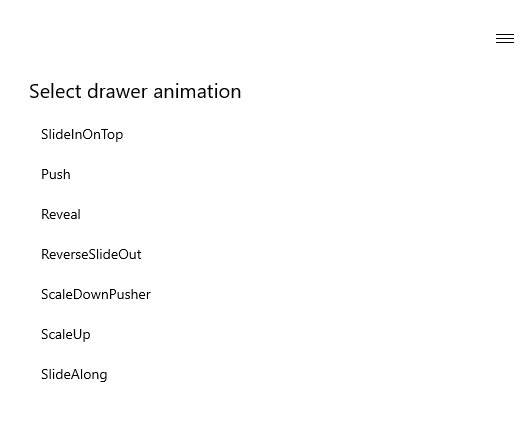
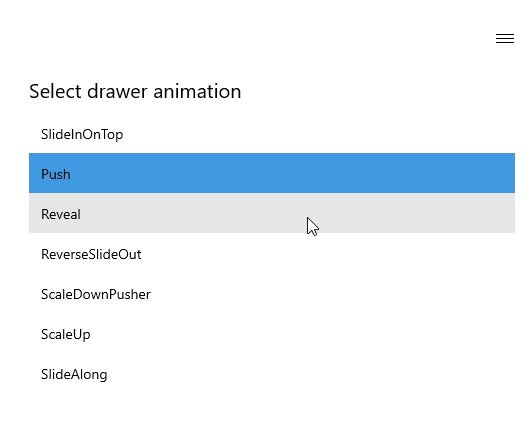
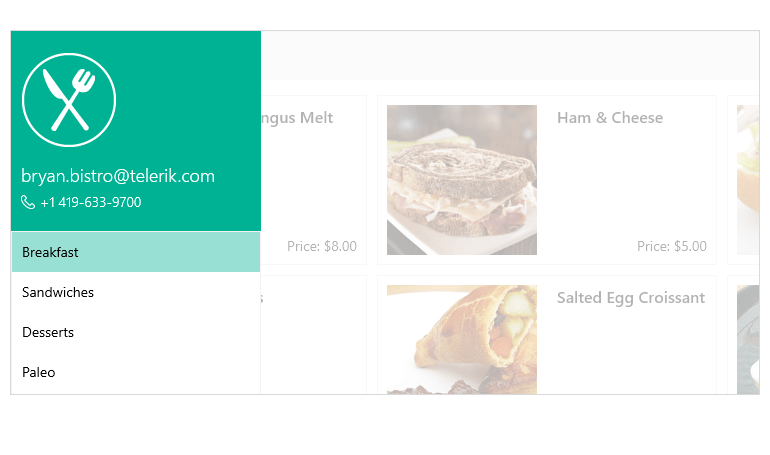
Drawer Effects and Transitions
The WinUI SideDrawer control is highly customizable and slides in from all four sides of the screen. Various effects and transition modes come out of the box. Some of them include:
- Slide (top): The drawer content slides on top of the main content.
- Push: The content of the drawer pushed the main content.
- Reveal: The drawer content is slipping from start to end while pushing the main content.
- Reverse Slide: With this transition, the main content is pushed, and then the drawer content slides out.
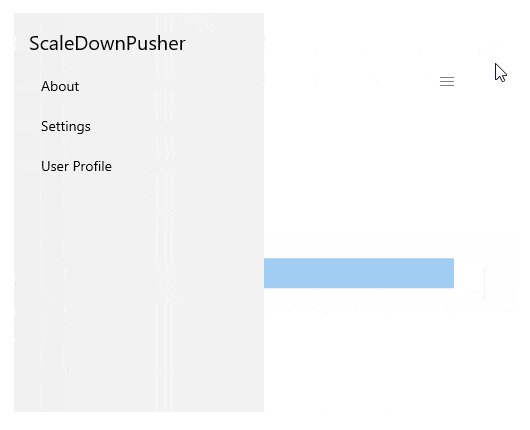
- Scale Down Push: The main content is pushed from the drawer and scaled down.
- Scale Up: The main content is pushed from the drawer and the drawer scales up.
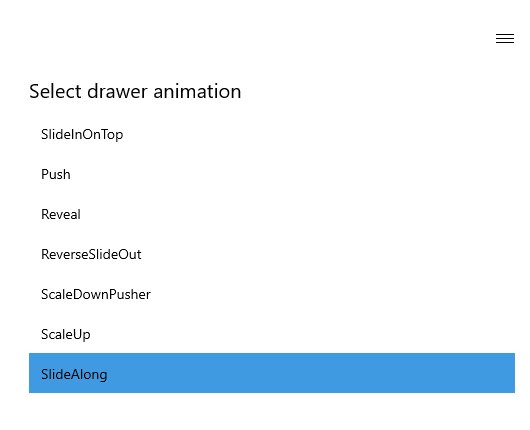
- Slide Along: The drawer content slides along the main content.
-
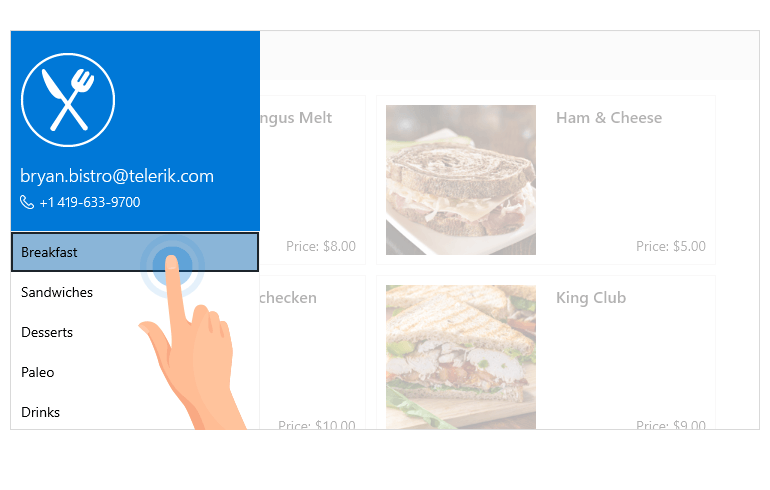
Touch Support
The Telerik UI SideDrawer control is optimized for touch and its' properties can be set to respond to various manipulations and gestures such as closing the SideDrawer when the user taps outside of its' content.
Check out the Telerik UI for WinUI demos to see the SideDrawer in action
All UI for WinUI Components
Data Management
Scheduling
Interactivity & UX
Navigation
Document Processing
