
UI for WinUI
WinUI Shadow
- Professionally designed WinUI Shadow control comes with all the flexible customizations you will need - setting shadow color, transparency, position, corner and blur radius.
- Part of the professionally-designed Telerik UI for WinUI library controls.
- Includes support, documentation, demos, Visual Studio Extensions and more!

-
Overview
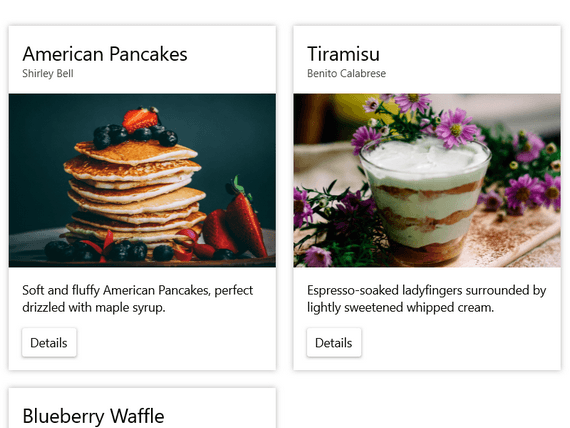
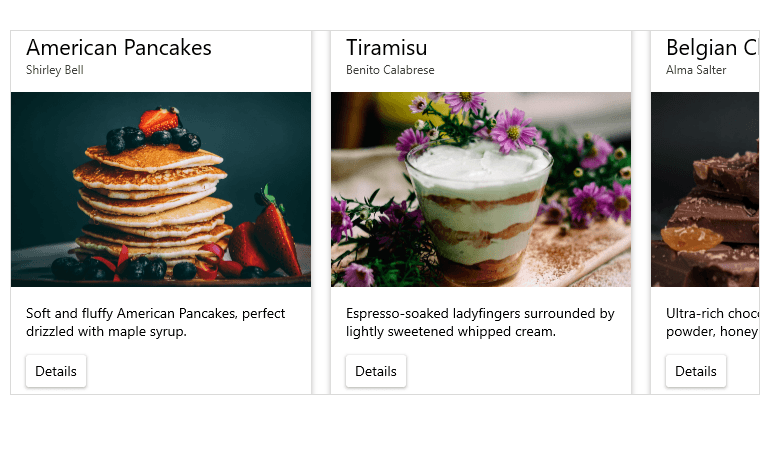
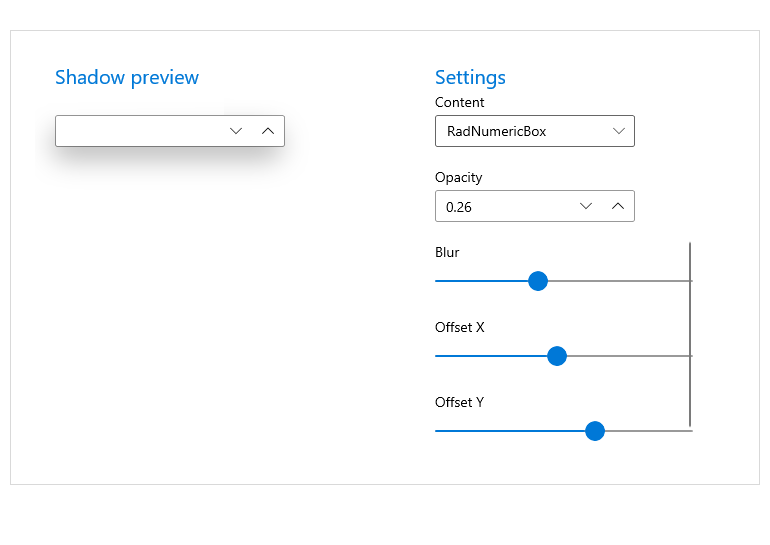
Shadows are the most common trick in the UX toolbox for adding depth to the interface of your application which helps users easily differentiate the various UI elements. The Telerik Shadow for WinUI component enables you to add highly customizable shadow effects around any UI element of your application (e.g., buttons, text box, etc.). The component comes with all the features you will need to achieve a better user experience and a modern look and feel of your application.
Documentation on Getting Started with Telerik UI for WinUI Shadow Control
-
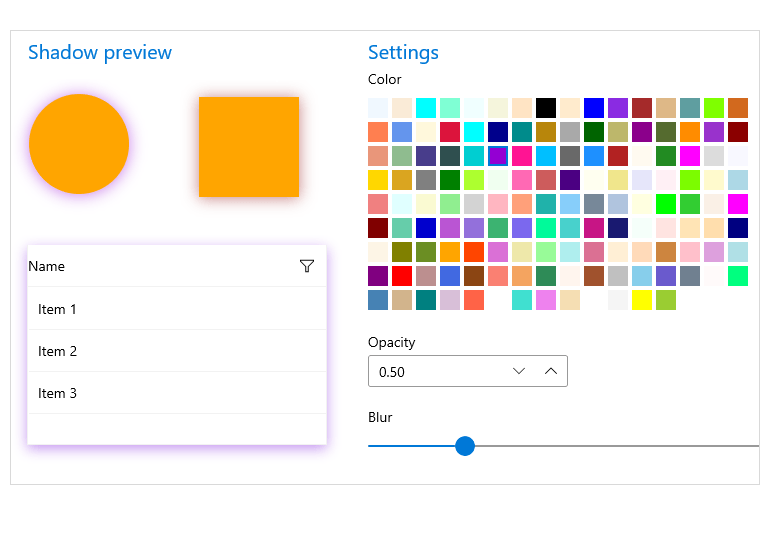
Shadow Color
The Telerik Shadow control enables you to easily add color to the shadow effect of a given UI element.

-
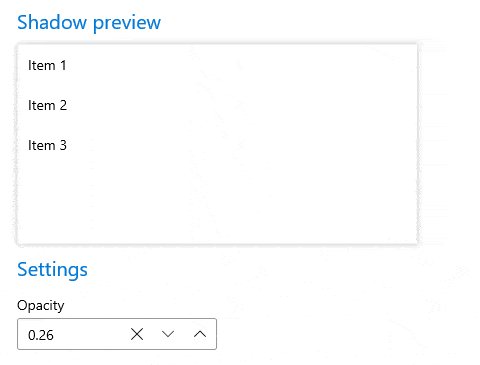
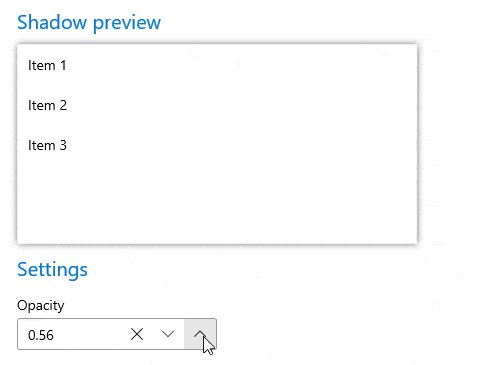
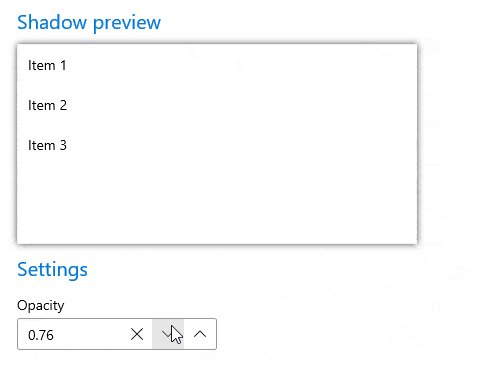
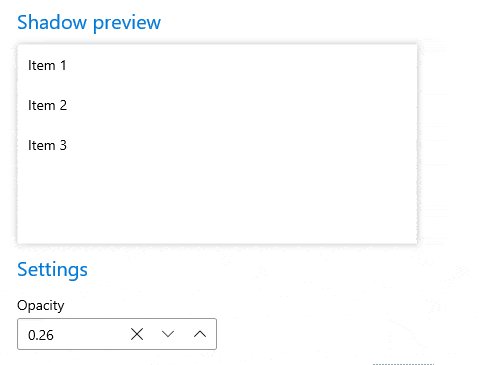
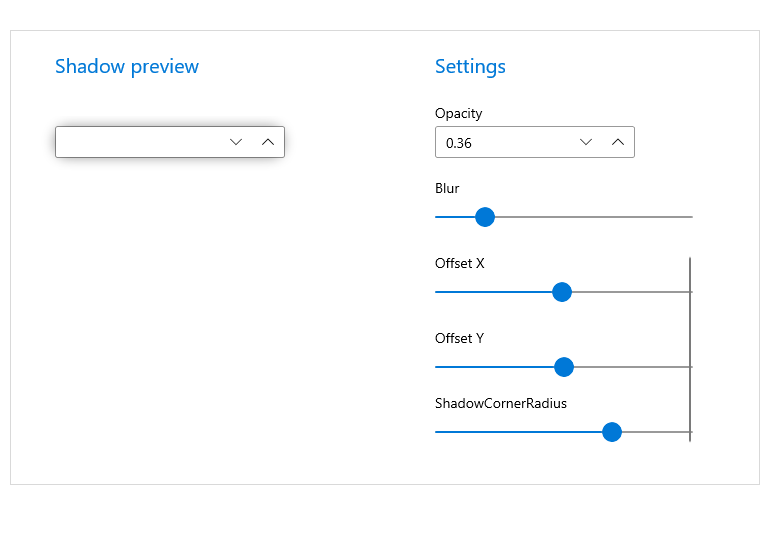
Transparency
Easily define the transparency level of the shadows you would like to wrap around the WinUI control of your application.
For more information on how to define the Shadow transparency visit the product documentation
-
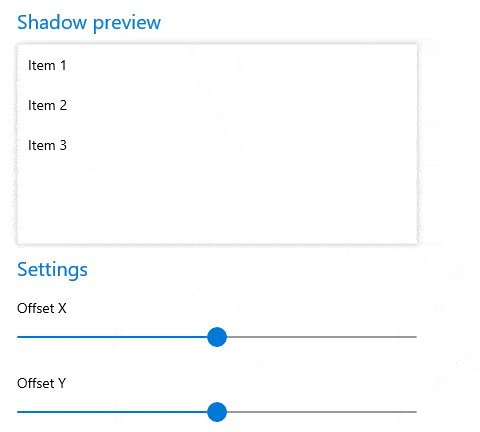
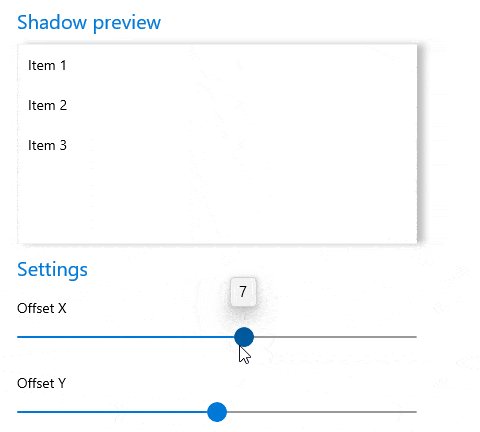
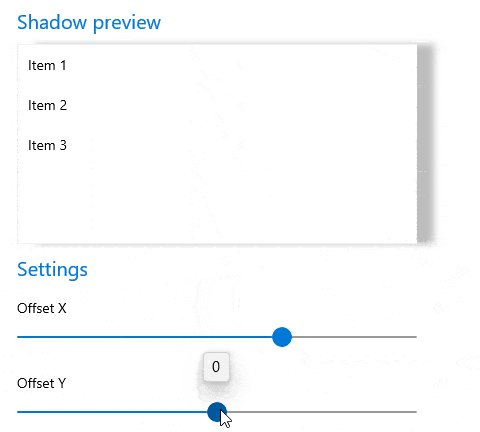
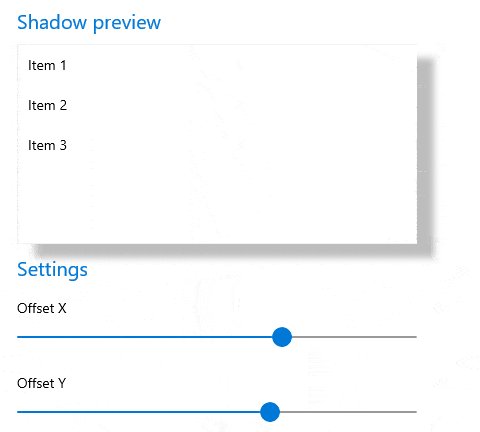
Shadow Position
The component provides you with properties to define its position relative to the UI it wraps around.
Check out the Telerik UI Shadow for WinUI documentation for more information
-
Corner Radius
Quickly apply a corner radius to the shadow to make it consistent with the view it wraps around.
Check out the Telerik UI Shadow for WinUI documentation for more information
-
Blur Radius
The BlurRadius property enables you to adjust the blur level to make the shadow look softer.

All UI for WinUI Components
Data Management
Scheduling
Interactivity & UX
Navigation
Document Processing
