New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
RadChart Types Overview
Updated over 6 months ago
RadChart has been deprecated since Q3 2014 and is no longer recommended for use, as it does not support modern browsers. We strongly recommend using RadHtmlChart, Telerik's modern client-side charting component. To transition from RadChart to RadHtmlChart, refer to the following migration articles:
Explore the RadHtmlChart documentation and online demos to determine how it fits your development needs.
There are 17 chart types:
| Chart Type | Description | When to use | |
|---|---|---|---|
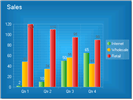
| Bar |  | Bar charts graphically display values in vertical and horizontal bars across categories. | Bar charts are useful for comparing multiple series of data(i.e. providing snapshots of data at particular points in time). |
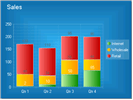
| Stacked Bar |  | Stacked Bar charts are used to compare contributions of values to a total across categories | Use the Stacked Bar chart when you need visibility to the combined values for each category. |
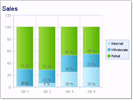
| Stacked Bar 100% |  | Stacked Bar 100% shows the combined contribution of values as percentages where the combined total for each category is 100 percent. | Use when the relationship between values in a category is more significant than the amounts. |
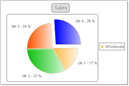
| Pie |  | The Pie chart shows slices representing fractional parts of a whole. | When you need to display the contribution of fractional parts to a whole. |
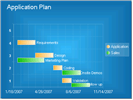
| Gantt |  | Gantt charts, also known as Time charts, display separate events as bars along a time scale. | These charts are often used for project/time planning, where data can be plotted using a date-time scale or other numeric scale. |
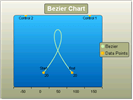
| Bezier |  | The Bezier chart displays a series of points on a curved line.Two "control points" determine the position and amount of curvature in the line between end points | The Bezier chart is often used for data modelling by taking a limited number of data points and interpolating or estimating the intervening values. |
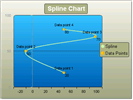
| Spline |  | Spline charts allow you to take a limited set of known data points and approximate intervening values. | The Spline chart, like the Bezier, is often used for data modelling by taking a limited number of data points and interpolating or estimating the intervening values. |
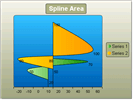
| Spline Area |  | The Spline Area chart type defines one or more spline curves and fills in the area defined by the spline. | Also can be used for data modelling in that it takes a limited number of data points and interpolates the intervening values. This chart type also emphasizes the area between the spline curve and a mid-point of the spline. |
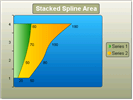
| Stacked Spline Area |  | The Stacked Spline Area chart is a variation of the Spline Area chart. The areas are stacked so that each series adjoins but does not overlap the preceding series. | Also can be used for data modelling in that it takes a limited number of data points and interpolates the intervening values. This chart type allows the entire surface area for all sequences to be displayed at one time. |
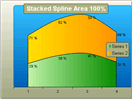
| Stacked Spline Area 100% |  | The Stacked Spline Area 100% chart is a variation of the Spline Area chart. The areas are stacked so that each series adjoins but does not overlap the preceding series and where the combined total for each category is 100 percent. | Also can be used for data modelling in that it takes a limited number of data points and interpolates the intervening values. This chart type allows the entire surface area for all sequences to be displayed at one time. Use this chart type when the relationship between values in a category is more significant than the amounts. |
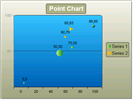
| Point |  | Point or "Scatter" charts are used to show correlations between two sets of values. | The Point chart is often used for scientific data modeling or financial data.Typically not used used with time dependent data where a Line chart is more suited. |
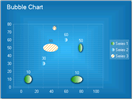
| Bubble |  | The Bubble chart is an extension of the Point chart but each point can be a circle or oval of any size or dimension. The bubble size may be used to convey larger values. | The Bubble chart is often used for scientific data modeling or financial data. |
| Line |  | This chart type displays a set of data points connected by a line. | A common use for the line chart is to show trends over a period of time. |
| Area |  | The Area chart consists of a series of data points joined by a line and where the area below the line is filled | Area charts are appropriate for visualizing data that fluctuates over a period of time and can be useful for emphasizing trends. |
| Stacked Area |  | The Stacked Area chart is a variation of the Area chart that display trends of the contribution of each value over time (or across categories). The areas are stacked so that each series adjoins but does not overlap the preceding series. | Area charts are appropriate for visualizing data that fluctuates over a period of time and where the entire area for all series data must be visible at one time. |
| Stacked Area 100% |  | Stacked Areas 100% charts are a variation of Stacked Area charts that present values for trends as percentages, totaling to 100% for each category. | Use this chart type to visualize data that fluctuates over a period of time and where the relationship between values in a category is more significant than the amounts. |
| CandleStick |  | The CandleStick chart combines bar and line chart styles to show a range of value movement over time. Dark colored bars show downward trends, light colored bars show upward trends and the line through the center (the "wick") shows the extreme high and low values. | Use this chart type to visualize price or currency fluctuations.Typically this chart is used to analyze stock prices or currency changes. |