Migrate Date Axis Configuration
The term date axis refers to an axis from a chart that can display discrete or continuous data in a DateTime type. This article illustrates how to migrate the configuration of date axis with discrete and continuous data from RadChart to the ASP.NET AJAX Chart. The examples illustrate how to migrate the date axes declaratively; however, the same classes and properties of the axis can be used for the programmatic creation as well.
Configuring Date Axis with Discrete Data
Configuring Date Axis with Discrete Data in RadChart
RadChart doesn't support a date axis out of the box and therefore you must perform additional manipulations.
-
Convert the DateTime values to ToOADate format and then pass them to the XAxis' items.
-
Set the XAxis' AutoScale and IsZeroBased properties to false.
-
Choose an appropriate date ValueFormat for the XAxis (i.e., ShortTime, ShortDate, LongTime or LongDate).
-
You can set a desired CustomFormat for the XAxis (e.g., "M/dd/yyyy").
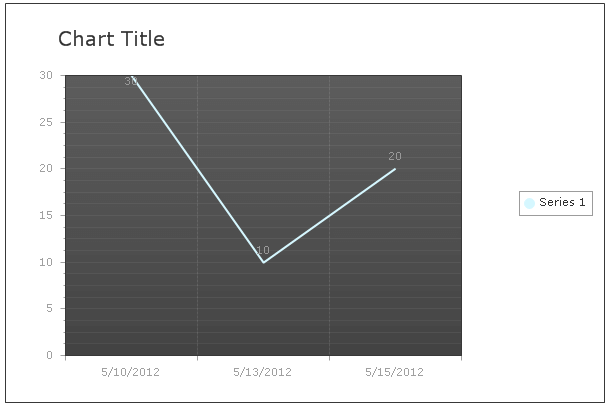
Example 1 illustrates how to configure a date axis in RadChart that displays discrete data in Figure 1.
Figure 1: Display discrete data with date axis in RadChart.

Example 1: Configuring date axis in RadChart that displays discrete data.
<telerik:RadChart ID="RadChart1" runat="server" Width="600" Height="400">
<PlotArea>
<XAxis AutoScale="false" IsZeroBased="false" DataLabelsColumn="myXValues">
<Appearance ValueFormat="ShortDate" CustomFormat="M/dd/yyyy">
</Appearance>
</XAxis>
</PlotArea>
<Series>
<telerik:ChartSeries Type="Line" DataYColumn="myYValues" Name="Series 1">
</telerik:ChartSeries>
</Series>
<ChartTitle TextBlock-Text="Chart Title">
</ChartTitle>
</telerik:RadChart>Configuring Date Axis with Discrete Data in RadHtmlChart
RadHtmlChart does support date axis out of the box. The DateTime format of the x-axis items is automatically recognized and no additional configuration is needed.
-
In order to display discrete data in RadHtmlChart you must set the x-axis Type property to Category.
-
The format of the x-axis items labels is controlled through the XAxis.LabelsAppearance.DataFormatString property(e.g., DataFormatString="M/dd/yyyy").
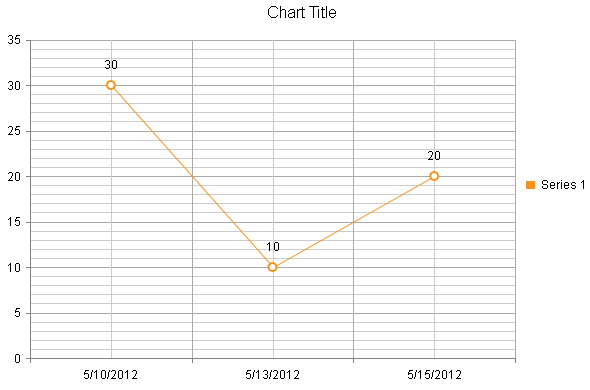
Example 2 illustrates how to configure a date axis in RadHtmlChart that displays discrete data in Figure 2.
Figure 2: Display discrete data with date axis in RadHtmlChart.

Example 2: Configuring date axis in RadHtmlChart that displays discrete data.
<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server" Width="600" Height="400">
<PlotArea>
<XAxis Type="category" DataLabelsField="myXValues">
<LabelsAppearance DataFormatString="M/dd/yyyy"></LabelsAppearance>
</XAxis>
<Series>
<telerik:LineSeries DataFieldY="myYValues" Name="Series 1">
</telerik:LineSeries>
</Series>
</PlotArea>
<ChartTitle Text="Chart Title">
</ChartTitle>
</telerik:RadHtmlChart>Configuring Date Axis with Continuous Data
Configuring Date Axis with Continuous Data in RadChart
RadChart doesn't support a date axis out of the box and therefore you must perform additional manipulations.
-
Convert the DateTime values to ToOADate format and then pass them to the series item's X values.
-
Set the XAxis' IsZeroBased property to false.
-
Choose an appropriate date ValueFormat for the XAxis (i.e., ShortTime, ShortDate, LongTime or LongDate).
-
You can set a desired CustomFormat for the XAxis (e.g., "M/dd/yyyy").
-
If you want to set the XAxis' MinValue and MaxValue properties, you must also set the AutoScale property to false.
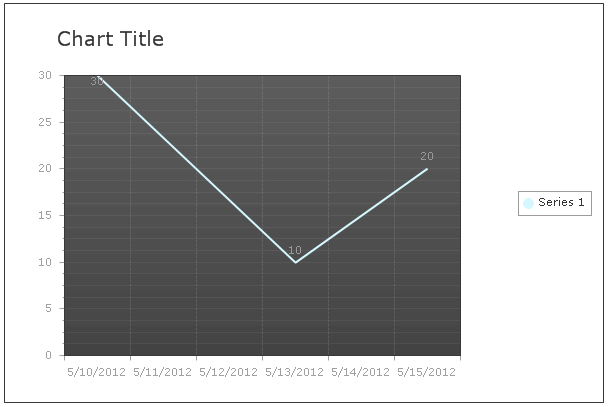
Example 3 illustrates how to configure a date axis in RadChart that displays continuous data in Figure 3.
Figure 3: Display continuous data with date axis in RadChart.

Example 3: Configuring date axis in RadChart that displays continuous data.
<telerik:RadChart ID="RadChart1" runat="server" Width="600" Height="400">
<PlotArea>
<XAxis IsZeroBased="false">
<Appearance ValueFormat="ShortDate" CustomFormat="M/dd/yyyy">
</Appearance>
</XAxis>
</PlotArea>
<Series>
<telerik:ChartSeries Type="Line" DataYColumn="myYValues" DataXColumn="myXValues" Name="Series 1">
</telerik:ChartSeries>
</Series>
<ChartTitle TextBlock-Text="Chart Title">
</ChartTitle>
</telerik:RadChart>Configuring Date Axis with Continuous Data in RadHtmlChart
RadHtmlChart does support date axis out of the box. The DateTime format of the x-axis items is automatically recognized and no additional configuration is needed.
-
In order to display continuous data in RadHtmlChart you must set the x-axis Type property to Date.
-
The format of the x-axis items labels is controlled through the XAxis.LabelsAppearance.DataFormatString property (e.g., DataFormatString="M/dd/yyyy").
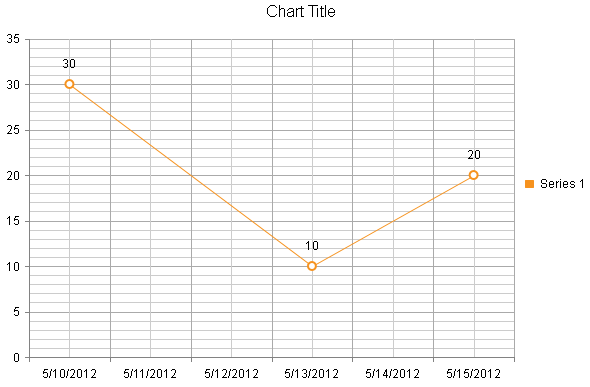
Example 4 illustrates how to configure a date axis in RadHtmlChart that displays continuous data in Figure 4.
Figure 4: Display continuous data with date axis in RadHtmlChart.

Example 4: Configuring date axis in RadHtmlChart that displays continuous data.
<telerik:RadHtmlChart ID="RadHtmlChart1" runat="server" Width="600" Height="400">
<PlotArea>
<XAxis Type="Date" DataLabelsField="myXValues">
<LabelsAppearance DataFormatString="M/dd/yyyy"></LabelsAppearance>
</XAxis>
<Series>
<telerik:LineSeries DataFieldY="myYValues" Name="Series 1">
</telerik:LineSeries>
</Series>
</PlotArea>
<ChartTitle Text="Chart Title">
</ChartTitle>
</telerik:RadHtmlChart>