Test Studio
What's New R2 2020
What's New HistoryResponsive Testing
Responsive web design ensures that websites can be viewed from and can be fully functional on any device regardless of screen or browser size, whether it is a desktop computer, mobile phone or tablet.
Did you know that nearly 60% of all web traffic comes from mobile devices?
What about the fact that Google prioritizes mobile page load speed as a key metric when determining a website's search ranking? Slow or unresponsive mobile website results into bad SEO and significant penalties to your overall ranking across devices.
Responsive web design is crucial to the success of your applications today. Investing in test automation is an important step towards improving your overall testing quality and efficiency. Considering adding more scenarios as part of your automation process is just as important. Such a scenario might be to verify how the app under test behaves under different form factors. With the new Responsive Testing feature in Test Studio Ultimate you can easily do that using the same techniques that you are used to from creating automated web tests with Test Studio.
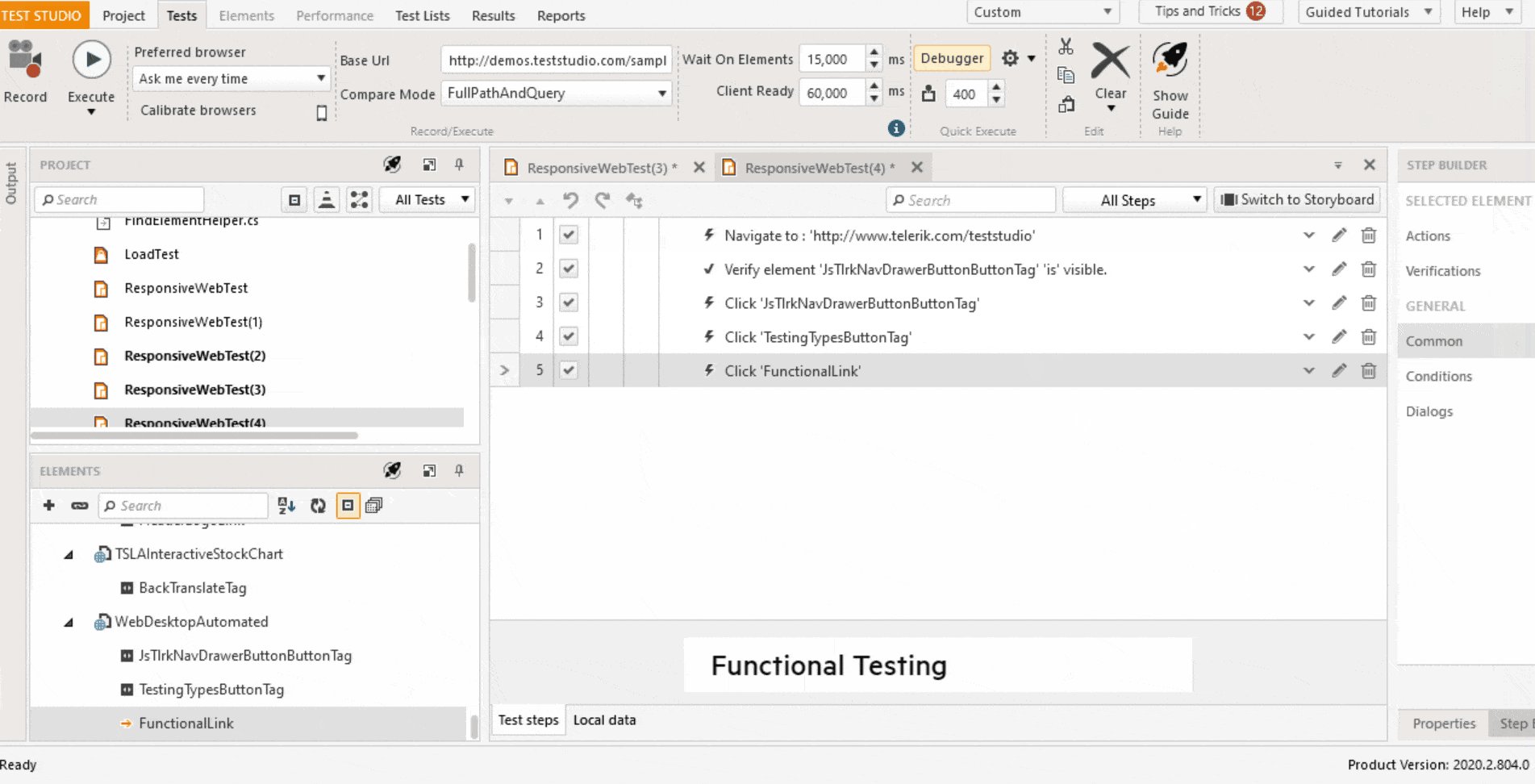
This release brings brand new Responsive Testing feature to help you test your web application's behavior on mobile and desktop browsers, easily, without learning curve or coding. Choose in what form factor your website to operate and run the Recorder with Chrome or the Chromium-based Edge. Record tests to verify the responsive version of the application under test is behaving as expected. Once the tests are created, put them into a test list and run them choosing from the predefined devices or add custom screen sizes.
The new Responsive Testing approach has several strong advantages. It makes the tedious and repetitive testing redundant. Let’s face it - switching devices and validating one and the same thing all over again is not the most fun thing to do. Moreover, you don’t need various devices at hand in order to cover different scenarios and form factors. You just let Test Studio do the heavy lifting saving you time and effort.

OCR (Optical Character Recognition) Features
Web functional UI QA engineers often struggle with different types of hard-to-automate elements. The Scalable Vector Graphics (SVG) elements, which are widely used for vector-type diagrams like bars, pie charts, scalable icons and logos are a great example for elements causing automation issues. The SVG is basically an image, which contains static or dynamic data that needs to be validated.
It is challenging to automate scenarios, where such elements are encompassed, with the conventional DOM-based element find logic, regardless of the tool or framework. The interaction with the DOM is a time-consuming process, which requires advanced automation / skills and often leads to broken test scripts. With the new OCR features Test Studio offers the solution, ensuring that you will be able to cover tricky and cumbersome scenarios during web test automation. In order to ease the automating validation of such elements, Test Studio now provides three additional steps, which you can apply during test automation:
- Verify Image
During recording, capture any element as an image – use the entire image or select a part of it and use it for comparison during execution. Automate verification of logos, static images, charts or any other element by visual comparison. The validation applies to the entire selected area. If you need to get further and validate only a single line of text which is inaccessible from the DOM-three, use the new Verification step with OCR.
- OCR Verification
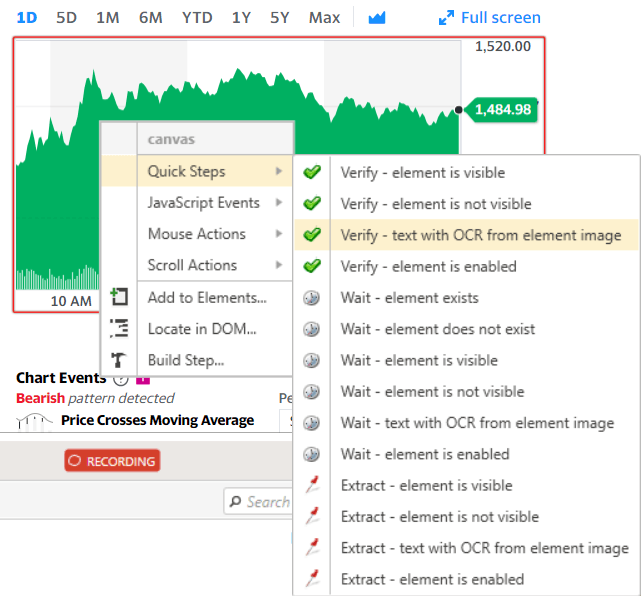
Imagine a chart containing dynamic and static data. Due to the nature of this, let’s say <canvas> element nothing inside it can be accessed separately. The full image comparison won’t work properly because the content will change each time the page is loaded. The first step is to validate the static text in the <canvas> - the title, any X, Y-axis labels, etc. Use Test Studio’s Recorder to extract the text from the image and validate it with the new OCR Verification step.
- OCR Extraction
Let’s take the chart from the previous example. The static text is already verified but how to compare the dynamically changing data with the value from the data source? This will ensure that the chart is loading the correct data and is behaving as expected.
Here the new OCR Extraction step comes to hand. Apply that step during recording in order to extract text from an image and assign it to a variable. This feature can be used in various scenarios:
- Validate the data against the data source. Make sure the correct set of data is being loaded.
- Use the captured string into input fields. It is always useful to create real-world scenarios. For example, the website under test provides a personal savings calculator and users would like to use the latest stock price from the chart above. It is easy to recreate this one – use the new Extraction text step to get latest stock price from the chart, then apply the value into any field.

Auto-refresh pause/resume of the DOM inside the Recorder
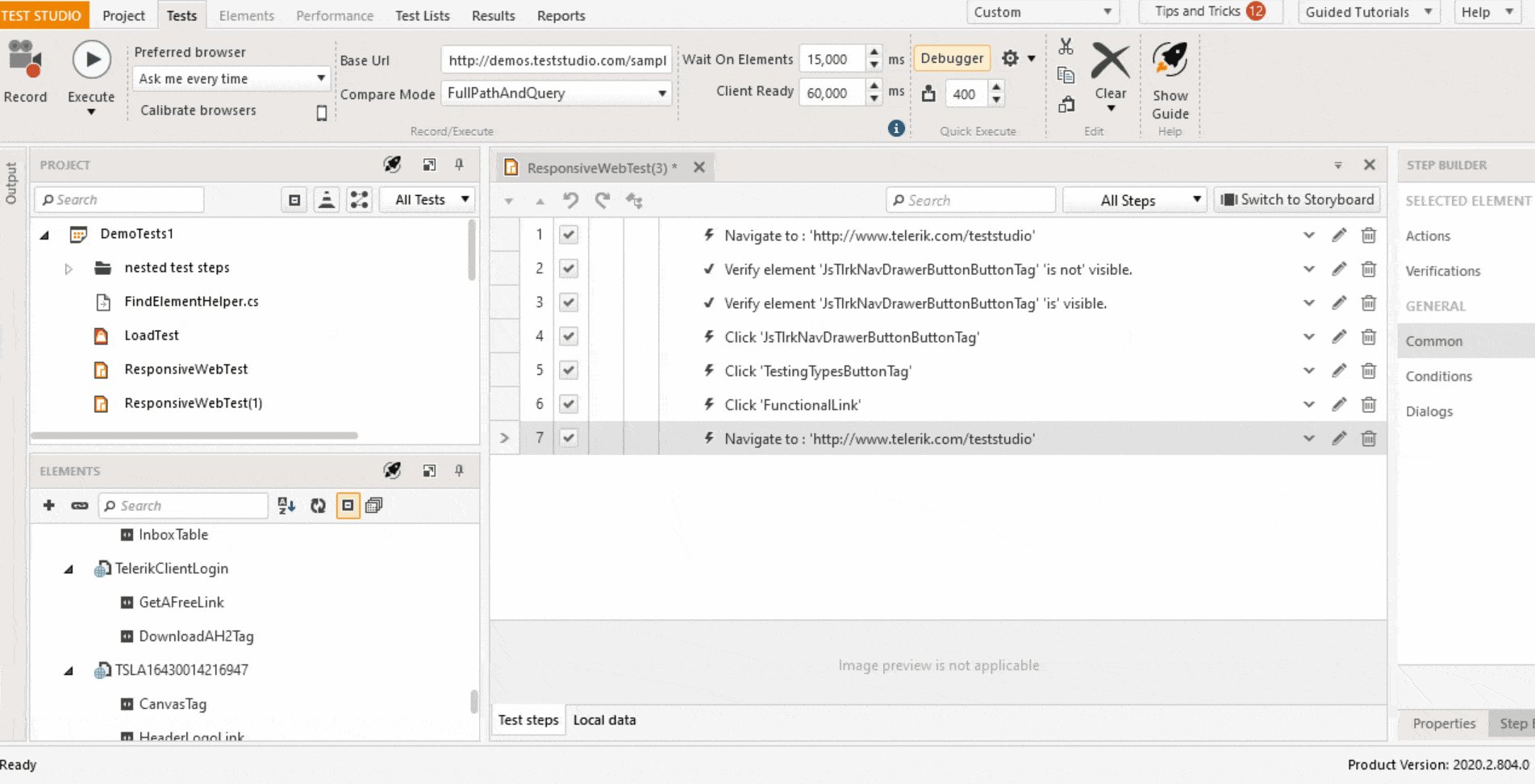
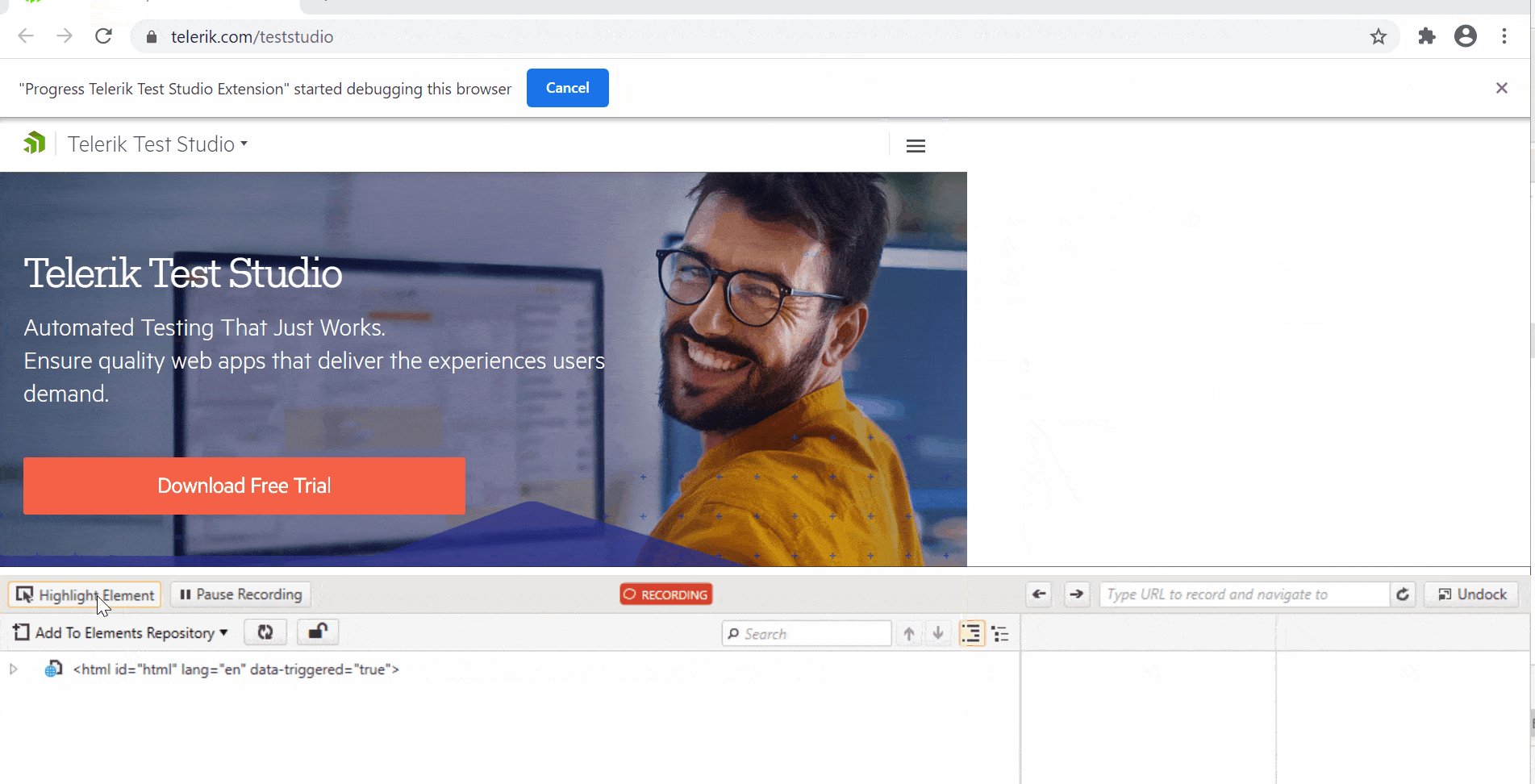
Many modern websites have constantly reloading elements which trigger changes of the DOM tree and thus multiple refreshes inside Test Studio’s Recorder. This prevents the QA Engineer from adding actions and verifications freely and confidently.
Test Studio allows now to pause the DOM tree auto-refresh inside the Recorder, ensuring the desired state of the DOM is loaded. Thus, all required actions or verifications can be easily added with no hassle. Moreover, the Recorder is now equipped with a manual DOM tree refresh button allowing you to refresh on demand, based on your recording scenario.
.png?sfvrsn=3bba709c_0)
Remote execution machines dialog handler updates
New browser versions often break the dialog handling, causing that certain recorded steps would not work. Therefore, Test Studio provides a hot-fix-based system for updating the dialog handlers which deploys the fix on the go, without the need to reinstall the tool. Thanks to some important product enhancements in R2 2020, the hot-fix-based system has been extended to remote execution machines. Test Studio now allows you to update all your remote machines with the latest dialog handlers without leaving the tool, saving you time and effort.
New features & Roadmap
Have a feature request?
Post your feedback via the Test Studio UserVoice portal or the Public forums
What's new across all Telerik products?

Next Steps
Hosted by our product experts.
Check out the offers.
With dedicated technical support.