That’s Neat—the Perfect Way to Execute Responsive Web Tests on Multiple Simulated Devices

Testing the responsive web design of your app is often a cumbersome job, as it might require repetitive testing, switching browser modes or switching devices to cover different form factors. The ultimate goal with test automation however is increased productivity. The aim of this blog post is to provide you with a quick and easily reproducible approach on how to execute your responsive tests on multiple devices and the best and easiest way to get presentable results.
Hello, fellow testers! How are you doing?
You’ll certainly say long time no hear. Guilty as charged, but today I am excited to present you a new series of blog posts I am starting called That's Neat. The series is dedicated to unraveling the power of fascinating Test Studio features and how to use them best in your daily tasks.
Let me make you familiar with one really hot and neat Test Studio feature—Responsive Testing, which is one of our latest and greatest features from Test Studio's most recent release. Check out and learn more about the other exciting features Test Studio got equipped with as of the latest release.
Now let’s focus on Responsive Testing. I’m not going to demonstrate basic functionality such as how to create responsive web test with Test Studio, how to record responsive tests and execute them. For that purpose, we have quite informative technical documentation where you can familiarize yourself with the feature itself.
The test automation approach I will demonstrate could be summarized as follows:
- Use a sample test suite with responsive tests
- Execute separate tests against multiple simulated devices
- Create a test list for each simulated device
- Execute all test lists to test against all simulated devices or separate test lists for a specific device
Let's get started!
Use a Sample Test Suite with Responsive Tests
Having in mind that it is very unlikely for a user to download a native app to make just one online purchase, I believe online stores and ecommerce websites should be optimized for mobile and respectively the responsive web design should be tested thoroughly.
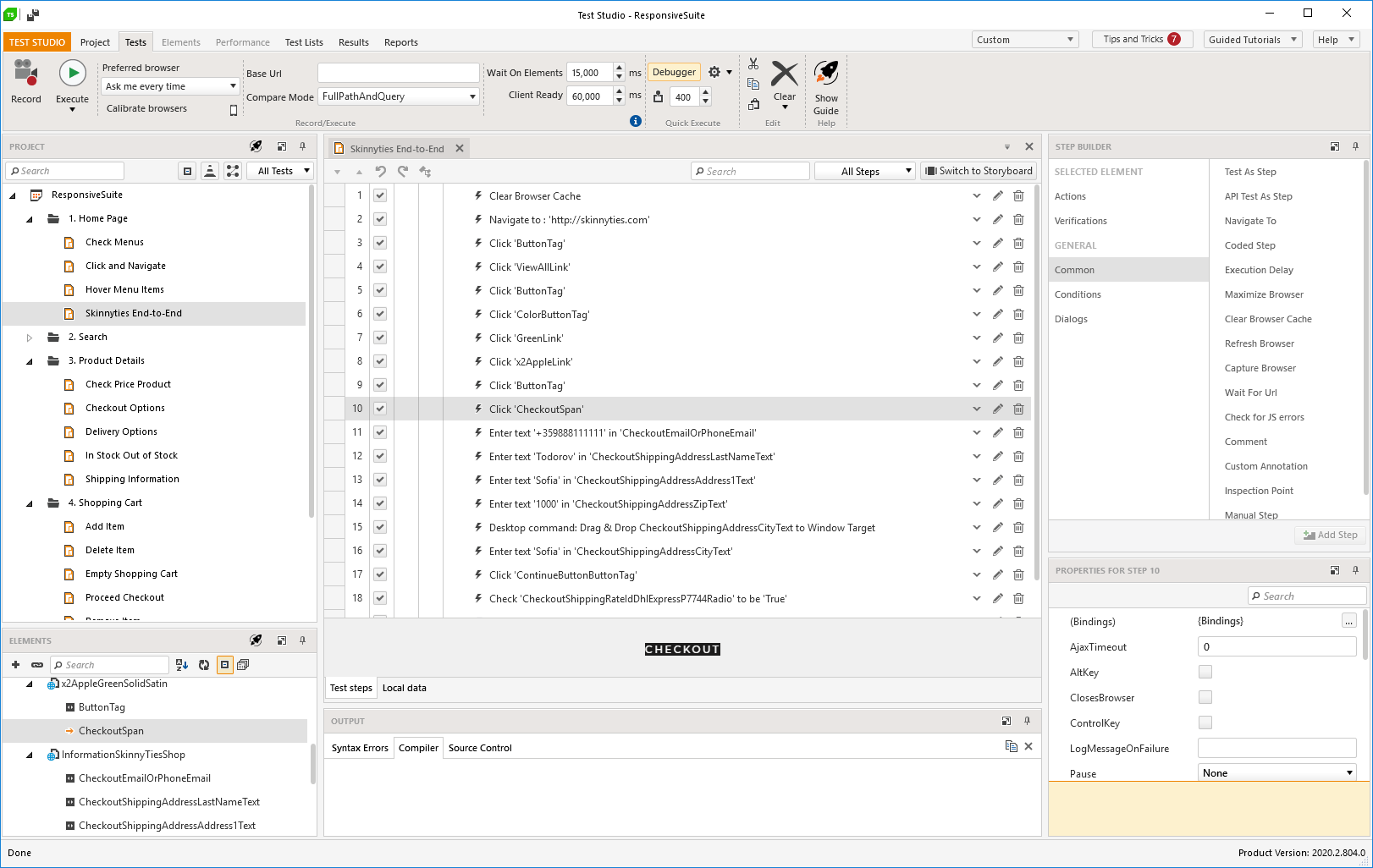
This is where our new Test Studio feature really shines. For the sake of this example I have prepared a sample suite containing responsive tests that can be executed against a public website testing its responsive readiness. Here is how it looks:

Create a Test List for Each Simulated Device
Now what I want to do with this suite is to execute all tests against multiple simulated devices. If you are already familiar with Test Studio you probably figured out that the easiest way to do it is using a test list. This will be exactly my approach. I intend to create as many test lists for as many devices I would like to execute my suite against.
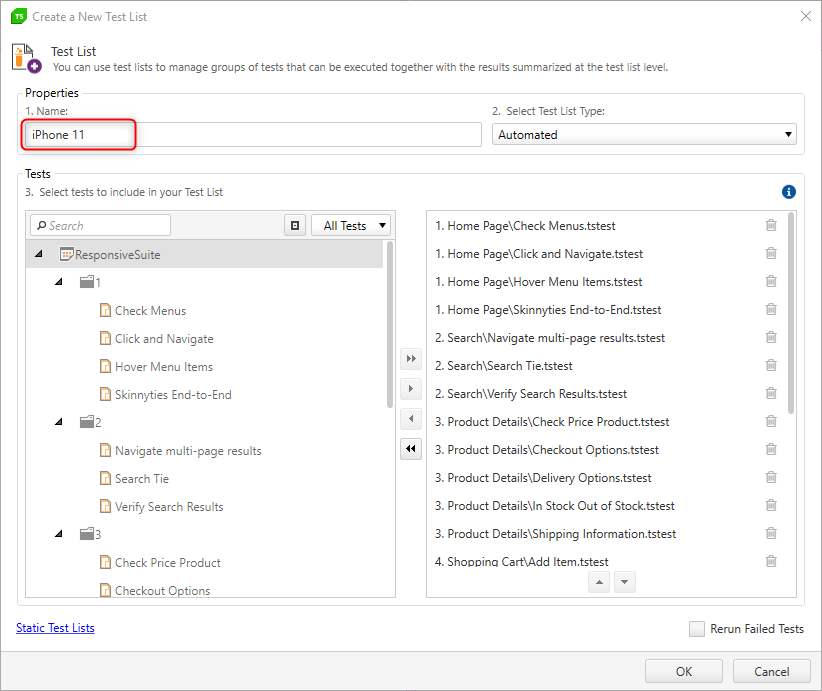
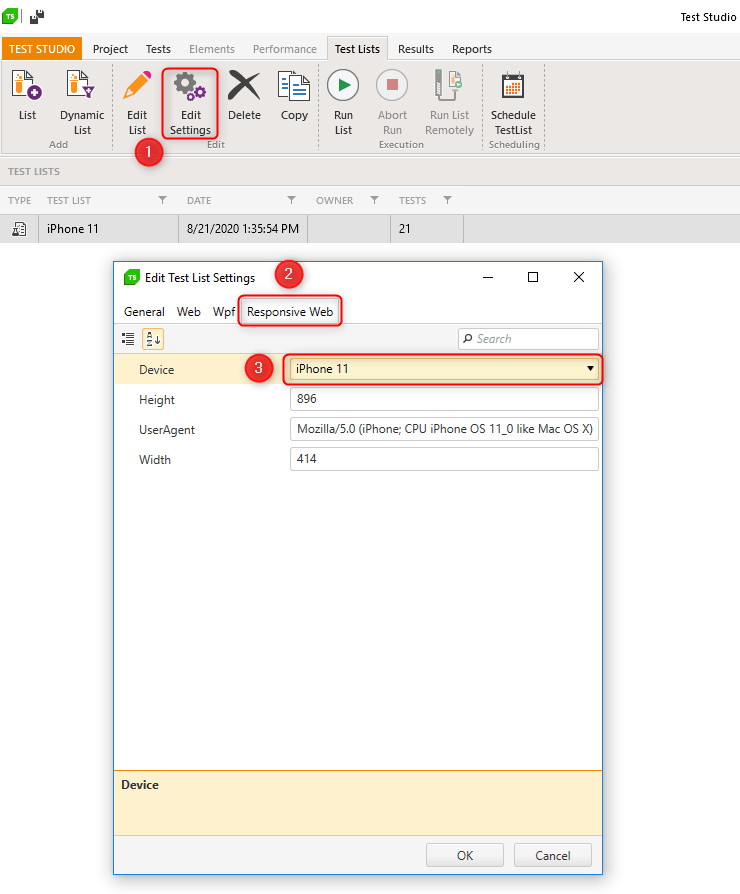
So, I am creating a test list and naming it after the executing device, in this case iPhone 11:

Execute All Test Lists to Test Against All Simulated Devices or Separate Test Lists for a Specific Device
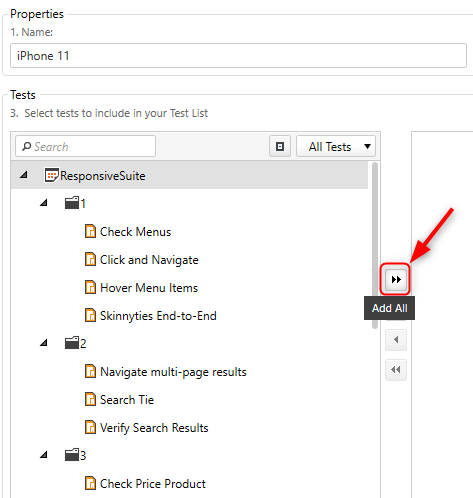
For your convenience you can use the Add All button and you will not have to go and adding tests one by one.

Once you’ve created the test list go to the Settings and from the Responsive Web tab choose the appropriate device (iPhone 11).

Do the same for all test lists you are going to create and you are ready for execution, quite easy, right?
In terms of the test list execution it is up to you how to proceed. Test Studio allows you to be quite flexible executing your tests. You can go ahead and proceed with local execution or you can take advantage of our Scheduling functionality and run your tests remotely. You can even integrate it in your CI/CD environment.
There are at least two benefits from the setup I have demonstrated:
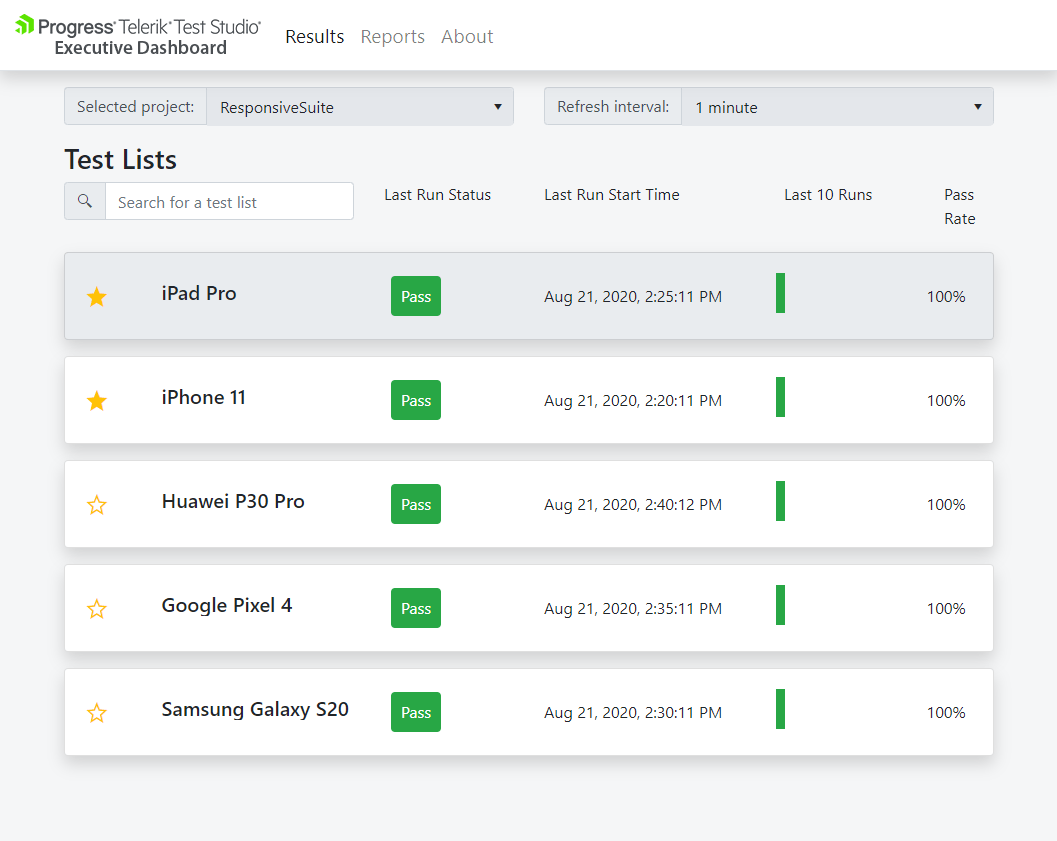
- Structured results – it is very clear how your tests perform on the different devices, in case of a failure you can easily spot which is the problematic device. You can analyze your results from the Results tab or using our Executive Dashboard if you executed the test list through the scheduling.

- Easy maintenance – Using the setup described above it is quite easy to maintain your existing tests. In case you need to edit or update an existing test case you simply go to the test case itself and perform the desired maintenance. Once you are done you can execute the entire suite on all your devices. It is that fast and easy.
How would you use responsive testing to improve your web tests? As always, if you have any feedback on this or anything else, please let us know in our dedicated feedback portal or feel free to let us know in the comments below.
You can download the latest bits from your account today to give this a spin yourself, or if you're new to Test Studio, click the link below to start a free trial of the latest version.
Try Test Studio
Ivaylo Todorov
Ivaylo is a QA Engineer on the Progress Test Studio team, where he helps build a better and more reliable product. Before starting as a QA Engineer, Ivaylo spent three years as a Technical Support Engineer in Test Studio doing his best to guide customers in their automation endeavours. Ivaylo enjoys skiing, cooking and portrait photography.
