Top 5 Most Searched Angular Examples of 2021

Browse live running demos, with code, that show the top five most searched for Angular examples.
The Kendo UI for Angular team has the mission to provide the most relevant and useful resources to help you overcome any challenge you may have. To achieve that, we constantly monitor what kind of help and what kind of topics developers are searching for. We have learned that many of you like to learn by example! Examples are among the top content type searched for.
Since we have the information, we thought we would pass along the top five Angular examples developers searched for in 2021. In keeping with the spirit of the New Year, let’s count them down. Each linked example is complete with swappable themes, code and a StackBlitz page.
5: Angular Dropdown Example

Angular dropdowns go far beyond the vanilla list of items. You can implement autocomplete, show a grid, render a tree, and just about anything else you can think of. Kendo UI for Angular has a variety of dropdown components, and we have examples for each:
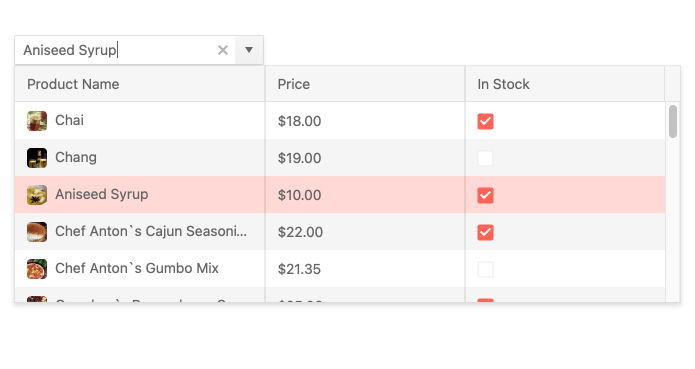
- DropDownList: The most basic and common type of dropdown.
- Autocomplete: A dropdown that filters the list of items as the user types and shows that list as he or she enters characters.
- ComboBox: A dropdown list that allows the user to open the list and choose an item, but also allows the user to type filter terms.
- DropDownTree: A dropdown list that can show item heirarchy with parents and children.
- MultiColumnComboBox: Essentially a dropdown that shows items in a tabular form.
- MultiSelect: A form component that allows users to pick multiple items, which will then appear as removable tags.
- MultiSelectTree: Similar to MultiSelect, except the items are displayed in tree form.
That’s not all! See “How to Build Modern Angular Dropdowns in Minutes with Kendo UI” for a quick demo on how to implement the components above.
4: Angular Application Example

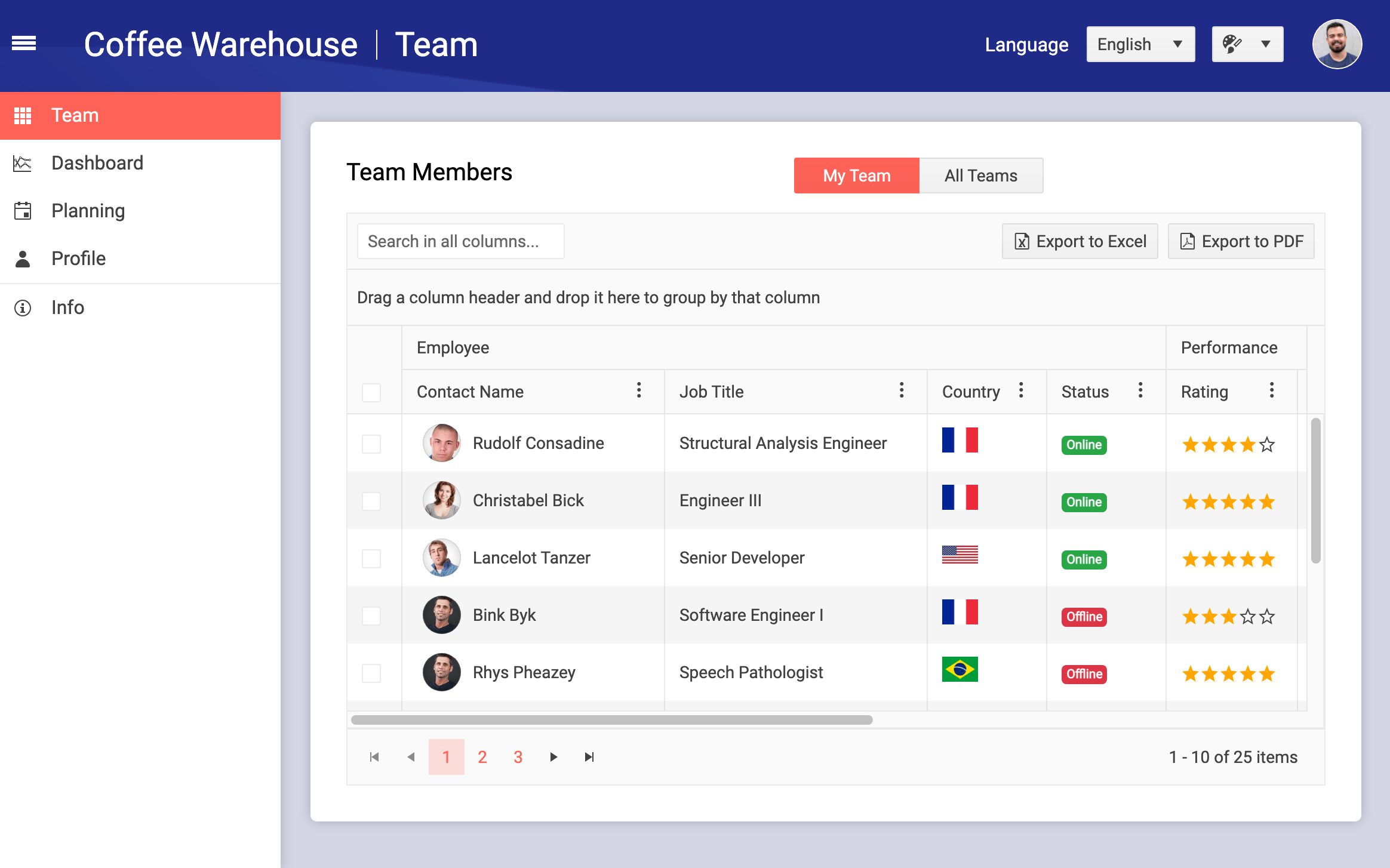
Many developers getting started with Angular would like to see what a finished application looks like. See our latest sample application, Coffee Warehouse, to see a management dashboard for a fictional coffee company. This application runs on the Kendo UI for Angular page and can be found on GitHub. Visit our demos page to see more Angular application samples.
3: Angular Form Example

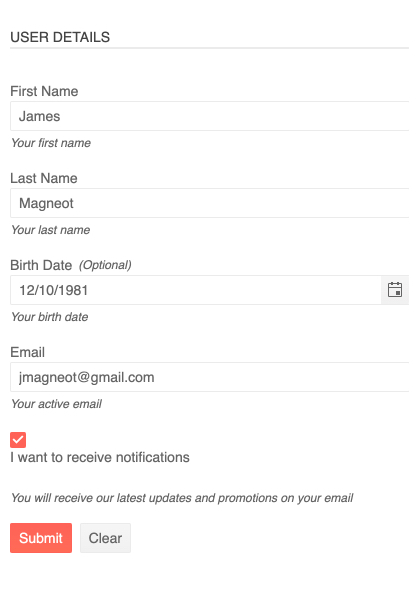
Next to Data Grids (spoilers!), forms are the most common element of Angular business applications. It is no surprise that form examples are a very commonly searched topic. For a solid example of an Angular form, check out our FormField example. It is just one of the many Angular Inputs demos you will find.
2. Angular Charts Examples

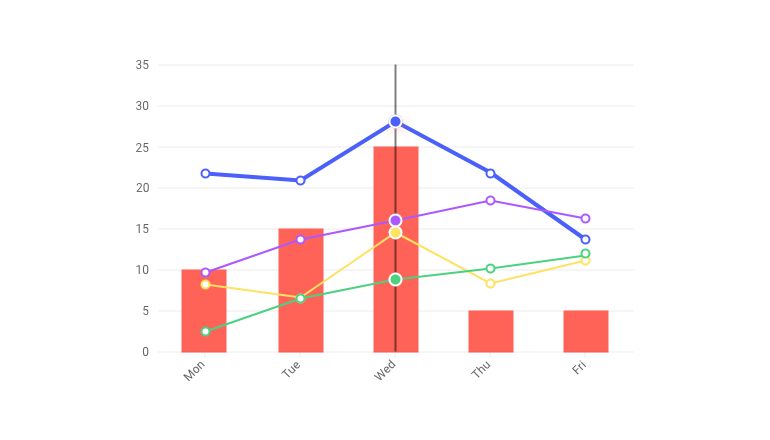
Charts are another commonly used element for business applications, but they can be very complex if you try to roll your own or use an incomplete library. Many developers are searching for Chart Examples to get started down their path to data visualization. We have a vast collection of chart examples in our Chart demos area.
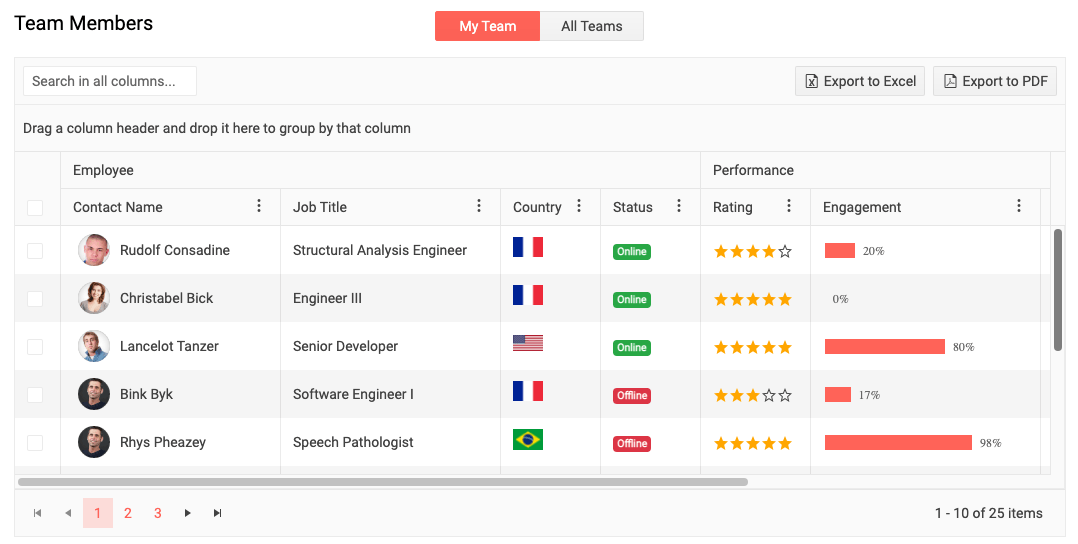
1: Angular Data Grid or Material Data Table

For our purposes, data grids and data tables refer to the same thing. It is a tabular display of data with features such as paging, filtering, sorting and grouping with data-handling mechanisms like virtualization. Many developers are searching for Angular Data Grids in general, but just as many are specifically searching for Material Data Tables. This is in one item because we have one example to show both. Check out our Grid demo section for a number of grid examples from simple to complex.
You may be asking: “What about Material?” Kendo UI for Angular includes a Material theme (the demo default) that 100% complies with Material Design specifications. You can drop it into an application using Material Design and it will blend right in.
Want More? Let Us Know
We love showing examples of all things Angular UI. Want to see something you haven’t seen yet? Drop a line and let us know.

Dan Beall
Dan Beall joined the Kendo Team in 2020 and brought with him a background in product management, marketing, and UX. Dan has over 20 years’ experience in the developer tools community bringing new solutions to market and evolving established solutions to meet the challenges of an ever-changing technical landscape. In his free time, he enjoys brewing, hiking, boating, and disc golf.
