Improving the Quality of Front End Projects, Automatically! Pt. 1 - HTML

As developers we have to focus on two main goals, one of which is very important but not strictly required.
The first, required goal, and probably the most obvious one, is to create value for the company we work for. A company's ultimate goal is to make money but, believe it or not, many developers don't seem to realize that. Many are so focused on other goals or on themselves that they forget the true reason behind their salary: they are paid to build software that must generate revenue, in one way or another. For example, a company can sell the software like Adobe does with the Adobe suite, sell services related to the software as Canonical does with Ubuntu, or give the software for free but have users pay for extras like most companies behind mobile games do. The point I'm making is that money is crucial because without it there are no salaries to pay and no products to build.
The second goal is to write good code. This goal is very near and dear to a developer's heart. Developers care about writing clean, readable, documented, performant, consistent, and testable code - or at least they should. This is crucial to become a better developer and to advance in your career. As we know from experience, the truth is that writing good code is also beneficial for the software and, ultimately, for the company.
There are several reasons for this ranging from the maintainability of the product to its stability. However, a company working on certain types of projects might easily hide poor quality code under a nice user interface and still be very successful from a business perspective. Users don't read the code or sometimes even the documentation (exceptions apply) - they only use the software.
In the remainder of this article, taken from a talk I gave a few months ago in Tallin, I'll focus on developers and companies that want to deploy software with good quality code by introducing tools that automatically perform several checks on different areas of front end development.
If you are interested in the talk, you can take a look at the slides or the video of the presentation.
A team isn't a group of single developers
Unless you're working on a very small project, chances there are that you're working in a team. This means that you interact with developers with different skills, expertise, preferences, and code conventions. All these differences may result in the following snippets being written for the same project (don't try this at your company!).
Snippet 1:
if (this.settings.navigation) {
this.settings.navigation
.children()
.removeClass(this.settings.activeNavigationClass)
.eq(index)
.addClass(this.settings.activeNavigationClass);
}
this.settings.onItemChange(this);
Snippet 2:
var s = ns.header.settings;
if(ns.util.layout() !== 'lrg') {
$(s.menucont).attr('aria-hidden', true);
$(s.menucont).find('a').attr('tabindex',-1);
} else {
$(s.menucont).removeAttr('aria-hidden');
$(s.menucont).find('a').removeAttr('tabindex')
}
$(s.menucont).addClass('bold');
Snippet 3:
set: function( elem, value ) {
if ( !support.radioValue && value === "radio" &&
jQuery.nodeName( elem, "input" ) ) {
var val = elem.value;
elem.setAttribute( "type", value );
if ( val ) {
elem.value = val;
}
return value;
}
}
Even if you took a quick look at these snippets, you might have identified several differences. Some of these differences are:
- Code indentation;
- Naming conventions;
- Code quality (e.g.: inefficient use of jQuery);
- Spacing inside parenthesis;
- Mixed use of single and double quotes;
- Style for chained method calls.
These problems might not seem severe, but a code base including all of these different styles is harder to maintain and to follow. This is even further complicated when another developer has to jump into the project at a later stage to fix bugs or add new features. Before understanding what needs to be done, the developer has to understand each style that he or she will be dealing with.
In such circumstances, I advocate adhering to what I call "The Musketeers" principle. As you know the Musketeers' motto was: All for one and one for all
. In a development context, I think of it as a developer is one element of a team and should collaborate to achieve the common goal, but the team should code as if it was made of only one developer.
When coding, adhere to what I call "The musketeers" principle: You're one element of a team, but the team should code as if it was only you.
— Aurelio De Rosa (@AurelioDeRosa) October 26, 2015
Applying "The Musketeers" principle
A possible solution to the problem discussed in the previous section is to manually check all of the code written. The lead developer might take care of this task, but there usually isn't enough time to check every line of code from every single developer in the project. And it's so boring! In addition, there are always missed issues due to the imperfection of human beings. To cut the long story short, this activity is a complete waste of time.
A much better approach is to automate the checks. By automating them, developers can save their time and improve the overall quality and style of the code base. So, it becomes easier to adhere to "The Musketeers" principle.
Today there are many tools to automate tasks such as Grunt, Gulp, Broccoli, or npm scripts. Most modern companies are already using one of these, so you might already be familiar with them. Moreover, Grunt and Gulp have created an outstanding ecosystem, thus more often than not you'll find a plugin that fits your needs. In this article, I'll favor Grunt plugins because they are what I usually use, but, for all of the topics discussed, you can easily find a similar Gulp plugin.
Let the automation begin
As front end developers, we mainly write HTML, CSS, and JavaScript code. In the following sections, I'll cover plugins that automate many aspects of improving code written in these languages. These plugins help a team to maintain a high level of code quality and consistent source.
One of their most important features is that they usually provide suggestions about how to fix a given issue. This is especially important for junior developers because they don't know the technologies very well and haven't yet had the experience of more seasoned developers.
HTML
The base of every website or web application is its HTML code. HTML describes the content of your web pages and, as we know, content is king
. Writing correct and semantic markup is crucial and has a lot of benefits (for SEO, accessibility, and much more). The web doesn't need or deserve invalid HTML.
As I mentioned before, a team is made of developers with different skills. Junior developers might not have an in-depth knowledge of HTML and its elements and how to combine them without writing incorrect markup.
In addition, in large projects developers usually work on single components that are then combined together. So, a developer doesn't always have a complete view of the final source of a page. This leads to the possibility of having pages with invalid HTML. Apart from these situations, you should always consider that everyone can make a mistake and we don't want it to arrive in production.
To give you a concrete idea of these issues, let's discuss some examples. A developer might write the following code:
<p>
<article>
<h1>Hello world!</h1>
</article>
</p>
Or specify a date, using the time element, as shown below:
<time>18 November 2015</time>
Or even write the following HTML:
<a>
<li>Hello!</li>
</a>
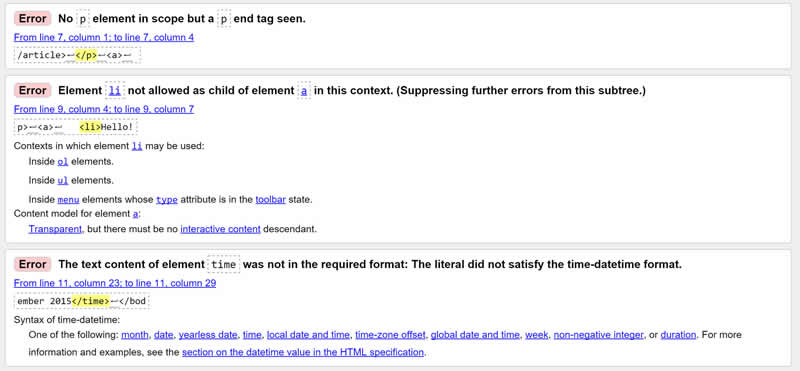
Depending on your experience, you might have spotted that all of the previous source is invalid. Pasting them in the W3C Markup Validation Service results in this report:

To detect these problems, you can use a tool that automatically parses the HTML of a given web page and reports any error found. The most used software for that is the Nu Html Checker.
But validating a single page isn't enough for any real project. You need software that parses all of the pages and reports the issues found. Luckily, such tools exist. If you're using Grunt you can employ grunt-html, while if you're using Gulp you might want to try gulp-html.
To install grunt-html, you have to execute the following command on the command-line interface (CLI):
npm install grunt-html --save-dev
Configuring Grunt plugins like this is usually trivial as they give you the expected result with minimal settings. In most cases, all you need to do is to specify the files to parse. In the code below I'll require grunt-html and analyze all of the HTML files under the "pages" and the "demo" folders:
htmllint: {
all: ['pages/*.html', 'demo/*.html']
}
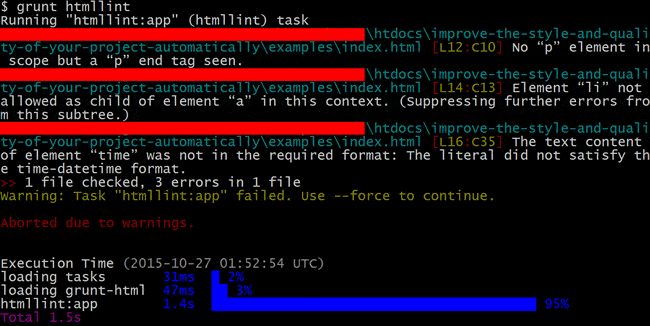
The outcome of the process is very similar to the one of the W3C Markup Validation Service.

Conclusion
Thanks to this report, its easy to find and fix the invalid HTML of a project. However, once you've fixed these issues, it's time to take care of the CSS code. We'll tackle that in part 2 in this series.
Related Resources

Aurelio De Rosa
Aurelio is a (full-stack) web and app developer with more than 5 years experience programming for the web using HTML5, CSS3, JavaScript and PHP. His interests also include web security, web accessibility, SEO and WordPress. He's the author of the books jQuery in Action and Instant jQuery Selectors. You can find him on GitHub here.
