Innovative Technology in the Latest Test Studio Release Revolutionizes UI Test Automation

An industry-first combination between attribute-based and image-based element identification drastically reduces test failures and lets you focus on the real bugs instead of tedious test maintenance. Learn how it works and what else is new in the R2 2019 release.
Quality assurance engineers report that one of their biggest pains is dynamically generated element attributes or application changes that lead to missing elements and, of course, failing tests. The elements are actually not missing, they are there, but their attributes have changed, and therefore the the correct find logic does as well, and our automation script just cannot find them anymore. This can mask a real bug and usually all the QA’s time for creative testing and bug investigation goes into test maintenance.
So, bugs slip into production, and meanwhile you are digging into the scripts, fixing elements instead of doing something more fun and creative and at the end of the day – so much work, not that much product quality. I know, you’ve felt that pain. But what we can do about it?

We found the solution – it consists of well-known bits and pieces but combined in a new, innovative way. Currently, today’s tools and frameworks give you choice between attribute-based and image-based element find logic, and you need to choose one or another. Both approaches have their strong and weak spots and there is always some trade-off. We put some serious effort into tackling this and combined both into one, making test failure due to missing elements almost impossible.
So, what’s the idea? Test Studio uses a unique combination of element attributes to identify elements, which works very well in most cases. But sometimes an ID will turn out to be dynamically changing or a developer would change something and the test will fail. Here the new tech comes to the rescue. During test recording Test Studio will record also images for each element. When the traditional find logic fails it immediately tries to find the respective image, then we identify the element that stands behind it and execute the step, no matter if it is a simple click, type, button toggle or a more complex grid filtering change, for example. The test will pass with green status with just a warning letting you know that there was something odd along the way.
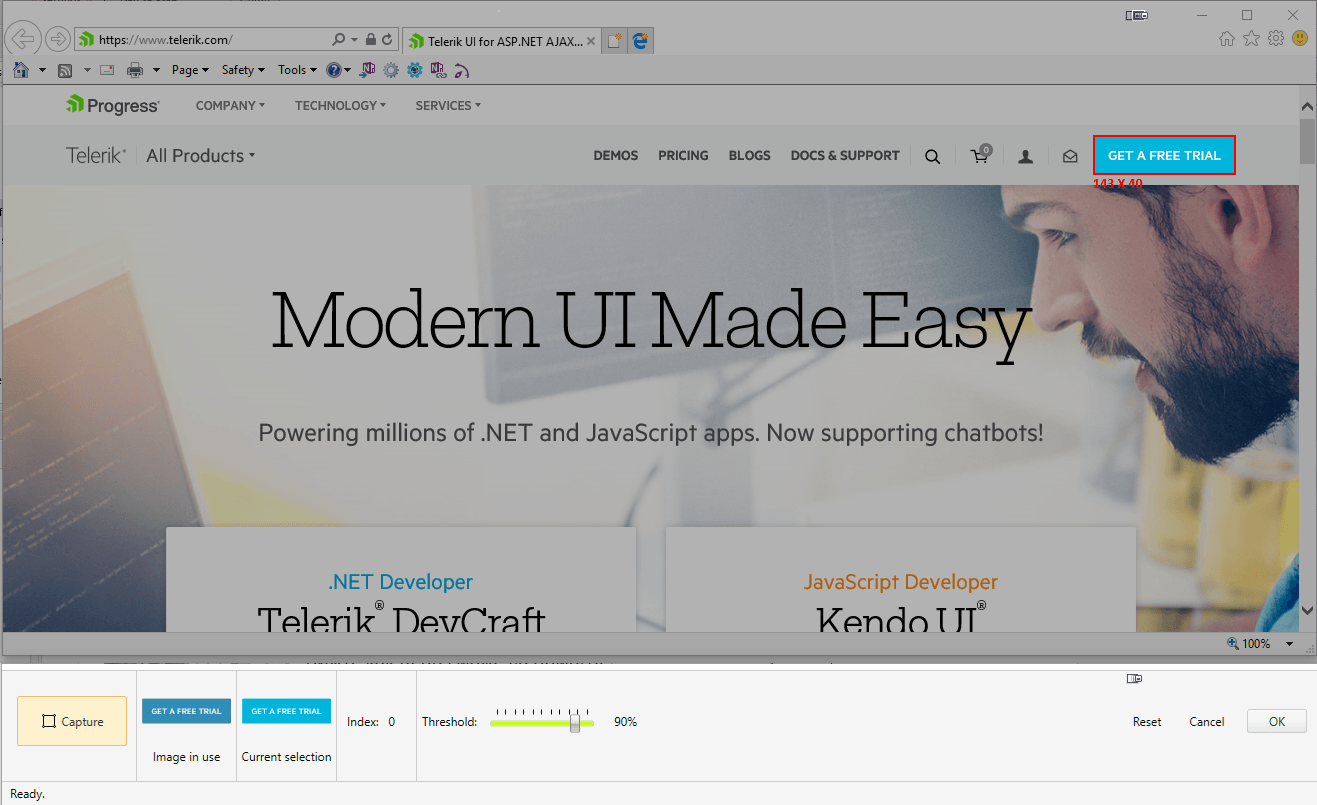
You can add a new element image or edit and update already recorded one either by directly uploading a new file or by using our brand-new in-house image recorder.

If this is not exciting enough we also added several other very handy updates to the product:
- New in-product help guides. Click on the rocket button inside Test Studio panels for some relevant help info.

- Visual Studio 2019 support.
- Stability and performance improvements to the Results view when large number and large in size results are being loaded and reviewed.
- Three brand new guided end-to-end scenario tutorials. Run them from the Get Started tab of the Welcome Screen
- Ability to copy/paste and multiselect dynamic target items inside Load Testing.
With these exciting updates and the remaining fixes and improvements we, the Test Studio team, believe that we are making the lives of you, our customers, easier. We would love to hear your opinion, so don't hesitate to let us know what you think.
Happy testing!
Try Test Studio
Iliyan Panchev
Iliyan is a Senior Product Manager at Progress, responsible for the Telerik testing solutions, including Test Studio and JustMock. In the mid ’00s, he started his career in software development as a game tester because he loves video games, and
eventually he realized that breaking software is fun. He believes that a good Quality Assurance Engineer should be involved in all phases of the software development process. Iliyan, now as a Product Manager, has a new objective—to relieve the
QA engineer of the challenges associated with test automation and help them have more pleasant and rewarding workdays.
