Telerik UI for Blazor 2.19.0 is Compatible with the .NET 5.0 Official Release!

The latest Telerik UI for Blazor release is compatible with the official release of .NET 5, helping you take advantage of immediate improvements in performance, functionality and more. And check out a preview of new native components coming soon!
Hey Developer Folks! After eight preview versions and two release candidates, the .NET 5 official release is finally here, and we are happy to share the news that the Telerik UI for Blazor 2.19.0 release is fully compatible with it! ASP.NET Core in .NET 5 brings plenty of great new features and improvements—performance optimizations, Blazor WebAssembly support for lazy loading, WebAssembly prerendering, CSS isolation and more!
Let’s explore in detail the gems that the .NET 5 official release and Telerik UI for Blazor 2.19.0 bring to your Blazor applications, and the steps to take towards upgrading and using the latest and greatest in the Blazor world!
Telerik UI for Blazor Compatibility with .NET 5
Support for Lazy Loading of Assemblies in Blazor WebAssembly App
The lazy loading of assemblies in Blazor WebAssembly can significantly improve the app's startup performance by deferring the loading of some application assemblies until they are required. Once loaded, the assemblies are cached client-side and are available for all future navigations.
For example, assemblies that are only used to render a single component can be set up to load only if the user navigates to that component. Or if you need to provide an export to Excel functionality in certain module of your Blazor app, you can lazy-load Telerik Document Processing Library assemblies only when users need to export to Excel. Once loaded, the assemblies are cached client-side and are available for all future navigations.
We created a sample project that demonstrates how you can use the lazy assembly loading feature of Blazor with the Telerik components. More on Blazor WebAssembly performance best practices can be found in Microsoft's official documentation.
Blazor WebAssembly Prerendering
The initial load in Blazor WASM may be a little slower due to the fact that when you first visit a Blazor WASM application, the browser needs to download the .NET runtime and the app’s dll files. WebAssembly prerendering (announced initially in .NET 5 RC1) is a great feature that can help out in these situations.
What WebAssembly prerendering does with the initial request loading is to return a static HTML to the browser, and then in the background the browser can download the .NET runtime and your app dlls. To the users of your Blazor WASM apps that means less loading, less waiting, better user experiences and chances to almost immediately start interacting with the application. It’s almost like the server-side flavor now and its pre-rendering.
You can take advantage of the WebAssembly prerendering in your Blazor apps with Telerik components and render your app as static HTML, so it loads faster in the user’s browser. Check out the KB article on WebAssembly Prerendering with Telerik Blazor Projects explaining the steps. We also recommend visiting Jon Hilton’s blog posts on the topic, Prerendering your Blazor WASM application with .NET 5 (part 1) and Prerendering your Blazor WASM application with .NET 5 (part 2 - solving the missing HttpClient problem).
Blazor CSS Isolation
CSS isolation (also known as scoped CSS) is another cool feature from .NET 5, that provides option to isolate the style of a component and reference it only when needed. As it may sound tempting and make you want to immediately use it there are some specifics you should be aware it this applies only to plain HTML elements (at least for now). The tricky thing is CSS isolation does not apply to child components—whether we have in mind Telerik components or other components (even those defined by the app itself). Our teammate Marin Bratanov dedicated a knowledge base article explaining the specifics of CSS isolation with Blazor components and how to work around them.
Telerik UI for Blazor Visual Studio Project Templates
With the 2.19.0 release we also made sure that the available Telerik Blazor Visual Studio Project Templates are updated to .NET 5. You can now choose the version (3.1 or 5.0), as well as type of Blazor project—Server or WebAssembly.
Performance Improvements and Various Fixes
With every .NET release various aspects of ASP.NET Core applications performance are improved—fantastic work by the Microsoft Team! Microsoft's promise is that ASP.NET Core in .NET 5 is the fastest .NET web framework that they have ever shipped!
The great news is that because Telerik Blazor components are native, you will automagically double and triple the performance of your applications too (-; Along with the speed boost, with the Telerik UI for Blazor 2.19.0 release, you will gain multiple enhancements and fixes to Grid, TreeView, DropDownList, Chart series tooltip and more!
Now that .NET 5 is Official, Will Telerik UI for Blazor Support 3.1?
Yes, while we are aiming to be always up to date with latest available .NET Core framework, we will continue to support compatibility with 3.1.X in alignment with Microsoft's plans to support that version.
You can refer to detailed article on supported and compatible .NET Core versions and Telerik UI for Blazor.
Contributing to Localization GitHub Repo
As the number of developers using localization in their Telerik Blazor project grows, we created a dedicated “UI for Blazor: Translation of Messages” repo where everyone can share and contribute with translation of messages, helping fellows from the community. Pull requests are welcome upon forking the repo and signing contributor license agreement.
Heads Up for More from Telerik UI for Blazor
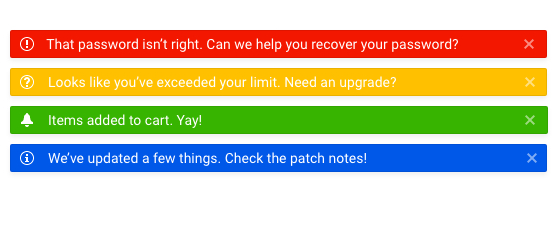
As we speak, the Telerik UI for Blazor team is already working hard to deliver the next 2.20.0 release bag of goodies, which includes new native Blazor components: Notification, Toolbar, Radar chart series, and new cool features for the Grid, TreeView and more. Below you can see a preview version of the Telerik UI for Blazor Notification Component.

Sneak Peek of the Telerik UI for Blazor Notification Component
Update to .NET 5 and Telerik UI for Blazor 2.19.0
In order to update your existing Telerik Blazor solutions to .NET 5 and benefit from the latest and greatest, all you need to do is to follow Microsoft's .NET 5 upgrade steps and grab the latest NuGet Telerik.UI.for.Blazor package reference to version 2.19.0. directly in your existing Blazor solutions—the rest is automatically handled by Telerik UI for Blazor suite.
If you are just getting started with Blazor, we encourage you to visit the Telerik UI for Blazor page and download a free trial of Telerik UI for Blazor 2.19.0.
Thank You!
Thanks as always from the Telerik UI for Blazor Team at Progress, and be sure to leave us your feedback at our dedicated Blazor feedback portal or in the comment section below!

Maria Ivanova
Maria Ivanova is a Manager of Product Management at Progress, for Telerik and Kendo UI components and developer tooling. She joined the company in 2019 as a Product Manager for Telerik UI web components and is passionate about developing impactful and innovative software products. Maria believes that to create great products, it's important to challenge the status quo, closely collaborate with customers, and embrace a spirit of experimentation.
