What's Happening with Telerik UI for ASP.NET AJAX

Telerik UI for ASP.NET AJAX is loaded with updates, from a modern look and feel with custom styling to new controls like conversational UI integration. WebForms developers continue to get love from a continuously improving UI suite.
You may have heard some rumors like: “WebForms is dead?”, “AJAX is no more!”, “the AJAX suite evolution is abandoned” or others like it. With the new suites for ASP.NET Core and Blazor, it is natural for people to talk, but be sure, these are only rumors.
The purpose of this blog post is to bust that myth and show that the oldest Telerik product continues to get the love and attention it deserves. It receives new functionalities, bug fixes and new controls to allow WebForms developers to have a modern look and feel just like the new products for the recent frameworks.
New Controls
The Telerik UI for ASP.NET AJAX suite was one of the first Telerik products. Over the last 15 years, a lot of controls have been added to it. Now the suite is one of the richest, with more than 100 feature-rich, flexible and performance-optimized components for the rapid development of high-quality, professional looking projects. That shows how mature and complete this product is. Despite that, we continue to enrich the controls portfolio and add new components to make your development even easier and faster.
Here are some examples that confirm my words:
RadChat
Immediate communication on websites is a trend these days. As of the R2 2018 release, ASP.NET AJAX users can leverage a Conversational UI control. You just need to get a bot service, or you can build your own and easily connect it to the RadChat control. It will take care of the visualization and client interaction for you.
RadMultiColumnComboBox
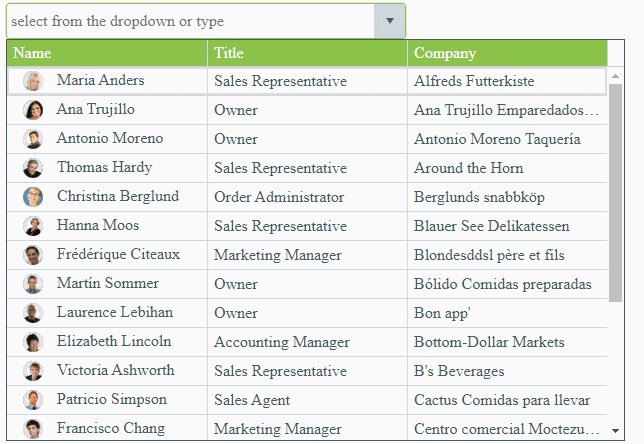
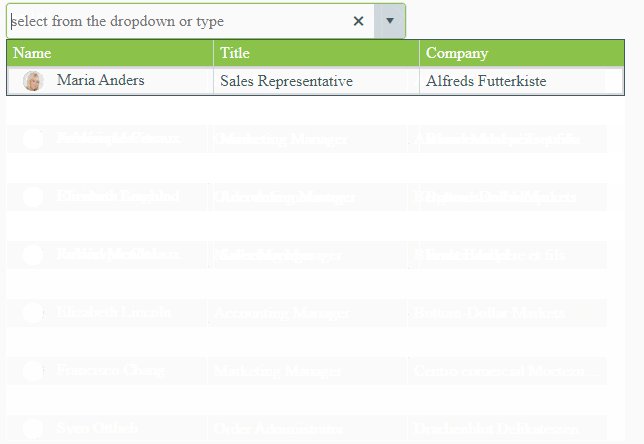
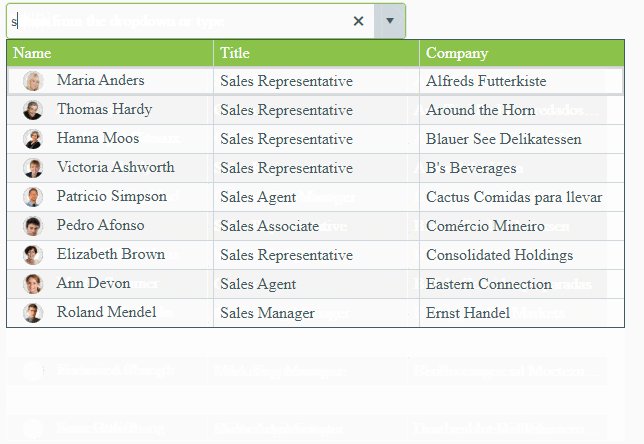
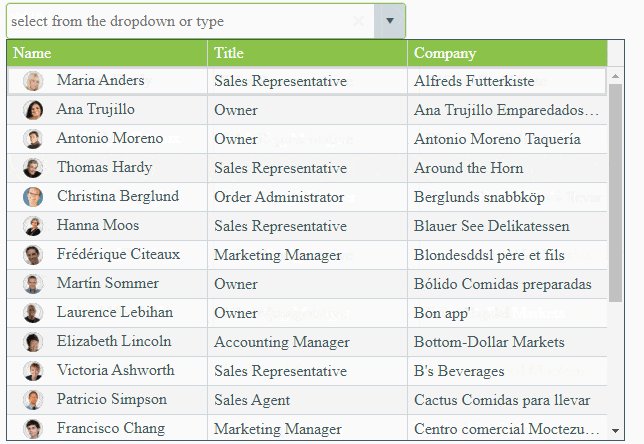
You know how hard it is to show tabular data in ComboBox, the limitations it has and all the custom code you need to write and maintain, right? Not anymore, thanks to the RadMultiColumnComboBox control that can show a grid of data with not a single line of custom code. Yes, that’s true, you need just to configure which columns you need visualized, pass the data source and you are good to go. You have a beautiful looking dropdown representing table data. Check it out in our online demos: Telerik ASP.NET MultiColumnComboBox.
Control Improvements
Themes and Server-Side Events for MultiColumnComboBox
The R2 2019 release gave us a full set of Skins for the MultiColumnComboBox control along with built-in server-side events. Now you can choose from various colors and styles for the control and let it blend in easily with your existing project.
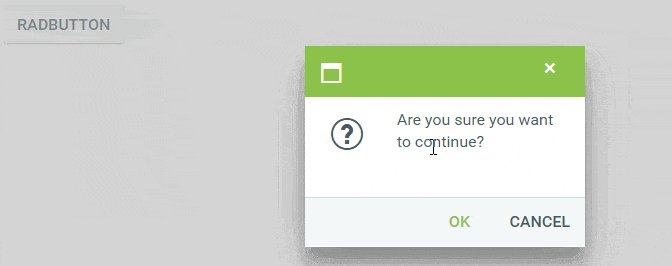
Built-in Confirm Dialog in Telerik Buttons
The HTML confirm dialog is wonderful, it stops the postback execution while prompting. Great! But as you know, the dialog is one of the browser things that you do not have much control over, neither appearance nor functionality and positioning. On top of that, each browser has its own understanding of its appearance.
Luckily, the new built-in confirm dialog in the Telerik buttons allows you to use the RadConfirm dialog to keep the postback from happening until the user confirms it. And all that with just setting a few properties of the buttons, you keep the functionality of the default dialog, but have the appearance and control over the RadConfirm control.
Toolbar for RadChat
You have the Chat in your app, all is working fine, but you need some custom buttons that have specific action, for example, attaching an image in the chat. The new Toolbar feature has got you covered. Check the RadChat Toolbar functionality integration with the AsyncUpload to create the chat image attachment ability: Chat - Toolbar
GenerateXlsxOutput Method for RadGrid
The RadGrid has its “Export to Excel” button, you click it and an Excel file starts downloading. Perfect! But what happens when you need to export multiple grids to the same file? Easy – use the new GenerateXlsxOutput() method to get the exported content for the grid and combine it with the content of the other grids. Here is the Grid - Export Multiple Grids online demo that shows how easy it is to implement.
Latest Internal Builds are Available Once Again
The Latest Internal Build, also know as LIB or Nightly Build, contains some bug fixes for the latest official release. It is useful in development environments to test some fixes addressing issues in the official release. If you want to to download it and review the release notes for that, you can check out the Latest Internal Builds knowledge base article.
Knowledge Sharing and Public Resources
Our company culture encourages collaboration and sharing knowledge among colleagues. We are taking this to the next level, and we share our knowledge and best practices with our developer community in the support threads or by creating public resources. For example, if we encounter the same scenario reported from two different people, we aim to create a publicly available Knowledge Base article or a Code Library project with the solution and the explanations.
Here are just a few examples, showing that we are also sharing general knowledge resources, unrelated to our controls.
- How to import/export SQL database to .sql script via the SQL Management Studio
- Read arbitrary text to impaired users via Screen readers
- Execute a custom script when a file starts downloading
Periodically we post the new articles in the Latest Online Resource sticky note in our forums. Logged in users have the option to subscribe to this thread and get an email notification for every post in the thread we create.
Another great way for us to share useful info is here on the Telerik blogs. Here are some of the recently created ones that you may want to check out.
- Improve Your Debugging Skills with Chrome DevTools Part 1 and Part 2
- RadGrid Bound to Azure's CosmosDB
- Web Accessibility Guidebook for Developers
- Accessibility Regulations You Need to Follow, Section 508
What to Look Forward to in R3 2019
In just weeks, the R3 release will be a fact and you can have it in your hands. Its focus is on Accessibility but it will also bring more fixes, new features and a brand-new control – the long awaited RadDrawer.
You are excited, aren’t you? Follow the What’s New and the Release History pages for more information when the release is officially live.
If you're new to Telerik UI for ASP.NET AJAX, be sure to check out the latest version today with a free 30 day trial.

Peter Milchev
Peter (@p_milchev) is a Tech Support Engineer working with the AJAX, MVC and Kendo UI components and developer tools. Apart from providing support services, he also enjoys helping the developer teams with bug fixes and improvements for the UI controls. In his free time, he likes practicing martial arts, playing football and snowboarding.
