Accessibility Guidebook for Web Development

Last updated on March 16, 2022.
In the process of implementing accessibility compliance (Section 508, WCAG 2.0 and WAI-ARIA) for KendoReact, our suite of native UI components for React, we learned a lot about both fundamental and advanced accessibility topics. With this article, our goal is to introduce fellow engineers, regardless of level, to web accessibility and share our practical knowledge and best practices.

Table of Contents
- Introduction to Accessibility
- Types of Disabilities and Accessibility Best Practices
- Introduction to Assistive Technology
- Best Work Practices in Your Organization
- Recommended Resources

Introduction to Accessibility

By the W3C definition, accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can: perceive, understand, navigate, and interact with the Web, and contribute to the Web.
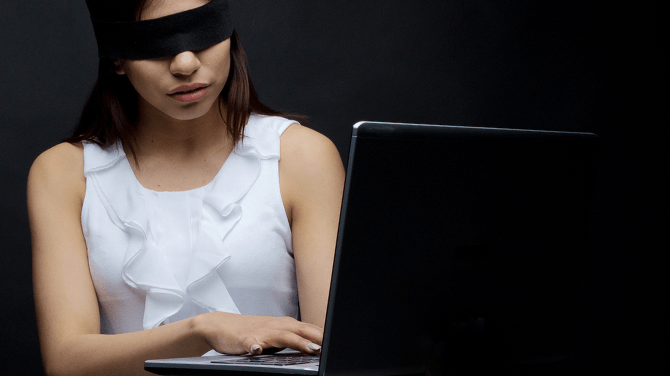
One good example for accessibility is if you can use your website without looking at it. How would all the features and details you spent hours on developing work if you couldn’t use your eyesight to consume the content or use the mouse to interact with it? Imagine instead that you would need to listen to a screen reader that describes the UI and that navigation may not be through the traditional mouse or keyboard input.
Why Accessibility is Often Neglected
While there are many reasons why accessibility is not omnipresent, although ideally it should be, there are three reasons that stick out.
First, it’s hard to accommodate for something that you don’t understand well. Most of the time, it is not motivation that we lack, but rather education on how disabilities prevent people from interacting with our website. This includes lack of knowledge around what disability types exist and how to accommodate them. We just do not know the ins and outs of the problem.
Second, making your application accessible requires a lot of work. Starting from understanding the premises of the standards you need to follow all the way to designing the needed features and functionalities into your app. Then of course, there’s testing whether your approach has yielded the desired result – and much of the testing can only be done manually. The practices described in this article will make this effort easier, but we are still talking about a serious undertaking.
Third is the economic argument which, rightly or not, dominates modern decision making: in most cases, a minority of your clients (or users) would be affected by a disability, which serves as justification to postpone implementing those accessibility improvements for the next release. It’s far easier for a business to justify focusing effort on something that benefits the majority rather than serving a smaller subset of users with improvements that may feel like the application did not actually move forward.
Why Accessibility is Important
It's worth taking some time to consider the benefits of building accessible websites because it's a difficult and time-consuming, therefore costly, undertaking. However, there are solid reasons to be doing it.
Ethics
People with disabilities deal with a lot of challenges on a daily basis. If they are among your clients or users, enabling them to interact with your web app is plain human decency.
Market
There's data that 1 billion people worldwide, and 20% of all internet users, have some form of disability. This is still a minority, but it comprises of a lot more people than most of us would think.
Legal
As legislation in this domain develops, it becomes more and more likely for your business to be required by law to be accessible. We will come back to this as the next section focuses on this exact topic.
User Experience
Accessibility guidelines are designed to help people access and use your website more easily. As a side effect, most of them improve usability and directly benefit all users, including those without disabilities. For example, readable text helps not only people with poor sight, but all users.
Engineering
Many of the good practices for accessibility are good engineering and design principles in general. Often it is the poorly written code that is not accessible. For those of us who strive for mastery of our craft, accessibility is just a matter of doing a good job.
Reputation
Having a more accessible website than your competition is a competitive advantage. It can also help create goodwill towards your brand.
SEO
There is some overlap between good practices for Search Engine Optimization (SEO) and web accessibility. For example, writing semantic HTML with proper use of descriptive attributes such as labels, video transcription, image captioning and using title and header tags all improve both a website’s SEO and its accessibility.
Legislation
Current legislation across the globe is moving in a direction where accessibility is becoming a mandatory feature of the web. In the USA, accessibility is covered by the Americans with Disabilities Act (ADA). Many developed countries have similar laws, for example, the UK has the Equality Act of 2010. In practical terms, these laws mean that public sector organizations and businesses are required by law to follow the Web Content Accessibility Guidelines (WCAG).
It’s not just your customers and users you should be thinking about. If your organization has 50 or more employees, you need to ensure that you accommodate any individuals with disabilities. This means your internal web tools will have to be accessible as well.
Additionally, if you are a contractor working for the government, you need to comply with Section 508 of the Rehabilitation Act in your work in addition to the above. By law, all US government services need to follow Section 508. We have a detailed article on Section 508 for further reading.
These laws are not just an indication of good intentions. More and more law firms take legal actions based on accessibility legislation. Progress has a detailed article on the topic for further reading, called “So You’re Being Sued for Accessibility Non-Compliance.”
Types of Disabilities and Accessibility Best Practices

There are four major disability types - hearing, sight, motor and cognitive disabilities. Each type includes a multitude of conditions. They cause different challenges when interacting with the web and require different approaches to solve these challenges. Let’s explore some best practices addressing each separate type of disability. You will notice that most of these practices are not about the underlying technology we use but about how we design our software. This means that everyone involved in the development process can contribute to better accessibility.
Hearing (Auditory) Disabilities
Hearing disabilities range from mild hearing loss to deafness. The best way to help these users is to avoid relying only on sound to convey critical information. Instead, add another media in parallel for support. For example, if you use video, make sure it supports subtitles with full captions. If you use audio, provide a transcript. Subtitles and transcripts should be full and not miss critical lines. In a later paragraph, we will list guidelines for readability. They strongly apply to subtitles and transcripts. In addition to this, for both video and audio, make sure background noise is minimized, so that the conveyed information is as audible as possible.
Visual Disabilities - Low Vision
The primary way to accommodate for low vision is to have a readable interface. UI elements need to be big and clear. Text is more complex, though, and in a later paragraph, we will list guidelines for readability. They are designed to assist people with low vision.
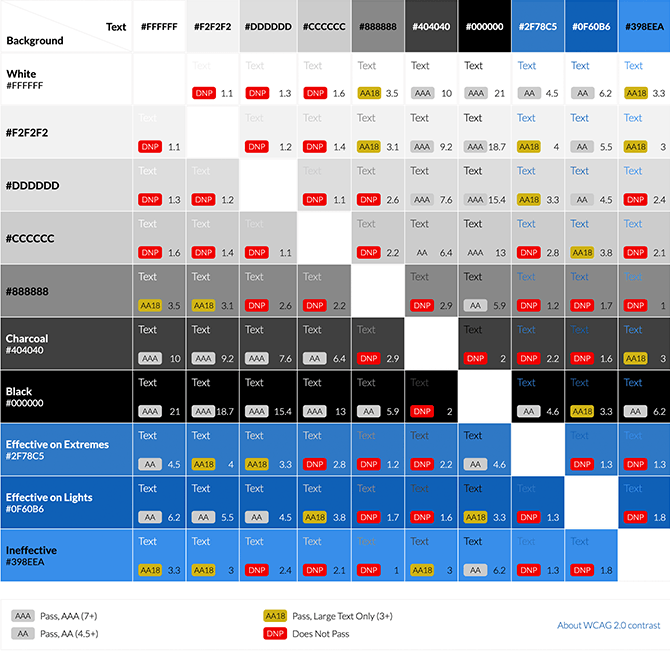
Contrast is another important aspect. High contrast between elements and colors in the UI will help people with low vision. There are tools available that examine if contrast is sufficient for people with this condition. Here you can find the tools recommended by the Web Accessibility Initiative (WAI). In most page designs used nowadays, contrast is indeed problematic. High contrast themes often do not work well with regular themes and you would probably prefer
not to sacrifice the visual appeal of your website if you want to achieve good contrast. A good compromise is to include a high-contrast theme as an option on your website, much like the option to change the language.
Visual Disabilities - Blindness
Blind people use screen readers. These applications parse the HTML and describe it to the user using natural language. Developing for screen readers has its specifics, so a later section in the article will focus exclusively on them. Additionally, the input device a user with blindness will work with will be different. Using a mouse requires sight. A blind person will need full keyboard support instead.
Visual Disabilities - Colorblindness
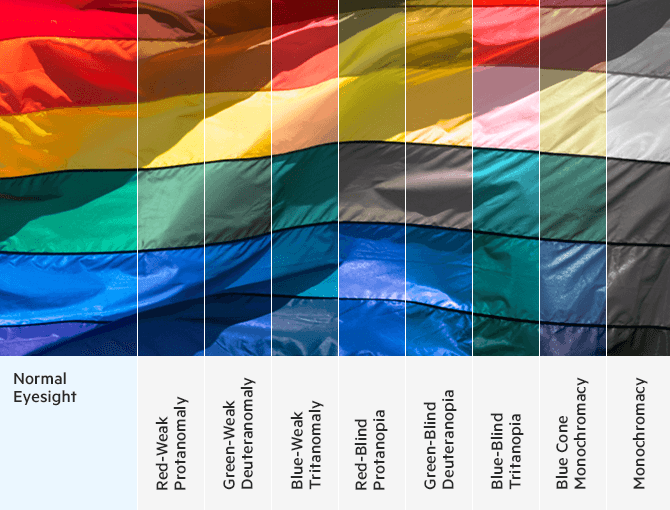
Colorblindness, too, is not a single condition - there are different types of colorblindness. Keep in mind that the following explanations are quite simplified. Deuteranomaly is the difficulty to perceive green light and is the most common. Having difficulty perceiving red light is called protanomaly and is a bit less common. The visible specters of these two conditions are somewhat similar and the conditions are more commonly known as red-green colorblindness. Tritanomaly is a problem with perception of blue colors and is very rare.
The severity of each condition also varies - they can range from a slight perception problem to full inability to perceive that color. We use the prefix -nomaly when the color perception is partially affected and – nopia when a color cannot be perceived
at all. Achromatopsia is the condition of seeing everything in greyscale and is very rare. Changes in color perception do not affect a single color but the whole visible spectrum.
Your initial idea may be to pick colors that most people with colorblindness can see. This is not ideal because of the numerous variations of the disability, but orange and blue work OK in most cases. This is one of the reasons why the internet loves blue so much.
There are tools that simulate how your website looks when seen by colorblind people. You can use them to detect if there is a problem and then design and add optional themes for problematic types of the condition. This still requires your user to be able to find and switch to the respective theme.
Your most efficient solution is to not rely on color alone to convey critical information. You can design around the problem by using shapes, symbols, animation, and other creative means.
Motor Disabilities
Fast and/or repetitive actions, actions that require holding a button, actions with time limits - all of these are hard for people with motor disabilities and can cause physical pain. You need to avoid them, but it is not so simple. The following example illustrates why: imagine you have a slider that requires you to hold a button to move. Your solution may be to allow the slider to move by tapping a key, but if the step is too small, the result will be a repetitive action that is not much of an improvement. The general rule is that you need to design a website so a user would be able to conveniently use it both with a keyboard only and with a mouse only.
Cognitive Disabilities Related to Motion Sickness and Sensory Overload
There are several patterns that can cause motion sickness or sensory overload (for example, epilepsy). Usually these are rapid effects such as shaking, bright lights, quickly flashed (three times/second or faster). Repeating movement patterns, rapid or not, can cause the same issues. A good example for a repetitive but slow movement on a page is an animation of falling snowflakes, which we often see around the winter holidays. Sharp changes using flashy transitions in the contents on a page are also problematic; we need to use smooth transitions instead. A good practice is to avoid problematic effects, but if you want to use them, allow users to disable them as a compromise.
Cognitive Disabilities - Learning Difficulties
Simplicity is key. Make your scenarios simple, make your interface simple and free of clutter. Use simple language, avoid fancy words. Always provide clear instructions with concise information. The amount of information should follow the Goldilocks principle – too little will not be enough, but add too much and some users will get distracted. Avoid time limits that can put unnecessary pressure on the user.
Cognitive Disabilities - Dyslexia
Dyslexia is a type of disability that makes it difficult for some people to read: dyslexic people may confuse letters or see them rotated or crowded together. In the following paragraphs, we will list guidelines for readability. They strongly apply to
addressing the challenges of dyslexia.
Tips on Readability
Good readability ensures your website will be accessible for a number of people with disabilities: readable subtitles and transcripts will be of help to people with hearing problems and readable text in general will be of help to people with low vision or dyslexia. A rule of thumb is to use simple and clean sans-serif font in a large font size.
Space matters. For example, long lines are hard to read, so apply a limit of 70 characters per line. For subtitles, the recommended limit is 35 characters. Provide enough space for characters to breathe - 1.5x line spacing is OK. On the topic of space, text in all capital letters is hard to read, so use mixed case. Reading speed also matters, so do not advance text automatically or in the case of subtitles - keep them on the screen for at least 0.3 seconds per word.
A key part of the puzzle is contrast. Background images usually obscure text. Good fonts have a border around the letters to enhance contrast, but it is even better to avoid background images altogether and provide a solid background that contrasts well with the text.
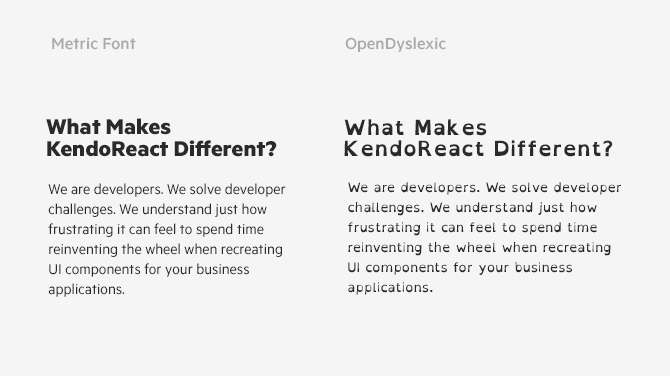
The IT industry has created awesome and free specialized fonts that are optimized for readability. You may consider some of them. Opendyslexic and Inter are
good examples.
Introduction to Assistive Technology

Assistive technology is the industry term that includes all software and hardware designed to help people with disabilities. Input devices include mouth sticks, head wands, big trackballs, specialized keyboards, voice recognition software. Output devices
include screen magnifiers, screen readers, braille displays, hearing aids, software with natural language interfaces and more. Some of these enhance an existing technology, others provide an alternative way to interact with a computer.
Most assistive technologies work on the level of the operating system and web developers do not need to do anything additional to enable them to function properly. However, with screen readers things tend to be a little more complicated.
Optimizing for Screen Readers
What screen readers do, in essence, is parse the HTML, then describe and explain it using natural language. The quality of that voice description depends directly on the quality of the code. So, naturally, screen readers are a primary concern for web developers working on making their websites more accessible. In the following paragraphs we will look at some of the best practices when optimizing our web assets for screen readers.
Write Semantic HTML
The best practice to help screen readers do their job properly is to write semantic HTML – that is, to write valid HTML, follow best practices and use elements according to their intended purpose. For example, if something looks and behaves like a button, make it a button, not a <div>. If it is a heading, use the <h> tags and not some inline CSS.
The formal definition of the semantics of html elements can be found in the living standard of HTML.
In real life, this is not so simple, of course. This brings us to the next sections.
Follow the Spec
As with any fundamental technology, the Internet has multiple standardizing bodies. The World Wide Web Consortium (W3C) is one of them and the Web Accessibility Initiative (WAI) is part of it. WAI developed the Web Content Accessibility Guidelines (WCAG), which is the general standard for web accessibility for developers.
Section 508 is the initial effort in providing a standard ensuring that all users, regardless of their disability status, can access technology. In short, the requirement is to write valid HTML. As of January 2018, the technical requirements of Section 508 have changed to incorporate WCAG 2.0 A and AA success criteria. For more information, see the WebAIM's WCAG 2 checklist.
The design practices we went over earlier when discussing the different types of disabilities are described in greater detail in WCAG. It’s important to note that WCAG is a living standard that is actively being improved. The most recent version as of the time of writing this resource is 2.1.
WAI developed the Web Accessibility Initiative - Accessible Rich Internet Applications Suite (WAI-ARIA), the technical standard for how to write code that meets accessibility guidelines. We as developers need to follow this spec for screen readers to work properly. For brevity, in the next paragraphs I will refer to WCAG and WAI-ARIA as “the spec.”
Introduction to WAI-ARIA
WAI-ARIA defines a number of Roles, which are HTML attributes with the purpose of adding more specific meaning to UI components. Assistive tools recognize component roles and use this information to provide more detailed information to the user. Every UI component should be decorated with a meaningful role attribute. Learn more about WAI-ARIA Roles here.
WAI-ARIA defines a list of aria-* attributes that bring information about the component state, properties and/or purpose. Each WAI-ARIA role supports a number of aria-* attributes. For a complete list of available attributes for each role, refer to this article.
WAI-ARIA also recommends a number of design patterns and practices when developing various UI components and widgets. By following them, we further enhance the performance of assistive technology.
As we have previously discussed, keyboard navigation is a major part of web accessibility. WAI-ARIA provides detailed guideline on how to implement a consistent user experience with the keyboard.
Automated Testing
There are a variety of scanners that can automatically do checks covering many of the compliance rules that we are required to follow. For example, most automation software can easily scan for missing attributes and elements, check color contrasts or validate the HTML. A good practice is to do at least a quarterly scan of your website. And if you are really dedicated, you can include this step in your CI and CD process. Here is a list of good-quality scanners in no particular order:
Manual Testing
Unfortunately, automation can take just a small part of the big picture. If you want to achieve meaningful results, you have to manually test your website. The most practical way to perform such a test is to close your eyes and use only a keyboard and a screen reader to perform a variety of tasks on the website you’re reviewing.
Side-note: Personally, this is the point when I discovered how difficult accessibility testing really is.

Navigation
With your eyes closed, you cannot use a mouse. Keyboard navigation in the dark is much harder than with visual input. A lot of your solutions may not work as well as you had hoped once you stop seeing the screen. You will probably discover scenarios that you’ve missed accounting for. In short, offering good, working, keyboard navigation is very hard.
Auditory Complexity
The market provides multiple screen readers and they are usually very hard to understand. You may struggle to make sense of what you hear. The reason is that screen readers do not just read the screen using text-to-speech. Their task is harder: they need to describe the UI in enough detail so you understand its structure. Screen readers can be understood well only when you provide them with simple constructs in simple scenarios. So you need to work very hard to simplify the information architecture of your website.
Inconsistencies
Each screen reader has its own subtle interpretation of the spec and behaves slightly differently on each browser. You will encounter a lot of grey areas where following the spec is just not enough to make all screen readers provide meaningful output.
In those cases, your implementation needs to make a compromise that works OK in most combinations of readers and browsers.
In our practice, we’ve discovered a few combinations that work well for testing purposes:
Jaws
Jaws is one of the oldest screen readers on the market. This means that it is one of the most popular tools out there. It has numerous users, so you need to make sure that your applications support it. Jaws was initially released before WAI-ARIA. Its age means that Jaws needs to support a lot of legacy use cases. As a result, it is often not very compliant with the spec and difficult to work with. In our practice, we’ve found that Jaws works best with IE and Firefox. Jaws is a commercial product.
ChromeVox
ChromeVox is the newest reader (as of the time of writing this article) and, consequently, most compliant with the spec. Its young age means it is still not very popular. It works best on Chrome. Chromevox is free.
NVDA
NVDA is another new reader with good compliance with the spec. It is the most popular screen reader after Jaws and works best on Firefox. NVDA is free.
VoiceOver
VoiceOver is integrated in MacOS and works best on native Safari. It is the third most adopted screen reader after Jaws and NVDA (Source: WebAIM Survey)
Narrator
Narrator is built into Windows 10 and works best on Edge. As of the time of writing this article, it has not fully implemented the WAI-ARIA specification..
Examples of Limitations
Different readers can present different challenges. For example, Jaws and VoiceOver sometimes prevent keyboard events, which can cause unexpected side effects. This is done to enable their own navigation, related to their "virtual" cursor feature. In other cases, you may notice that a reader does not support a particular WAI-ARIA role or attribute on a particular browser yet. The goal of manual testing is to discover such limitations and work around them.
Conclusion on Manual Testing
When a reader works well with a browser, this gives you some confidence that its users will use it primarily on that browser, though there are no rules and the possible scenarios are many. However, given that we usually work with limited resources, a good practice is to focus only on the popular combinations above and test often, instead of covering all possible combinations of readers and browsers, but doing it less often.
To back up our statements with data, here is a link to a reputable screen reader user survey that sheds light on user adoption of screen readers.
Third Party Testing is Last
It is advisable that you test with people with disabilities or get accessibility feedback from clients. The best practice is to do this only after you have done your homework with in-house manual and automated testing. It is our responsibility to first make sure their user experience is not completely broken. Only then will you be able to get meaningful feedback from your users.
Best Work Practices in Your Organization

There are things you can do inside your organization to ensure enough people are aware of the key accessibility considerations. For one thing, in this way you can be certain that whenever decisions need to be made, there will be at least one person in the room who will bring up accessibility requirements.
Education
The first step in addressing any problem, is first to become aware of it. That’s why it is recommended that you invest in educating your team on the topic. Regardless of our motivation to do the right thing, unless we know what needs to be done to make a website more accessible, we won’t achieve progress in this area.
Additionally, accessibility is not a single person’s responsibility – everyone working on a web app, from engineers and designers to management, need to have it as a consideration. Educating and sharing knowledge with fellow engineers is also the primary motivation behind this article.
Documentation
As already discussed in previous parts, accessibility is not an exact science. You will often find yourself in a grey area without a clear solution in sight. The best practice in these situations is to document your approach. In that document, you may include the reasoning behind your current implementation and quote the WCAG rule(s) you’ve chosen to follow. This documentation will help your team to share knowledge and improve the consistency of your website and reduce the number of grey areas. Should you ever need to defend your decisions in court, having documentation can help defend your case.
Usability and Accessibility are not the Same
Usability and accessibility have a lot in common. Most accessibility practices discussed in this article will benefit all users. But usability and accessibility are not the same. You may have invested heavily in usability, but that does not mean that you have automatically covered accessibility as well. Be aware that accessibility needs its own attention.
This is our recommended reading on usability:
- The US government provides research-based web design and usability guidelines
- “Humane Interface” by Jeff Raskin is considered a fundamental work on the topic
- “Don't Make Me Think” by Steve Krug is a wonderful short book
As we have previously discussed, accessibility has multiple grey areas. Sometimes accessibility solutions may contradict usability solutions. The best practice in those cases is to not sacrifice usability, as it usually targets a larger number of users. Instead, we need to be creative and work around the problem.
Use Accessible Tools
Web accessibility is hard. A key way to achieve good results is to use accessible tools. For example, if you want a simple blog or website, WordPress will take care of accessibility for you. With our work on KendoReact library of UI components, we aim to help you in the same way. Our UI components are designed and built from the ground up with accessibility in mind, so you do not have to do most of the heavy lifting.
Case Study from the KendoReact Team

The chapters above detail the good practices we should follow in developing with accessibility in mind. In the following chapter, I will examine one accessible KendoReact component in detail with the purpose of translating theory into practice.
I have chosen the KendoReact Menu component, which is simple enough, so that the example will not get too technically complex.
Design
The KendoReact library of UI components for React is part of a family of tools, including UI components for jQuery, Angular, Vue and many others. Over the years, we have accumulated a solid body of domain knowledge, which we build on for each library we create. This allows our Menu component to inherit all the good accessibility practices we have applied over the years, including tried and true solutions to intricate problems.
Implementation
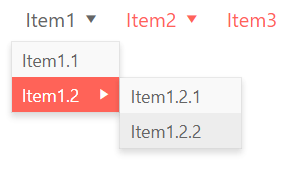
With the KendoReact Menu implementation, we have followed the accessibility guidelines in this article. This is how the component looks:

Let's explore the HTML structure behind it. This is the HTML of the list on root level:
<ul class="k-widget k-reset k-header k-menu k-menu-horizontal" role="menubar">
<li class="k-item k-menu-item k-first" tabindex="0" role="menuitem" aria-haspopup="true" aria-expanded="true" aria-label="Item1" aria-owns="b79215cd-3806-45b7-b357-46070ad2f67a_0"><span class="k-link k-menu-link k-state-active" role="presentation">Item1<span class="k-icon k-menu-expand-arrow k-i-arrow-60-down" role="presentation"></span></span>
</li>
<li class="k-item k-menu-item" tabindex="-1" role="menuitem" aria-haspopup="true" aria-expanded="false" aria-label="Item2"><span class="k-link k-menu-link" role="presentation">Item2<span class="k-icon k-menu-expand-arrow k-i-arrow-60-down" role="presentation"></span></span>
</li>
<li class="k-item k-menu-item k-last" tabindex="-1" role="menuitem" aria-label="Item3"><span class="k-link k-menu-link" role="presentation">Item3</span></li>
</ul>This is the HTML of the second level of the hierarchy. The HTML of the next deeper hierarchy levels is similar.
<ul class="k-widget k-reset k-header k-menu k-menu-horizontal" role="menubar">
<li class="k-item k-menu-item k-first" tabindex="0" role="menuitem" aria-haspopup="true" aria-expanded="false" aria-label="Item1"><span class="k-link k-menu-link" role="presentation">Item1<span class="k-icon k-menu-expand-arrow k-i-arrow-60-down" role="presentation"></span></span>
</li>
<li class="k-item k-menu-item" tabindex="-1" role="menuitem" aria-haspopup="true" aria-expanded="false" aria-label="Item2"><span class="k-link k-menu-link" role="presentation">Item2<span class="k-icon k-menu-expand-arrow k-i-arrow-60-down" role="presentation"></span></span>
</li>
<li class="k-item k-menu-item k-last" tabindex="-1" role="menuitem" aria-label="Item3"><span class="k-link k-menu-link" role="presentation">Item3</span></li>
</ul>Here are the accessibility bits:
- The root <ul> element has the role menubar. This role is for elements that are visually persistent and are not placed in a disappearing popup.
- The <ul> elements for the children of the root element exist in a popup that is not always present on the screen. So they have the role menu.
- All <li> elements have the role menuitem.
- All <li> elements have aria-label property that is a string the same as the text in the element. This label is what the screen reader will read to the listener.
- <li> elements that have children and can be expanded have the aria-haspopup attribute set to “true.” They also have the property aria-expanded set to “true” or “false” if the menu is opened or not. Finally, they have aria-owns attribute with the id of their children list. Aria-owns is set on containers so they include elements that are not DOM children of the container. This attribute is necessary for navigation purposes.
- <li> elements that are disabled have the attribute aria-disabled set to “true.”
- All <span> elements inside the <li> elements that contain the text of the menu have the role presentation.
- For vertical menus, the root <ul> element has an aria-orientation attribute set to “vertical.”
We have also implemented full keyboard support, documented here.
Testing
All roles and attributes detailed in the previous section give additional information to screen readers, and they in turn explain it to the listener. We can test how each attribute is interpreted by screen readers by listening to their output with and without the attribute in question.
First, we build a number of menu demos that cover all possible states of the menu component. Then we use three screen readers to listen to its interpretation – JAWS on IE, NVDA on Firefox and ChromeVox on Chrome. Sometimes the output does not sound right. Then we consult the spec and experiment with the options it gives us.
Using screen readers is essential, but we do other tests as well. We check that we do not break the best practices in this article. Can the user navigate the menu in its various states with keyboard only? Do we provide the user with all critical information? Do we ask the user to perform straining actions like holding a button, fast clicking, actions with time limits? Is there enough contrast between menu elements?
Finally, we automate the process. We use an accessibility tool to scan the HTML of the demos. That tool is configured to use Selenium to expand a few levels of the menu before doing the scan. We have noticed that in some cases the tool we use fails to check for the aria-expanded property, so we have added just a bit of custom code to cover that gap. The scans are scheduled to run periodically, so we will notice if we accidentally break something with a new version.
Iteration
We iterate on the phases above until we are clear of bugs and we are happy with the result.
Recommended Resources

Below, you can find relevant and authoritative resources I recommend for further reading on the topic
- Mozilla's explanation of WCAG
- The a11y Project – a major community-driven hub with resources and tools
- Free Accessibility course by Google
- Testing tools suggested by WAI
- AccessU is a reputed accessibility-focused summit
- WebAIM (web accessibility in mind) – an organization that provides accessibility services such as training, evaluation and certification
Additionally, Progress has a whitepaper on accessibility that explores the domain in great detail, called Accessibility for Web Developers, which is free to download.
Conclusion
This is the finale of our article on web accessibility, summarizing the experience of the KendoReact team while working on the accessibility of our library of UI components for React. Our primary goal with this resource is to help build awareness on the topic. We hope that we have managed to convey how important accessibility is and have given you useful and practical ideas to efficiently tackle some of the challenges in building an accessible website. Please tell us about your experience in the comments below.
May the Force of Accessibility be with you.

Nikola Shekerev
Nikola is a QA Engineer on the KendoReact team by profession. But what he really does is look for knowledge and beauty to share.
