
Telerik & Kendo UI Blog
Your Source for .NET & JavaScript Developer Info.
Latest
-
Design People Accessibility
Understanding Color and Accessibility
 When it comes to making your applications accessible, the colors that you choose play a huge role! There are a few things you should be aware of when choosing and using colors in your application.
When it comes to making your applications accessible, the colors that you choose play a huge role! There are a few things you should be aware of when choosing and using colors in your application. -
Mobile .NET MAUI/Hybrid
Sands of MAUI: Issue #81
 Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers.
Welcome to the Sands of MAUI—newsletter-style issues dedicated to bringing together latest .NET MAUI content relevant to developers. -
Productivity Document Processing Release
Import Comes to the RadSpreadStreamProcessing Library in R3 2022
 See how to use the new import feature of the RadSpreadStreamProcessing library.
See how to use the new import feature of the RadSpreadStreamProcessing library. -
Web jQuery
School Career Day Project (Learning Material)
 What better way for students to learn about programming than to play around in code? Check out this resource!
What better way for students to learn about programming than to play around in code? Check out this resource! -
Web Design Design Systems Release
New: Fluent Theme Figma Kits and ThemeBuilder Pro Support!
 To expand our Fluent theme for the Telerik and Kendo UI component libraries, we’re proud to introduce a new Fluent Figma UI Kit, as well as Fluent support in ThemeBuilder Pro!
To expand our Fluent theme for the Telerik and Kendo UI component libraries, we’re proud to introduce a new Fluent Figma UI Kit, as well as Fluent support in ThemeBuilder Pro! -
Mobile .NET MAUI/Hybrid Desktop .NET MAUI/Blazor Hybrid
Handling Images With .NET MAUI Graphics
 Have you ever wondered about new features of .NET MAUI? Today, I'll be teaching you about .NET MAUI Graphics focused on handling images.
Have you ever wondered about new features of .NET MAUI? Today, I'll be teaching you about .NET MAUI Graphics focused on handling images. -
Web Vue
Top 10 Vue.js Training and Learning Resources for Beginners in 2023
 These Vue.js training resources will help frontend developers getting started in Vue, as well as improve your JavaScript skills, which will make you even more attractive to employers.
These Vue.js training resources will help frontend developers getting started in Vue, as well as improve your JavaScript skills, which will make you even more attractive to employers. -
Web ASP.NET Core
Authorization and Authentication in Minimal APIs
 A frequent question is how to implement authentication and authorization in minimal APIs without using controllers. This article shows the answer to this question through a simple and practical example.
A frequent question is how to implement authentication and authorization in minimal APIs without using controllers. This article shows the answer to this question through a simple and practical example. -
Productivity Release
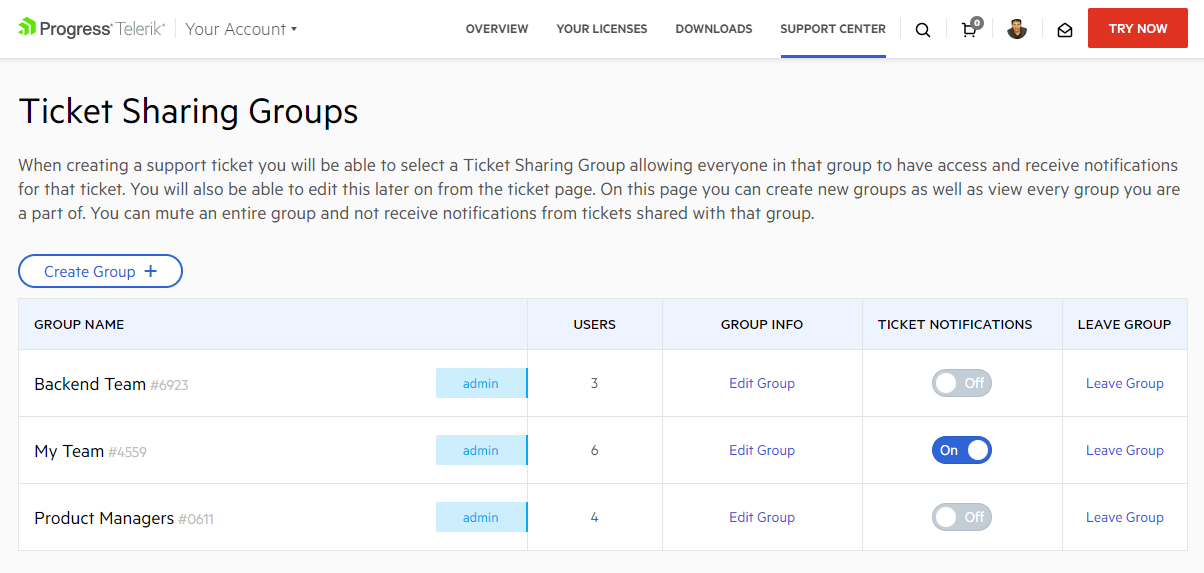
Introducing Ticket Sharing Groups
 Introducing Ticket Sharing Groups, which allow all group members to access and receive notifications for any support ticket you assign to the group.
Introducing Ticket Sharing Groups, which allow all group members to access and receive notifications for any support ticket you assign to the group. -
Web React
Using TypeScript in React
 Considering adopting TypeScript for your React app? Learn what to watch for before you make the switch.
Considering adopting TypeScript for your React app? Learn what to watch for before you make the switch.


