Angular 14 Brings So Much

Angular 14 has something for everyone. Let’s dive in to this community-driven update!
Angular has moved the version a notch up (in reality, though, it is more than “a notch”), and it’s super exciting! The Angular team has added several new features to make the Angular experience more interesting for everyone in the community—from standalone components to injectors for embedded view and everything in between.
The Angular team highlights that, as usual, most of the core updates result from the requests for comments (RFCs) and the community’s feedback. In this post, we’ll talk about these new Angular 14 babies.
Standalone Components Now Available in Preview
Angular standalone components are designed to make Angular easier to learn and use as they reduce boilerplate in many applications, especially those already using architectural patterns. Now with standalone components, you can import directly into your component without a NgModule.
APIs for functions like bootstrapping an app or lazily loading components can now integrate with standalone components without needing the NgModule. Removing the NgModule makes the learning journey easier for a beginner in Angular.
Standalone components also allow for the usage of more streamlined APIs. But even though standalone components in v14 are in your developer preview and are set to be used for exploration, they are not yet a stable API and will change outside of the Angular model of backward compatibility. The team, however, plans to utilize open-source to deliver standalone as a stable API.
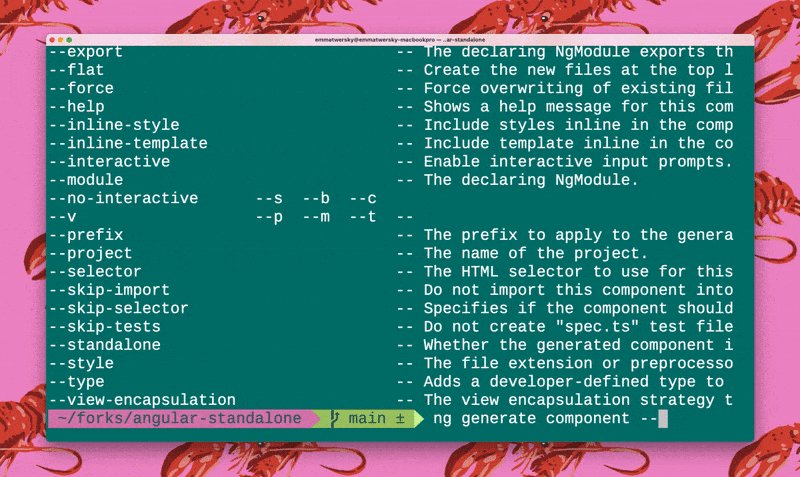
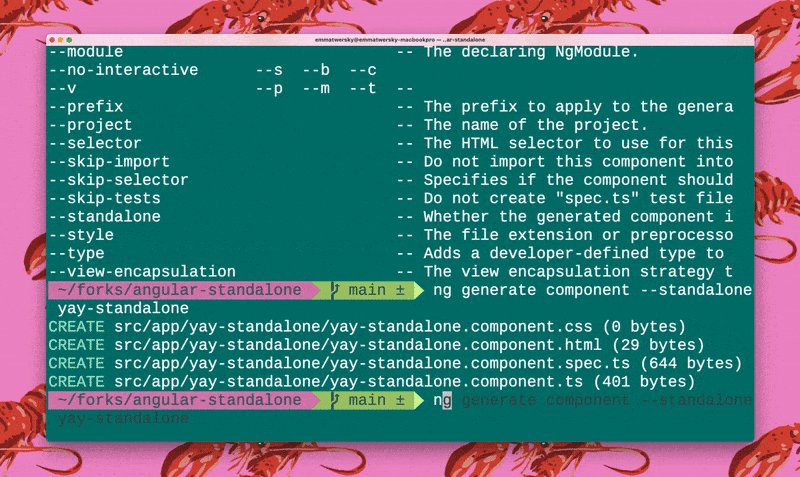
The Angular team has also promised to build out schematics (like the ng new <app-name> -- -- standalone) and document the use cases for this new model. You can explore a new Stackblitz demo app or read our in-depth blog post on standalone components to learn how to build an Angular app using standalone components.
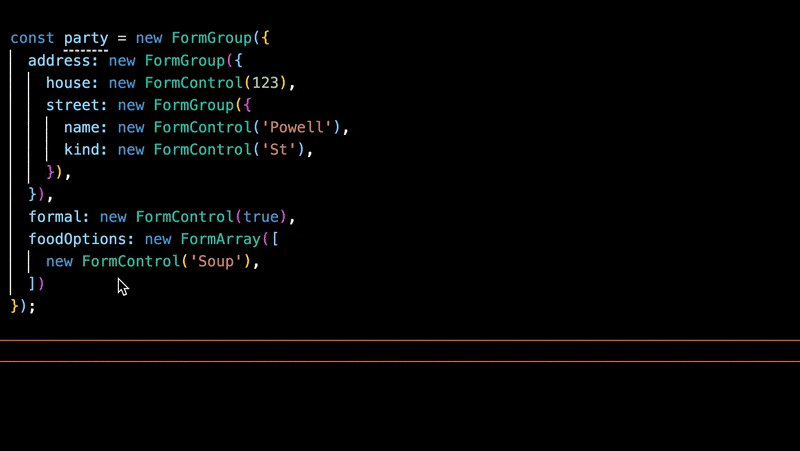
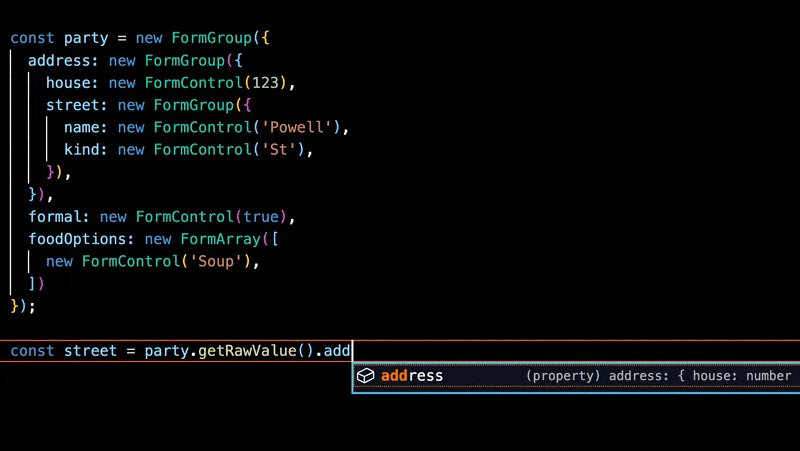
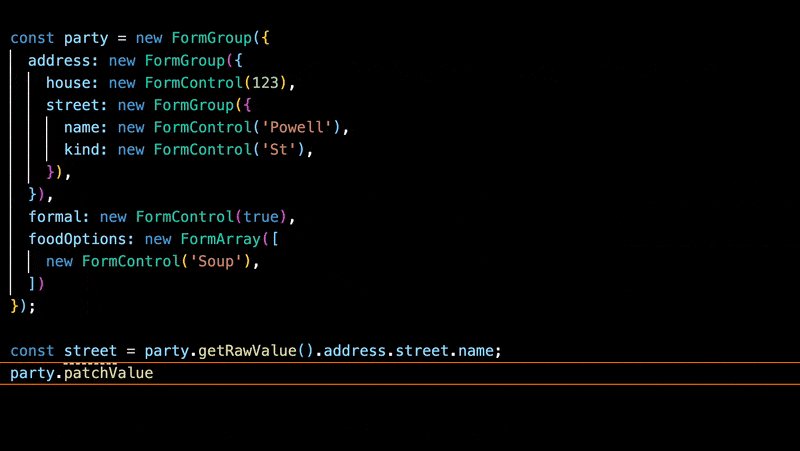
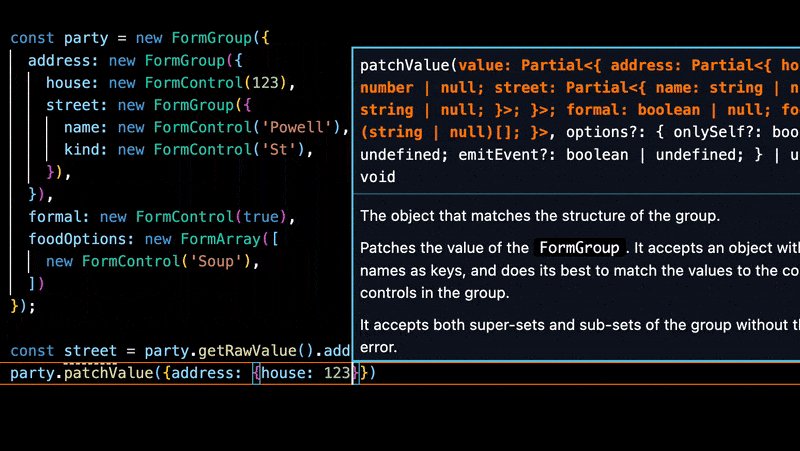
Typed Angular Forms

Sourced from the official Angular blog
Issue #13721 has been the most popular in the Angular repository as strong types in the Forms package have been a top feature request. Angular v14, however, closes this top GitHub issue by implementing strictly typed reactive forms.
Strict typing of reactive forms aims to improve the developer’s experience in handling form inputs where the values are likely to change over time. Typed forms will provide as much type safety as possible for values contained in the form controls, groups and arrays. The value of any which arises with the forms creates some typo or mismatch typecasting.
Still, the strictly typed feature came to be due to RFCs that were built on the foundation of the contributions of some Angular community members.
You can now gradually add typing to your existing forms with backward compatibility as the updated schematics allow for gradual migration to typed forms. You can also enable types at your own pace as the <ng update> will replace form
classes with untyped versions.
You can start with this new feature by searching for untyped form controls and migrating to the new typed forms, except if the class is intentionally untyped.
Extended Template Diagnostics
This helps developers to guard against common errors. The diagnostics give a timely warning on these errors with precise and immediate actions that you can take to catch the bugs before you can notice them. We can see this in these two errors.
- The invalid “banana in a box” error in a two-way binding. This is the common syntax error where developers tend to flip the brackets and
parentheses forming
([ ])instead of[( )]. - The error by nullish coalescing on non-nullable values. This error
??occurs when the compiler encounters an input that is not “nullable,” meaning its type does not include “null” or “undefined.”
Extended diagnostics are shown in both compiler and the Angular Language Service. Angular supports configuration through the tsconfig.json file where you can specify if the warning should be a warning, error or suppress, as developers may want to customize extended diagnostics.
Tree-Shakable Error Messages
The team has added new runtime error codes. When error codes are robust, it becomes easier to reference and find info to debug the code. With this, the build optimizer can now tree-shake error messages and preserve error codes. The team promises to continue to refactor existing errors to make the best of this new format.
@Component({...})
class MyComponent {}
@Directive({...})
class MyDirective extends MyComponent {} // throws an error at runtime
// Before v14 the error is a string:
> Directives cannot inherit Components. Directive MyDirective is attempting to extend component MyComponent.
// Since v14 the error code makes this tree-shakeable:
> NG0903: Directives cannot inherit Components. Directive MyDirective is attempting to extend component MyComponent.
// v14 production bundles preserve the error code, tree-shaking strings and making the bundle XX smaller:
> NG0903
More Built-In Improvements
Angular has always been keen on optimizing for speed, so v14 includes support for TypeScript 4.7, enabling the CLI to ship smaller codes without reducing value. We’ll look into some of these improvements:
Injectors for embedded view: You can now use ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView to pass in an optional injector when creating an embedded view as the new v14 now supports it. With the injector, the dependency injection can be customized within a specific template, providing you with cleaner APIs to reusable author components.
NgModel OnPush: In v14, NgModel changes are now reflected in the UI for OnPush components. Made with the contribution of Artur Androsovych, this update closed an issue that stated that NgModule works incorrectly when using an OnPush Change Detection.
New Primitives and Tooling Improvements
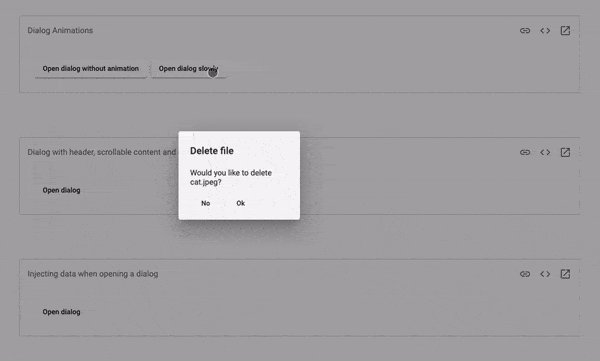
- New primitives in Angular’s Component Dev Kit: Angular’s CDK is a pack of behavior primitives that Angular uses to build components. With v14, the CDK menu and Dialog have been promoted to stable.

Sourced from the official Angular blog
- Angular CLI enhancements: There is more consistency across the Angular CLI with standardized CLI arguments. Support has been removed for camel case arguments, and combined aliases usage is now being supported. Ng completion has been improved with the real-time-type-ahead autocompletion. You can manually run ng completion to automatically get this CLI set up for you. Ng cache enables you to control and print cache information from the command line. Ng analytics, when it is turned on, allows you to control the analytics setting. These improvements in the tools help to build a stronger development environment.

Sourced from the Angular docs
- DevTools are now available offline and in Firefox. In v14, you can access Angular DevTools offline and find the Angular DevTools debugging extension here for Firefox users.
Getting Started With Angular 14
You can install v14 through npm and then open a new CLI. Run the command below to install if you want to run it globally:
ng update @angular/core@14 @angular/cli@14
You can also check the official Angular update guide at this link. If you already use v13, you can move right into the new version using this command below.
ng update @angular/core @angular/cli
Conclusion
We know Angular always works to make the experience easy and scalable, and these new additions are here to do just that. The typed reactive forms are the changes I’m most excited about. What about you?

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.

