What to Expect in 2016 for Kendo UI With Angular 2 and More

Learn what to expect from Kendo UI in 2016 in terms of new development—features, integration with other JavaScript frameworks such as Angular v2 and React, and more.
Please Note: As of 2017, Kendo UI for Angular is now a release candidate. For more, please see the blog post, Kendo UI for Angular 2 Is Now a Release Candidate.
As my colleague John Bristowe posted recently, Kendo UI and Angular have been a potent duo from quite some time now. We were among the pioneers to support the first version of the Angular framework starting back in 2013, and providing official supported integrations as part of our Kendo UI product from mid-2014 onward.
Angular has been progressively rising since then, with no indication that this is going to change in the foreseeable future. And it is one of the rare examples where an open source framework is so broadly adopted not only by SMBs, but by enterprises too. This can probably be justified by two main reasons:
-
Angular provides answers to most, if not all, burning questions about client app development and semantically structured code for developers coming from the world of structured languages, such as C#, .NET or Java.
-
Backed by Google. Provided that there’s a dedicated team of very experienced developers which fuels and drives the Angular train, this strengthens credibility and guarantees this is a supported growing framework which is here to stay, and won’t fade in oblivion as other JavaScript frameworks dominating in the past.
How Will Angular 2 Affect This Picture?

Angular 2 is a big step forward for the Angular framework, in terms of revamped and improved core architecture, observer pattern and data binding model, faster performance (up to 10x times in some cases), and concepts for (UI) components. The guys on the Angular team learned their lessons from Angular 1, and made changes accordingly for v2. All this comes with the price of major modifications and breaking changes compared to what we are familiar with in Angular 1.x.
There are also significant efforts from the Angular team focused on improving tooling, documentation and migration experience from Angular 1.x, the latter provisioned by the ng-upgrade and ng-forward Angular projects.
Presently Angular 2 is in Beta, and has been since the second half of December 2015. There is speculation that the official release is expected to be in 2016, but so far there’s no official statement or evidence from Google about it.
Will Angular 2 be a hit? There are people who believe it will be, and there are others who think it may not be as successful as Angular 1 or other JavaScript frameworks. What is certain though is many developers are already looking into test-driving the new major version of Angular, and will most likely begin to adopt it in production around the end of 2016, or early 2017.
What’s Kendo UI Plan For Angular 2?

Kendo UI was one of the first major UI frameworks, if not the very first, to announce experimental support for the Angular 2 Preview back in September 2015. When the Angular 2 Beta came out in December of 2015, bringing a fundamental shift in the UI components paradigm, we realized that our experimental support for Angular 2 is no longer relevant, and will lead us to a dead end. That’s why we decided to abandon it and choose a radically new way to approach the Kendo UI integration with Angular 2.
Our ultimate goal is to rebuild the Kendo UI widgets and make them true UI components by the Angular 2 definition, with no jQuery dependency. This would basically result in a new subset of Kendo UI components, tailored to Angular 2, which can be integrated natively into Angular 2 applications.
As you might expect, the process of building Angular 2 UI components from the ground-up will require a considerable amount of time and engineering power to be done right.
-
First, we’ll start with components essential for building forms and collecting user input, such as dropdowns and comboboxes, calendar, date and time pickers, buttons and so forth.
-
Then we’ll continue with more complex components for building business UIs such as grid, charts, scheduler, spreadsheet, etc.
-
Next we’ll invest in creating internal infrastructure for continuous delivery, leveraging the popular NPM channel for package management and distribution. This way we’ll be able to easily publish what’s completed in each of our dev iterations and make it available to you right away.
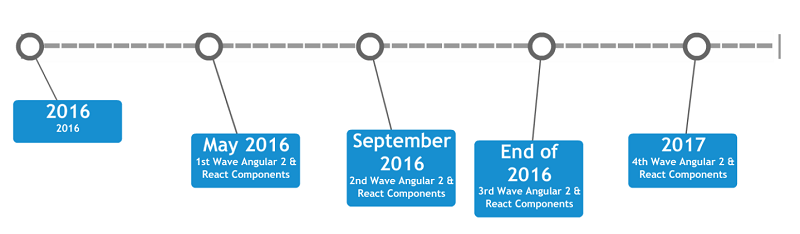
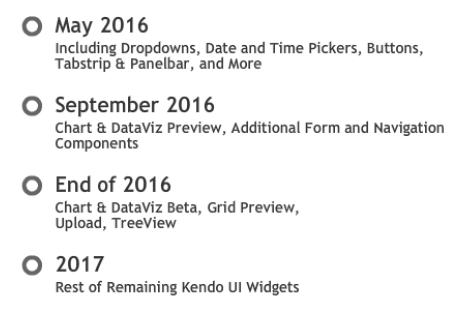
To make our plan even more transparent, I can disclose some preliminary milestones and ETAs for deliverables with you (have in mind that these are subject to change and by no means final):
May 2016 (1st Wave)
- Dropdowns
- Date and Time Pickers
- Buttons
- Other Form Widgets (TBD)
- Tabstrip & Panelbar
September 2016 (2nd Wave)
- Chart/DataViz Preview
- Additional Form and Navigation Widgets
End of 2016 (3rd Wave)
- Chart/DataViz Beta
- Grid Preview
- Upload
- TreeView
- Other Widgets (TBD)
2017 (4th Wave)
- Rest of Remaining Kendo UI Widgets
Naturally, the development will be aligned with the current state of Angular 2 and upcoming versions of the framework in 2016, when at some point it is expected to reach RTM stage.
What About Other JavaScript Frameworks?

We won’t limit our focus on the integration with Angular 2 only. In parallel with the effort for removing the jQuery dependency and putting the basis of our UI components factory, we are also going to deliver UI components for ReactJS in 2016. The roster for this ReactJS suite will pretty much follow the timeline for Angular 2 specified above, so if we can combine both into one visualization, here’s how it will look like:


This undertaking will also open the door for inherent integrations with other JavaScript Frameworks in 2017 and beyond.
How About The Existing Kendo UI Based On jQuery?


The existing jQuery-based Kendo UI widgets will continue to get our love (read: new additions) going into 2016. You can expect:
- Many Major Additions for the Html Editor widget
- New Features for the Grid, Chart and Spreadsheet
- Support for Bootstrap 4 and Visual Enhancements
- More App Templates and New Widgets
- Support for ASP.NET Core 1.0 RTM in our ASP.NET MVC server wrappers + Tag Helpers
I've highlighted only the biggest goals in our 2016 plan, and there are many other features to be developed which I won’t unveil in this post. Stay tuned for our future roadmap blog posts for further details.
The Path Forward

A very exciting journey lies ahead of Kendo UI in 2016! We can’t wait to see how the most popular JavaScript and HTML UI library will evolve to conquer new worlds and the hearts of Angular and React developers around the globe. You’re welcome to join us in this journey and open new horizons in front of you for creating amazing experiences for the mobile web!

Stefan Rahnev
Stefan Rahnev (@StDiR) is Product Manager for Telerik Kendo UI living in Sofia, Bulgaria. He has been working for the company since 2005, when he started out as a regular support officer. His next steps at Telerik took him through the positions of Technical Support Director, co-team leader in one of the ASP.NET AJAX teams and unit manager for UI for ASP.NET AJAX and Kendo UI. Stefan’s main interests are web development, agile processes planning and management, client services and psychology.
