Telerik Kendo UI Q3 2015 Available Now
Summarize with AI:
Read on to learn about the third major release of Kendo UI for 2015.
New technologies have always been a disrupting factor for industries and companies of any size, from boutique shops to SMBs and large enterprises. Often, they emerge to redefine the big players on the market. In such a dynamic and ever-changing environment, it is important to be a strong proponent of modernization and adoption of modern standards and flexible enough to embrace the new. At same time, you must be able to retain your position and strengths regardless of your size, the complexity of your internal infrastructure and processes, and market dependencies.
The same applies for the software product development, with Kendo UI being a concrete example.
Officially born in November 2011, Kendo UI was created with a single important objective:
To give web developers everything they need to build modern applications for any form factor or target device with HTML, JavaScript and CSS.
After almost four years of growth and evolution, it has come a long way and turned into the premium JavaScript UI framework for creating modern web experiences, as well as the de facto standard for web development.
And even though the product matured a lot and has continued to live up to its promise, we don't intend to let it rest on its laurels. On the contrary, with its Q3'15 release, we take on new technology standards and trends (Web Components, Angular 2, Spreadsheet-like experiences), making Kendo UI advance and excel even further going in 2016 and beyond.
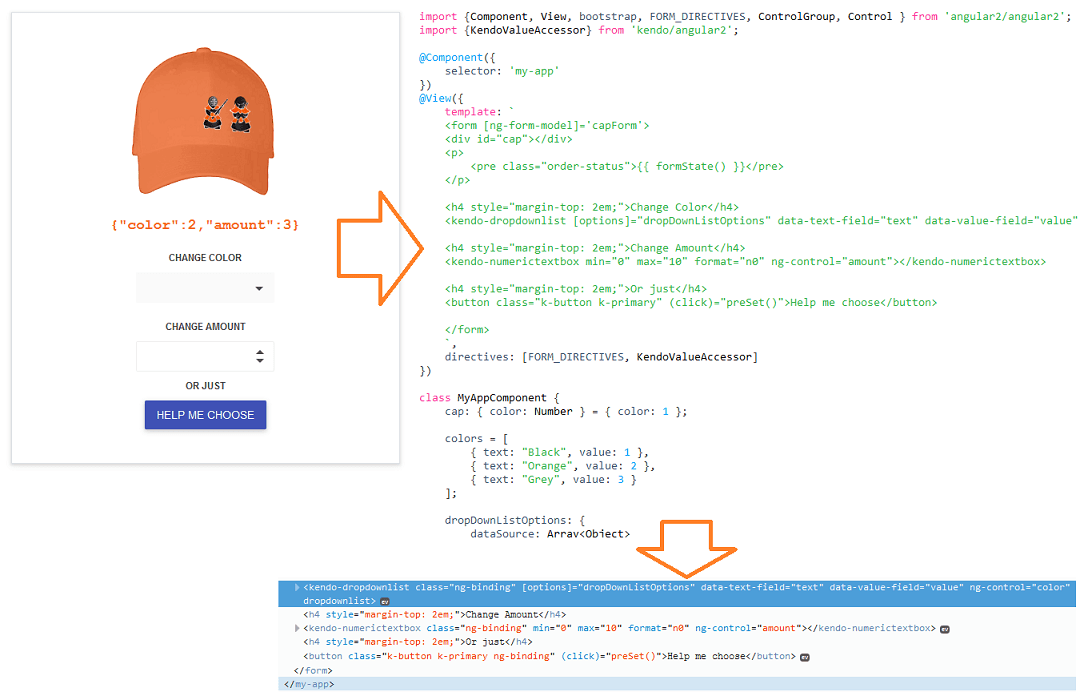
With Q3 Kendo UI ships early Preview support for the new Angular 2 version and an experimental implementation of the Web Components specification. Remaining true to our slogan to provide the best-of-breed tooling for modern development with HTML and JavaScript, our product embraces these emerging technologies and leads the way toward modern and better performing responsive web apps.


 AND
AND 
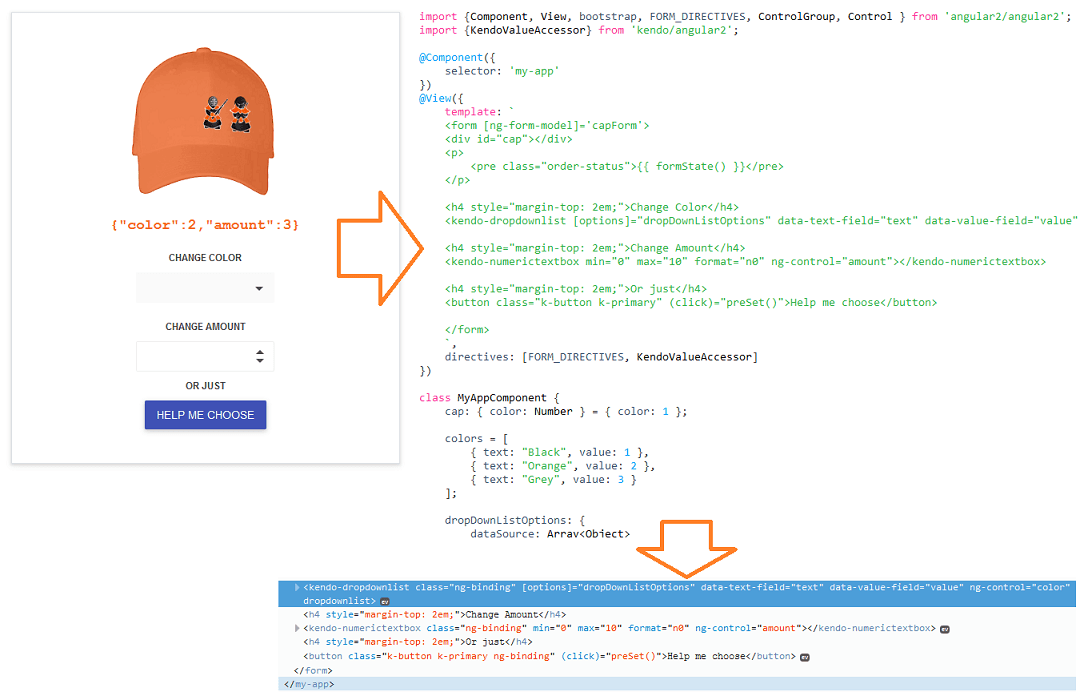
In this Beta version Kendo UI widgets can be instantiated as custom elements (in accordance with the Web Components standard), and this can be coupled with the Angular 2.0 data binding available in the up-to-date version of this major update of the Angular framework.

See Demos
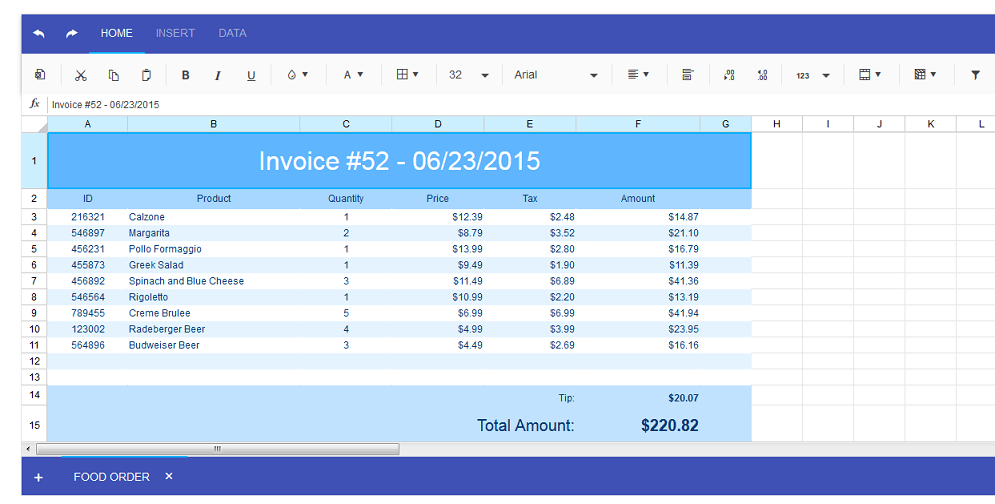
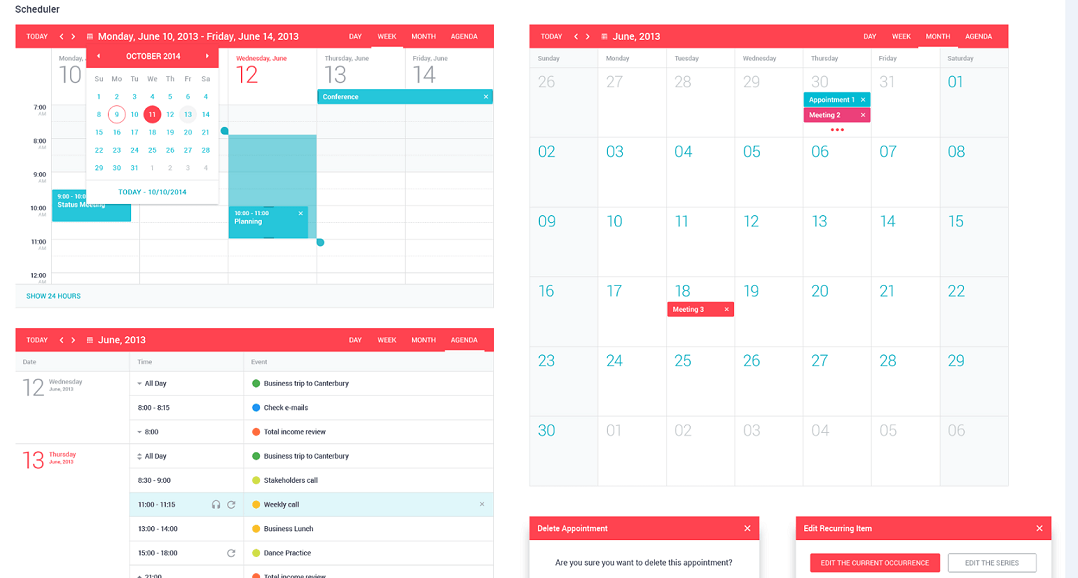
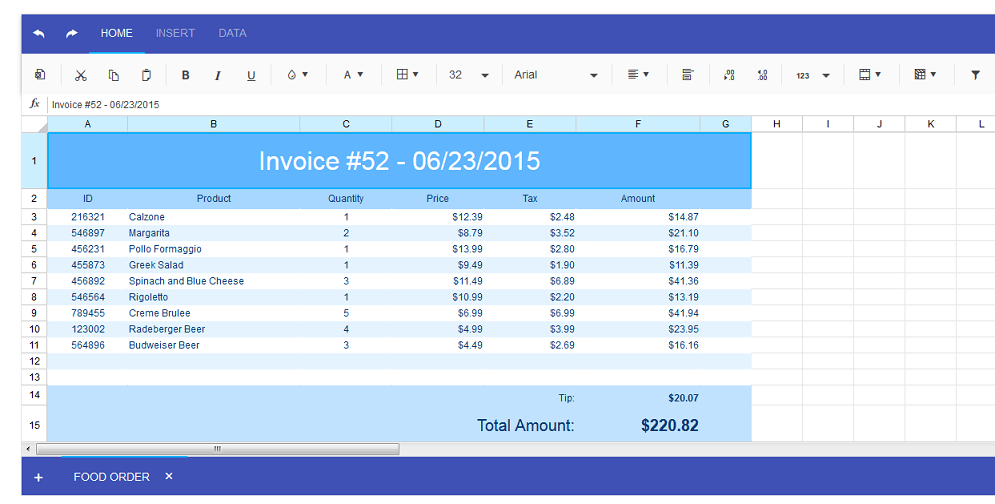
The Spreadsheet brings Excel or Google sheet-like experiences to your web applications, without writing a single line of code. You can integrate spreadsheet-like behaviors and UI interfaces, with which your users are familiar, right into your apps, accessible online.

See Demos
For the official release, we have plans for mobile support, as well as other features and improvements which I'll refrain from disclosing for now.
Special thanks to all people who expressed interest in joining our early adopter program for the Spreadsheet (by sending email to SpreadsheetFeedback@telerik.com). Now is your chance to get your hands on the Beta Preview, and share your feedback about it using our forums and support system, or suggest additional functionality you would like added in future versions by making submissions on our feedback portal.
This saves you writing the data plumbing code manually, and having it generated automatically increases your productivity.
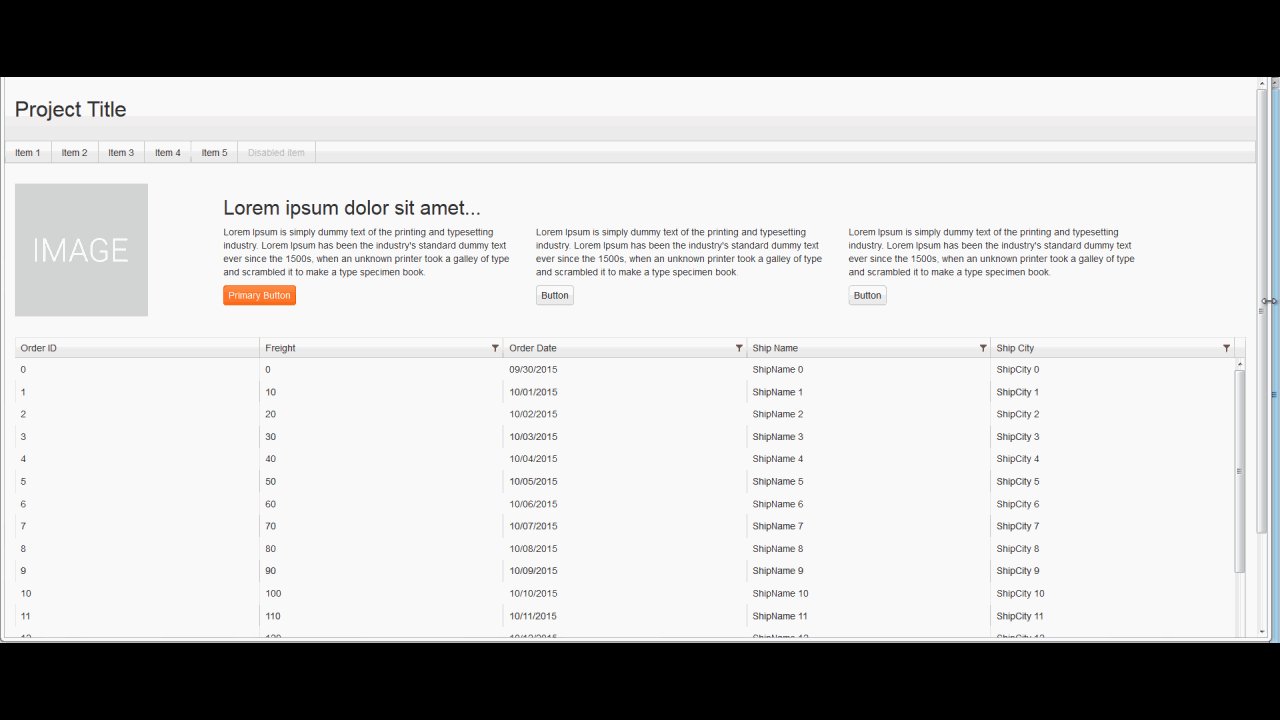
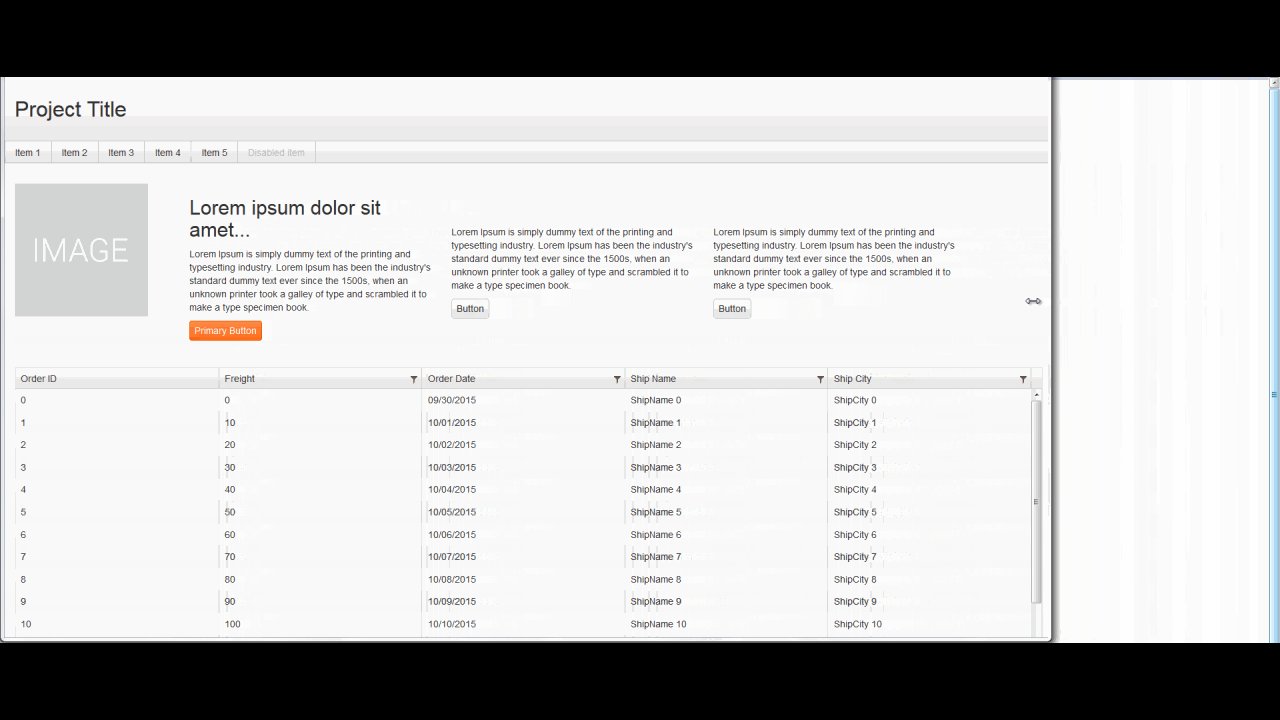
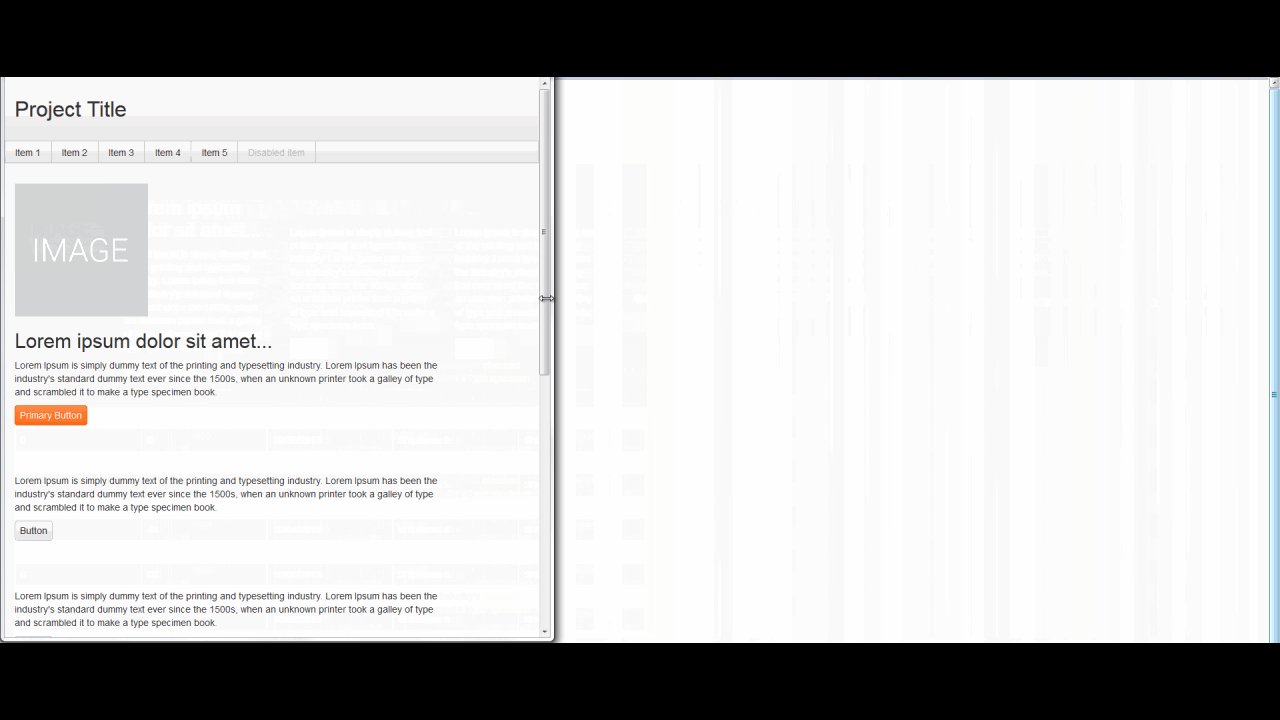
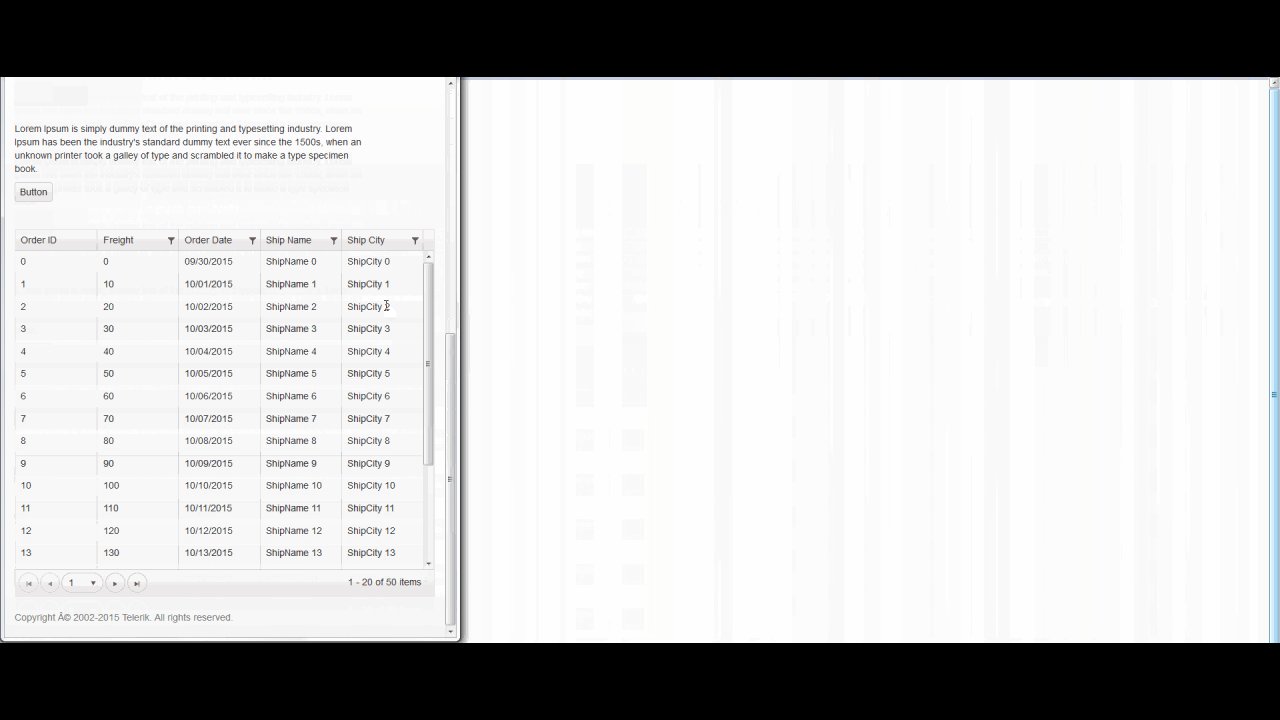
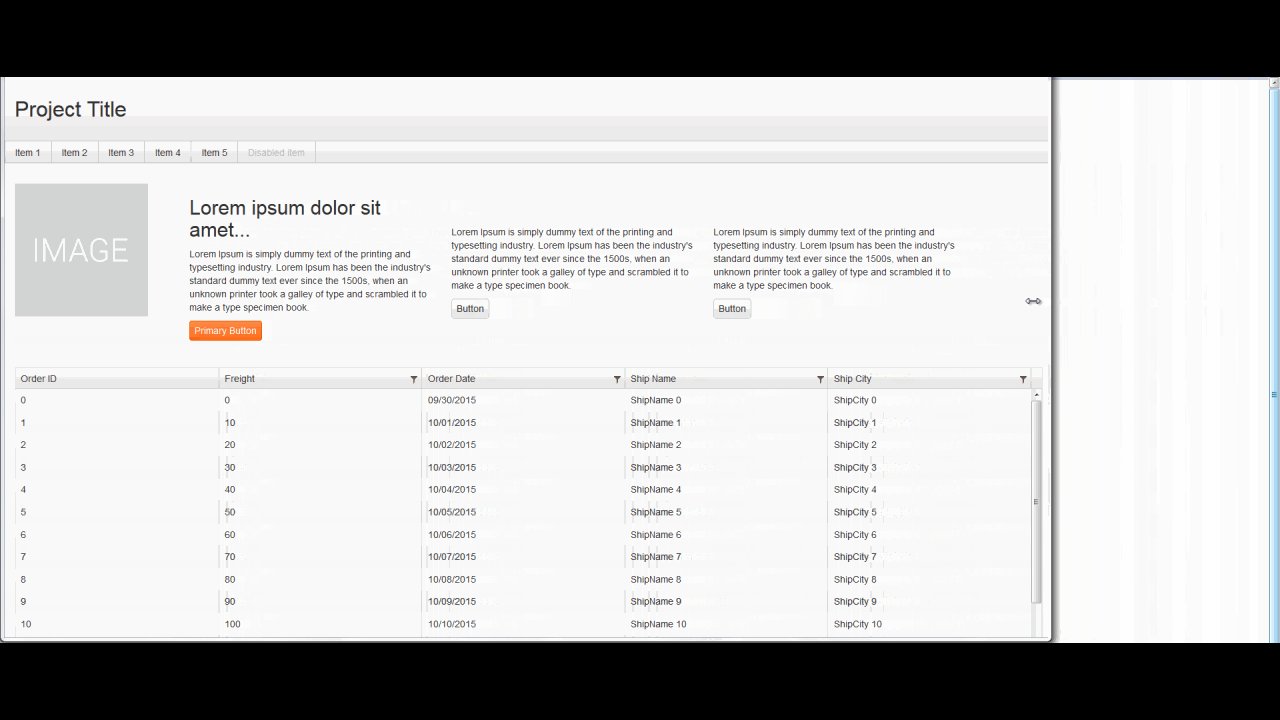
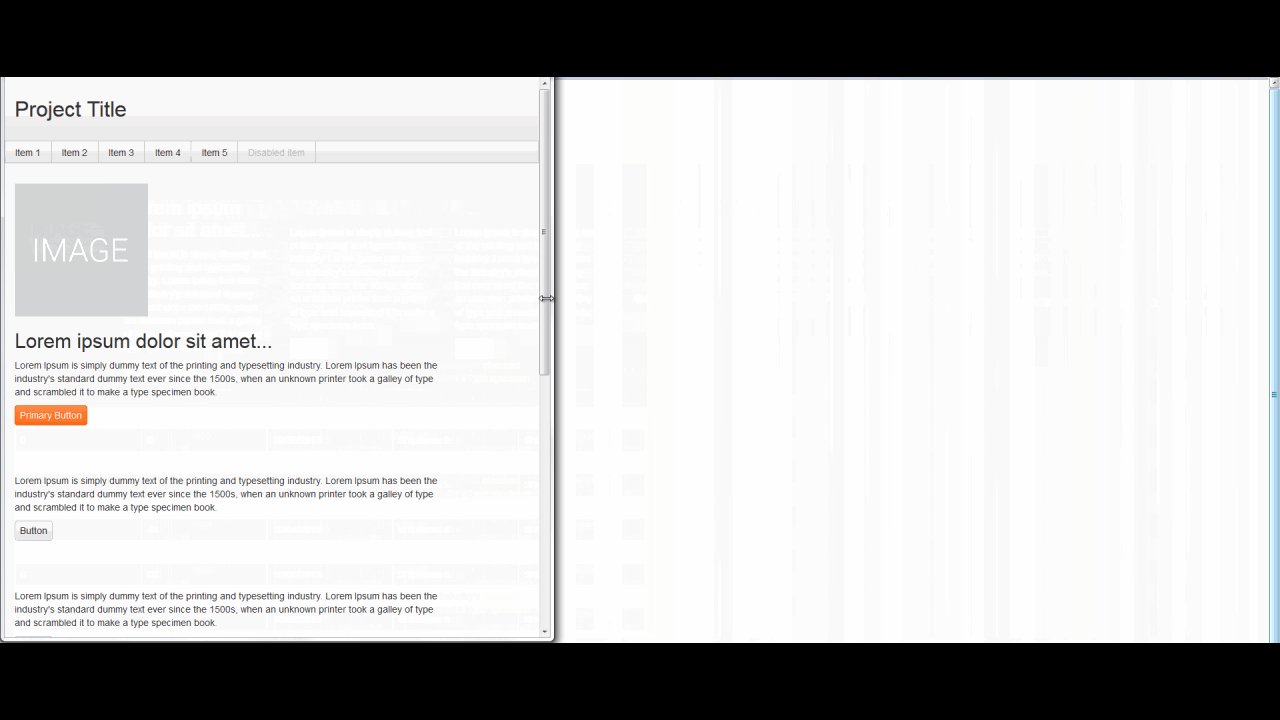
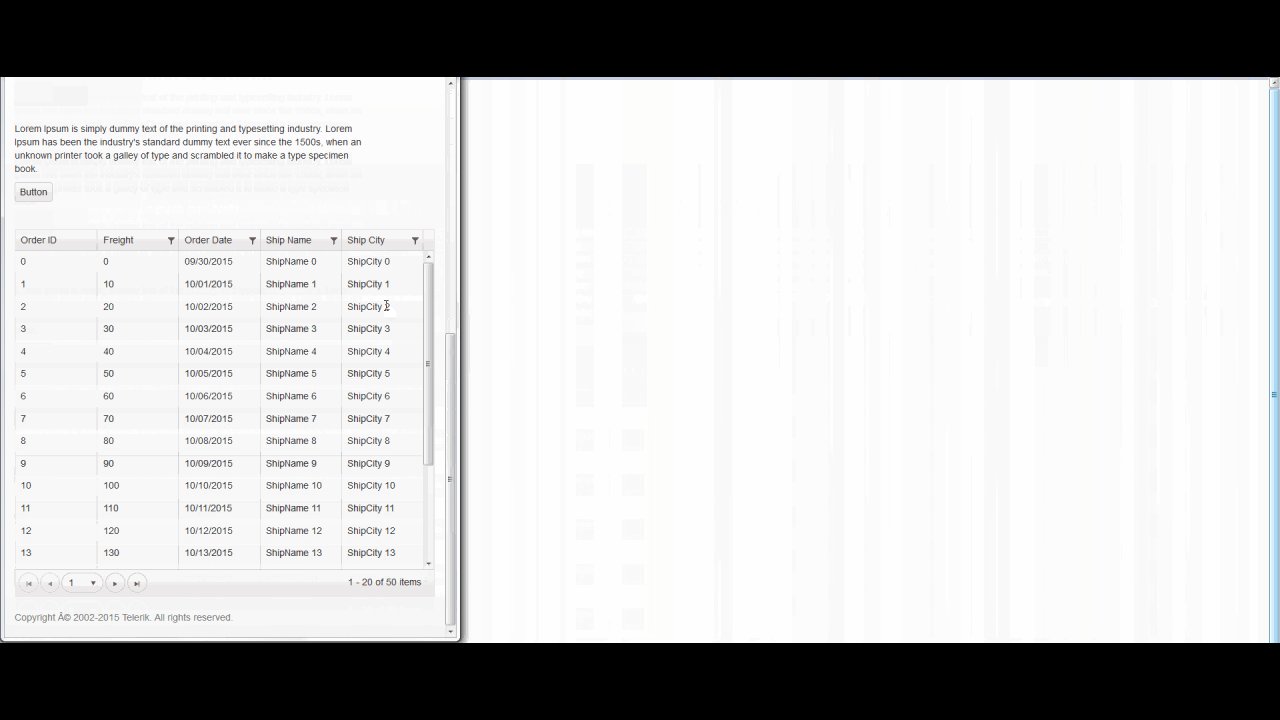
Furthermore, we are shipping two app templates (navigation + grid and menu) as part of the product distribution, which saves time and jump-starts your development by providing predefined templates for common app scenarios. You can find these app templates in the /apptemplates folder of the Kendo UI distribution.
You can expect additional templates as well as Visual Studio integration for these (making them Project Templates within Visual Studio), with the upcoming Kendo UI releases.
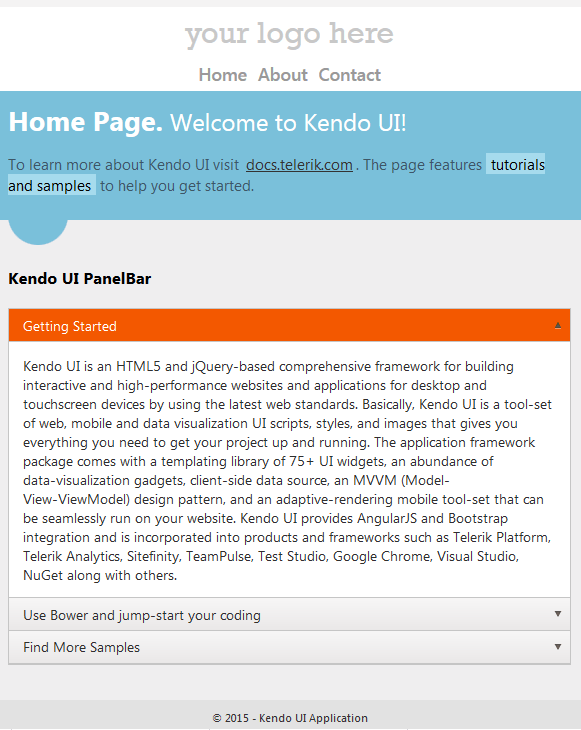
Navigation

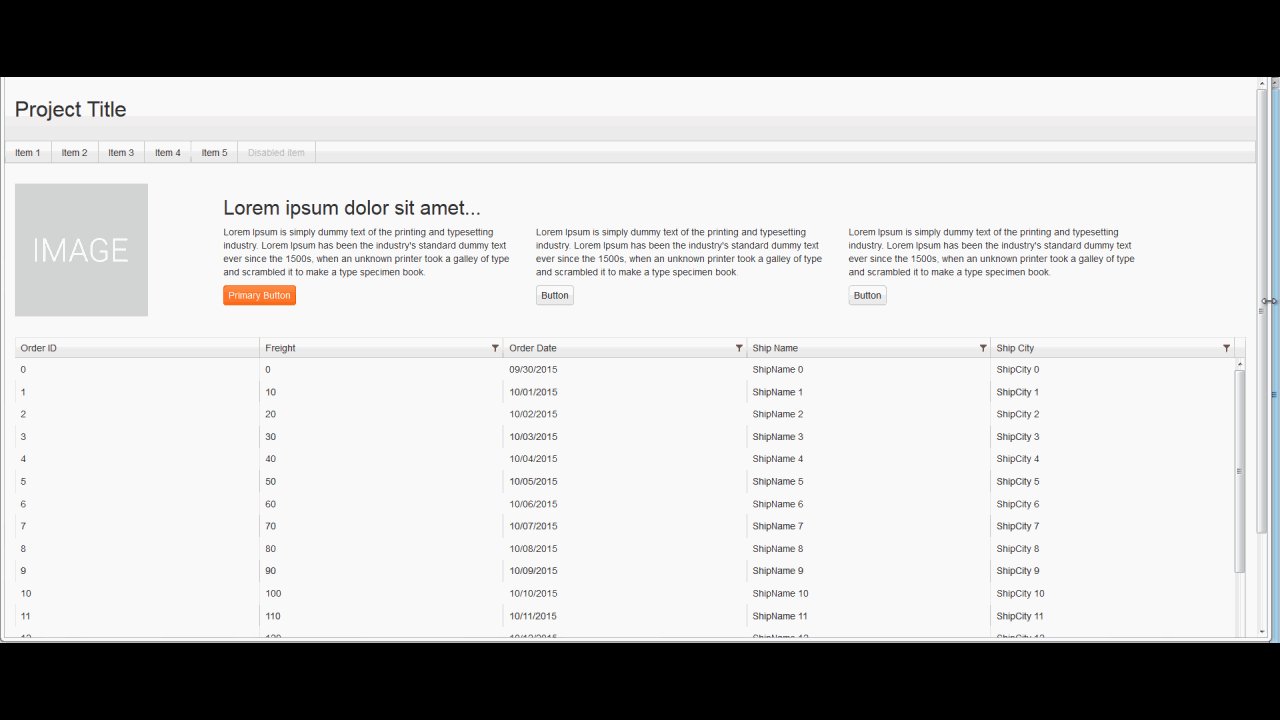
Grid and Menu (Responsive)



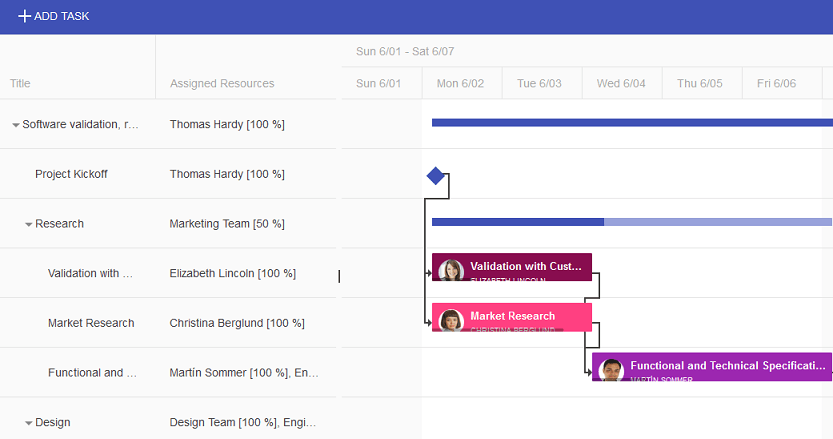
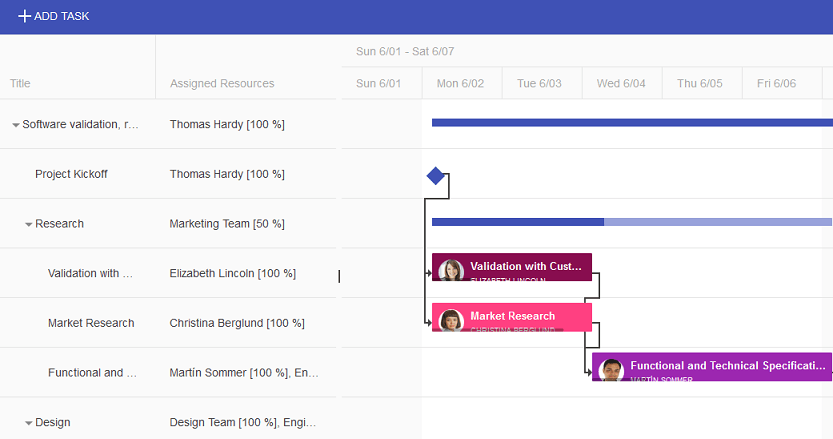
In addition, the Gantt widget has been enriched with features such as task templates (for defining custom layout/content for tasks) and column resizing, and its UI is now responsive to various screen sizes, automatically adapting views and content to the target screen or device.

The Nova theme introduced in the Q2 release for our mobile widgets is now extended to support our Web and DataViz widgets, as well. This brings unified styling and slick look-and-feel across all UI components, following the trends for modern UX and interaction.

See more info in the docs


So, you can reference, download and extract UI for ASP.NET MVC via its NuGet package directly from Visual Studio, without having to visit www.telerik.com and download it from your Telerik account. Version upgrades are supported as well.
Note that NuGet feed for Kendo UI Professional is also available for people who prefer to use this package manager within Visual Studio as opposed to Bower, or other popular package managers for JavaScript libraries.
Furthermore, the DPL library is shipped as part of the UI for ASP.NET MVC distribution; hence, you’ll be able to put into practice its document processing capabilities right within your MVC projects.
Going forward, we are working in-line with MS and plan to announce official support for the RC and RTM versions of .NET 5 shortly after they come out in the end of 2015 and early 2016, respectively.
Final important detail for this release is that we are stopping support for IE7 (which presently accounts for less than 3% of the IE browser usage), hence supported versions from now forth are IE 8+.
Trial Downloads > Kendo UI | MVC | JSP | PHP.

New technologies have always been a disrupting factor for industries and companies of any size, from boutique shops to SMBs and large enterprises. Often, they emerge to redefine the big players on the market. In such a dynamic and ever-changing environment, it is important to be a strong proponent of modernization and adoption of modern standards and flexible enough to embrace the new. At same time, you must be able to retain your position and strengths regardless of your size, the complexity of your internal infrastructure and processes, and market dependencies.
The same applies for the software product development, with Kendo UI being a concrete example.
Officially born in November 2011, Kendo UI was created with a single important objective:
To give web developers everything they need to build modern applications for any form factor or target device with HTML, JavaScript and CSS.
After almost four years of growth and evolution, it has come a long way and turned into the premium JavaScript UI framework for creating modern web experiences, as well as the de facto standard for web development.
And even though the product matured a lot and has continued to live up to its promise, we don't intend to let it rest on its laurels. On the contrary, with its Q3'15 release, we take on new technology standards and trends (Web Components, Angular 2, Spreadsheet-like experiences), making Kendo UI advance and excel even further going in 2016 and beyond.
Support for Web Components and Angular 2.0 (Preview)
There are two new waves on the World Wide Web, which progressively gain more popularity and followers: the new major version of Angular (2.0) and the Web Components specification. While both are still in early Beta or Preview stage, we believe that they will gradually be adopted by web developers, defining new trends and standards for developing web components going forward.With Q3 Kendo UI ships early Preview support for the new Angular 2 version and an experimental implementation of the Web Components specification. Remaining true to our slogan to provide the best-of-breed tooling for modern development with HTML and JavaScript, our product embraces these emerging technologies and leads the way toward modern and better performing responsive web apps.


 AND
AND 
In this Beta version Kendo UI widgets can be instantiated as custom elements (in accordance with the Web Components standard), and this can be coupled with the Angular 2.0 data binding available in the up-to-date version of this major update of the Angular framework.

See Demos
Spreadsheet (Beta)
Q3 also marks the launch of a public Beta of our new Spreadsheet widget, as we identified there's a common need for it in various web app scenarios, with no suitable solution available on the market to-date. The goal of this enterprise-grade widget is to fulfill this need in the best possible and optimal way, when used in web context.The Spreadsheet brings Excel or Google sheet-like experiences to your web applications, without writing a single line of code. You can integrate spreadsheet-like behaviors and UI interfaces, with which your users are familiar, right into your apps, accessible online.
The public Beta preview of the Kendo UI Spreadsheet supports the following features:
- Formulas
- Filtering
- Sorting
- Data load/save from JSON via API methods
- Client Export to Excel
- Formatting
- Keyboard Navigation & Selection
- Editing
- Visual Styling
- Scrolling and Frozen panes
- DataSource Data Binding (applicable for grid-like ‘edit all rows’ scenarios)
- Data Entry validation/error handling

See Demos
For the official release, we have plans for mobile support, as well as other features and improvements which I'll refrain from disclosing for now.
Special thanks to all people who expressed interest in joining our early adopter program for the Spreadsheet (by sending email to SpreadsheetFeedback@telerik.com). Now is your chance to get your hands on the Beta Preview, and share your feedback about it using our forums and support system, or suggest additional functionality you would like added in future versions by making submissions on our feedback portal.
App Templates and Visual Studio Integration
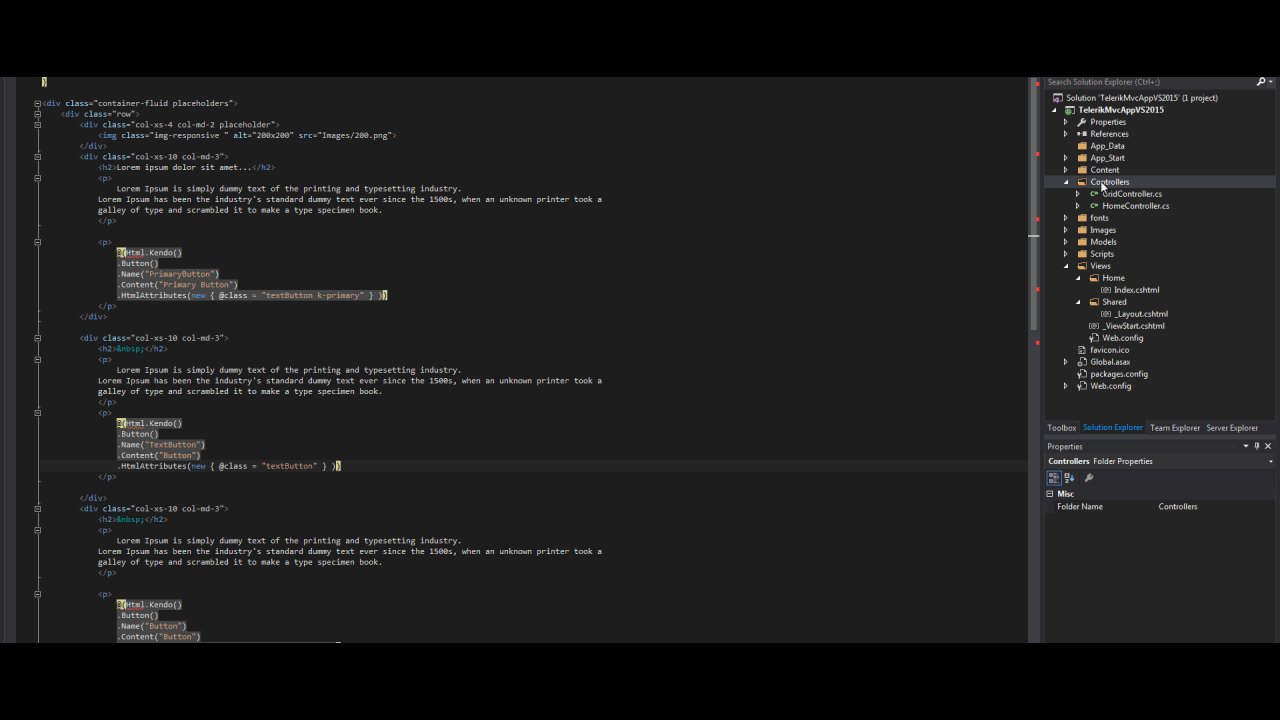
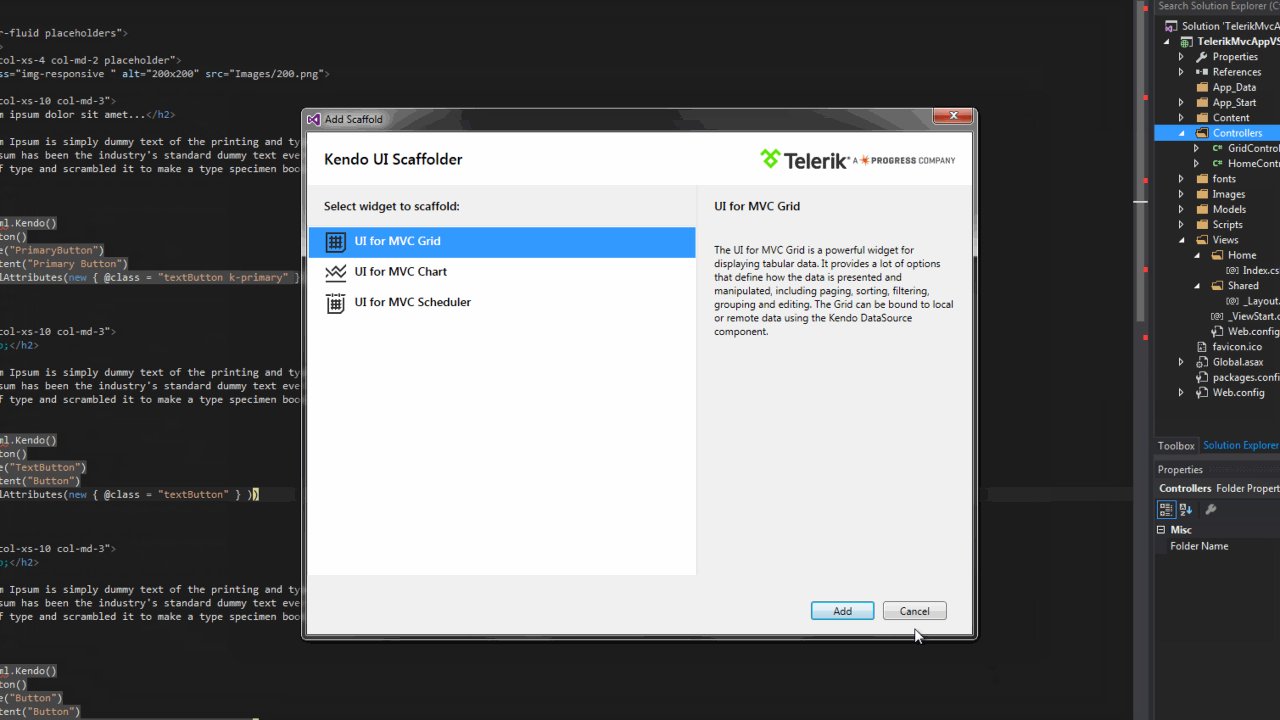
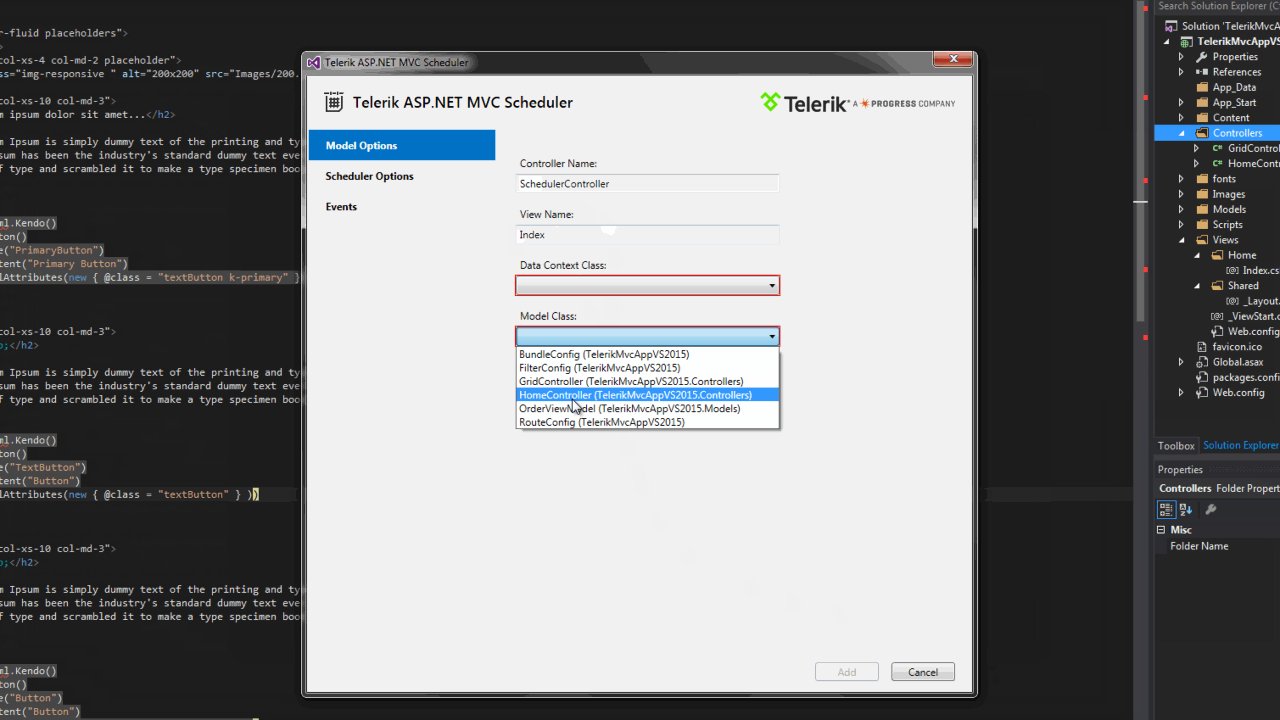
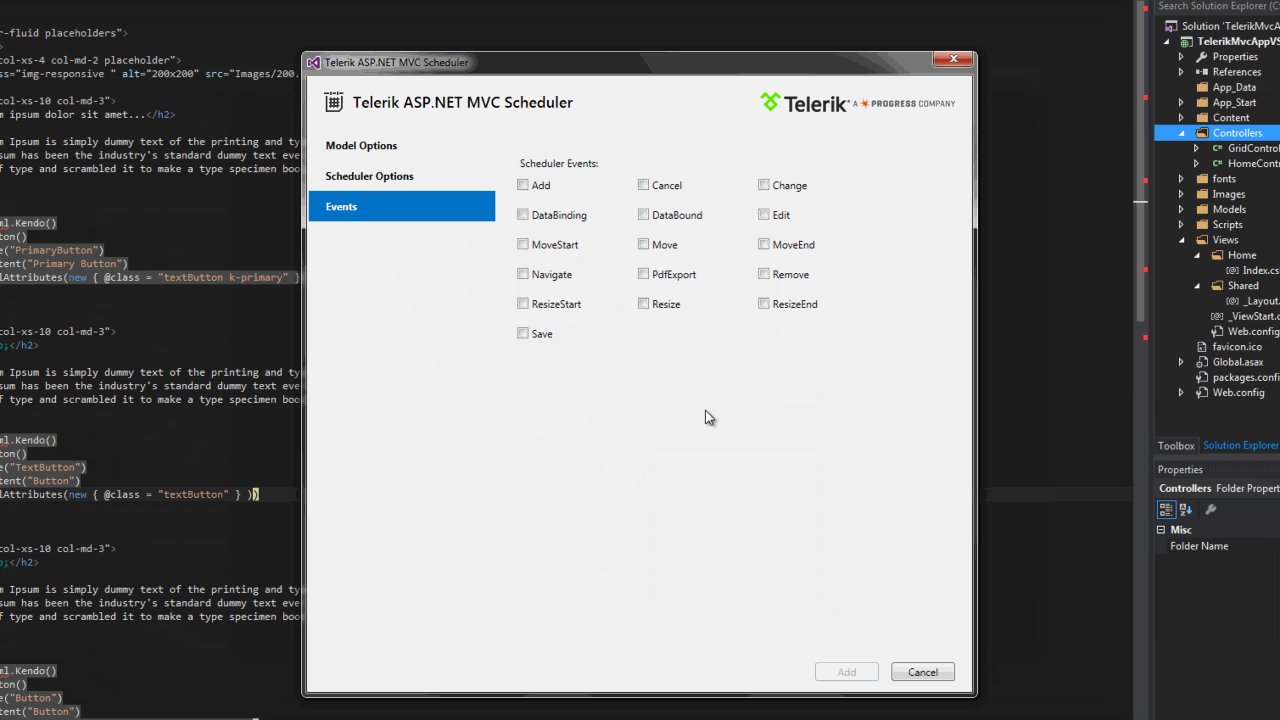
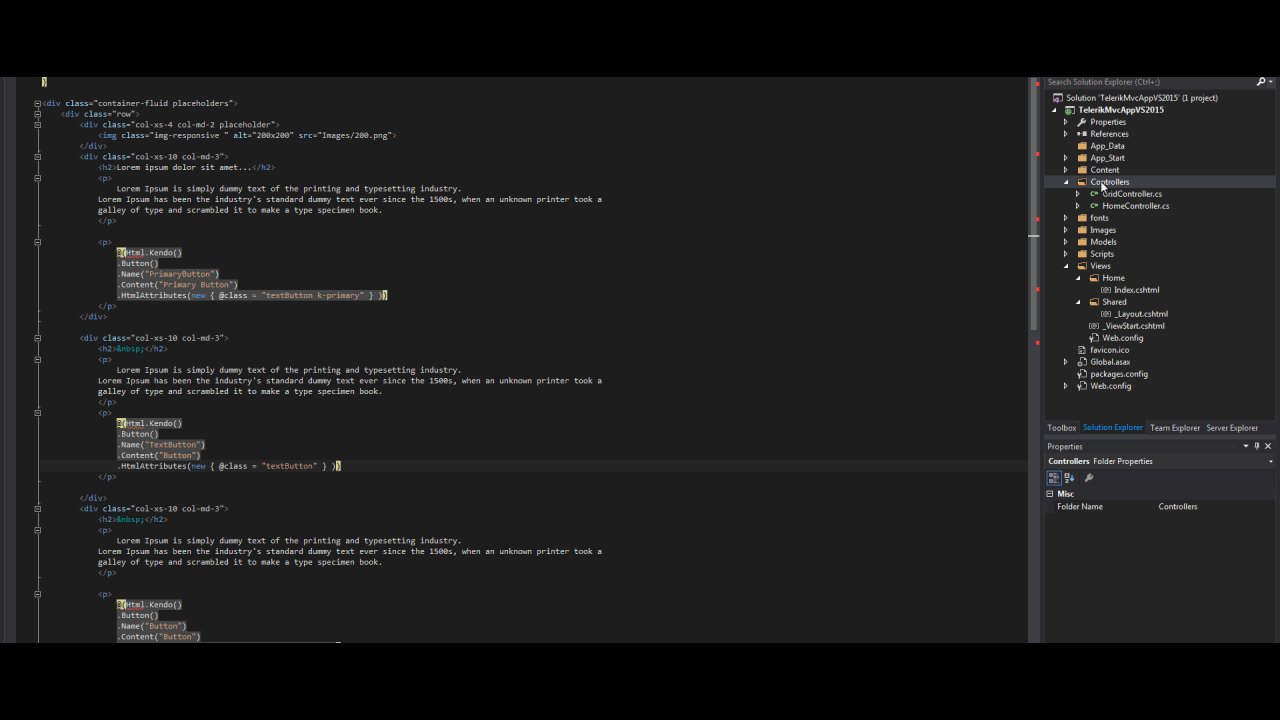
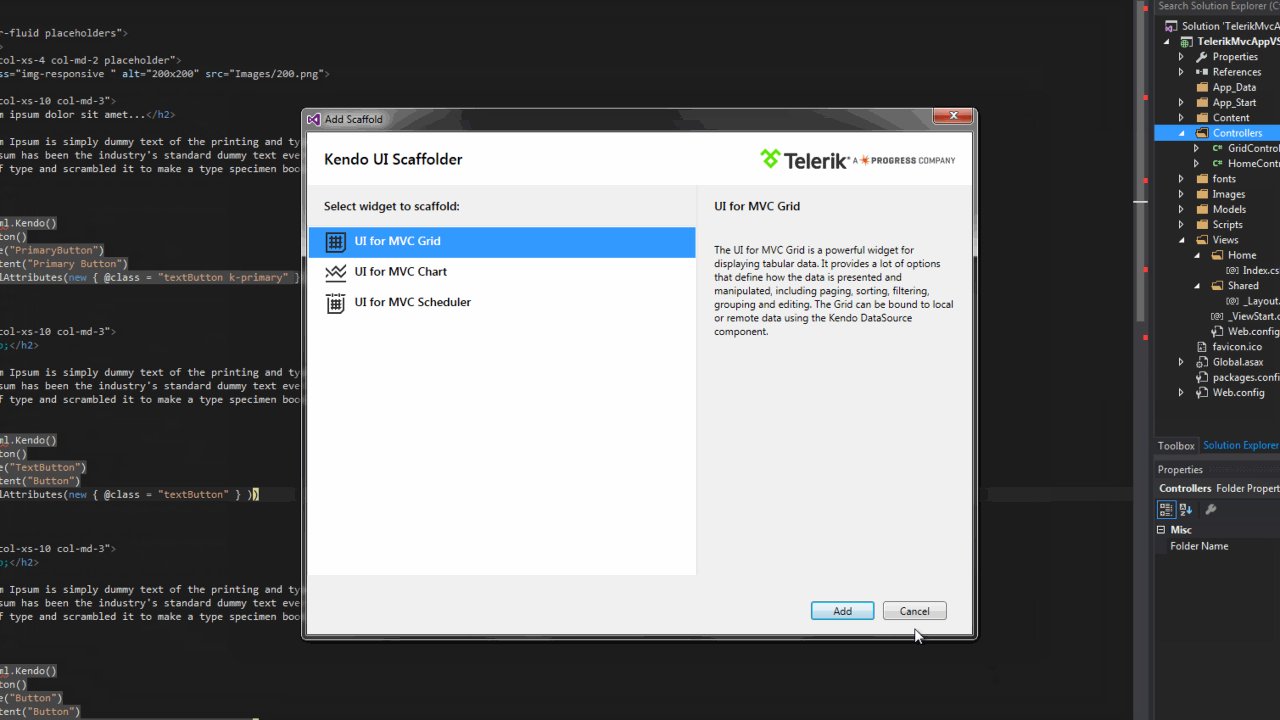
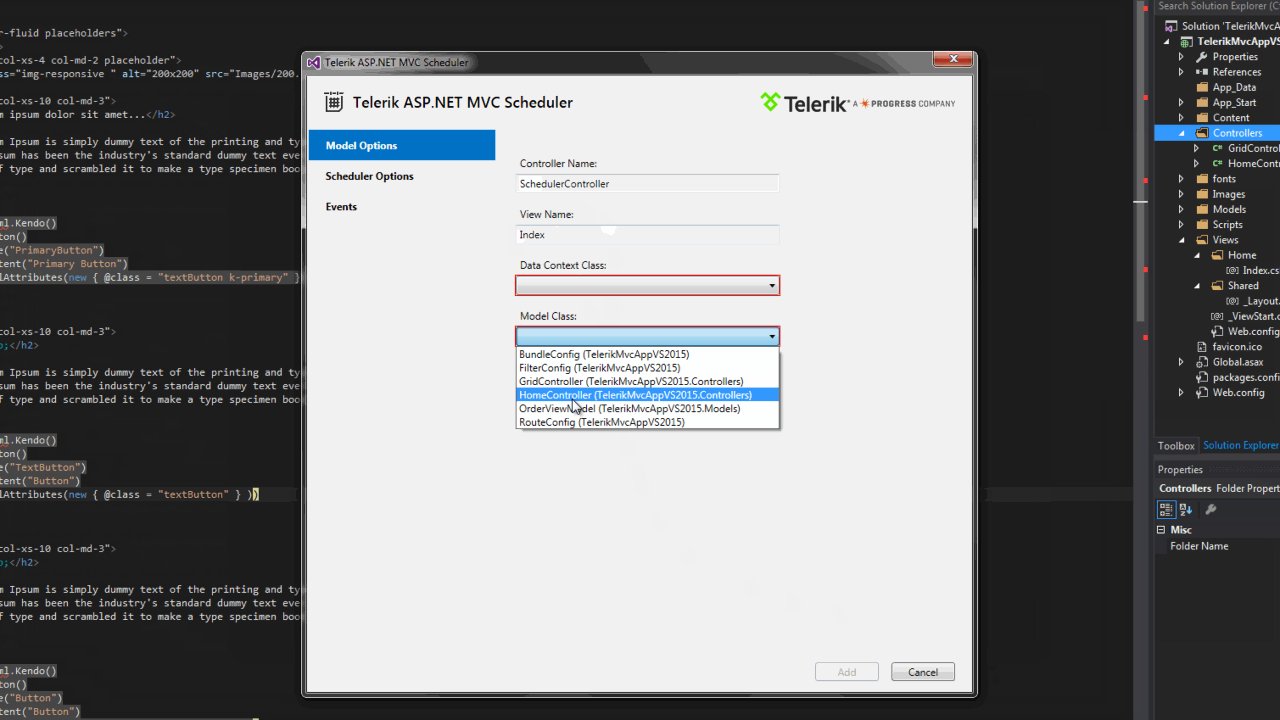
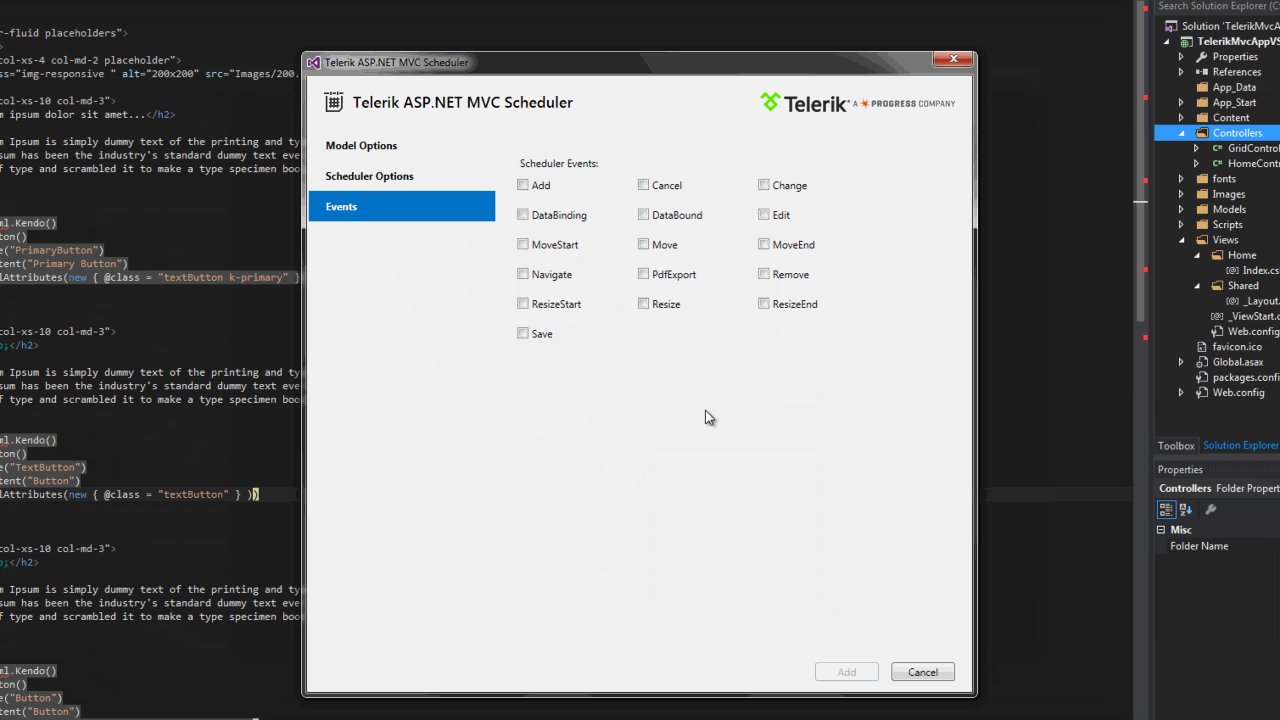
In this release, we are introducing scaffolding capabilities for Kendo UI Grid, Chart and Scheduler widgets within Visual Studio, inside of ASP.NET MVC projects. You’ll be able to connect these UI components, when placed inside MVC views, with your model and the respective controller logic via point-and-click designer inside Visual Studio.This saves you writing the data plumbing code manually, and having it generated automatically increases your productivity.
Furthermore, we are shipping two app templates (navigation + grid and menu) as part of the product distribution, which saves time and jump-starts your development by providing predefined templates for common app scenarios. You can find these app templates in the /apptemplates folder of the Kendo UI distribution.
You can expect additional templates as well as Visual Studio integration for these (making them Project Templates within Visual Studio), with the upcoming Kendo UI releases.
Navigation

Grid and Menu (Responsive)

DataViz Features and Nova Theme
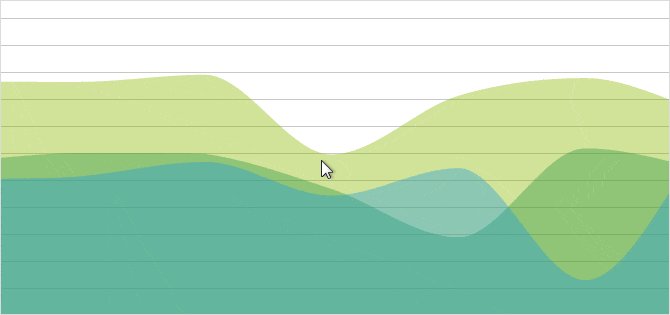
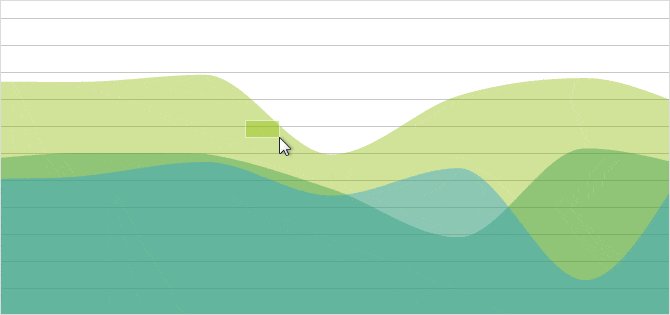
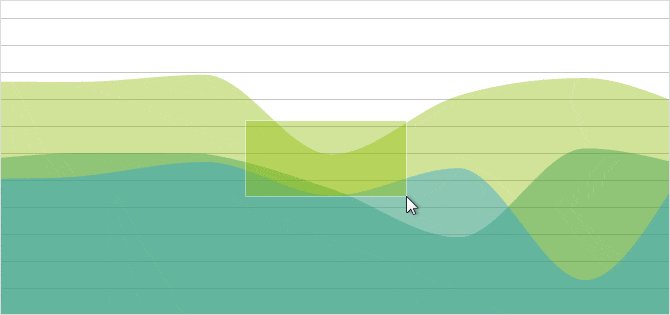
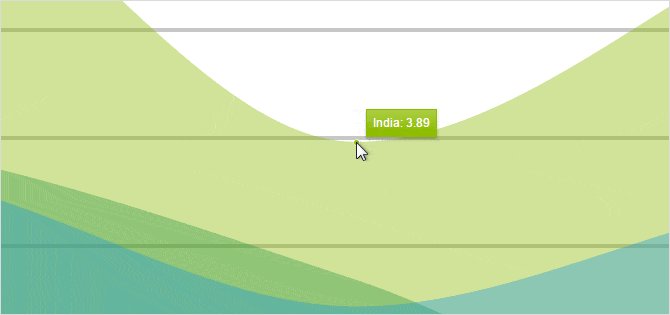
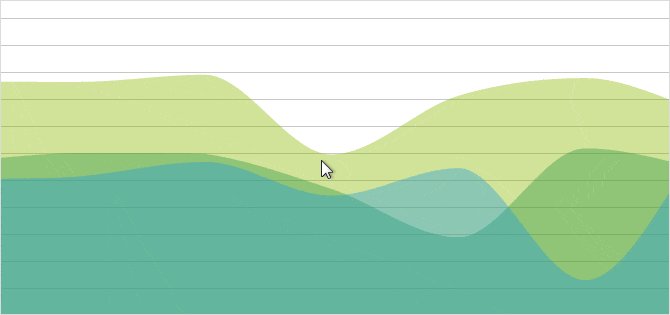
This installment brings the long-anticipated chart scrolling and pan/zoom feature right into your hands. The functionality is supported on desktop and mobile devices (via SHIFT + mouse region selection, or pinch gesture), giving you a convenient way to interact with the Chart and navigate or focus on specific graph areas for which you need more details.

In addition, the Gantt widget has been enriched with features such as task templates (for defining custom layout/content for tasks) and column resizing, and its UI is now responsive to various screen sizes, automatically adapting views and content to the target screen or device.

The Nova theme introduced in the Q2 release for our mobile widgets is now extended to support our Web and DataViz widgets, as well. This brings unified styling and slick look-and-feel across all UI components, following the trends for modern UX and interaction.

Bootstrap Theme Converter
In Q3, we are providing the option to import styles from any Bootstrap theme (standard or custom) and generate the corresponding css definitions for Kendo UI widgets derived from the imported theme. In this way, you can blend the styling between Bootstrap and Kendo UI widgets used within the same page or app, providing perfectly synced visual UI appearance to your users.See more info in the docs
Server Wrappers
As with each Kendo UI release, all new features are included in the server-side wrappers for ASP.NET MVC, Java (JSP) and PHP to assist developers who feel more at home with server-side rather than client-side development. This means that everything listed above is directly available in Telerik UI for ASP.NET MVC, UI for JSP and UI for PHP products.ASP.NET MVC Wrappers
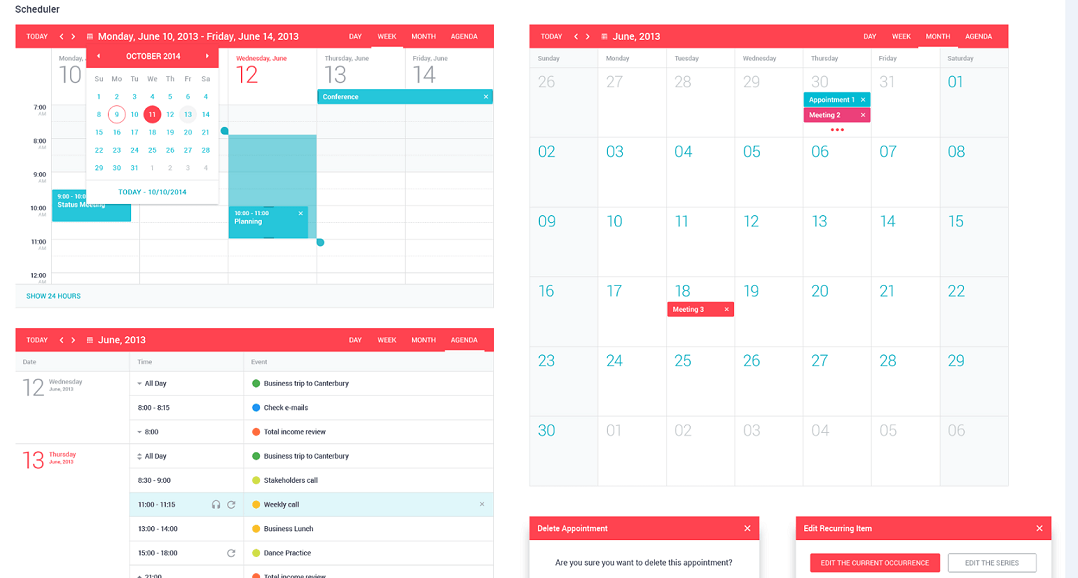
Scheduler Scaffolding
This time the Scheduler joins the Grid and Chart widgets to provide auto-generated code for connecting controllers and views which host it, and feed it with data from the underlying model definitions.
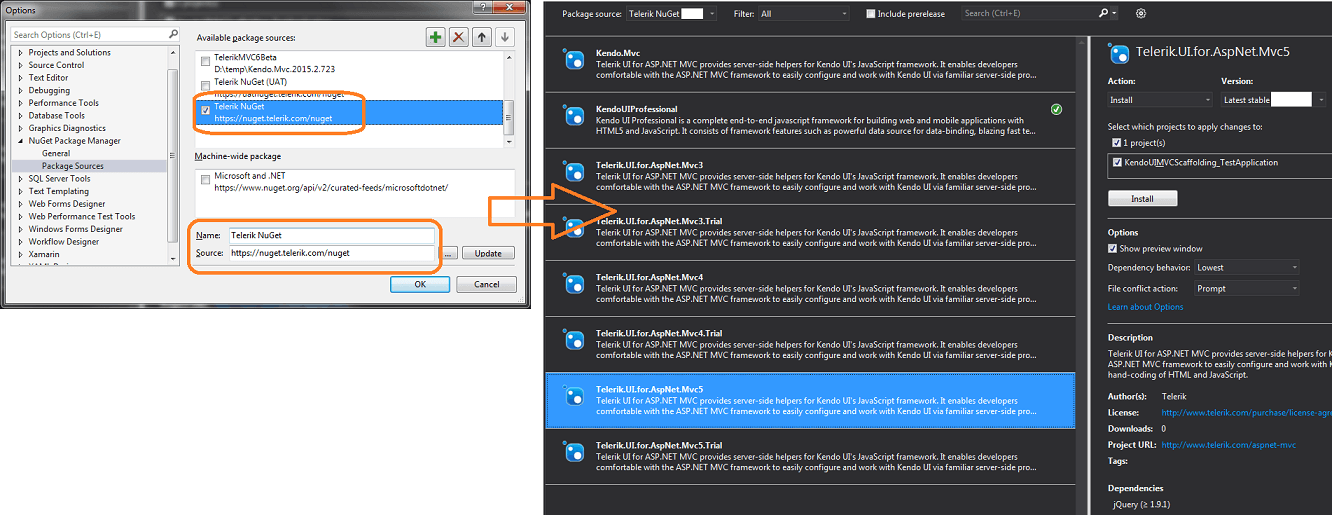
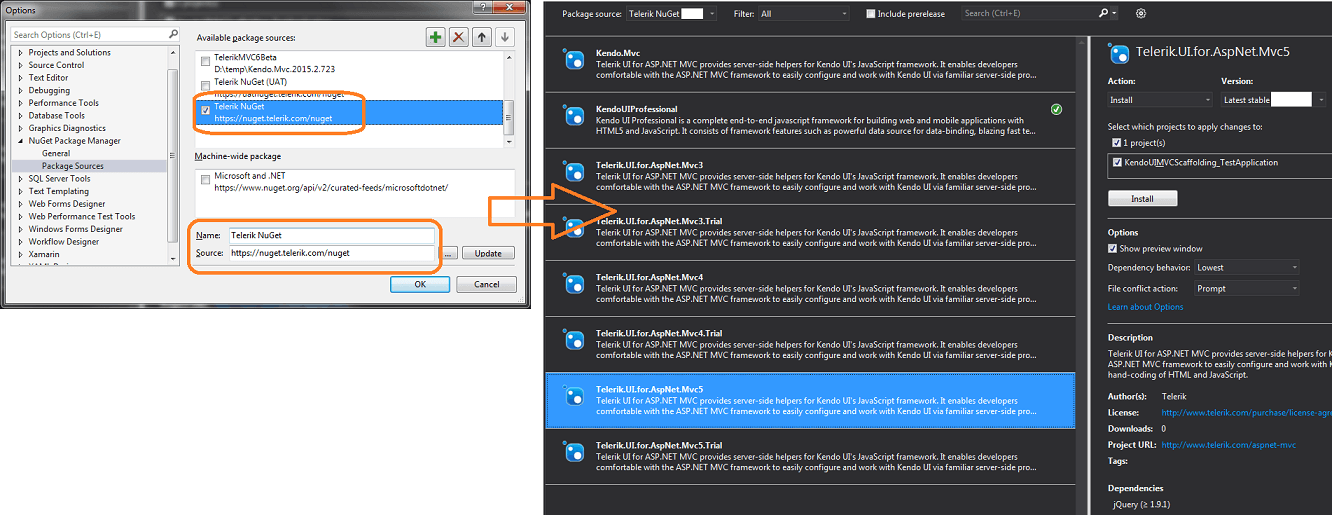
Private NuGet Server and Feed
With Q3 comes the availability of a private NuGet server/feed for our UI for ASP.NET MVC product. You can access it via https://nuget.telerik.com/nuget by referencing this URL as a new package source inside of a Visual Studio project. Note that access to the server is granted after providing your Telerik account credentials.
So, you can reference, download and extract UI for ASP.NET MVC via its NuGet package directly from Visual Studio, without having to visit www.telerik.com and download it from your Telerik account. Version upgrades are supported as well.
Note that NuGet feed for Kendo UI Professional is also available for people who prefer to use this package manager within Visual Studio as opposed to Bower, or other popular package managers for JavaScript libraries.
Integration with Telerik Document Processing Library
The ASP.NET MVC server wrapper of the new Spreadsheet component depicted above features inherent integration with the Excel processing engine (RadSpreadProcessing) of the Telerik Document Processing Library (.NET-based library). In this way, you'll be able to specify an Excel file, import its content in the Spreadsheet, view and modify its data, then export it back without any extra coding.Furthermore, the DPL library is shipped as part of the UI for ASP.NET MVC distribution; hence, you’ll be able to put into practice its document processing capabilities right within your MVC projects.
ASP.NET vNext Support
To-date we support the latest Beta7 version of ASP.NET vNext with our Telerik UI for ASP.NET MVC Beta, enabling cross-platform web development on Windows, Mac and Linux. Moreover, we are the first software vendor to provide support for the new major version of the Microsoft .NET framework (see this blog for details).Going forward, we are working in-line with MS and plan to announce official support for the RC and RTM versions of .NET 5 shortly after they come out in the end of 2015 and early 2016, respectively.
What Else?
We've only highlighted major features and functionality available in this year’s Q3 release of Kendo UI in this post. For a detailed list of everything new, I recommend you review the official release log and explore the online demos and documentation, available at your disposal.Final important detail for this release is that we are stopping support for IE7 (which presently accounts for less than 3% of the IE browser usage), hence supported versions from now forth are IE 8+.
Release Webinar
Our Kendo UI Webinar presenting everything new in Q3 2015 will be held in early November. Stand by for the official announcement with the exact date and registration information. The webinar will be hosted by the well-known smart guys from our DevRel team.Quick Links
I know you are eager to explore what's described above, so without further ado, follow the links to the official demos, documentation and release notes for Kendo UI | UI for ASP.NET MVC | UI for JSP | UI for PHP.Trial Downloads > Kendo UI | MVC | JSP | PHP.
Got Feedback?
As a client-driven company, our main objective is to deliver products and tools that optimize the time for building apps and solutions from start to finish. We listen carefully to your feedback to identify areas in which we can improve and excel our current offerings. I’ll be glad to hear your input and thoughts about this release in the comments section below, and suggestions for new functionality, which you can post to our official feedback portal.
About the Author
Stefan Rahnev
Stefan Rahnev (@StDiR) is Product Manager for Telerik Kendo UI living in Sofia, Bulgaria. He has been working for the company since 2005, when he started out as a regular support officer. His next steps at Telerik took him through the positions of Technical Support Director, co-team leader in one of the ASP.NET AJAX teams and unit manager for UI for ASP.NET AJAX and Kendo UI. Stefan’s main interests are web development, agile processes planning and management, client services and psychology.
Related Posts
Comments
Comments are disabled in preview mode.
