Strategies for Dealing with Waning Usage of Ecommerce Apps

A recent AppsFlyer report found that ecommerce apps are experiencing drops in installations, user engagement and retention. Is this a trend that’s going to stick with us or a temporary side effect after the COVID shopping surge ended? Don’t wait and see. Do something about it today so your users and clients are all happy in the end.
A recent report from AppsFlyer suggests that user interest in ecommerce apps is waning. It could be explained away as a natural decline now that people aren’t stuck in their homes with nothing to do but shop.
But what if it’s not? What if users are burned out from being constantly connected to their phones the last couple of years? Or perhaps it’s because the inflationary pressure has made users want to remove anything that might tempt them to spend money?
We don’t know how long this negative usage trend will last. Regardless, it’s probably not a good idea to try and wait it out to see if things improve. Plus, strategies you use now to deal with declining usage of ecommerce apps as a whole could be useful if you’re faced with a similar problem with individual apps you’ve built.
So in this post we’re going to explore different measures you can take to address waning usage now and in the future.
What Can You Do If Ecommerce App Usage Is Down?
According to AppsFlyer’s report, the first half of 2022 saw a downturn in ecommerce app installations. There was a 5% drop on Android and 4% on iOS. Not only that, but the data reveals that many users have become disengaged.
When user engagement and retention start to slip, that’s when a pivot in your strategy is needed. Here are some options to consider:
1. Throw Your Weight Behind the Mobile Site
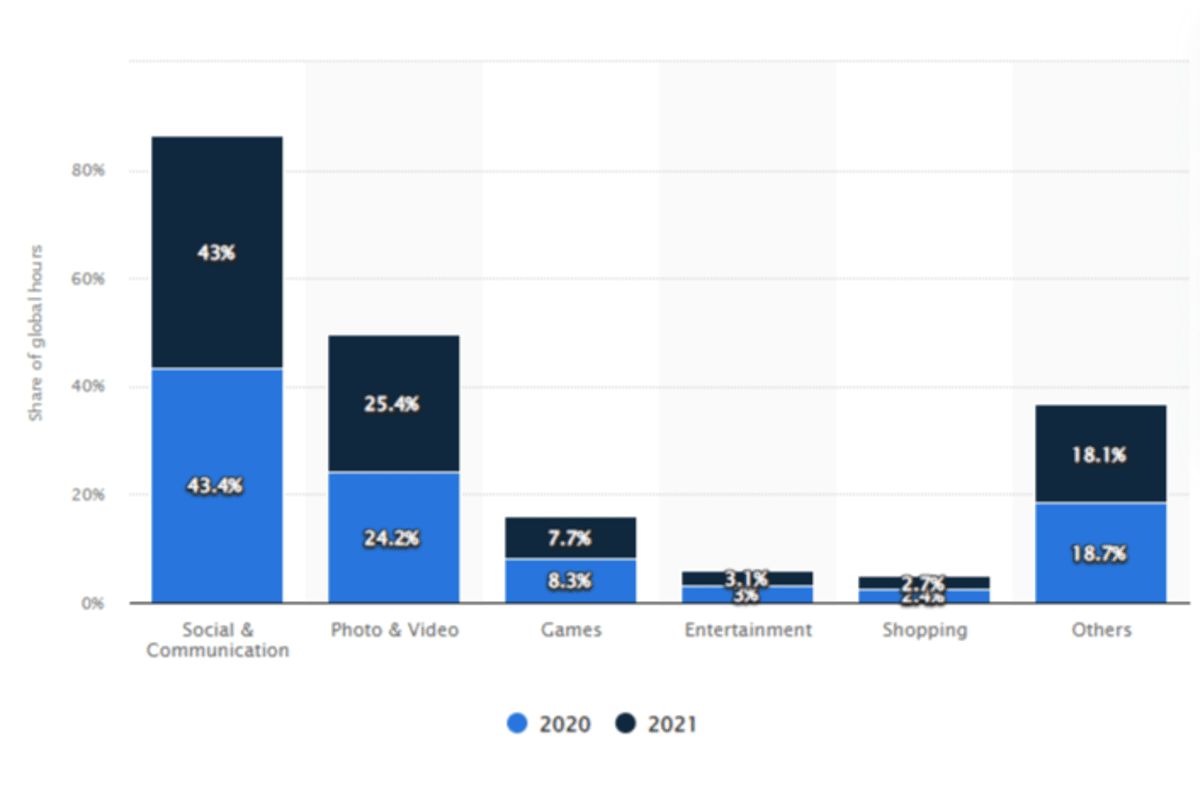
In general, users tend to have dozens of apps installed on their phones. According to 2020 and 2021 data from Statista, users spend the least amount of time in ecommerce apps compared to everything else:

That doesn’t necessarily mean that ecommerce apps aren’t worth building or maintaining. If customers shop regularly enough from a particular company, they might prefer the convenience and experience of a mobile app to a website.
The recent data from AppsFlyer suggests that fewer users are installing and using ecommerce apps though. So you’ll want to review your app’s own usage data to see if your app is one of the ones affected.
If so, one way to adapt is by throwing more resources and time into the mobile website instead of the app. The app doesn’t need to be neglected or deleted.
Just let it simmer on the backburner for now.
One reason to do this is because mobile apps have a tendency to be more expensive to manage than websites. If your app isn’t generating the kinds of sales that it used to, then your profit margins are going to shrink even further.
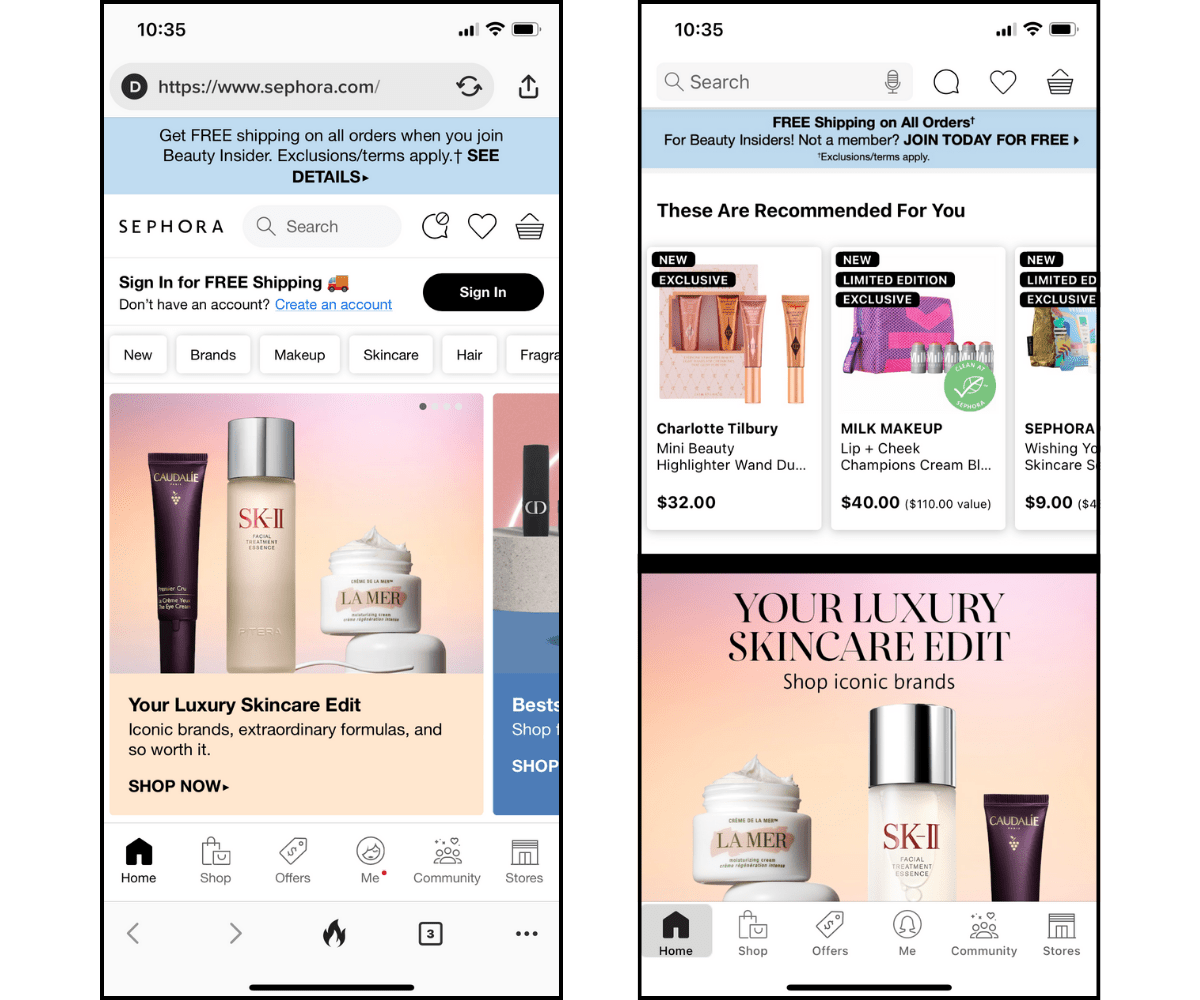
Plus, you can create a comparable shopping experience in the browser, so why not pivot your time and resources toward it. For example, here’s a side-by-side comparison of the Sephora mobile website (on the left) and the mobile app (on the right):

While the content on the homepage is presented a bit differently, the header and bottom navigation have an identical structure. In terms of usability, customers have all the same shopping tools at their disposal.
If the main issue your users are having is app fatigue, then prioritizing the mobile website would be a great solution. Again, you’ll need to look at your data to make sure that’s the case. If the issue has to do with inflation and users wanting to spend less money, there are other things you can do.
2. Scale Back the Mobile App
Oftentimes we look at a minimum viable product as a way to initially build out a mobile app. But perhaps it’s just as good of a solution for when we’re trying to salvage a mobile app that’s experiencing a drop in users and engagement?
An MVP enables us to create a working and useful product without investing a ton of time and money into building out bells and whistles that might prove unnecessary. By rolling back an existing app to MVP conditions, you could not only save money and time on maintenance, but also potentially help users spend less money in the store.
In a time of inflation or a recession, this would be useful to everyone in front of and behind an ecommerce app.
That said, you have to be careful with this strategy because you don’t want your store to go broke. You also don’t want your existing app to become unrecognizable or unusable. So scaling back to an MVP will need to happen slowly and bit by bit.
For example, you could remove features like product upsell and cross-sell sections in order to not encourage excessive spending. At the same time, you could keep features in the app like the loyalty program.
As a consequence, customers might feel less pressure to spend money on each shopping trip. On the other hand, the value that comes from being a loyalty member would encourage them to re-engage with the app and spend small amounts of money with the brand regularly. Over time, these long-time customers are more valuable to ecommerce brands anyway.
There are other things you could do to minimize your ecommerce app:
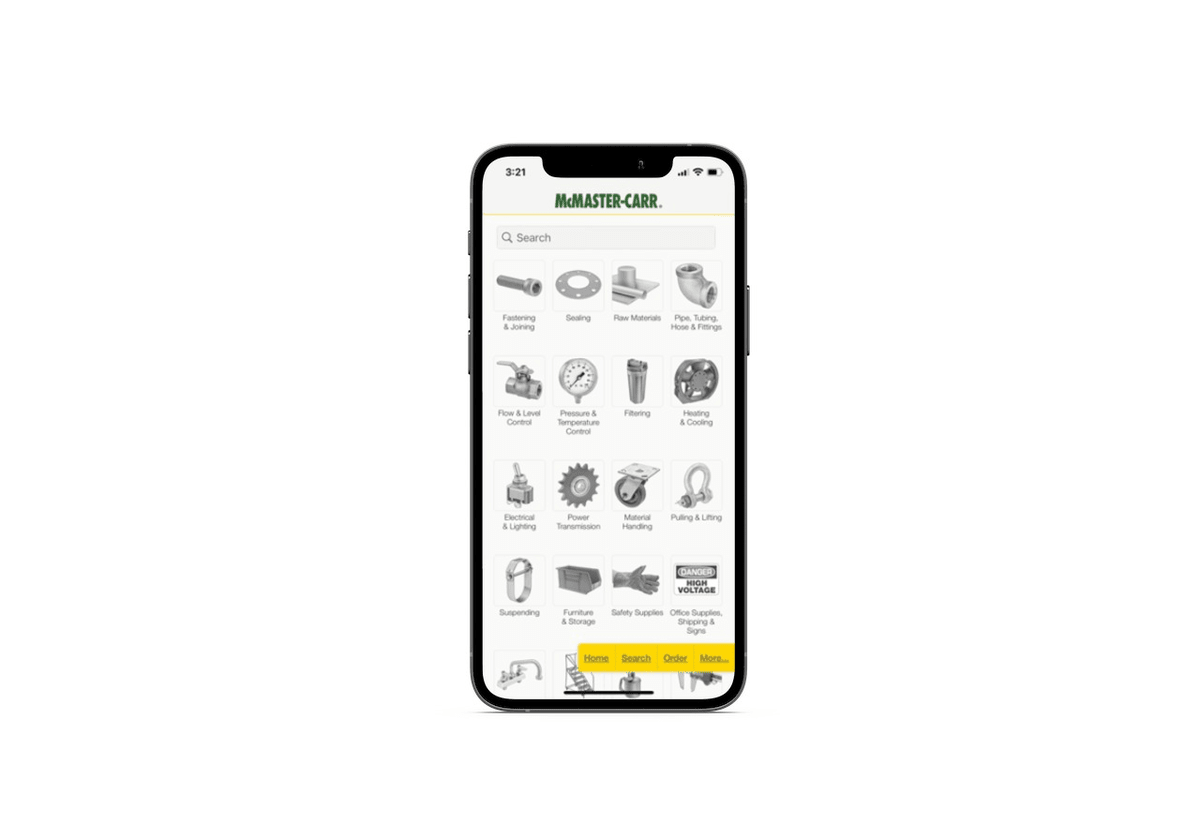
For instance, you could remove the promotional Home page or tab. I recently saw this in the B2B ecommerce app for McMaster-Carr:

Most ecommerce homepages are dedicated to promotions—sales events, free shipping deals, popular products, that sort of thing. For a B2B ecommerce app, it’s easy to strip away the homepage because they often don’t have deals to offer commercial clients.
However, this is something that can be done in B2C apps as well. You can use notification bars or in-line banners to announce sales and free shipping offers. By removing the first promotional page, this would allow customers to jump right into the shopping experience.
Another option is to cut back on product inventory and categories. This would need to be done in conjunction with your client or employer, of course. Visually, customers might not notice much of a difference in the app. However, experientially they will as it won’t take as long for them to find what they’re looking for or to buy it.
A/B testing will be a helpful tool to use if you use any of these strategies. As you form hypotheses about which features to remove from your app, A/B tests will confirm whether or not that was a good idea.
3. Invest in Better Organic Marketing and SEO
As I mentioned before, it’s not just app installs that are down. It’s usage and retention as well. According to AppsFlyer, Android ecommerce apps experienced a 13% decrease in 30-day user retention. iOS saw a 5% decrease.
User retention is a much more vital metric to monitor and manage than app installs. While it’s important that new users find and download your app, that number alone is a vanity metric unless you do something to ensure that they keep the app installed and use it on a regular basis.
Why does this matter so much? It’s because loyal customers are more valuable to ecommerce companies.
For starters, they have a tendency to spend more money—not just on single visits but over their lifetime of buying from the brand. They’re also more likely to tell others about the brands they love. What’s more, ecommerce companies don’t have to spend as much money on marketing and advertising when they have a large base of loyal users buying from them.
With so many ecommerce apps out there, it’s all too easy for users to ignore or uninstall an app that provides a lackluster experience or insufficient rewards. So making sure the in-app experience is top-notch is the primary goal.
Then you’re going to want to work on attracting a better quality of user via organic (non-paid) marketing. This will get to the secondary issue that’s happening here.
As a web designer, you’re not responsible for writing content or managing your clients’ social media channels. However, there are ways you can contribute to their organic marketing strategy to ensure that they’re reaching the right kinds of users and engaging with customers who are likely to return to the app.
For example, you can design the visuals for their marketing channels. From social media imagery to newsletter graphics, it’s important to have high-quality visuals that match the quality and content within the app. This way, potential shoppers won’t be blindly installing and visiting an online store that seems interesting. The sneak preview of the visuals will give them a taste of what exactly they’ll find next.
Another thing you can help with is optimizing the landing page in the app stores. This page needs to do more than just tell people that they can buy X, Y and Z. It needs to be visually descriptive and immersive with high-quality app screenshots and videos.
The point of all this is to lure in shoppers with the visual appearance of your app as well as to accurately depict the in-app shopping experience. If you can effectively demonstrate what lies ahead, there will be very few surprises that await shoppers once they step inside your app.
That’s important. You want your marketing visuals (and messaging) to make an accurate and attractive promise about the shop so that users aren’t distracted by the inconsistencies and will focus instead on shopping.
Wrap-up
These last few years have been interesting, to say the least. While you might be tempted to wait it out and see how recent events pan out, we really don’t know how long this current trend in ecommerce usage and retention will last.
As we continue to encounter unexpected twists and turns in terms of ecommerce, designers should be prepared to adjust their mobile apps as needed. If shoppers see your products evolving alongside their needs and demands in real time, they’re going to be more likely to trust the product and the brand behind it. And that’s critical for long-term sustainability and success in ecommerce, especially today.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

