On-Page Video SEO: A Guide

Whenever you include high-value video content on a website, it’s worth taking the time to optimize it for search results. Here are eight SEO strategies to help.
Videos are a popular form of content on websites because of how user-friendly and easy to digest they can be. They can also be really useful assets if you’re trying to get your webpages to rank better.
In this post, we’re going to review eight tips that will help you optimize your on-page videos for search results.
On-Page Video SEO Guide
You can find videos in all kinds of places on websites. For example:
- Background graphics in the hero section
- Embedded in the hero section or other key areas of the homepage
- Product image galleries
- Blog posts and other specialized content (like recipe pages)
- Dedicated video resource pages
- Sales funnel landing pages
- Internal pages of the site
- Onboarding screens
- Support center and knowledge base
Not every video is going to be rank-worthy. For instance, a slow-motion video hero doesn’t need to be optimized for search. So when implementing the tips below, focus on the videos that users would actually seek out in Google video search results.
1. Decide If It’s Best to Upload or Embed the Video
There are a couple of things to consider here.
First is what video files do to page speeds. The longer and bigger the video file, the more resources it’s going to consume on your server. And the more videos you include on the page, the worse it’s going to get.
If you’d prefer to host your own video assets, then give it a try. But be sure to run the webpage through PageSpeed Insights after you publish it.
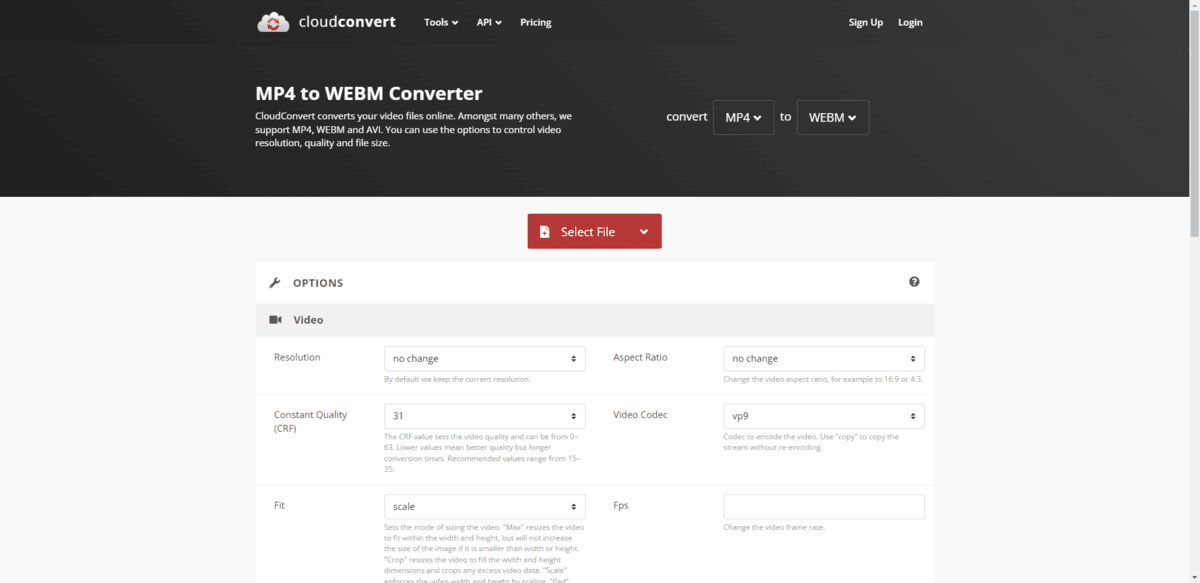
If the page takes more than three seconds to load, consider converting your video file into WebM. You can use an online converter like CloudConvert to do this.

If the self-hosted video option just isn’t working out, another option is to upload your file to YouTube or Vimeo and then embed it into the page. This will help keep the page loading quickly.
Another reason you might want to go this route—with YouTube specifically—is for the link juice.
Similar to how backlinks work, an embedded YouTube video would allow your page to borrow the credibility and authority (i.e., the link juice) from the source. When I refer to “source” here, I’m not talking about YouTube. I mean the video itself.
If you have a video that’s already getting a ton of views and engagement on YouTube, then it could be helpful to link to and directly embed it on your site. There’s no confirmation from Google that this will directly impact your webpage’s ranking. However, the technique is almost identical to backlinking, so it should be just as effective.
2. Incorporate Accessibility Features
I’m not going to go into depth on this point since there’s an entire post devoted to video accessibility and covers these four tips:
- Use an accessible video player.
- Add well-written captions inside the video.
- Add transcripts to the video’s page.
- Review the video content for potential audio or visual issues.
Accessibility is one of the main contributing factors to a website’s rank these days. Run any site through PageSpeed Insights and you’ll see what I mean. You’ll receive an accessibility SEO score and tips.
So ensuring that your videos are accessible is critical.
3. Optimize for the Right Keywords and Metadata
Google Keyword Planner is a useful tool for finding the right keywords for webpages. However, I wouldn’t rely solely on it when it comes to video content.
What I’d suggest instead is do a search in Google Videos for the keyword you want to target. You’ll get a good idea of what kinds of search terms and metadata to use in order to rank among the top video results.
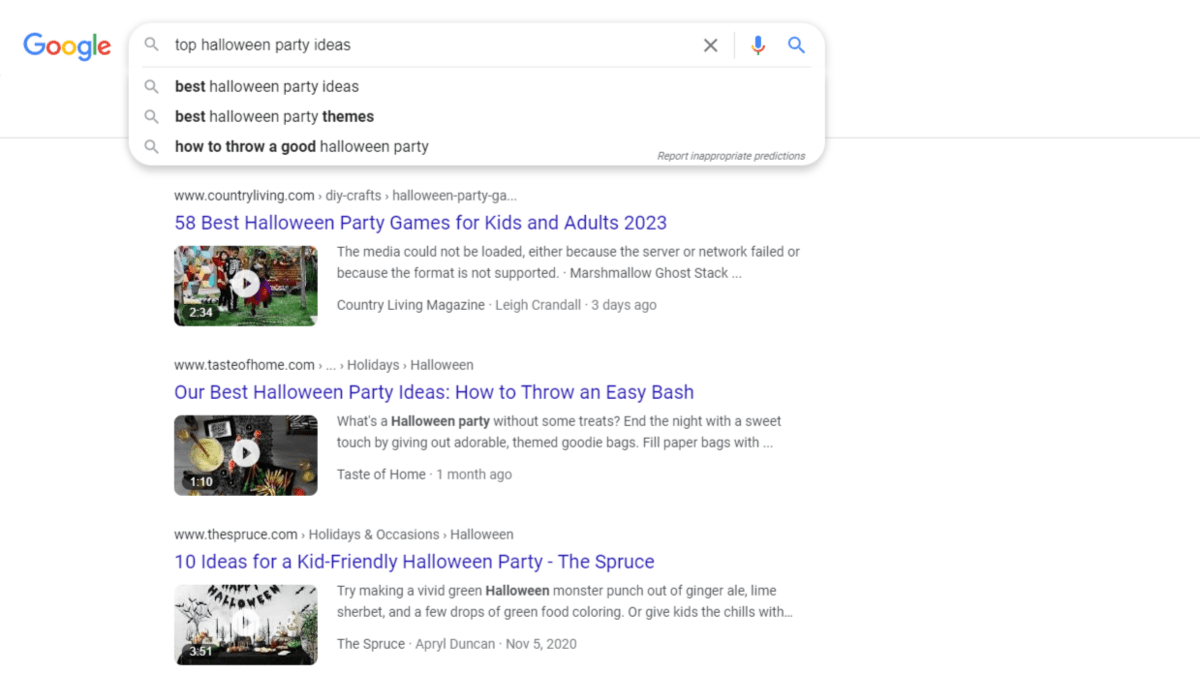
For example, let’s say I’m writing a listicle about “top halloween party ideas.” Google will autosuggest popular and relevant keywords as I type the search term out:

Review the autosuggested results along with the wording used in the top page results. I’d also recommend scrolling to the bottom of the page and checking out Google’s “Related searches” section. On this page, there are three search terms listed:
- “Halloween party games”
- “Halloween food games”
- “Halloween drinking games”
All of this information from Google will give you a good idea of which focus keyword to use. It’ll also help you come up with a meta title and description that best aligns with the users’ intent and draws them in.
4. Add Structured Data
Google bots aren’t able to watch your video. And unless you’ve uploaded it to YouTube and it’s already performing well there, Google doesn’t have much to draw on in terms of the content within it.
So you need to feed the search engines with data it can understand. Some of the surrounding on-page content will help as will your metadata. However, schema markup is a must.
Schema markup does a couple of things. First, it helps Google understand what kind of content is on the page. It also gives important details about the content that will help Google users make up their minds about it. What these details are depends on the type of content you’ve created.
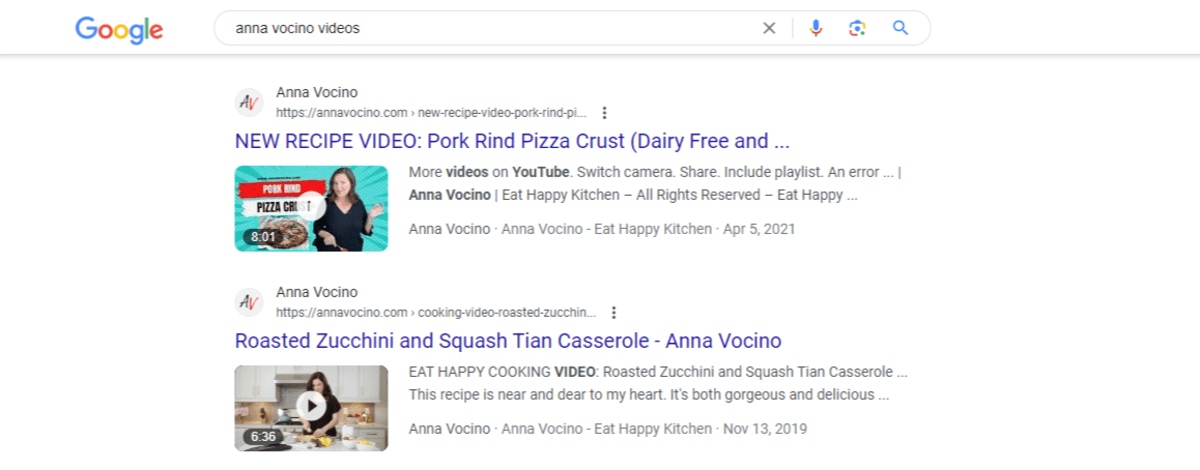
For example, I did a search for “anna vocino videos” and found these two results from her website:

Typically, search results display the following metadata:
- Source/website name
- URL
- Meta title
- Meta description
Because these pages are set up as video pages, they appear as rich snippets with additional information visible for:
- Featured image/Thumbnail
- Video duration
- Actor
- Editor
- Publication
- Date
This is possible because of the structured data added to the backend of the page. There’s a lot more information that could be added here depending on the type of video you have. For instance, some recipe sites allow users to rate the recipe. In that case, a star rating could appear below the search listing.
If you’re curious to see the different possibilities for video markup, check out the VideoObject page on Schema.org. The more you make use of structured data, the greater the chances your video page will appear as a rich snippet in main search results (in addition to the Video results page).
5. Create an Eye-Catching Thumbnail
One of the reasons why one webpage ranks better than another is because of the way its listing appears.
Many times, users don’t scroll past the first batch of search results. Some of them don’t even look past the first few organic listings. They consider the most popular and relevant results within a matter of seconds and then make a choice which one or ones to visit.
So in addition to nailing your search metadata, the video thumbnail graphic you use really needs to grab users’ attention and to keep them from considering the other top-ranked videos.
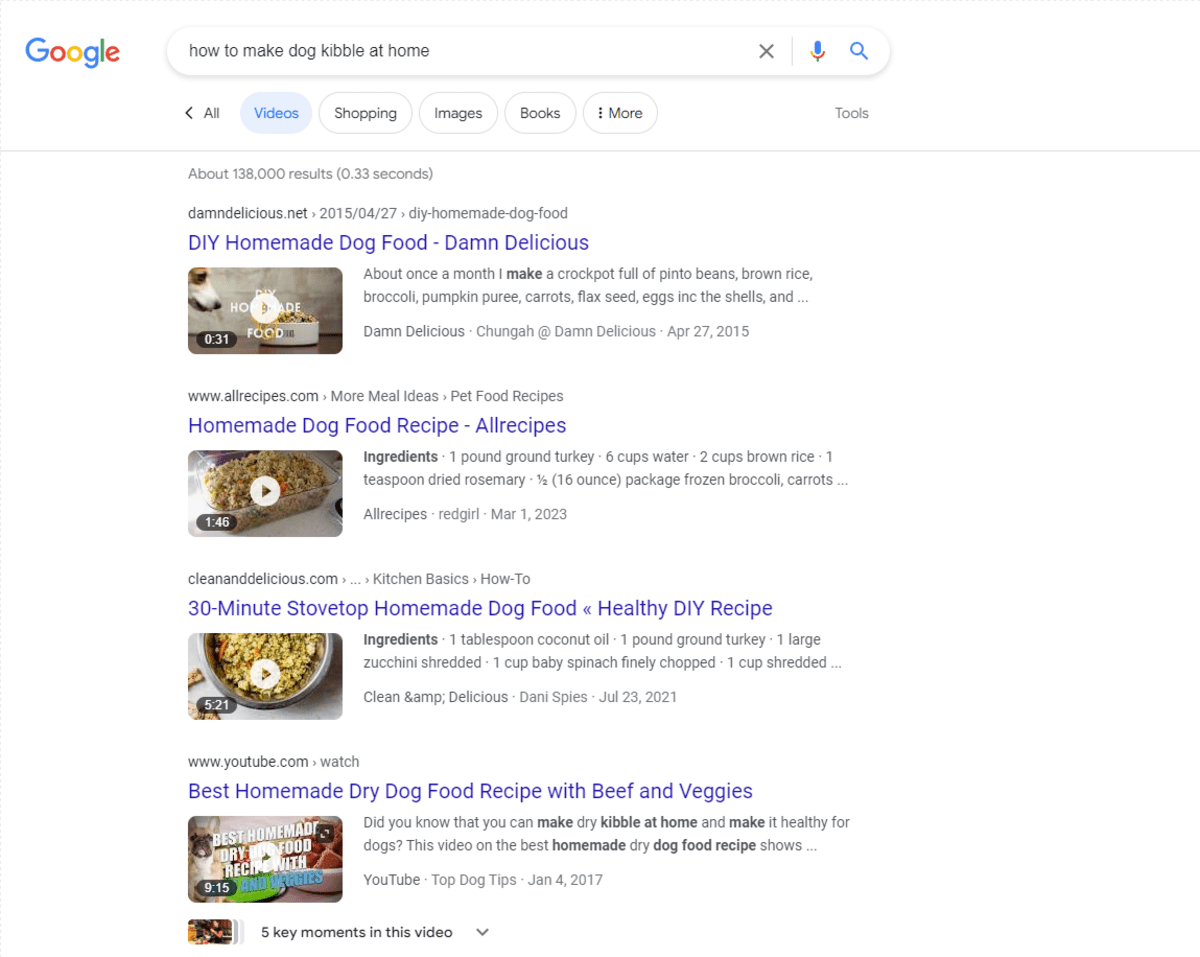
Let me demonstrate why this matters. I just went to Google and did a search for “how to make dog kibble at home.” Here’s what I found at the top of the Video results page:

Although Allrecipes is a website I’ve used before and trust, that video thumbnail doesn’t look as appetizing as the rest. The first and fourth ones are great because they have custom, branded titles. This gives them a professional polish. The third one also stands out because of how vibrant and well-positioned the food is in the photo.
When it comes to creating the thumbnail, it might be easier to just use a screenshot from within the video. However, by taking time to create something custom and polished, it’ll gain more attention in video search results.
I’d personally start with #3, then try #1 next (since it’s on a website vs. YouTube), then #2 (since I know the brand), and then #4. Get to know your target users and their habits when it comes to choosing content and brands to spend their time on. This will help you craft the perfect thumbnail as well as search metadata to pull them in.
6. Create a Video XML Sitemap
The way you mark up your pages containing video can certainly help Google crawl and rank them accordingly. If you want to ensure that Google doesn’t miss any of these vital assets, create a separate XML sitemap for your video files.
Note: This option is only available if your videos have been uploaded to your server and have their own URLs. Otherwise, you’ll have to leave it up to Google to detect embedded videos from YouTube, Vimeo or other sources.
Once you’ve created your video sitemap, log into your account in Google Search Console and go to Sitemaps. This is where you’ll upload your video XML sitemap.
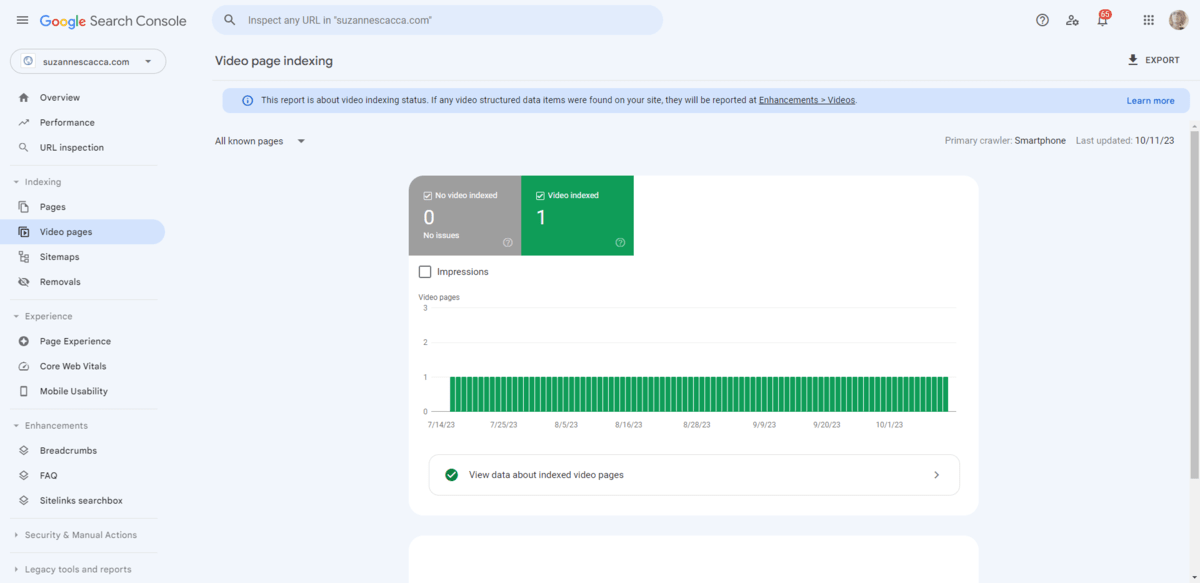
After a couple weeks, go back into Google Search Console and open the Indexing > Video pages section:

This page will tell you how many video pages Google has identified. As you can see here, I only have one video page. I didn’t create a sitemap for it since it contains an embedded YouTube video. Nevertheless, Google was able to find, index and rank it for me.
Check to make sure that all of your video pages appear here after you’ve uploaded your XML sitemap.
If any are missing, go back to the Sitemaps page and open your video sitemap. Google tells you here how many pages and videos were discovered. If you click on the “See Video Indexing,” it’ll tell you which ones have been indexed and which haven’t. For the ones Google hasn’t touched yet, you can submit a “fix” to prioritize that task.
7. Include Video on Only the Most Important Pages of Your Site
An optimized video isn’t a guaranteed pathway to ranking at the top of search results. All it does is help the webpage it appears on to get there—and that’s only if the page itself is well-written, well-designed, user-friendly and valuable.
So rather than spend your time trying to add as many videos to your website as possible, focus on placing videos on only the most important pages of your site.
In addition, try not to include more than one video per page. If it’s a video resources or archives page, that’s fine. However, when it comes to actual content pages, one video should suffice.
If you have to include more—say if it’s a tutorial that contains descriptive videos throughout—just make sure that the most important video appears first in the sequence. Google has a tendency to crawl just the top parts of a page for information and content. That’s why your first photo, video and link are more likely to rank than the ones that appear lower on the page.
One more tip I have is this: Never include the same video on more than one page. It might be a really great video that explains your company’s complex process or product. However, that video will cannibalize itself in search results. In other words, if your homepage has the same video as your Process page, they could end up canceling each other out in relevant results.
8. Use Hierarchy When Designing Pages with Video
When laying out a page with a video on it, add it with care.
As I mentioned in the last tip, the video should be closer to the top if there are others on the page. If it’s the only video on the page, then it should still be close to the top. It makes it easier for crawling bots to find it as well as your visitors.
So on the homepage, that would be the hero section. On a landing page, that would be above the fold as well. On a product page, it would be included within the main image gallery or perhaps under a Description accordion. For other pages like blog posts and internal service pages, try to get it as close to the introduction and before the first heading tag as possible.
In addition to choosing the right placement, make sure the video stands out. If possible, make it span the full-width of the content area. Consider framing it in an eye-catching color. Also, make sure the cover image/thumbnail looks great. It can be the same one you used for search results or it can be a custom one for the page.
Wrap-up
While this post focuses on on-page video SEO, videos shouldn’t be included on webpages simply to boost ranking. Videos should always serve a purpose and help you achieve your overall aims with the website.
From visual storytelling to edification, your users should get something out of every video they encounter. If they don’t, you’re doing nothing more than draining server resources and wasting your own time optimizing that video content.
So be mindful when using and optimizing videos. They can be an incredibly effective asset in attracting visitors to your site and then converting those leads into something more, if done right.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

