Tips for Creating a Super Effective Portfolio Website

Your portfolio website should be more than a digital business card. It can be a powerful marketing and sales tool if set up the right way. Learn five ways you can increase the potency and usefulness of your portfolio website going forward.
A carefully curated and well-maintained portfolio can make a far more compelling argument for why someone should hire you than a resume alone can.
While you could build out your portfolio on platforms like Dribbble and Behance, or even on your social media pages, it would be much more effective to host it on your website. For starters, you won’t have to compete with all the other designers uploading their work alongside yours. Secondly, you can provide a more complete picture of what you do on your own site.
But just as you need to keep your resume updated in order to remain competitive and hirable, you’ll have to do the same with your portfolio website. The following post will explore some tips to help you initially build out your portfolio and, later, keep it properly maintained.
Tips for Building a Portfolio Website That Helps You Get More Work
A web design portfolio can be a powerful asset if you build it right. With it, you can increase your online visibility, attract better quality clients, and boost your reputation and authority in the web design space, among other things.
Here’re what you’ll need to do to ensure that your portfolio website helps you achieve those outcomes:
1. Use the Homepage to Make Your Pitch
I’ve seen so many homepages on portfolio websites that run on and on with endless portfolio reels, testimonial sections, case study previews, certifications and accolades, lists of services and industries, and so on. Trust-building is important, but so is making a good first impression.
Want to win prospects over when they first enter your website?
First, start by creating an attractive design that they’d want for their own website. Then, put the focus on THEM. Trust will naturally follow if you can explain in simple terms what they’ll get out of working with you.
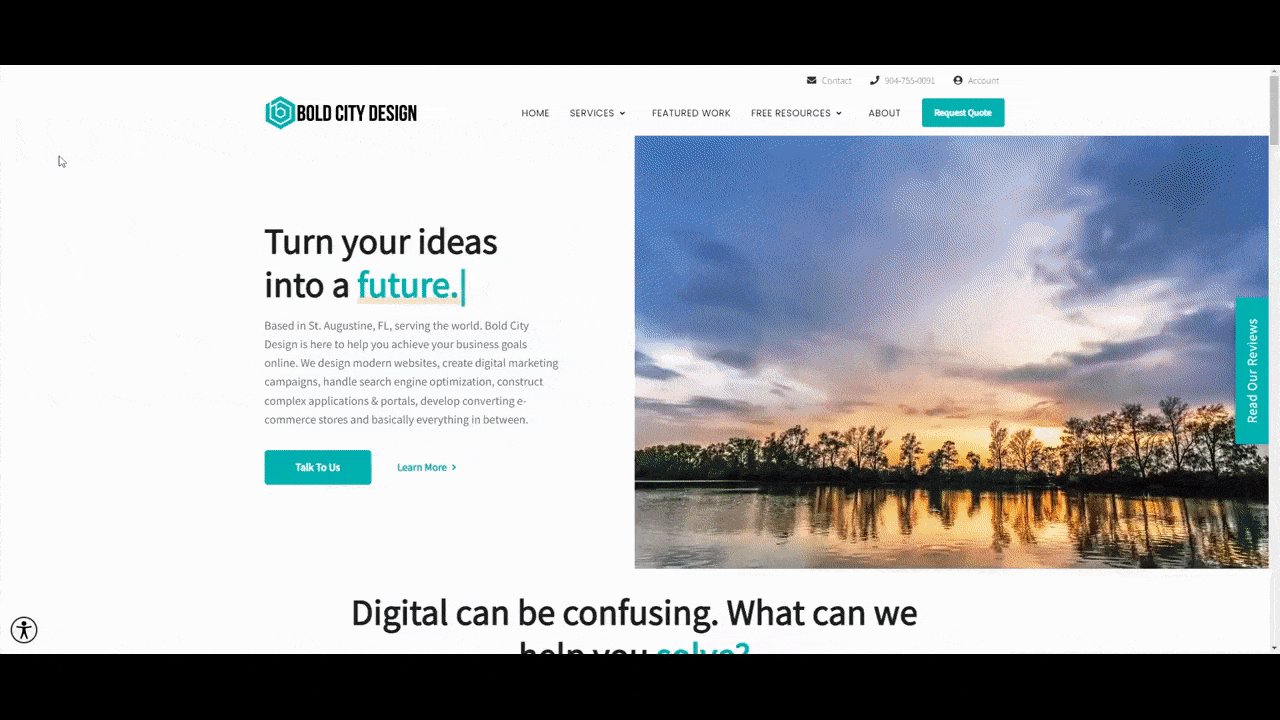
One example I’m fond of is the homepage for Bold City Design:

Bold City Design’s homepage design is so clean and easy to follow. What’s more, it succinctly delivers the most pertinent details about the agency with the following sections:
- Hero video reel and summary
- Digital services breakdown
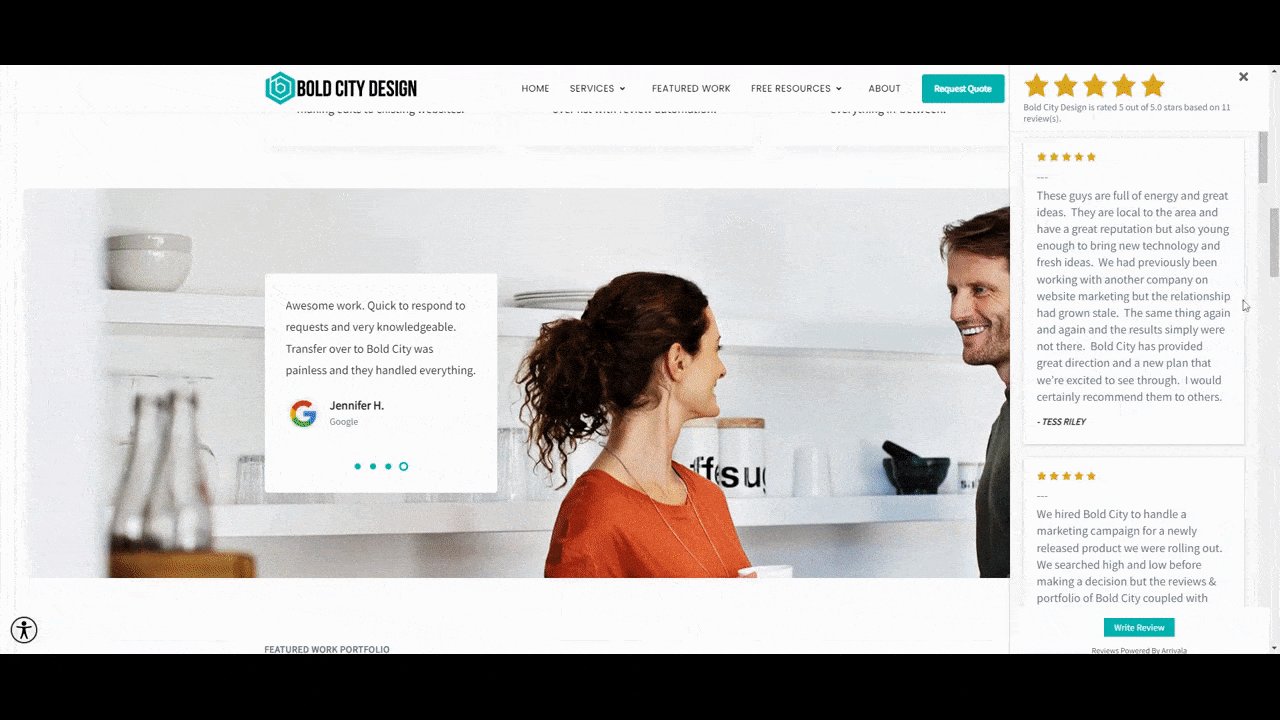
- Google testimonials with sticky pop-out sidebar
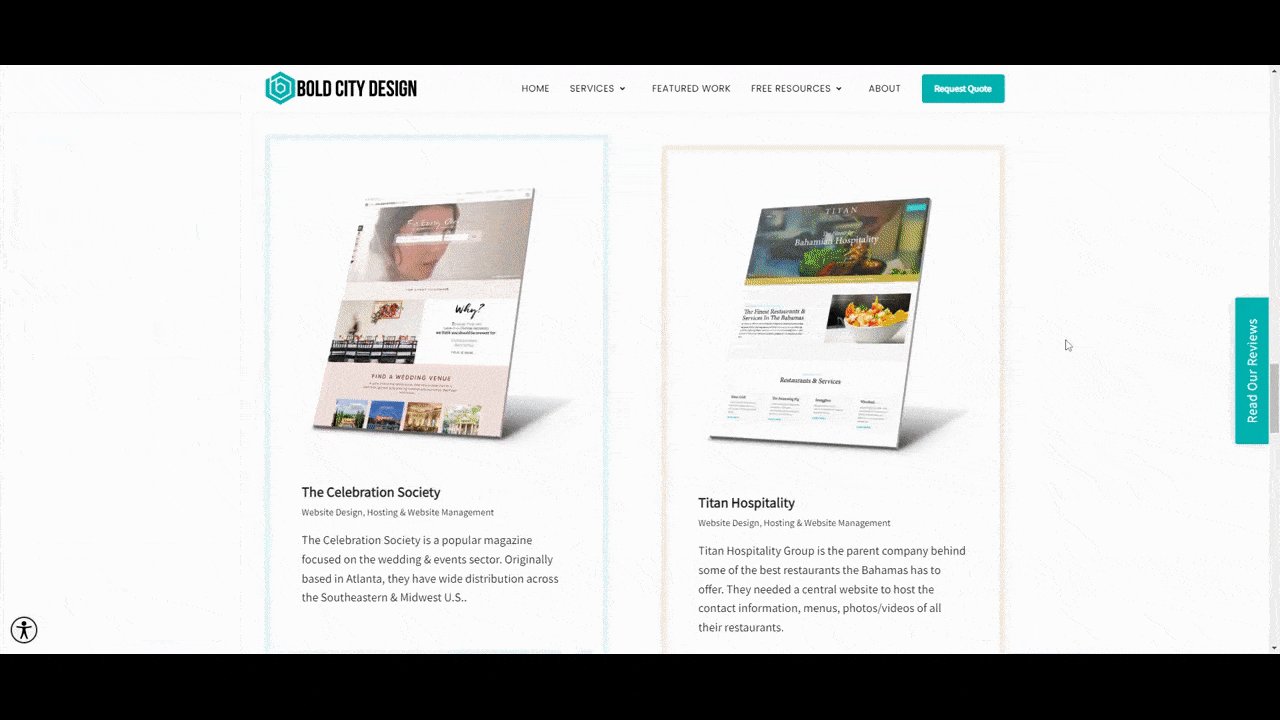
- Featured work
- Agency stats
- Call-to-action
- Client logos
People can only hold about five to seven items in their working memory at any time. So your homepage should be able to make its pitch with no more than that. If you find that yours has too much content, stick to the facts and move the excess trust marks to their own pages (like case studies or press releases).
2. Make Your Portfolio Relevant and Easy to Peruse
When you first start putting your Portfolio page together, you’re going to throw as many of your projects in there as possible. That makes total sense in the beginning since you don’t want a small portfolio to somehow suggest that you’re an amateur or unhirable.
However, as your body of work grows, the size of your portfolio isn’t going to matter anymore. It will be the quality and relevancy of your work that does.
So there are a number of things you’ll want to do to keep your Portfolio page updated.
The first is to update your portfolio with new work at least every six months.
If you don’t have a client offboarding process that reminds you to add successful projects to your portfolio, set one up now. Or you can set a calendar reminder every three to six months during your seasonal cleanup to do the same thing.
Either way, you want to make sure you’re regularly updating your portfolio. There are a couple of reasons for this. One is that your newest work is likely to be the most modern and impressive of the bunch. Also, websites that are regularly updated rank better in search.
The second is to delete old and irrelevant examples.
By old, I mean anything that doesn’t align with today’s design trends and standards. If you’re having a hard time letting go of old projects that you’re still really proud of, set the cutoff at three years.
By irrelevant, I mean anything that no longer fits with your niche. It’s natural to evolve your offering over time. Your portfolio needs to be a reflection of whatever your current offering is. So if you have leftover samples from your time building websites for non-profits, for example, clean them out and make room for new fintech projects that prospects will be able to relate to.
Have a look at the Portfolio page for Black Tie Digital. This agency was started back in 2010, so it definitely has more than 22 projects under its belt.

Keeping the Portfolio page trimmed down ensures that prospective clients see the latest and greatest work at all times. It will also give you a chance to write case studies for each project (more on that below).
3. Share Verifiable Testimonials
I’ve built websites and done marketing for numerous organizations who’ve used fake testimonials. I also used to read Amazon product reviews in order to sniff out fake/paid ones at a previous job. So perhaps that’s why I’m so skeptical when it comes to self-made testimonials sections and pages on portfolio websites.
That said, I’m not alone.
Spiegel Research Center reported on the correlation between customer reviews and sales. While this was done in a product sales context, the data can be extrapolated for our own purposes. Here’s what they found:
For starters, if you compare a product (or website) that has at least five reviews with one that has none, the chance of conversion is 270% greater.
This is something we already know. It’s why client testimonials are so heavily sought after by service providers.
However, people won’t blindly believe reviews or testimonials simply because you have them. The likelihood of conversion peaks when the average review rating is a 4.7. As it approaches the 5.0 mark, the conversion rate decreases.
It makes sense. Think about the last 50 jobs you worked on. How many of those clients would give you a perfect 5.0? It’s just too good to be true. Someone is bound to complain or nitpick. It’s human nature.
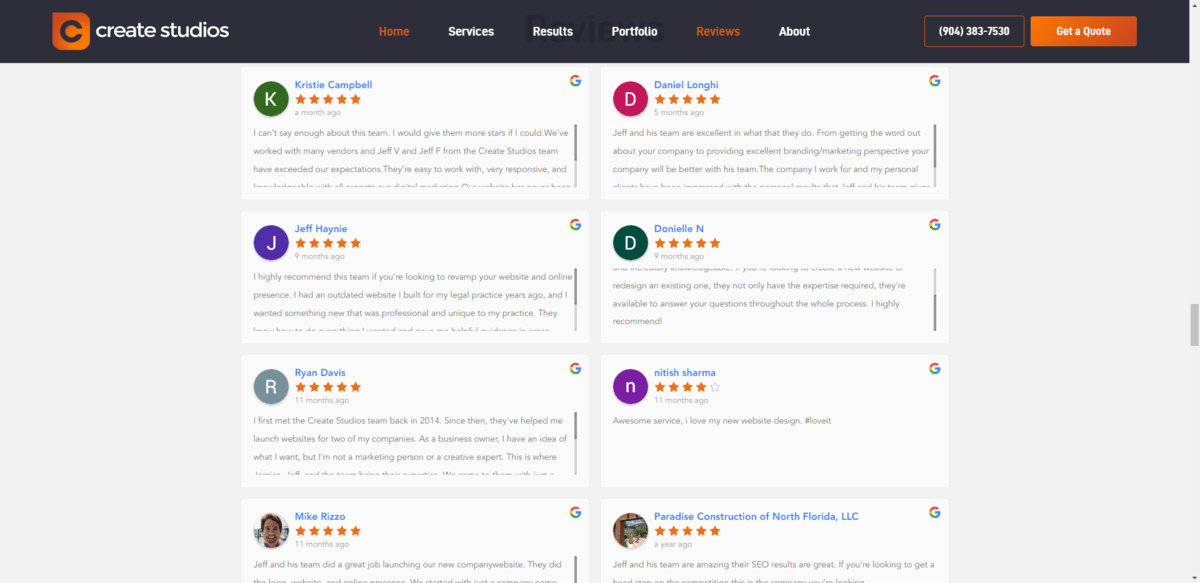
So when you’re cherry-picking perfect testimonials to go on your site, you could actually be hurting your chances to convert interested prospects. The better option is to integrate real, verifiable testimonials into your site the way that Create Studios does:

There are a number of benefits to pulling in testimonials from Google. For starters, website visitors will be able to see that it’s real people and former clients that left you reviews. Not some “Jane Doe” whose rave review you possibly made up.
Another benefit is SEO. By using a platform like Google (or even Facebook) to collect client testimonials, you’ll improve the rank of your website and all its connected digital properties as a result. And if you’re trying to attract clients on a local level, it’ll be even more useful. Google business profiles with positive reviews rank better in “near me” searches and map results.
4. Streamline Next Steps with More Than Just a Contact Form
Every website should have a contact form for general inquiries. You might even want to include contact information like a phone number, email address or your physical location if you operate out of an office or co-work space.
However, portfolio websites should offer more than just a basic inquiry form for prospective clients.
Let’s say someone reaches out and says, “Hey, I want to learn more about your web design services.” What is commonly the next step you would take?
For some of you, it might be an invitation to schedule a free consultation call. You share a link to your online scheduler like Calendly or Doodle and then meet with them via your preferred online conferencing software.
If that’s the case, then a “Book a Call” or “Book a Consult” button in the home page hero image as well as the top-right corner of the header would make a ton of sense. You cut out the middleman and let your portfolio website direct visitors to your scheduler.
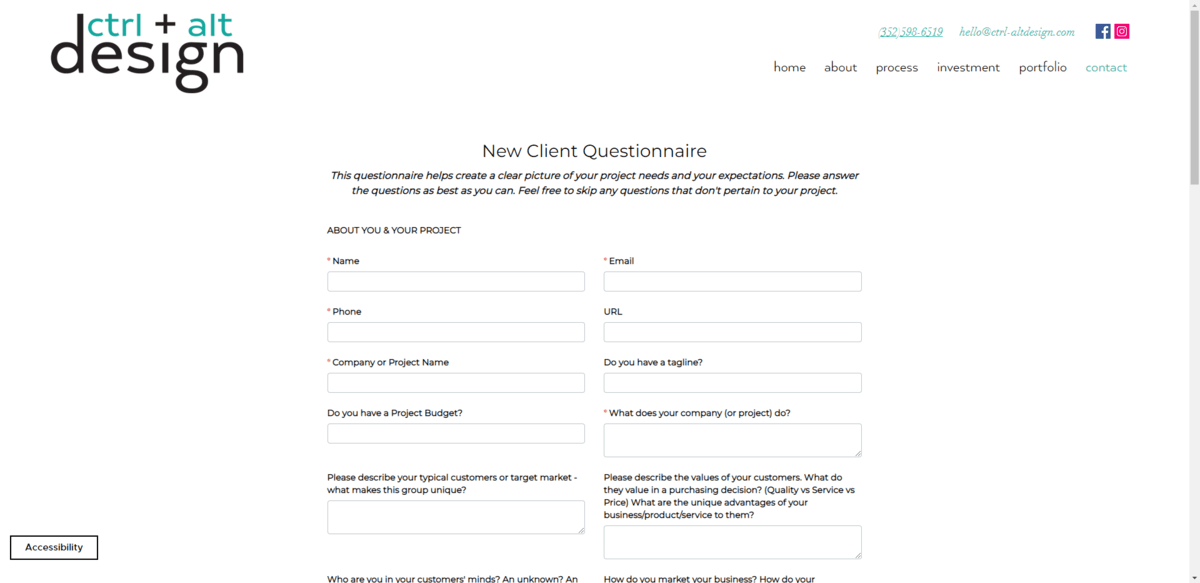
That might not be the first step for all of you though. Ctrl + Alt Design, for instance, gives website visitors two options. They can fill out the Contact form or they can fill out the New Client Questionnaire:

I like this approach for a couple of reasons. For starters, it shows how professional and buttoned-up of an operation this agency has. Secondly, it’s a great way to weed out prospective clients who either aren’t ready to build a website or who aren’t a good fit for this agency.
If you’re tired of wasting time on consultation calls with prospects who can’t afford your services, aren’t in your niche or who are generally a bad fit, show them what they have in store with an online questionnaire like this one. It will also save you time in having to capture these details yourself during a discovery or consultation call. What’s more, you’ll come better prepared to your first discussions with prospects from now on.
5. Add Case Studies Over Time
Building out a relevant and impressive portfolio should be priority number one. However, once you’ve built up a sufficient body of work, case studies should be your next goal.
While screenshots of your work are great for visually demonstrating what you’re capable of, some prospective clients need more context. In other words, how are you capable of getting them the results they seek?
A “How We Work” or “Our Process” page can be useful. But I look at that the same way I do homegrown testimonials. They’re just not as trustworthy when they’re strictly coming from you. I know it shouldn’t be this way, but there are a lot of dishonest vendors out there. That’s why consumers want to see real customer reviews.
To get around this hurdle, you can create case studies. You don’t need to write entire blog posts or pages that detail every single step you took either.
A good case study page should have the following:
- The client name
- A link to their website, app or whatever digital entity you built for them
- A list of completed tasks
- The challenge (just a paragraph or two)
- The solution (no more than a few paragraphs)
- Screenshots of the before and after (if possible)
- Screenshots of the final product
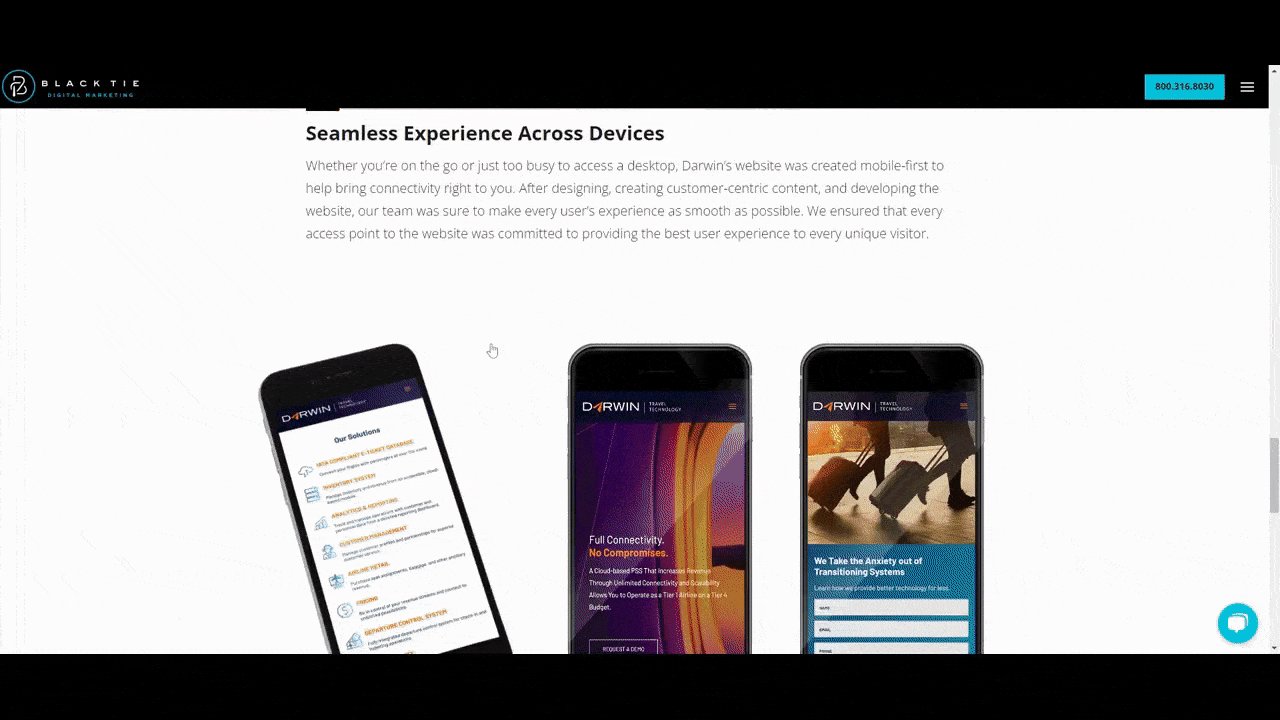
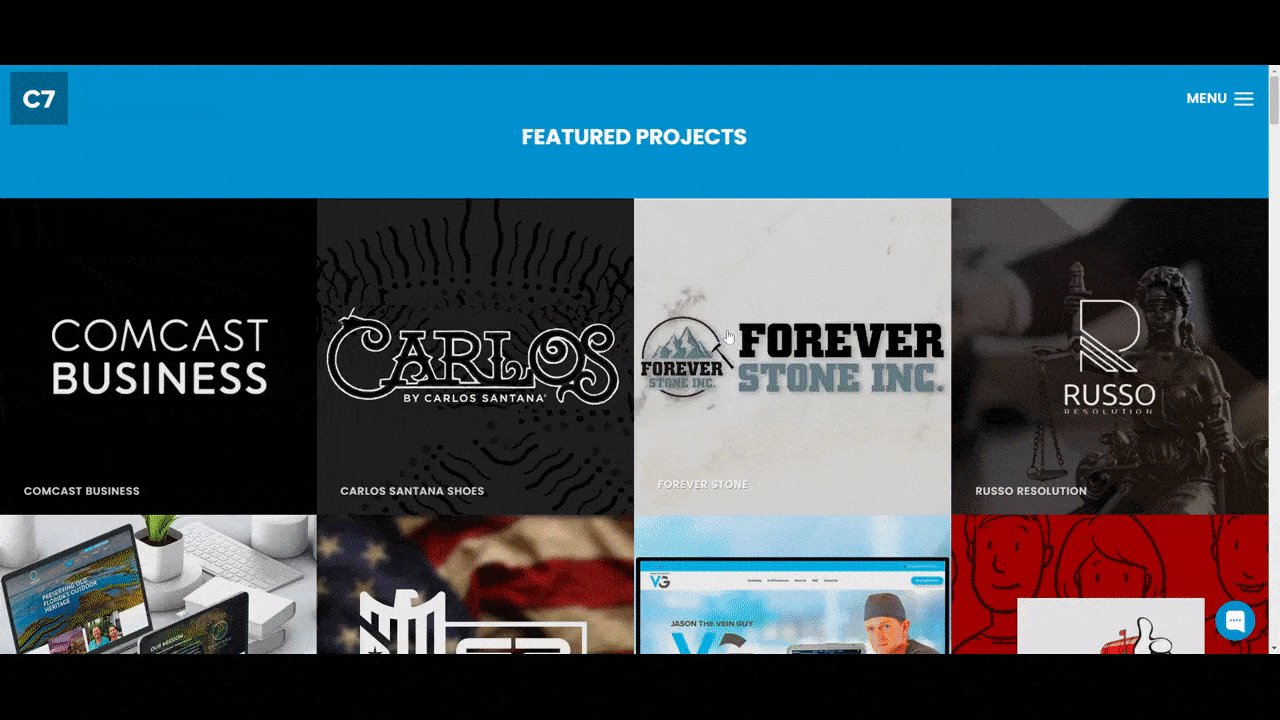
C7’s Portfolio page has some good examples of how to develop your own case studies:

The case studies are part of the portfolio. When someone clicks on the featured image for a client, they’re taken to a page with a breakdown of the project’s goals and outcomes. The website or app link is useful too because it gives prospects the ability to interact with the product themselves.
The one thing to keep in mind when it comes to case studies is that it’s best to capture the details of the project immediately after you complete it.
This is another reason to get in the process of doing client offboarding. Not only will you be prompted to write a case study for a job well done, but you can get your client’s input on the process as well. If you can incorporate their quotes or testimonials about the project into the case study page, even better.
Wrap-up
Your website is your business card, resume and visual portfolio all rolled into one. People should look at it and instantly want to hire you. Or, at the very least, get you on the phone and see if you’re really as good as your website makes you look.
It can do much more than tell or show prospective clients what your work looks like or who’s hired you in the past though. A portfolio website can act as your online surrogate. It can pitch your services to prospects, give them an insider’s look at how you work, and even get them kicked off with next steps.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

