Want to Design Better Sites for Modern Users? Make Them Faster

Website performance is right up there with privacy and security, accessibility and compliance, yet is often overlooked as a priority. Here’s why that’s a mistake and eight simple things you can do to fix it.
There are so many things that clients and employers want their websites to be. Attractive. Responsive. Lead generating. Converting. High ranking. Some may even ask you to make them secure and compliant.
But what about fast? And how fast are we talking?
Website performance is one of the most critical goals to set for a website and an easy enough metric to track. Creating webpages that can live up to the high expectations of your clients, their users, and, beyond that, the search engines isn’t quite as straightforward a matter.
In this post, we’re going to look at why you should be optimizing each page for faster loading speeds as well as eight things you can do to generally make websites run much faster.
Why Webpage Loading Speeds Matter
Fast on its own is too generic and subjective of a metric. While one person might feel like a page that takes 10 seconds to load is worth waiting for, another might feel as though they’ve waited an eternity after 2 seconds.
So we need to turn to real user data to see what the general consensus is regarding page loading speeds.
Bounce Rates
There was a metric bouncing around about 10 years ago that set the limit at 3 seconds. It didn’t really tell us a lot about what that 3 seconds meant or why it mattered though—just that webpages needed to load within that time frame.
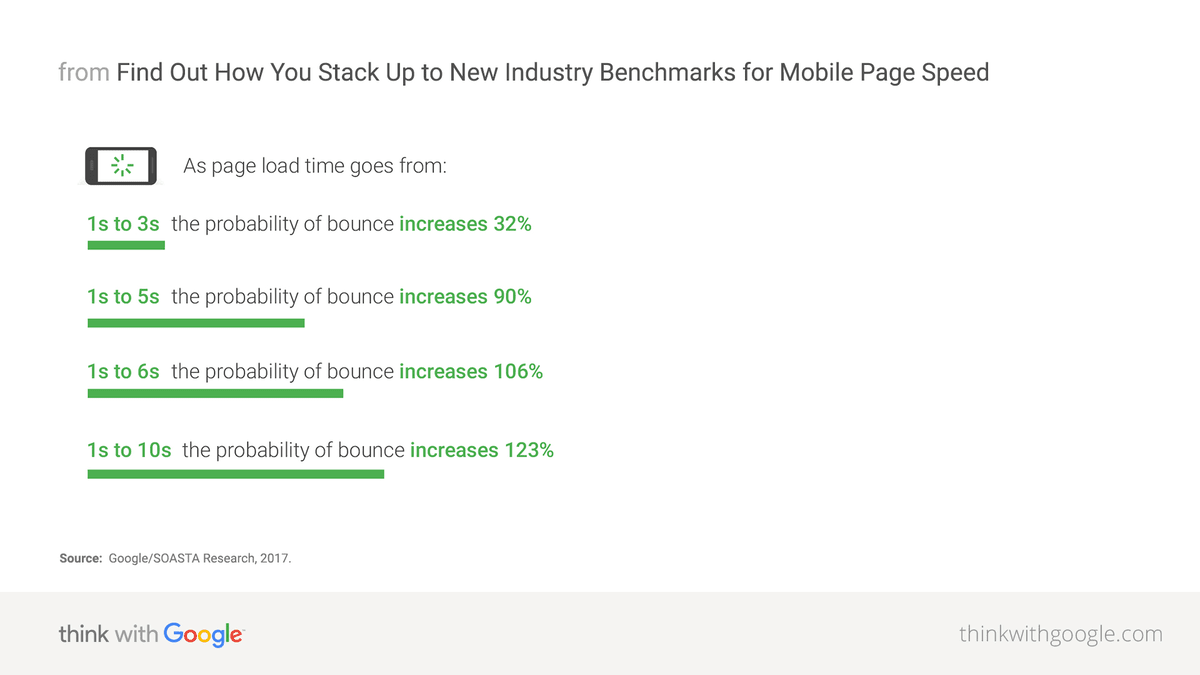
In recent years, we’ve gained access to more meaningful data that puts page loading speeds into better context. Let’s start with Google’s 2018 report on mobile page speeds:

According to this report, websites lose an exponential amount of users the longer it takes for pages to load. For instance, when the loading time goes from just 1 to 3 seconds, the probability of users bouncing increases by 32%. Increase the loading time to 10 seconds, and the probability of bouncing increases to 123%.
Conversion Rates
It’s not just increased bounce rates that are concerning. There’s a direct correlation between page speed and conversion rates, according to research by Portent.
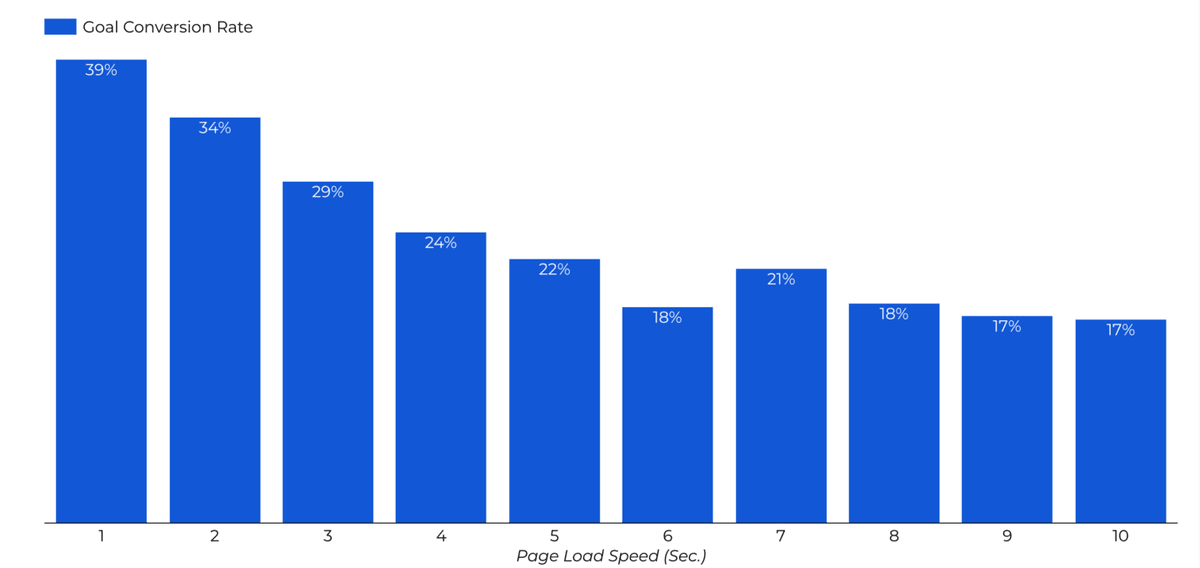
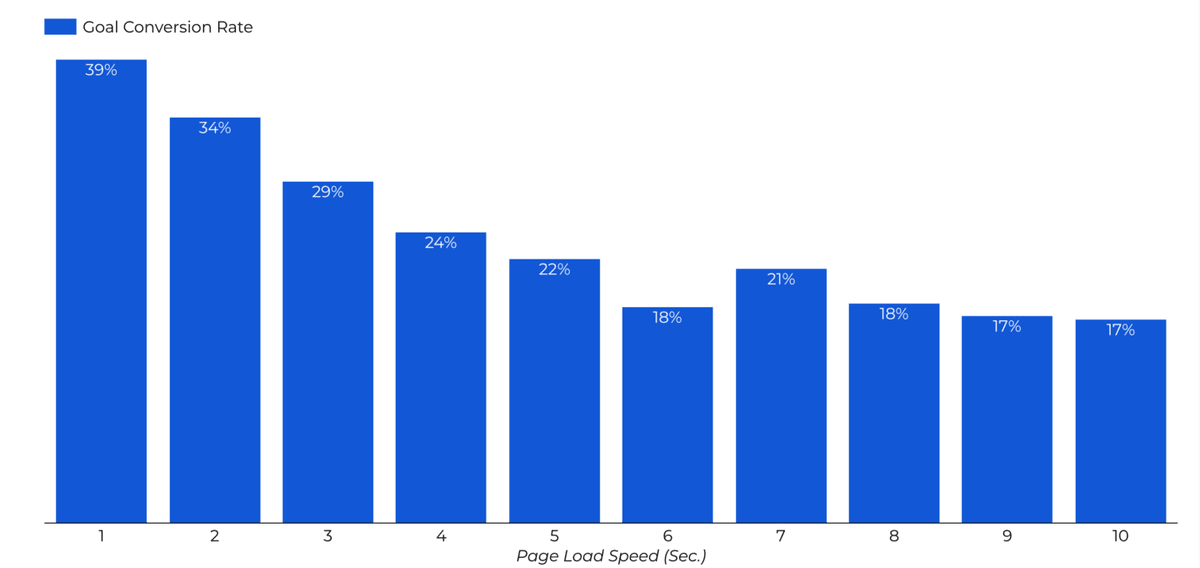
For starters, loading speeds impact goal conversions. These are the events and touchstones that eventually lead users to transactional conversions—like filling out a contact form, adding an item to the cart or booking a demo.

At 1 second, the average goal conversion rate is 39%. That rate drops the slower the page gets. With a 10-second loading speed, the conversion rate is 17%.
Page speeds also impact transactional conversions (i.e., sales, bookings, etc.):

There’s an interesting trend depicted in this transaction conversion rate chart. For starters, there’s a huge drop in conversions between 1 and 2 seconds (from 3.05% to 1.68%). Also, the lowest average conversion rate is at 4 seconds with 0.67%.
Interestingly, the conversion rate evens out the longer the wait time is. I suspect it’s like going to a store like Target or your local grocer. You see that the line is long. But what else are you going to do? They have what you need, at the right price, so you might as well be patient.
If that’s what’s happening here, I have a feeling this data is more than likely reflective of what happens with bigger, known sites. While a site like Amazon can rest easy knowing that shoppers will convert no matter how long they wait, smaller, newer ecommerce companies might not have that luxury.
So shoot for that 1-second loading time whenever transactional conversions are involved.
User Retention & Loyalty
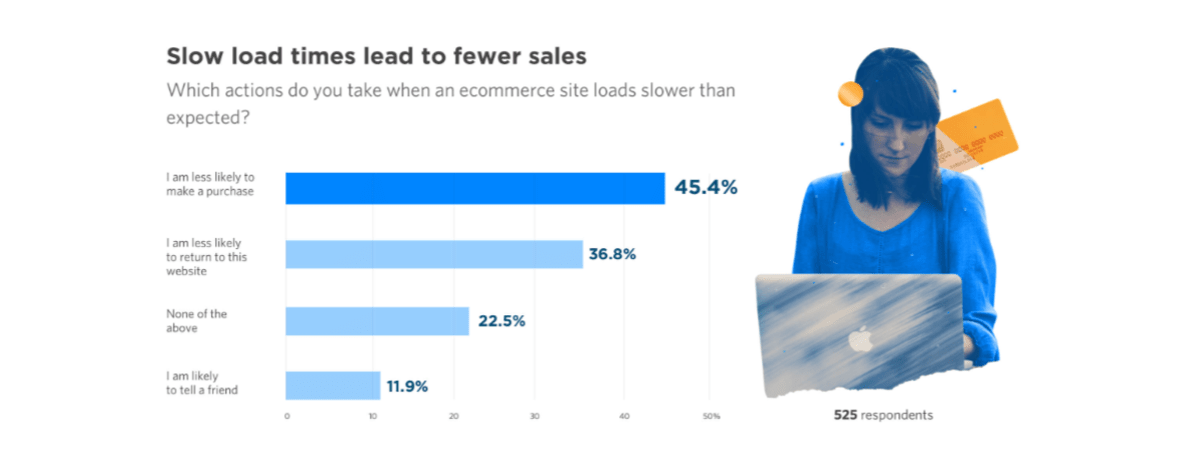
A slow loading website can impact user retention rates as well, according to an Unbounce survey:

According to the report, slow ecommerce sites are terrible for buyer motivation and loyalty:
- 45.4% said they’d be less likely to buy something.
- 36.8% said they’d be less likely to go back to the store.
- 11.9% would tell a friend about the poor experience.
Even if you can get a one-time purchase from website visitors, you know that’s not what matters over the long run. Higher user retention rates lead to higher sales and greater profit margins over time. Lower retention rates means more time and money that needs to go into design, marketing and sales.
SEO
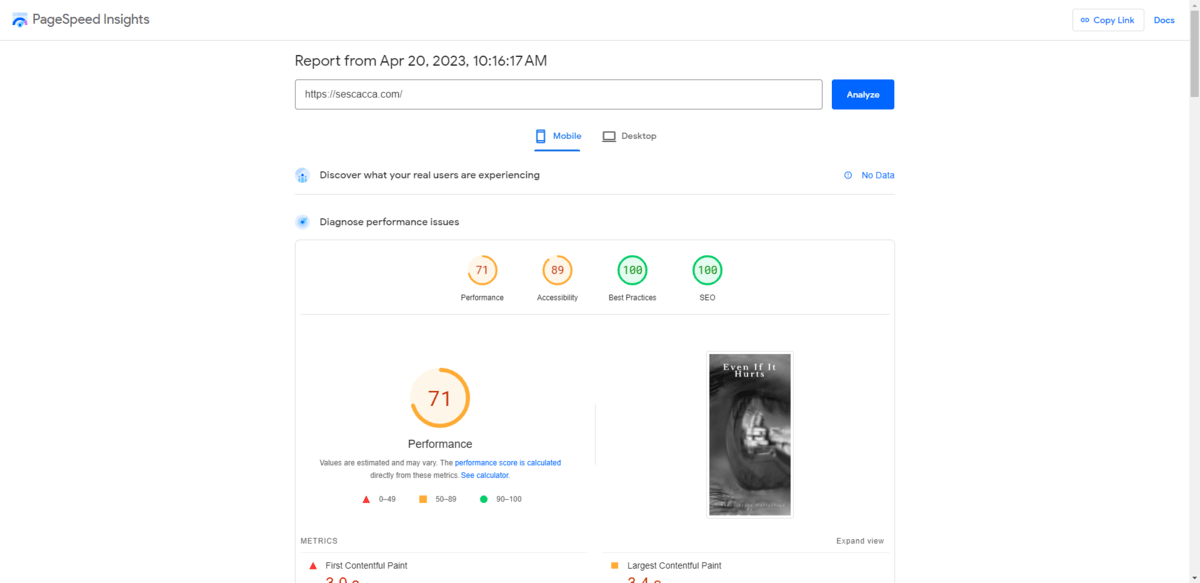
Performance is one of the four prongs of Google’s page experience update. Go to PageSpeed Insights (which recently merged with the Core Web Vitals tool) and you’ll see for yourself:

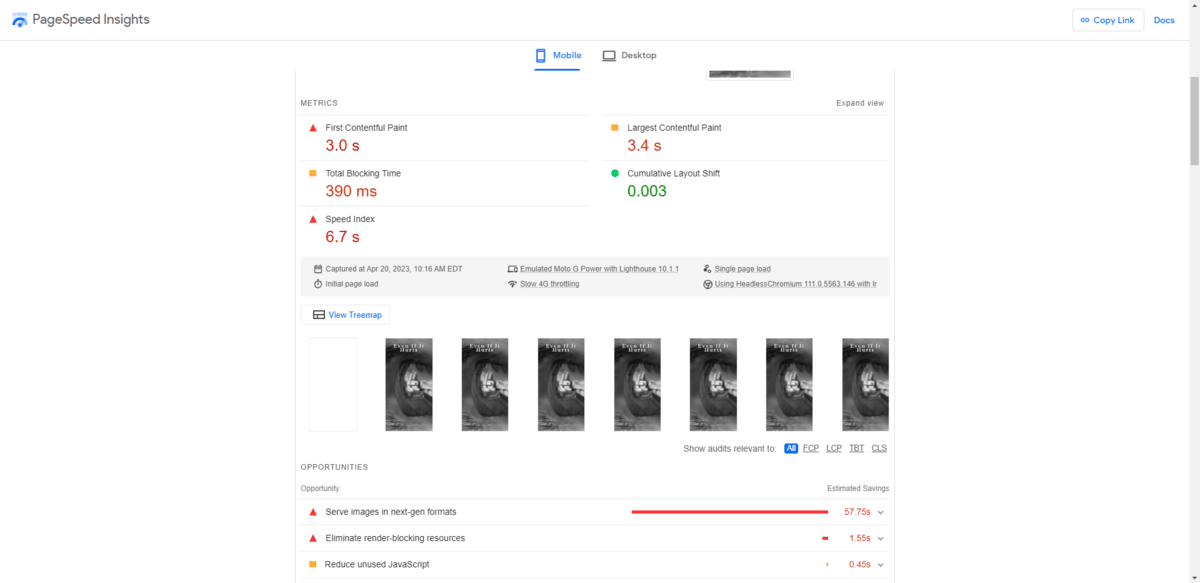
Performance is the first score there. Google will give you a specific breakdown of how long the page takes to render below it:

Not only do you see the various metrics related to page speed, you’ll also find a visualization of what the above-the-fold area looks like as it loads over time. And below all that, Google gives you recommendations on how to lighten up the content and optimize your resources so that the past will load faster.
We’ll dig into those recommendations and more in the next section.
For now, I just want to say that, if this is what Google is telling you about page speed, take it seriously. With performance built into the page experience algorithm update, that means that loading speeds are having an impact on how your websites rank. Even speeding things up by a second or two could have a positive impact on your SEO strategy.
How to Build Lightweight Websites
What exactly causes slow loading webpages? There are numerous factors.
The user’s internet connection could be part of the problem. But if all your users are experiencing similar sluggish speeds and your page speed testing tools confirm it, the issue is likely a combination of page size, hosting location and roundtrip requests.
These issues can be mitigated with the measures below:
1. Do Mobile-First Design
The most effective way to reduce the amount of content on your site and the number of HTTP requests that your users’ browsers have to process is to create a minimal design. And the best way to design minimally is to follow a mobile-first design approach.
Unlike responsive web design, which generally starts by designing the desktop experience before anything else, mobile-first design starts with the mobile experience.
Both approaches will help you ensure that your website looks and works well on all screens. However, designing for smaller screens at the outset of a project will naturally lead to more intentional design choices about what is needed on a webpage and the most efficient way to incorporate it.
In general, mobile-first design will have you making choices like:
- Being more concise with copy
- Keeping the number of image and video files to a minimum
- Displaying excerpts inside of full content
- Designing shorter forms
With a smaller canvas, you need everything to be faster and simpler. Once your mobile design is hashed out, you can then expand that creative vision to larger screens. Even then, the goal isn’t to add more content and fill in all the empty space. The content you’re able to pack into the mobile screen is the maximum amount of content that any of your users should see.
2. Skip the Extras
Treat every website like an MVP. Before you go adding that little bit extra, ask yourself if it’s really necessary.
Does that embedded video really need to autoplay?
Does every section on the homepage need a transition effect?
Do you really need a popup in order to increase blog subscribers?
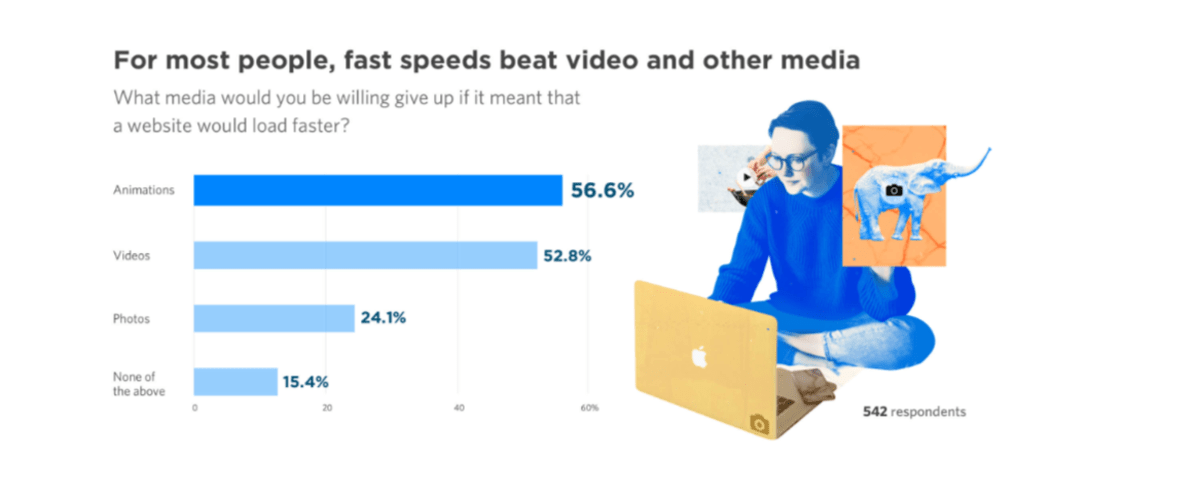
And if you’re not sure which components of your design are unnecessary, ask your users. They’ll happily tell you what they can live without. Unbounce, for instance, found that users were willing to trade the following for faster loading speeds:
- Animations
- Videos
- Photos

There are other types of content you could do without. I already mentioned popups. I’d also include banner ads on that list. There are other ways to monetize a website that won’t require you to upload additional image assets or to make external server requests.
Another way to shave seconds off your time is to cut out the redundancies. I see this all the time with websites that include the same content blocks from page to page. Do visitors really need to see your Instagram feed at the bottom of every page? Probably not.
3. Make Fewer External Requests
This is another type of extraneous content. However, it’s not sourced from your own server. Some common examples of external requests are:
- Disqus comments sections
- Gravatar user icons
- Font Awesome icon sets
- Google Fonts (that aren’t included in the system)
- Social media feeds
- Third-party banner ads
- Analytics tracking tags
Basically, anything that adds extra JavaScript code to the header means more HTTP requests for the browser to handle.
Having one or two so you can add important components and functionality to your site is fine. However, I’d still recommend looking for ways to build them out natively with your CMS whenever possible. The less dependent you are on another site or server to provide your site with content or features, the better off it’ll be.
4. Implement Caching
Caching is the process by which a webpage is stored as a static file. If there are no changes made to the page between the time that it was last loaded and the next time it is, the static file will be retrieved by the browser.
That means, instead of rendering a page from, say, 30 HTTP requests, it only has to render the static page file and maybe a few images. This greatly speeds up the time it takes a webpage to load.
This is a performance enhancement feature that your hosting solution should come with. If it doesn’t, then check your CMS if the feature or an add-on is available.
5. Optimize Your Image Files
Some CMS will set limits on what file types and sizes you can upload to your server. Even then, those limits don’t always sufficiently lighten the load that images carry with them to your website.
If you’re not already in the habit of optimizing image files before uploading them to the server, it’s time to add it to your practice. Here are some things you can do:
- Resize the images so that they fit within the exact space they belong.
- Compress the images.
- Use WebP whenever possible for images and animated files.
- Use JPG instead of PNG when the image isn’t super complex or finely detailed.
- Use SVG for smaller imagery, logos, icons and illustrations.
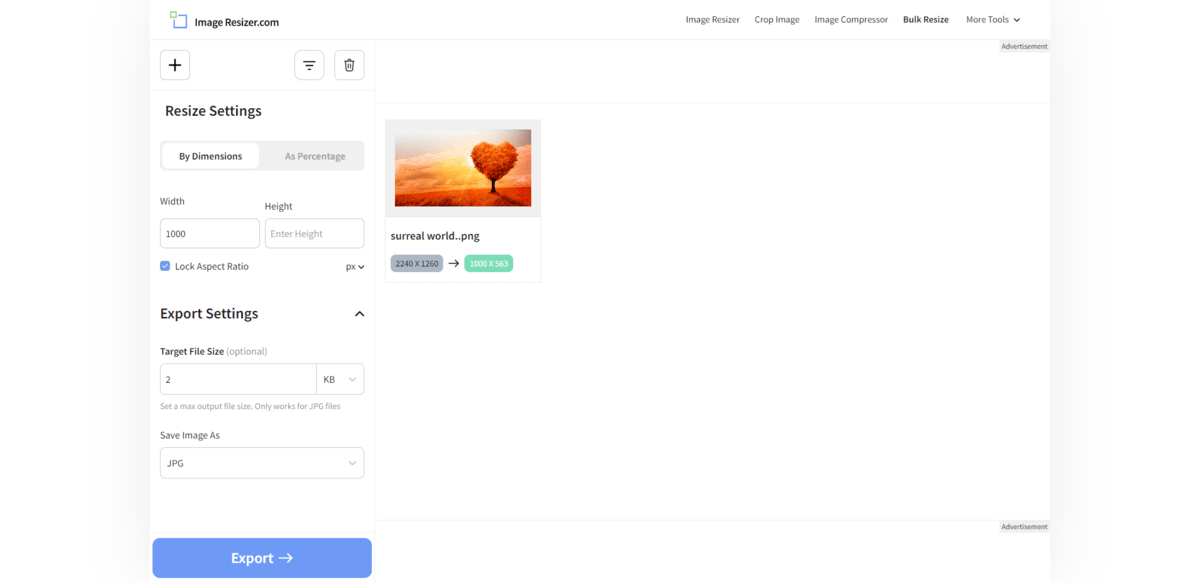
My favorite tool to manage image optimization is ImageResizer.com.

You can change the dimensions, size and file type of one or multiple images with the easy-to-use editor. Although you can’t pick the type of compression (e.g., lossy vs. lossless), I haven’t had issues with resolution quality with any of my compressed images.
6. Optimize CSS and JavaScript
We’re never going to go back to the days of Web 1.0 where static, HTML-driven content reigned supreme. That’s both a good and bad thing.
The growing use of CSS and JavaScript over the years has led to some of the slowdown in website performance. As for what you can do about it, there are a couple of things:
The first is to minify your code. Essentially, this cleans all the extra stuff out of your CSS and JavaScript like extra spaces, line breaks and comments. The fewer bytes that need to be read by the server, the faster it’ll get processed.
The other is to compress your code using GZIP compression. This process strips out redundancies. So if you use the same strings throughout your code, the subsequent instances will be replaced with a pointer that goes back to the initial string.
Here are some free online tools that can help you clean up your code:
Depending on your CMS, there may also be some built-in code cleanup options as well. So check those out first to see if you can automate any of this work.
7. Use a High-Quality Hosting Solution
Good performance optimization all starts with the technology you use to build and host your website. If your hosting solution and/or CMS doesn’t prioritize performance, then it’s time to find something better.
Sitefinity Cloud, for instance, automates a lot of the server-side optimizations you’ll want to keep your site running super fast:
- Load balancing so your site activity is evenly distributed among server resources
- Auto scaling so your website always has the right number of server nodes available to accommodate traffic
- Distributed output cache
- Azure-powered search for a more seamless and efficient website search experience
- Cloudflare CDN so your site can quickly be served to visitors around the world
- Application monitoring so you can ensure your cloud environment is meeting the demands of your site traffic
While you could implement some of these performance optimizations on your own or with external solutions, why expend so much energy if your technology partner can handle it for you?
8. Regularly Evaluate Your Performance
Just like everything else having to do with a website, there’s no way to just “set it and forget it” when it comes to performance optimization. Even websites that change very little over time require check-ins and maintenance.
I’d recommend evaluating high-traffic websites at least once a week or month. For lower traffic sites, you can probably save it for every quarter.
What you’ll want to do is first get yourself a couple of speed testing tools. I say a couple because sometimes the results differ a bit from platform to platform. If you want the most accurate reading, pair PageSpeed Insights with one of these:
Then, run your most important pages through the tools. For larger sites, I’d also recommend picking a representative for other types of content you have on your site. For instance, these are the types of pages I’d focus on:
- Home
- About
- Services
- Shop
- Blog
- Contact
- Product page sample
- Blog post sample
- Booking page
- Checkout page
- Sales funnel landing page
- Search results page
This will give you a good idea of how your site is performing overall. It will also help you zero in on the highest friction areas in terms of speed.
Keep track of your page speed metrics with each check-in. As you review other important metrics for your website, your performance metrics will come in handy. They might be able to shed light on why some pages are underperforming or why your bounce rates are so high at certain parts of the user journey.
Wrap-up
Page loading speeds can make or break a website. That might seem like an exaggeration, but revisit those statistics I shared earlier on in this post. Most modern users just don’t have the patience to wait more than a couple seconds for a website to load. And why should they? Think about how fast and convenient everything gets served to us these days.
So if you’re looking for ways to make their experience better, spend some time working on performance optimization. Even shaving a second off loading speeds can greatly improve bounce rates, conversion rates, user retention and search rankings.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

