What You Need to Know About Google’s Page Experience Update

Google’s latest algorithm update has everyone talking. For starters, Google is telling us what exactly will help our clients’ sites rank well in search. And, secondly, it’s a pretty big shake-up. If you’re new to Google’s page experience update and Core Web Vitals, check this out.
Over the last few months, the noise surrounding the Page Experience update and Core Web Vitals has grown pretty loud. If you haven’t yet taken the time to explore what it is or how it’s going to affect the way your clients’ websites (and maybe even mobile apps, too) rank in search results, this post is for you.
What Is the Page Experience Update?
As designers and developers, you know the of building websites that are attractive and usable. And your visitors appreciate that. However, according to Google, there’s more you need to think about when designing the user experience.
In 2020, Google told us exactly what its goals were with the page experience algorithm update:
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.”
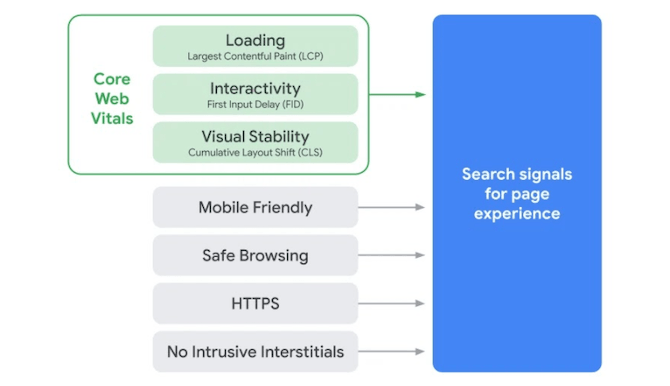
This update has also been dubbed the “Core Web Vitals update.” That’s because Google is merging Core Web Vitals related to page loading with other factors to create a new ranking signal:

Google’s been telling us for years that we need to get serious about:
- Mobile-first design
- Accessibility
- Non-intrusive pop-ups
- HTTPS security
- Page loading speeds
So, it’s not like we’re dealing with anything new in this 2021 algorithm update. What is a big deal, however, is the fact that Google has combined all of these independent factors (and others) into one ranking signal.
In other words, they are no longer just technical specs that can help your websites rank better. They are now an intrinsic part of the web, and sites that fall short of that standard can consequently expect to fall short in terms of visitors, engagement rates and conversions.
Does This Update Apply to Mobile App Design?
Even if Google doesn’t apply this algorithm to how it ranks mobile apps in the app store, I still think it’s something that app designers and developers should pay attention to. And here’s why:
The page experience update refers specifically to the mobile web experience. If Google is going to judge the mobile web based on things like speed, accessibility, security and so on, you can bet it’s judging mobile apps on similar criteria.
Plus, let’s face it: Once you set a standard for what a great experience looks and feels like, internet users are going to expect it to be like that wherever they go and whatever they do online. So, regardless of what kinds of mobile experiences you build—mobile websites, PWAs, SPAs or mobile apps—they need to keep up with expectations.
The Web Vitals Auditing Tool
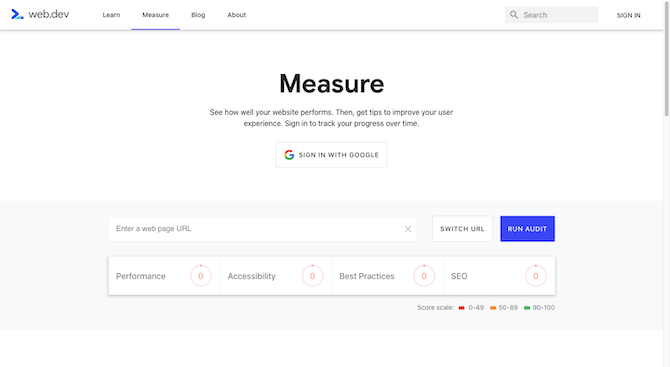
To go along with the page experience update rollout, Google has provided us with a new tool to measure website performance:

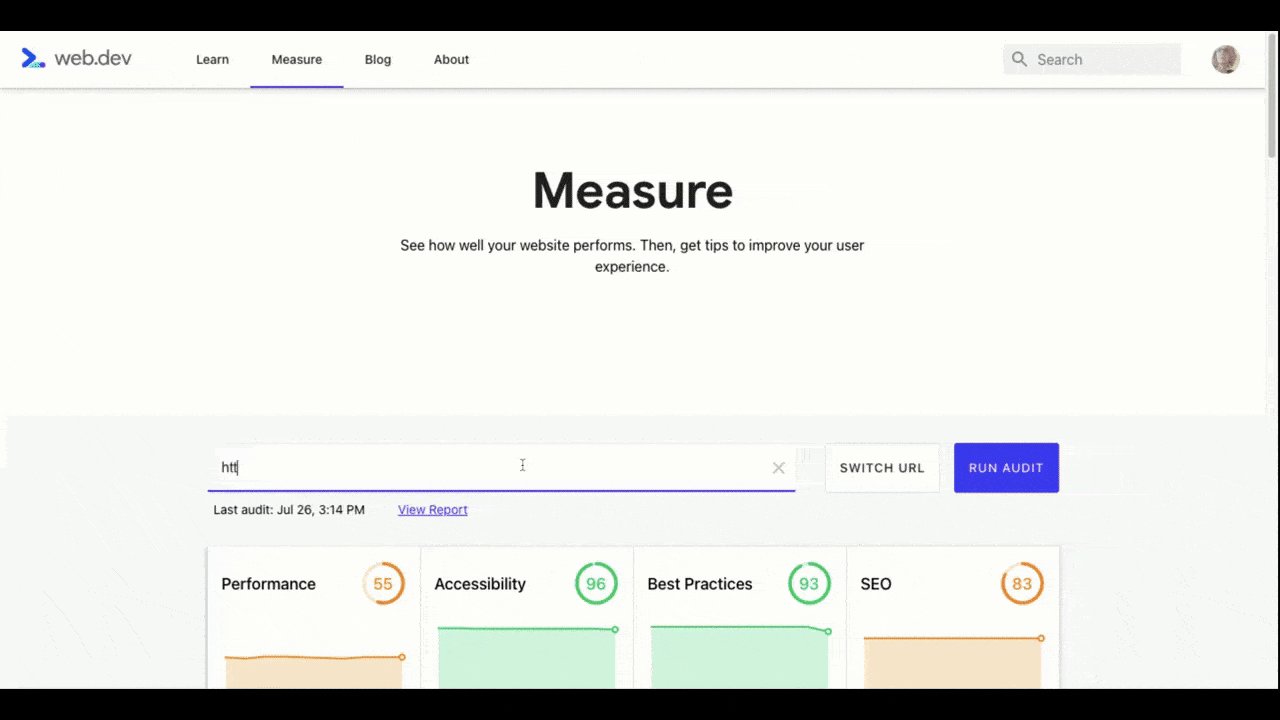
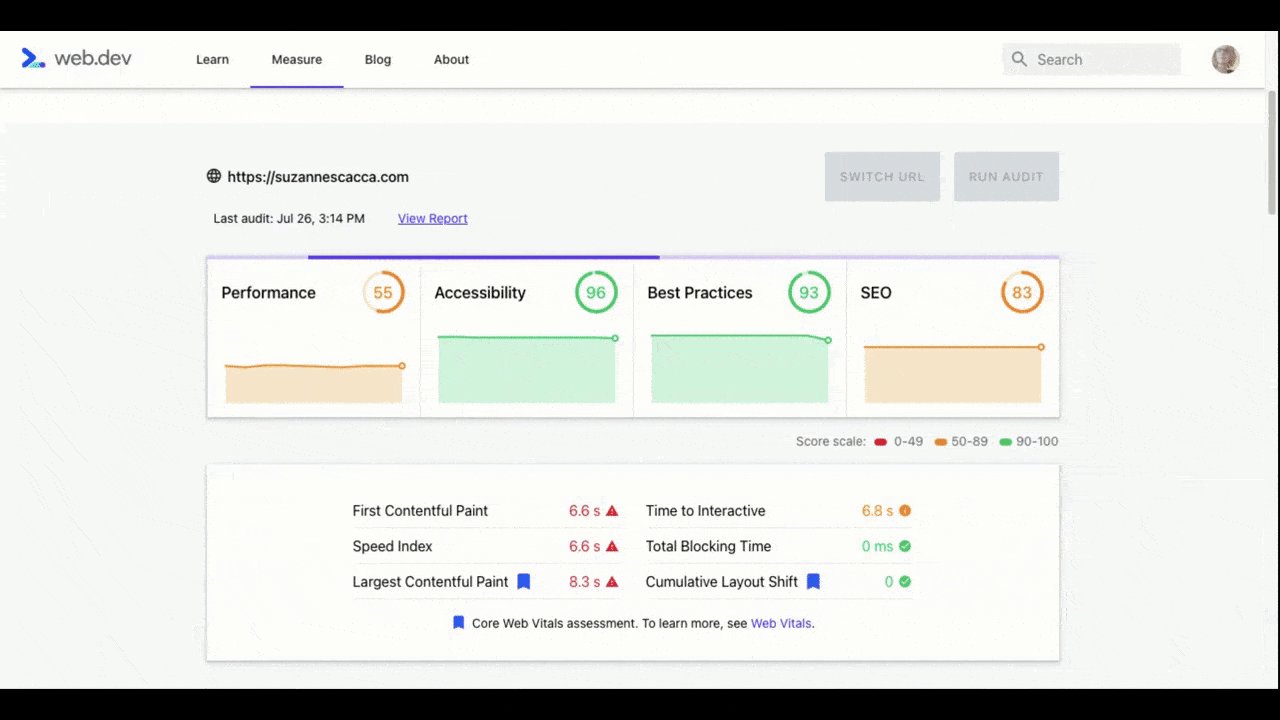
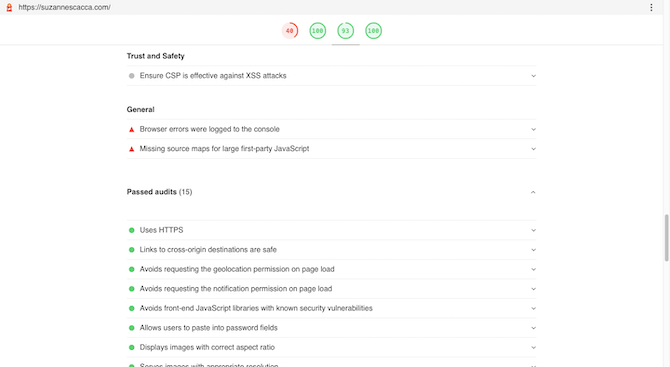
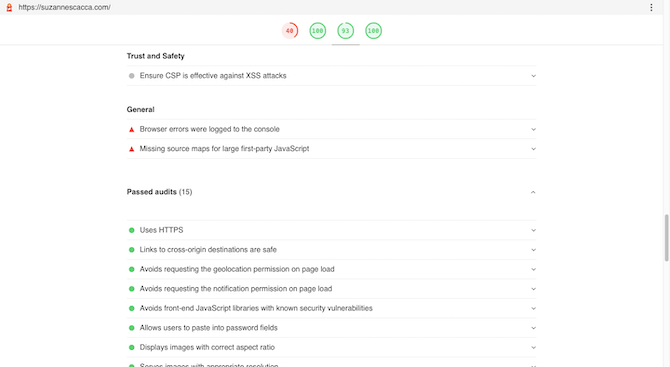
This tool works in conjunction with Lighthouse to audit your web page. Here’s what it looks like in action:

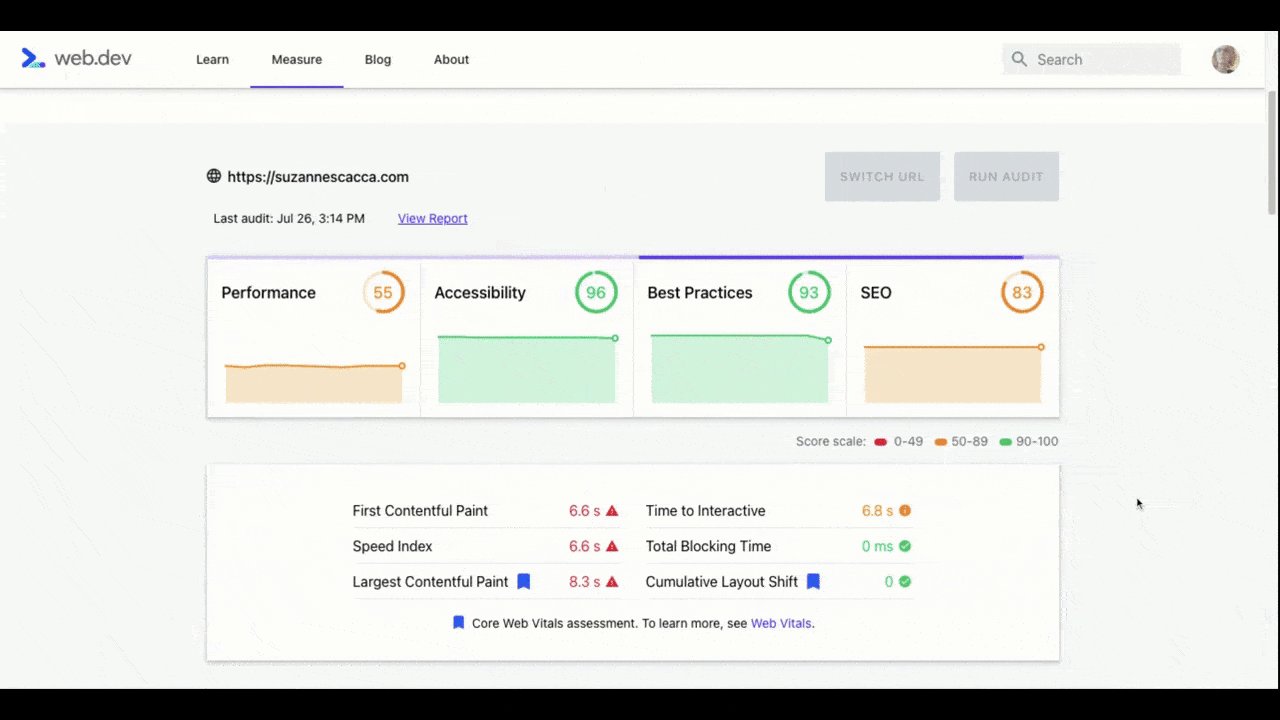
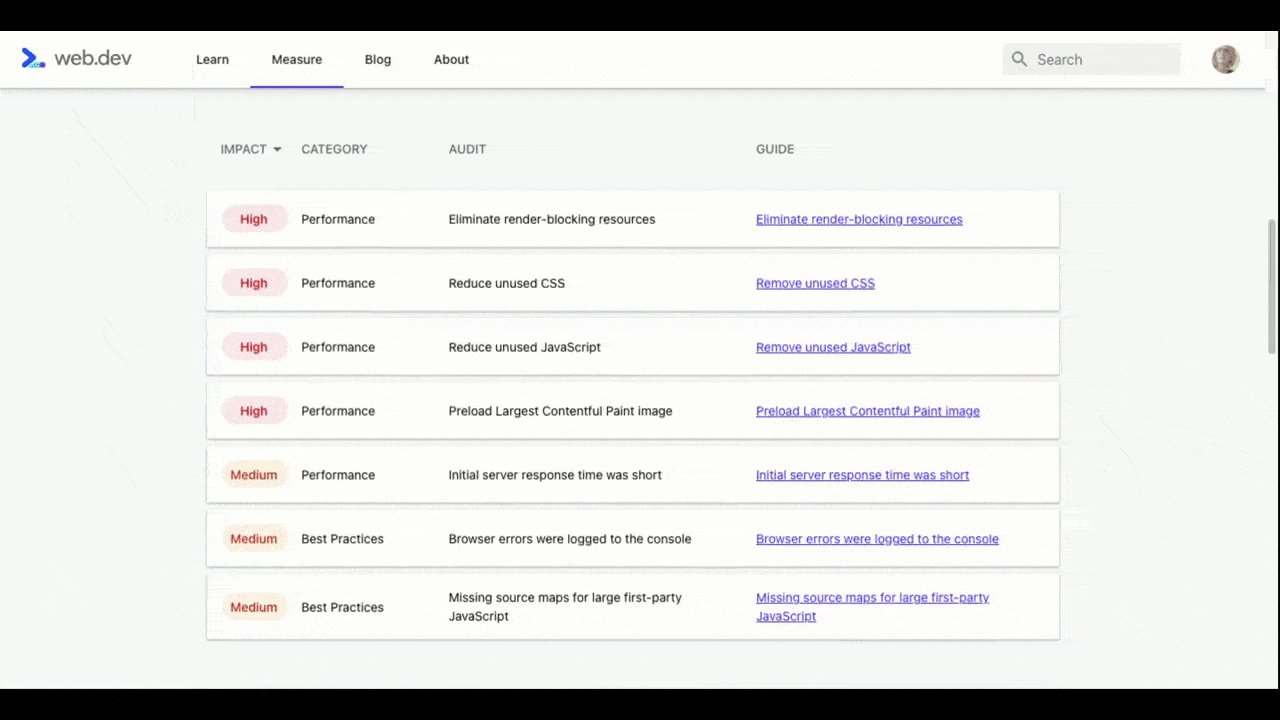
You’ll get four scores, one for each category. Directly underneath those scores you’ll find the data on your Core Web Vitals. And further beneath that section is information on how to improve your web vitals and your page’s overall rankability.
These are the four categories your sites are going to be judged on:
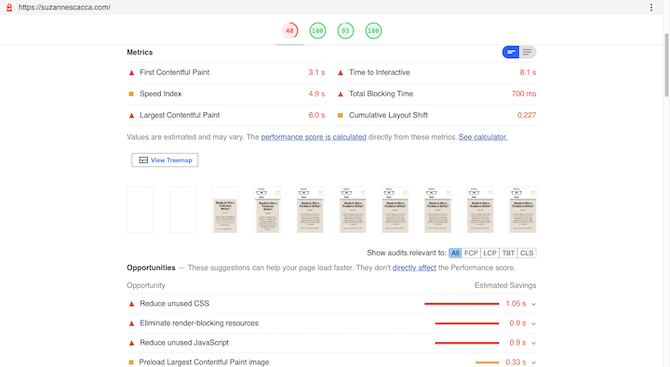
1. Performance

Your performance score has everything to do with your Core Web Vitals. In other words, how long it takes for the page to render and become fully interactive.
Page speed has been a ranking signal for nearly a decade now—for the desktop experience anyway. Google recently updated its algorithm in 2018 to focus strictly on mobile page loading speeds.
Why does this metric matter? Because internet users are impatient and easily distracted. All it takes is a few seconds too many before their minds start to wander and they abandon a website that loads too slowly.
And “slowly” is a subjective matter. But can you afford to gamble with how slow is too slow? Nope. According to Google, you have three seconds and not a second more.
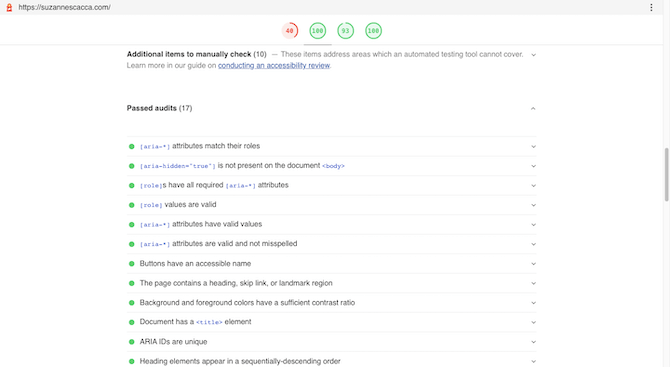
2. Accessibility

The accessibility score obviously has to do with the accessibility of your website. That said, it comes with a caveat from Google. While its bots can search for things like ARIA attributes, color contrast, header tags and so on, there’s a lot they can’t detect accessibility-wise.
You can use this audit to rest assured that accessibility won’t impact your site’s ranking. But you can’t rely only on it to ensure your site is accessible.
So, you’ll need to run your own accessibility tests to make sure it doesn’t severely impact your user’s experience and put your client at risk of an accessibility-related lawsuit (which are growing more popular each year).
3. Best Practices

This is kind of a strange category as it’s a hodgepodge of page experience factors. You have some security stuff in there. Image resolution and aspect ratio are part of it. And there are factors related to sending permissions requests.
I get why Google lumped these all together (i.e., to keep the number of audits to a minimum), but it’s not the most intuitive of categories. That said, you can’t afford to ignore it. Security and, specifically, HTTPS has long been a ranking signal in Google’s algorithm. And if you mess up when it comes to important components like images and contact forms, you can seriously degrade the user experience.
Just make sure you take the time to go one by one through the audits you pass and the ones you don’t to ensure you know how to nail this audit in the future.
4. SEO

The SEO audit is similar to the accessibility one in that you should only use it as a jumping-off point when assessing how well your page has been optimized for search.
Google’s bots can detect things like meta tags, links and image alt text easily enough. But there’s a lot missing here—like web page readability, focus keyword optimization, schema markup and so on.
So, even if Google gives you a passing grade on your SEO work, make sure you’re performing your own robust SEO audit behind the scenes. There are a lot of little things you can do—within the web page as well as off the site entirely—to help improve how it ranks.
How Important Is the Page Experience Update in the Grand Scheme of Things?
It’s not a bad question to ask. After all, Google’s always updating its algorithm and what it prioritizes in terms of ranking signals. However, considering these web vitals have long been part of Google’s ranking algorithm, that makes this latest update a really important one to pay attention to.
Of course, just because Google is pushing it to the front of our discussions around web design and page optimization, that doesn’t mean you can forget about the most important thing. Even Google addressed this when it first announced the page experience update:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So, you still need to create high-quality websites that are easy on the eyes, ones that are easy to get around, and ones with content that’s easy to understand.
Wrap-up
The rollout of the page experience update has already begun and we’re seeing hints of it in our existing Google tools (like Lighthouse and Google Search Console). If you haven’t yet prioritized these ranking signals when building websites and, yes, mobile apps for your clients, now is the time to get on it.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
