Best Practices for Improving the Performance of Your Frontend Code

Frontend development is the foundation of any successful web application. In this article, we’ll cover different techniques to enable you to optimize the performance of your frontend application such as image compression, lazy loading and browser caching.
Today, web visitors can quickly become frustrated with a slow-loading site or when a website responds slowly to user interactions. Search engines like Google or Bing will consider the speed of a website before ranking it on search results. Therefore, paying closer attention to your website’s performance is important. So with this in mind, what are some benefits of improving your website’s performance?
You can get faster load times, a better user experience, and better SEO results by improving the performance of your website. You retain users with increased conversions as they are more likely to have a positive experience navigating your site. Your website ranks higher on search engines with a better SEO ranking.
If all of these sound like what you want to achieve with your website, let’s look into different best practices you can use to improve your website performance.
Tip 1: Optimize Your Images
Compress Images
You might have heard of compressing images, but do you know how it works? Image compression is a process that reduces the size of an image without affecting its quality. Compressing images improve webpage performance.
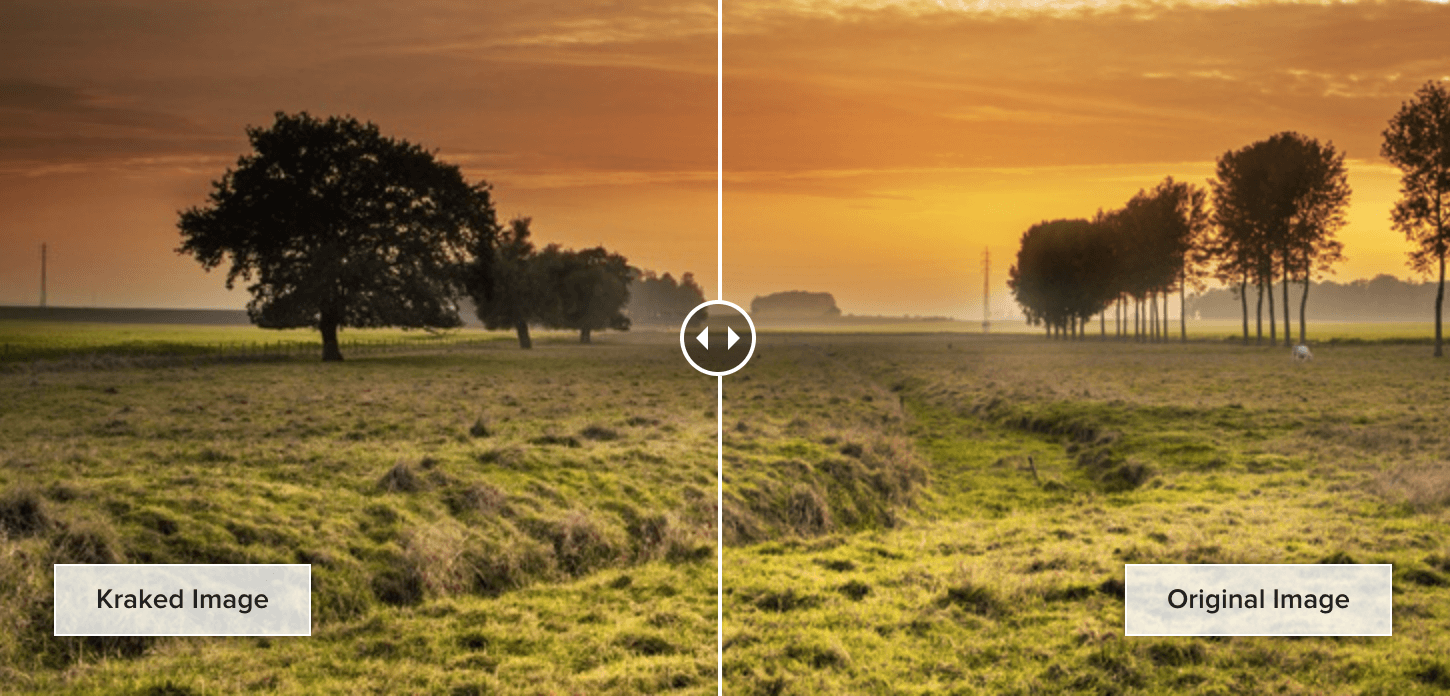
There are two types of compressions: lossless and lossy. Lossless preserves image quality but is mainly used for medical images. Lossy may have some loss of quality but is often used for web applications where the quality difference may not be noticeable to the human eye.

Image credit: Kraken.io
Different tools can help you compress images for your web application, including TinyPNG, SVGOMG, Squoosh.app, Compressor.io, JPEGmini and Kraken.io.
Use Modern Image Formats
When it comes to images, you can use several different formats. But if you want to ensure that your website is optimized, then using modern image formats is the way to go. By taking advantage of these more advanced file types, like WebP, AVIF, FLIF and HEIF, you can get significantly better compression rates than traditional formats like JPEG and PNG, meaning faster loading speeds for your visitors!
To use these modern image formats, you should ensure that they are supported across browsers, or if they are not, add PNG as a fallback using the picture element.
<picture >
< source type = "image/avif" srcset = "image.avif" >
<img src = "image.png" alt = "Image" >
</ picture >
Lazy Load Images
Lazy loading is a technique that helps improve website performance and speed by only loading images that are visible to the user rather than loading all the images at once. It can be implemented using the img element and
setting the loading attribute to lazy.
<img src="image.jpg" alt="Image" loading="lazy" width="400" height="300">
For older browsers, where the loading attribute is not supported, you can use JavaScript to implement lazy loading manually. This helps reduce page load times and improve user experience by only loading visible or soon-to-be-visible images.
Tip 2: Minify and Compress Code
Minify HTML, CSS and JavaScript
Minification removes unnecessary characters from source code to reduce file size and improve website performance. This can be applied to HTML, CSS, JavaScript and other types of source code.
Most developers use white-spacing and comments in their code to make it readable when creating HTML, CSS and JavaScript files, which benefits other collaborators working on them. Still, when serving your page, you should consider removing comments and unused code, simplifying variable names and removing white spaces. The minified version won’t remove any functionality of your page.
It is important to keep a non-minified version of the code for development purposes. Several tools are available for minifying source code, such as minifer.org, HTMLMinifer, CSS Minifer and JSMinify.
Use a Build Tool or Bundler
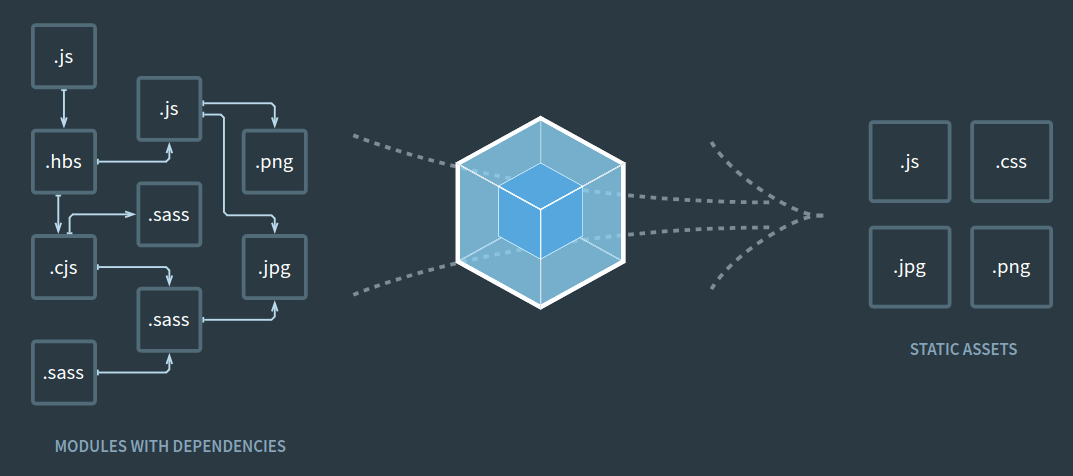
A build tool or bundler automates the building and deploying of a web application. It can simplify development and automate minification, transpilation and asset optimization tasks. Examples of popular tools include Webpack and Parcel. These tools help improve performance and maintainability, but choosing and configuring the right tool is important.

Image credit: webpack.js.org
Apply Gzip Compression
Gzip compression is a technique that reduces the size of files sent from a server to a web browser, improving the performance and speed of a website. It can be set up with an FTP client or CPanel.
Gzip compression can also be used to optimize the size of images without affecting their quality. Images are uploaded to a server, compressed with Gzip and then sent back. Gzip compression can save storage space and improve the efficiency of transferring data over networks, making it an effective tool for improving a website’s performance and user experience.
Use a Content Delivery Network (CDN)

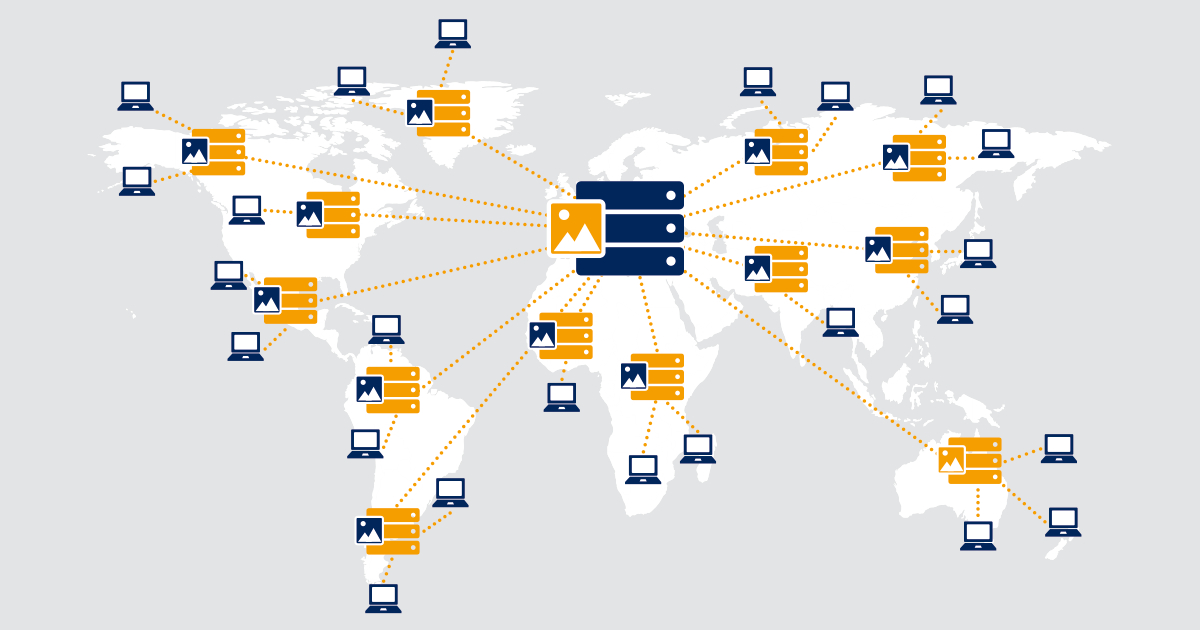
Image credit: blog.paessler.com
A content delivery network (CDN) is a geographically distributed server that delivers web content across different countries. It works by sharing your website’s content. For example, videos and much more are stored on multiple servers worldwide so that users can access them quickly, regardless of where they are requesting them from.
A CDN is a system that improves the performance and availability of a website by distributing content, such as images and videos, across a network of servers. CDNs can provide significant benefits to a website by helping to improve the user experience, preventing distributed denial of service (DDoS) attacks, improving search engine optimization (SEO) ranking through faster loading times, and increasing availability by distributing the load on the website’s server.
Tip 3: Reduce the Number Of Requests
Combine and Concatenate Files
You may want to combine multiple files to fast load your website as a web developer. This helps with page loading speeds and reduces server load, meaning everyone wins in the end!
There are various ways to combine files, such as:
- Using terminals in Linux
cat 1.txt 2.txt 3.txt > 0.txt
In this example, we use cat (short for concatenate) and > for shell redirection. This will merge 1.txt, 2.txt, and 3.txt into 0.txt.
Another way is by using a ZIP or TAR compressor. It allows you to create a compressed archive that contains multiple files.
You can also use text editors to combine multiple files into a single file.
Use Browser Caching

Caching stores data like images, texts and webpages that are saved and stored temporarily so that future requests can be served quickly. When you visit a website for the first time, your information will be stored in the browser cache, so when you visit again, it will load your information from the cache, which will be faster and reduce load time. It also saves internet bandwidth.
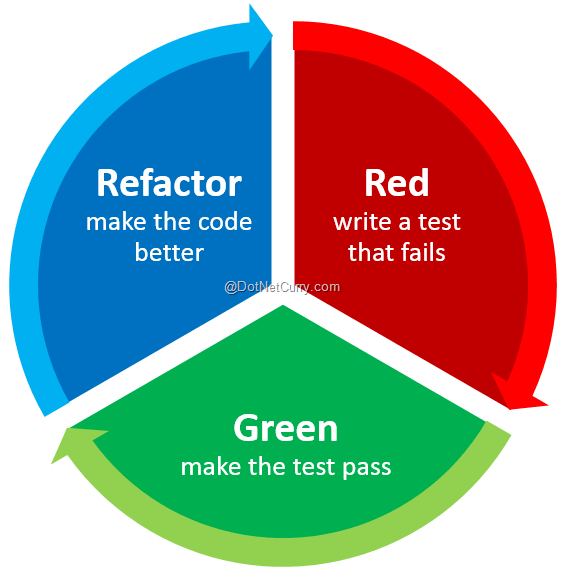
Refactor Code to Reduce Requests

Image credit: DotnetCurry.com
Refactoring involves restructuring code without changing its original functionality. The goal is to improve the structure and design of your code by following clean code principles. Refactoring your code will allow you and other developers to understand and maintain the code in the future.
When Should I Refactor My Code?
You should consider refactoring your code:
- When there is a need to update the codebase to use new technologies, libraries, etc.
- When you come across duplicate code.
- If your code is not following best practices.
How Can I Refactor My Code?
- Remove unused code.
- Rename variables, methods and classes to reflect their purpose.
- Break down large complex functions into smaller, more readable functions.
Refactoring makes it easier for developers to read and understand your code and be happy to contribute to it.
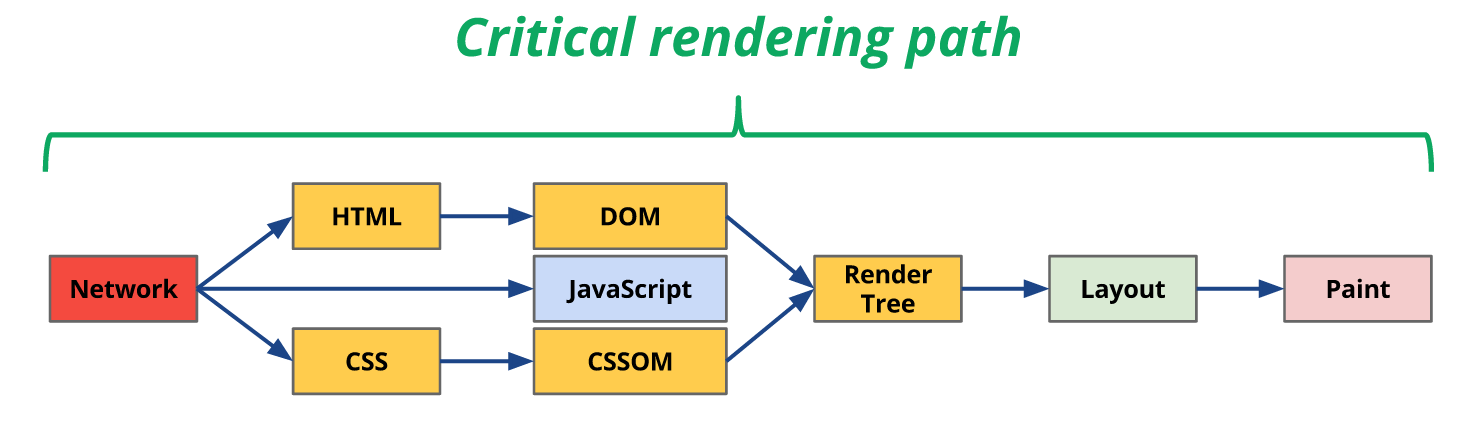
Optimize the Critical Rendering Path

Image credit: weareadaptive.com
This is the series of steps the browser goes through to display HTML, CSS and JavaScript into pixels perfect on the screen. It displays through a render tree from the DOM and CSSOM.
It’s important to optimize your files by using a single CSS file instead of multiple CSS files and making sure the CSS comes before the script tag to display the styles of your webpage before the functionalities. This will increase your page’s performance and improve your visitors’ experience.
Reduce JavaScript and CSS
We want to reduce your file sizes so your website will load quickly and have a better user experience. We can use a few tools to reduce the size of your JavaScript and CSS files.
- You should consider removing unused code from your files—this can improve the performance of your website.
- Minifying is one of the easiest ways to shrink JavaScript files.
- Compressing is another good idea. Minifer.org, HTMLMinifer, CSS Minifer and JSMinify will help reduce the size of your JavaScript and CSS files.
- Gzipping is also a good suggestion for reducing file size.
Optimize the Order of Styles and Scripts
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Optimizing the Order of Styles and Scripts</h1>
<script src="index.js"></script>
</body>
</html>
Having your files in the right order can improve the page’s loading time. Following the few strategies below is advisable:
- Your style tag in the HTML should be at the top of the head tag. It is significant because, after rendering HTML, it should render CSS, followed by JavaScript.
- You should also place your JavaScript tag at the bottom of your body tag. This makes the HTML and CSS load first, which can result in the good performance of your page.
- The more styles and scripts that need to be loaded, the longer it will take for the page to load. Minimizing the number of styles and scripts on your page is advisable.
Wrapping up
We have covered different strategies important for optimizing websites. You should always optimize your webpage, as it’s the key to ensuring your pages load quickly and give users a great experience when they visit your website. Frontend performance optimization is essential in creating great digital experiences, so ensuring pages load quickly will always be at the forefront of development teams’ minds.
What’s exciting is where we could go next with this. Artificial intelligence (AI) could be game-changing in optimizing web pages. The possibilities don’t end there either; virtual reality (VR) integration could lead to impressive results if used correctly.
In conclusion, improving frontend performance improves the user experience. Combining and concatenating files is recommended, along with browser caching, to reduce requests. Ongoing optimization should always be kept in mind.
Many strategies can be employed, such as compressing images; using modern image formats; lazy loading images; minifying HTML, CSS and JavaScript files; using a build tool or bundler; and gzip compression.

Gift Egwuenu
Gift Egwuenu is a developer advocate and technical educator with more than five years of experience in the web development industry. She has a passion for building tools and products that help businesses grow. She enjoys sharing her knowledge and experience through speaking engagements, writing and other educational initiatives. Gift's areas of expertise include web development, JAMstack and career advancement, and she is dedicated to helping others improve their skills and succeed in the tech industry. Gift enjoys reading, cooking and traveling when she is not working.