Material Web in 2023

What's new in Material Design and how does it affect component styling in your favorite framework or library?
There have been a lot of changes in Material Design in the last year for different components. However, Material Design 3 is just not ready for the web yet. It is just “planned.” However, you can see there is great progress in the Material Web GitHub repository, but there is nothing even close to stable yet. I hope to see these updates come to light by the end of 2023.
Angular

Angular has seen some great improvements overall, but with the release of Angular 15, the team refactored the entire Angular Material components based on the Material Design Components for Web. This is better for future releases, and should make the update to Material Web 3 easier when it is released, but of course had breaking changes.
Updating Angular gives you a temporary option to use legacy components until you upgrade, but I suspect this will be removed in Angular 16. The components seem to be smoother, but this also means some, not all, of the ways of manipulating them are out of date. You may need to create new questions on Stack Overflow. See the Migration Guide for more on this. Material Design is maintained by Google, so Angular Material has some extras and will always be up to date.
React

The MUI team for React is highly sponsored by big companies like Netflix, Spotify and NASA, so we can be sure it will always be up to date as well.
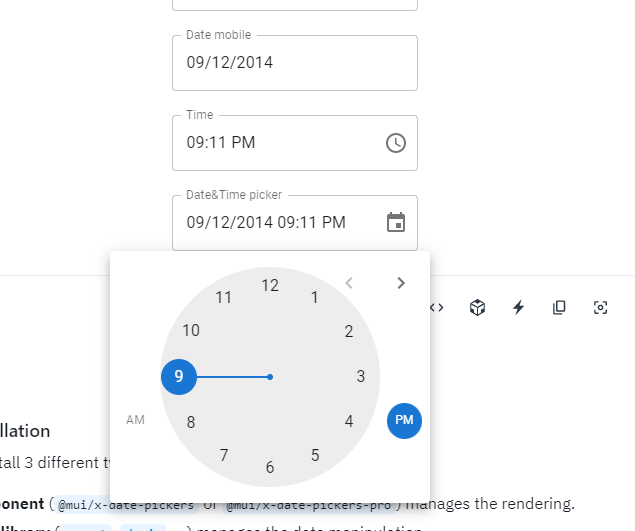
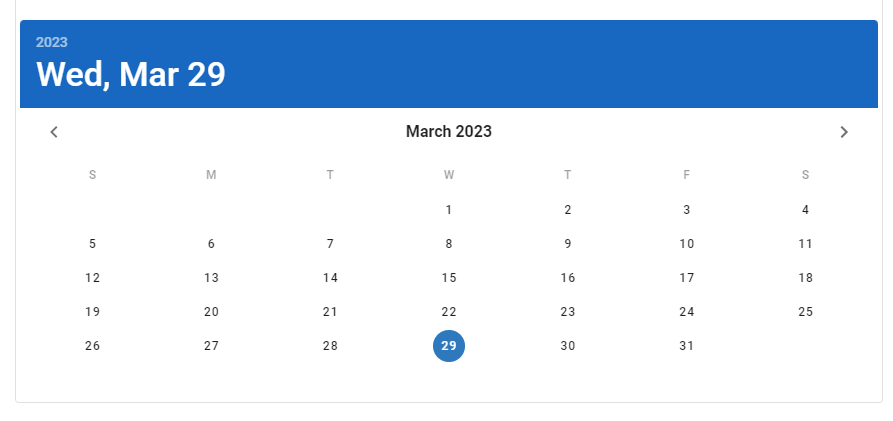
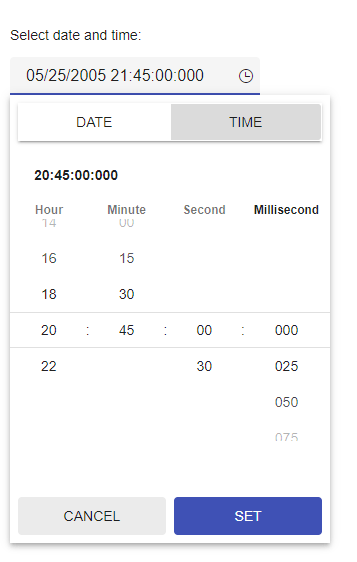
The beauty of MUI is that they have already built-out any complex components you can think of. For example, you can get a date-time picker with dates, years, times, anything. This isn’t as easy to do in Angular and requires a lot of customization.
They’re actively working on V6, but I wouldn’t transfer to it quite yet. The docs are confusing, and they seem to automatically send you to V6, even when you don’t want to look at it. Just re-click on Version 5 at the top left corner after you click on the component you want. Version 6 is very buggy and missing plenty of features; it is nowhere near ready. However, version 5 is mature and has the features you want.
They also plan on adding Material Web 3 when it becomes available. I suspect this will be V7 or V8.
Vue

While Vue Material may come up first in Google, it is not the best. In fact, I’m not even sure if it is compatible with Nuxt 3. The standard has always been Vuetify. However, Vuetify is still migrating to Version 3. Vuetify, like Angular Material and MUI, has an exhaustive list of components that are past the Material Web spec thanks to the sponsors. However, if you’re starting a new project today in Vue, I would stick with Vuetify 2 for the next 6 months. After that, the migrations and major bugs should be hopefully fixed.
Svelte

The best Material Web component Svelte has is Svelte Material UI. It didn’t get updated for almost 6 months, and seems to be mainly handled by one person. I find some of the components awkward to use and very buggy. I also find the installation cumbersome.
Unlike React and Angular, Svelte Material UI also only includes the exact component list explained in the Material Web Spec. Again, that means our poor Date Picker is not on the list.
There is also a non-maintained Svelte Materialify (Archived) and the beautifully made Smelte—Material Design based on Tailwind. As tempting as they are, stay away from them. They have not been updated for years.
If you look to the future, you may want to check out the material-3-svelte and the m3-svelte repositories. I suspect both of these won’t make it though by the time Material Web 3 is available.
SolidJS

SolidJS has a unique way of using Material. Basically, the maintainer of SUID has created a translator, which translates the individual components to be compatible with SolidJS. The theory is, why reinvent the wheel since MUI does such a good job. It, unfortunately, doesn’t have all the components—again, no date picker. It did have problems with Solid Start, but I believe that was fixed. Either way, the websites looks beautiful.
Qwik

Qwik, which I currently am building with, is amazing. Like SolidJS, Qwik is built with the belief that you should be able to use any React component within your Qwik application. Their example uses MUI.
This is one of the benefits of importing any React component. If you decide to use it, import all the components for a single page, or island, at once to get the best performance. However, Qwik really shines by using Tailwind alone. At this point there are no Qwik native material components.
Kendo UI

Now what if you want a great Material Library that is constantly up to date; supports Angular, React, Vue and jQuery; has support for problem solving; and can have a Material Theme, a Bootstrap Theme, a Fluent theme or your own theme? Don’t worry, it has all the possible date/time picker iterations you can think of, and ready for real businesses.
Yup, try out Kendo UI, but only if you’re a serious programmer. It is by far the most customizable and has the most features.

Jonathan Gamble
Jonathan Gamble has been an avid web programmer for more than 20 years. He has been building web applications as a hobby since he was 16 years old, and he received a post-bachelor’s in Computer Science from Oregon State. His real passions are language learning and playing rock piano, but he never gets away from coding. Read more from him at https://code.build/.

