Angular Basics: What Is Angular Material, When To Use It, When To Look Elsewhere

In this article, we learn about Angular Material for creating a beautiful app with styling help. But what about when we build a custom product or lack experience?
We, as developers, love to build products with an elegant and consistent interface, and also speed up our development to deliver fast and consistent apps using a component library. Today, we are going to talk about Angular Material.
What Is Angular Material?
Angular Material is a set of visual components that allows us to develop consistent user interfaces supported by the Angular Team.
Angular Material relies on the guidelines of Material Design. It is a design system devised by Google to create digital user experiences, with a complete and detailed design guide for implementation. When we use it in our apps, Angular Material gives us a complete list of interface components, accessible and with multi-language support.
Angular Material has a component development kit (CDK) for creating custom components with pre-set behaviors. Also, bring beautiful UI components like Cards, Inputs, Dialog, Data Tables, Toolbar, and more with fantastic styling with Material Design accessible to change the look and feel.
Playing With Angular Material
We have an overview of what Angular Material is; now we’re going to show how to build a small app and take that advance to use Angular Schematics to create components easily and quickly.
Next, we will see how to install the Angular CLI, generate an Angular application and start it.
Install the Angular CLI
The Angular CLI helps us to create projects and generate applications and libraries, among other things. To install it, we must execute the following command in a terminal:
Angular requires Node.js 10.9.0 or higher:
$ npm install -g @angular/cli
The
-gflag allows us to perform the installation globally.
Install Material and Use Schematics
Create a new App, NBA-app, running the command in the terminal:
C:\Users\dany.paredes\Documents\projects>ng new NBA-app
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSS
Next, add Angular Material to our application by running the command from the application directory. It will ask about the theme, add typography, and the Angular animation module.
C:\Users\dany.paredes\Documents\projects\nba-app>ng add @angular/material
i Using package manager: npm
√ Found compatible package version: @angular/material@14.0.4.
√ Package information loaded.
The package @angular/material@14.0.4 will be installed and executed.
Would you like to proceed? Yes
√ Packages successfully installed.
? Choose a prebuilt theme name or "custom" for a custom theme: Indigo/Pink [ Preview: https://material.angular.io?theme=indigo-pink ]
? Set up global Angular Material typography styles? Yes
? Include the Angular animations module? Include and enable animations
UPDATE package.json (1104 bytes)
√ Packages were installed successfully.
UPDATE src/app/app.module.ts (423 bytes)
UPDATE angular.json (3091 bytes)
UPDATE src/index.html (574 bytes)
UPDATE src/styles.css (181 bytes)
Perfect, we have Angular Material in the app. Next, we create some components.
Material Components
The set of visual components from Angular Material is a huge list. Let’s look at a few of them:
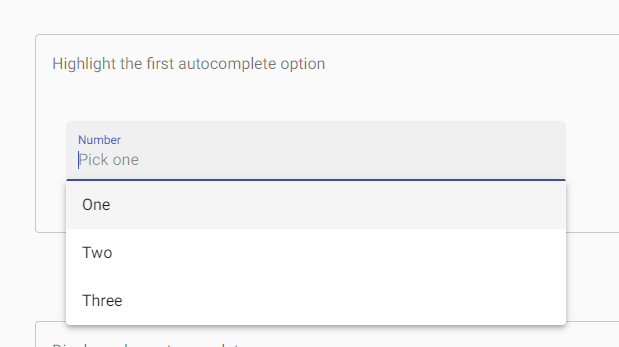
Autocomplete: The autocomplete component is a standard text input enhanced by a panel of suggested options.

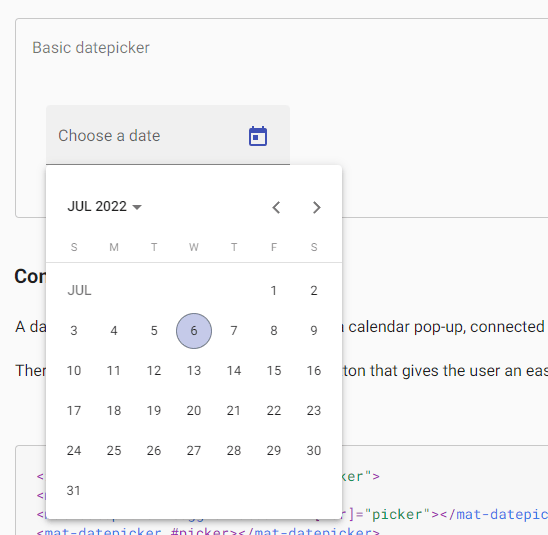
Datepicker: The Angular Datepicker component allows users to enter a date by text input or from the calendar.

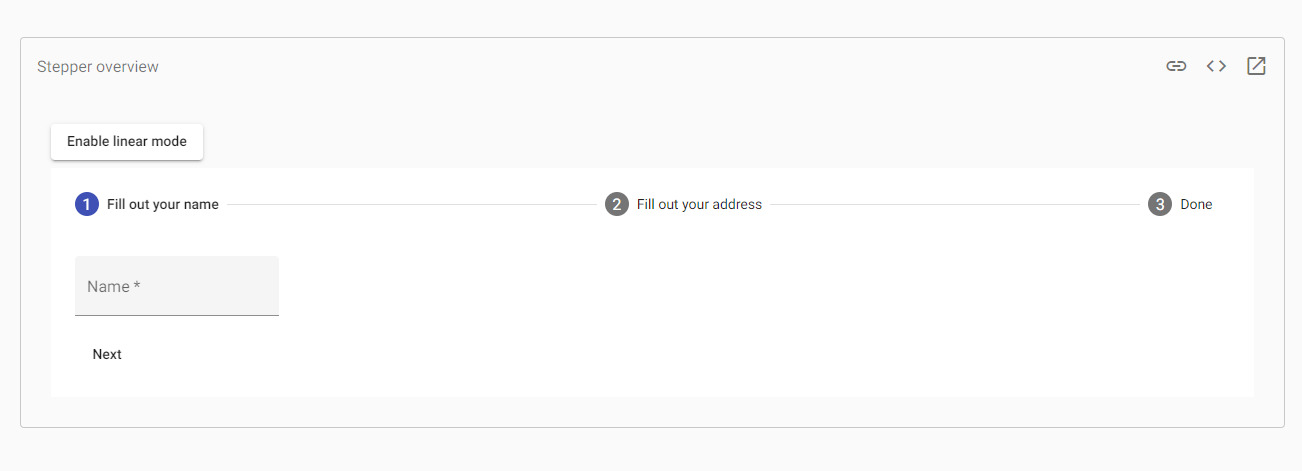
Stepper: Angular Material’s stepper provides a wizard-like workflow by dividing content into logical steps.

Visit the showcase to play with the complete list of components.
Create Components Using Material Schematics
We want to speed our development process using schematics. It helps to generate components like tables, dashboards, and navigation faster and with default behavior.
Let’s build a small page with a sidebar and a table with a list of items.
First, run the schematics material-nav:
ng generate @angular/material:navigation navigation
CREATE src/app/navigation/navigation.component.html (930 bytes)
CREATE src/app/navigation/navigation.component.spec.ts (1290 bytes)
CREATE src/app/navigation/navigation.component.ts (606 bytes)
CREATE src/app/navigation/navigation.component.css (193 bytes)
UPDATE src/app/app.module.ts (990 bytes)
The process is the same for the table; change the type from material:navigation to material:table like:
ng generate @angular/material:table table
Edit the app.component.html and remove the default template and use the navigation.
<app-navigation></app-navigation>
Add the app-table to the navigation into the mat-sidebar-content as follows:
<mat-sidenav-content>
<app-stats></app-stats>
</mat-sidenav-content>
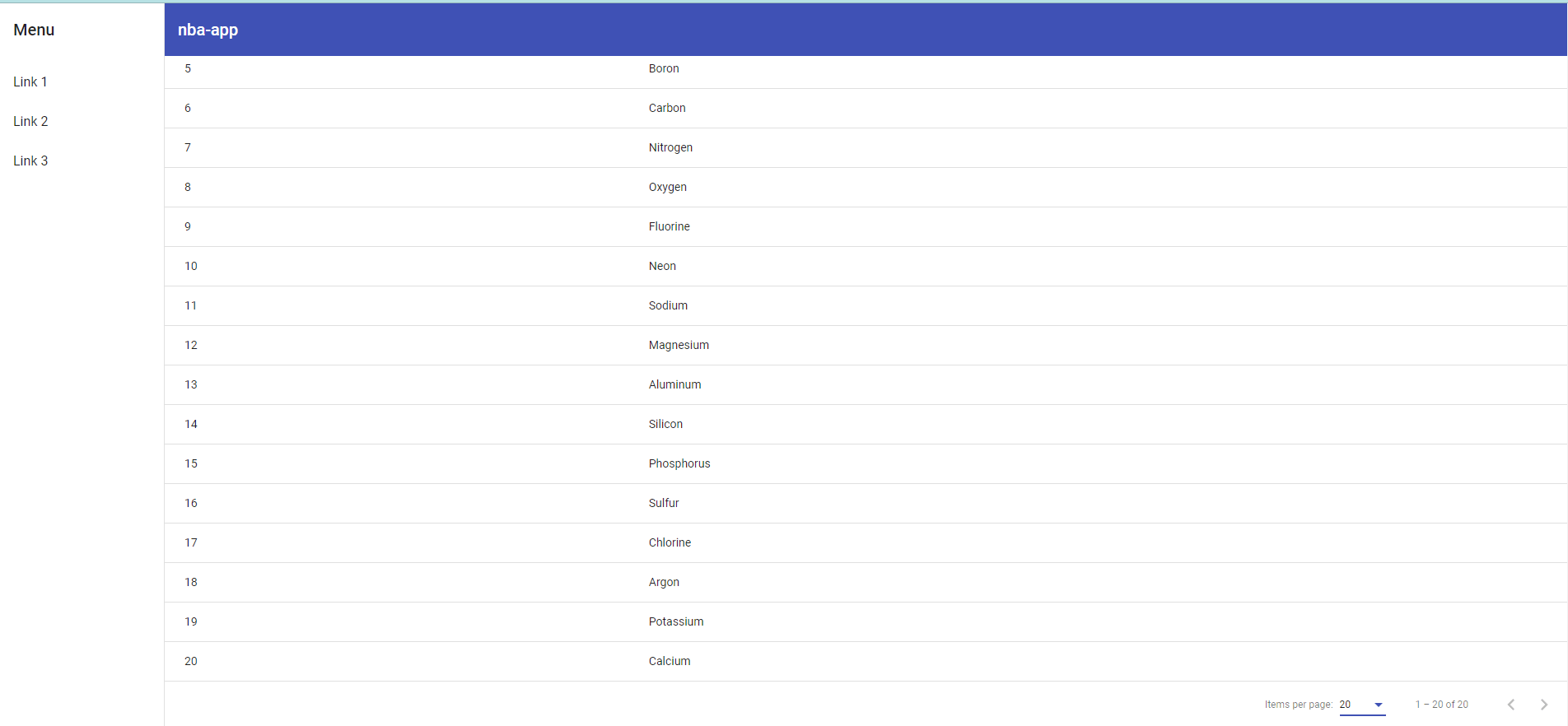
Run ng serve -o and see the results:
Done! We created a basic page with navigation and a table with pagination fast and beautifully with Angular Material.
Next, we talk about what scenarios use Angular Material.
When To Use Angular Material?
We’re going to emphasize a few points about why to use Angular Material:
- Use Angular Material design line: All the components are ready to design with a Material look and feel.
- Provide Google ecosystem design: Material Design is identifiable because it is the default style for the Google ecosystem, so you’d want to use it in cases where your users want to have the same UI Like Gmail, Android, Google Drive or Google Calendar.
- Build fast: Accelerate a project by using pre-made components, and extend it by using the CDK or Schematics to generate your components.
When To Look Elsewhere?
Because nothing is perfect, Angular Material has some weaknesses. Let me show a few of them:
- No complex and advanced components ready for enterprise applications.
- CDK components don’t have good real-world examples and lack documentation.
- No commercial or premium support.
- Customization of Angular Material CSS for unique design is sometimes a nightmare for non-experienced developers.
Conclusion
In this article, we learned about Angular Material components and schematics for creating a beautiful application without investing too much time thinking about styles. Still, when we build a custom product or your team doesn’t have substantial experience and needs to face problems, the community is our only help.
You can find a complete code example for this article and play with the sample app at the following links:
Thanks for your time. I hope it helps you learn when to use Angular Material and pick the best framework for your next app.

Dany Paredes
Dany Paredes is a Google Developer Expert on Angular and Progress Champion. He loves sharing content and writing articles about Angular, TypeScript and testing on his blog and on Twitter (@danywalls).