5 Ways to Improve Design Collaboration and Handoff

The process of building digital products becomes more complex the more people you add to the mix. In this post, we’re going to look at five things you can do to make collaboration between designers and developers go more smoothly.
There are so many reasons why creative agencies and studios should take a collaborative approach to design and development. Collaboration within and across teams allows you to:
- Reduce redundancies, miscommunications and errors
- Build higher quality products
- Get those products into the market quickly
- More effectively scale your business
The key to successful collaboration is to remove the internal friction that slows things down—in particular between design and development. In this post, we’re going to look at five things your agency can do to empower each person to play to their strengths while simultaneously working faster and more effectively together.
5 Tips for Improving Design Collaboration and Handoff
Everyone on your team is working toward the same goal—building great products for your end users. To make your product development process go more smoothly, here are some ways to reshape your systems, tools and overall process.
1. Develop a Collaborative Process
If we were to simplify the product development process that some agencies use, it might look something like this:

The first part of the project is all about design. Developing the UI and hashing out the interactivity of the product. The design team then hands off their work to engineers who turn the great-looking concept into a working usable product.
Here’s the problem:
This is like bringing in a relief pitcher or backup quarterback who’s been hanging out in the locker room throughout the game. Sure, they’d have the skills and talent to participate, but they’d have no idea what happened along the way, what the pace of the game has been, what the competition has been playing like, etc.
It’s hard to jump in at that point and to participate at your level best—in any arena.
While it’s true that developers don’t need to play a major role in the early stages of a job, they shouldn’t be silently waiting on the sidelines or behind the scenes. They should be involved at key stages where their input would be beneficial. For instance:
- During the onboarding call (with the client as well as internally)
- While developing the information architecture, wireframes and mockups
- After receiving feedback and any major change requests from the client
The same goes for designers. Just because they hand off their work to the development team doesn’t mean they should completely wipe their hands of a job.
The ideal product development process should look something like this where the design and development teams work in tandem:

It’s all about bringing other teams into the process when they’re needed most. A seamless handoff is also key to the execution of this process.
So whether you’re creating a new project process or looking to optimize an existing one, go for the collaborative design and development approach. Your team members will find that things go much more smoothly along the way if they’re not waiting to be called in to address errors, emergencies and the like.
2. Use a Project Management Platform
It’s not enough to create a collaborative process. Find a project management platform that your whole team (as well as clients) can use to:
- Define the project’s goals.
- Store all project-related documentation and guidelines.
- Divide the project up into smaller stages and individual steps.
- Lay out each task.
- Set deadlines.
- Assign tasks to specific team members.
- Manage collaboration and handoffs.
- Provide visibility into the project’s progress.
- Schedule meetings.
- Allow for real-time communication.
Project management systems ensure that everyone on your team has real-time access to the status of any given project and their associated responsibilities. So even if the job goes off the rails at some point, team members will receive updates and can prepare accordingly.
Accountability is an important part of collaboration. And a project management system equips everyone with all the information they need to get a job done and the tools to work with others to achieve their goals, as well as empowers them to take responsibility for their portion of the job.
3. Make High-Quality Communication a Priority
Notice that I didn’t say “make communication a priority.” That’s because communication without a purpose ends up being a waste of everyone’s time.
If your goal is to improve design collaboration, then you need a plan and tools to help you implement a system of high-quality communication.
The project management app will be useful in this regard as it’ll give your teams a place to discuss the project within the actual context of it. Not all of the communication between design and development can take place in a chat-like format though. Having a structured plan for meetings and real-time collaboration is important too.
As you lay down your product development process, collaborative team meetings should be included. For instance, certain occasions and milestones should call for design and engineering to come together:
- Client onboarding call
- Internal kickoff meeting
- Milestone check-ins (like after the completion of the user research phase)
- Design-development handoff
- Client offboarding call
- Project post mortem
Also, if the scope of the project changes at any point, everyone should be brought together to review the change request. The same thing goes for any negative feedback or issues that bring a halt to the job’s progress. Even if developers aren’t working at these earlier stages, it’s best to keep them informed.
Just be careful about how many meetings you schedule and who you invite to them. Both teams should come away from each meeting feeling like they got something out of it, that they remain clear on what needs to be done and that everyone is in sync.
4. Create and Maintain a Design System
One of the biggest hurdles to collaboration is language. Specifically, the language of design vs. the language of coding.
Going back to the sports metaphor once more, imagine that a baseball pitcher is sending signals to the catcher. However, the catcher has no idea what any of the signals mean. They might eventually catch on when they see how the pitcher is winding up, but it might be too late then.
That said, no one is saying that a developer needs to learn everything there is to know to be an adept UI designer. Or vice versa. However, there needs to be something that bridges the divide so that, when the two come together, they completely understand each other.
The design system is the perfect solution.
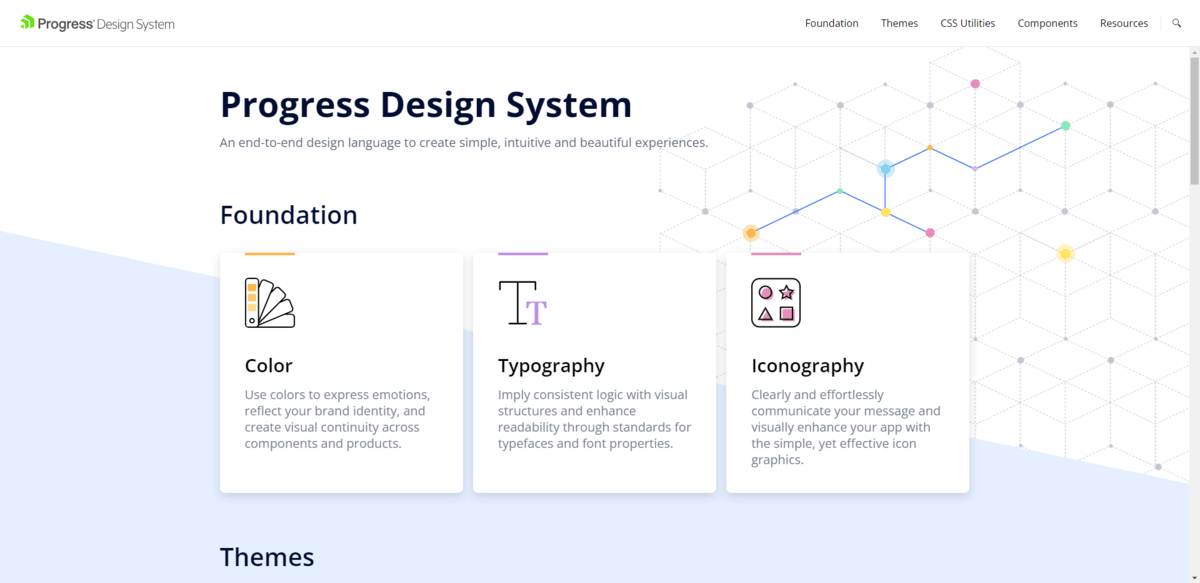
Take the Progress Design System, for example. It is a digital resource that details the following:
- Foundational styles for color, typography and iconography
- Design themes
- CSS utilities
- UI components and guidelines
- Resource repository that includes UI kits, icon sets, additional themes and more

One reason why a design system is so beneficial is that it spells everything out. There can be no confusion about which color to use, which button style to apply or which theme to start from.
From the designer’s point-of-view, the design system gives them less to worry about in terms of building the product from the ground up. Instead, they can focus on the more creative aspects of designing an app as well as creating the perfect user experience.
From the developer’s point of view, the design system ensures that the designer works with the right components and libraries. What’s more, that they have guidelines that help them consistently use and style those components. This means less clean-up and correction needed during development.
In order for this to be the outcome, your design and development team will need to collaborate in creating and maintaining the design system. If you’re looking for an easy way to create your own, check out the Design System Kit.
5. Use Tools That Simplify Handoff
In the not-so-distant past, it was up to the designer to lay out the design specs and redlines prior to handoff. This allowed the designer to translate their design work and choices into a language/format that made sense to the developer. The developer then reviewed the specifications and implemented them as they built out the app.
That whole process—the redlining, handoff and implementation—took a lot of time. And there was no guarantee that something so manual wouldn’t create additional errors during implementation.
Rather than force the design and development teams to spend all that time translating and interpreting each other’s work, it’s a better idea to use tools that simplify the handoff instead. In addition, they shouldn’t force your teams to find completely new design or development tools to work with.
For example, Progress ThemeBuilder enables designers to import their files from Figma. ThemeBuilder also allows designers to export their completed designs, components and styling as CSS or Sass files to hand off to the developer.
ThemeBuilder has other useful applications. Think of it as a living version of your design system. You’ll be able to save your theme, set global styles and customize as many components as you like from there.
In addition, let’s say that a change is needed late in the game. The developer has finished things up, the product has made it through QA with flying colors, but the client wants to tweak a color or the look of a button. There’s no need to go through the product, page by page or screen by screen, to make those updates.
With ThemeBuilder, it’s easy to update styles and values of even the most granular of components. The exported file can then be loaded into the application for automatic updating.
Wrap-up
While collaboration might seem tricky to maneuver when it comes to design and development, the key is to stop thinking of your teams as design vs. development.
If you truly want to maximize your outcomes, then design and development must work like a unified team instead of as individuals. After all, everyone is working toward the same goal—to build high-quality digital products for your end users.
As you can see above, there are simple enough ways to improve design collaboration and handoff. Rework your processes, invest in the right tools and make sure you have systems in place that enable conversation and collaboration.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

