4 Accessibility Tips to Remember When Adding Videos to Websites and Apps

Video plays such a vital role in the digital products in improving the user experience. However, you also need to ensure your videos are accessible—here’s how!
Web accessibility is a big topic to cover. From the history of accessibility to all the things you have to do to build accessible interfaces, there’s a lot to master.
What I want to focus on today is video accessibility. Because even though you might not be the one creating videos for the websites or apps you build, video content contributes to the overall user experience—and that is something you’re responsible for.
The Benefits of Making Videos Accessible
Who does video accessibility benefit?
For starters, accessible videos make it possible for users with visual impairments to listen to all of the content. This includes descriptions of any visual content that might not be included in the video’s audio, but is important to “see” in order to understand the full context.
Accessible videos also make it possible for users with hearing impairments to read what is being spoken aloud. There are a number of formats in which this may be delivered to users.
Accessibility also matters to users with motor impairments. Without a video player that can be controlled by a keyboard or other accessibility tool, their experience could be hindered.
There’s also the situational aspect to video accessibility. For instance, if someone opens their phone in a public space and wants to watch a video, they can mute it and read the captions in order to follow along with what’s going on.
Lastly, your digital products benefit from accessible videos. Accessibility creates a better experience for everyone, which is great for SEO. Also, certain types of accessibility (like transcripts) can directly contribute to how well a video and the product attached to it rank in search results.
Video Accessibility Tips for Web Designers
Let’s take a look at the four things you can do to ensure that the videos you place into your digital products are both useful and usable for all users:
1. Use an Accessible Video Player
The technology you use to embed videos into your website or app should be accessible. But how accessible is up to you.
For instance, YouTube offers a little accessibility in the way of captions and transcripts. However, the auto-generation feature isn’t great, so you could end up with confusing and even incorrect captions if you go that route.
That said, you do have the ability to edit the auto-generated captions in YouTube. You can also create them for various languages while you’re at it. So if that’s all you need in terms of accessibility, then that might be the right video player for you.
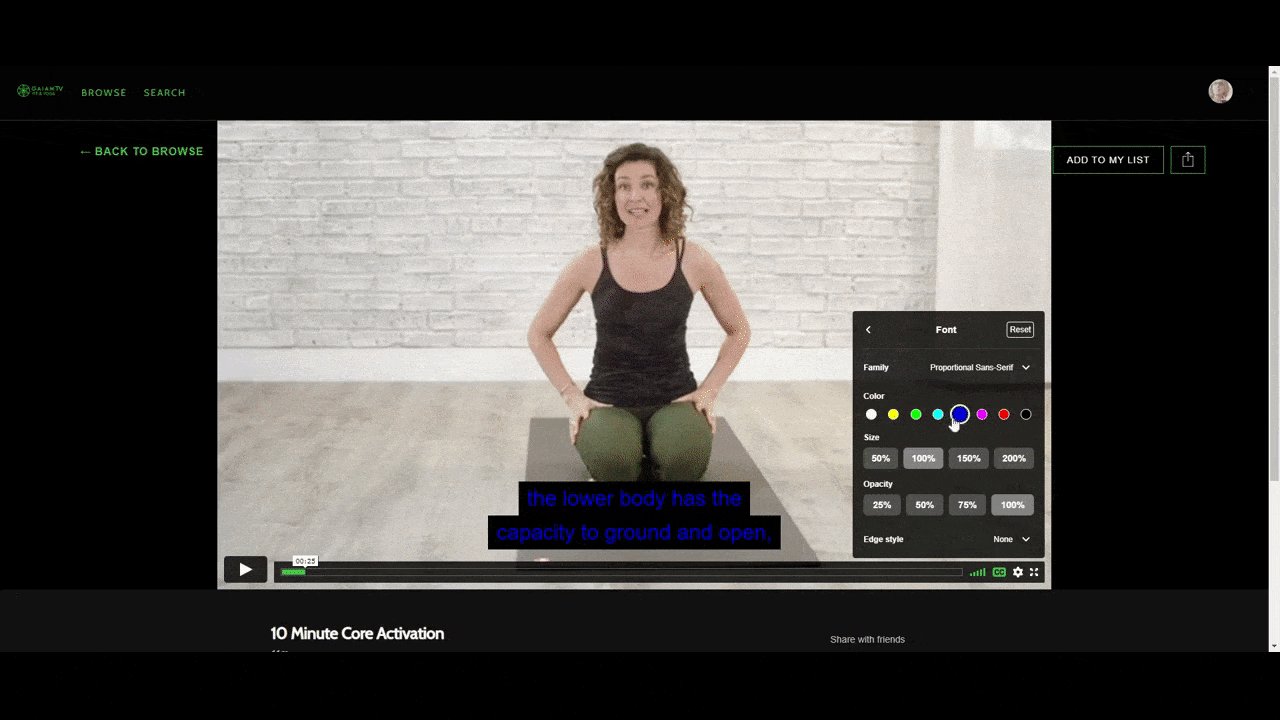
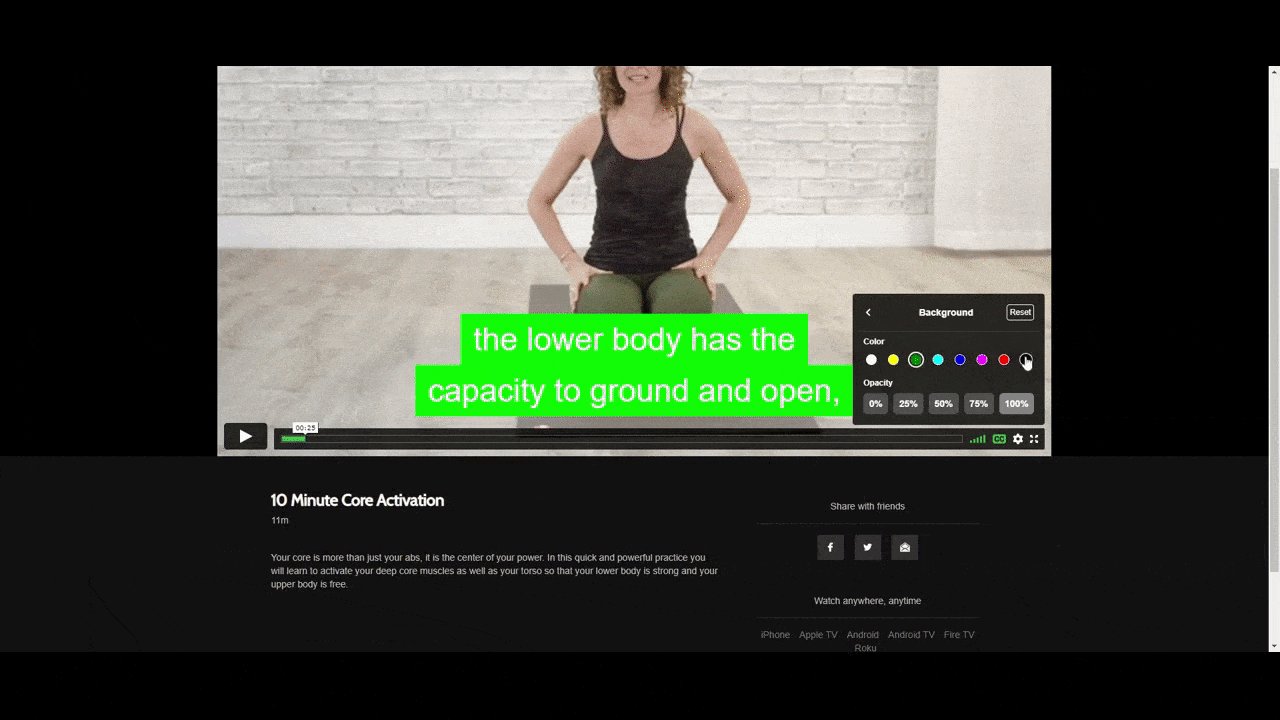
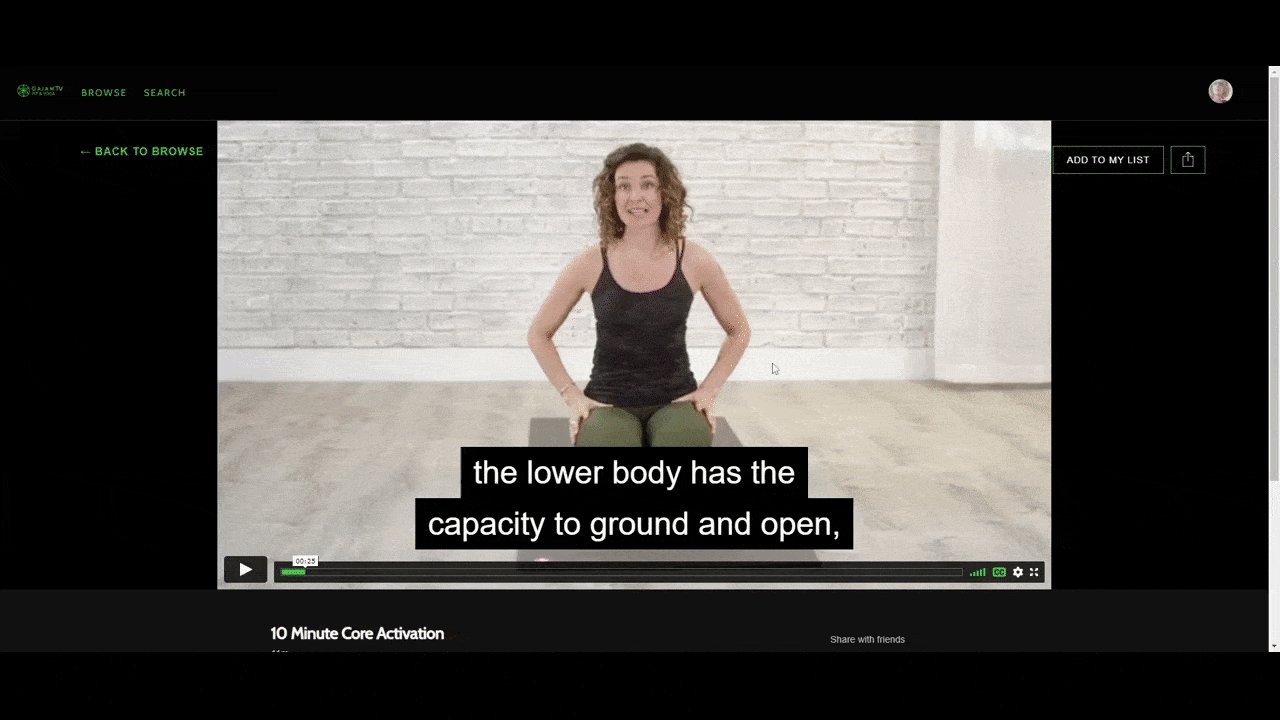
That said, there are other options out there. For example, here is a GIF I took from inside the Gaiam TV app. Their workout videos appear to be hosted by Vimeo:

The video player can be controlled by the mouse (or finger in the mobile app) as well as by tabbing through the controls. There aren’t any annoying in-app ads that need to be bypassed either.
In addition, it has a robust set of closed caption settings. Users are able to:
- Turn captions on and off
- Change the font family
- Edit the text color, size, opacity and style
- Edit the background color and opacity
- Edit the caption window color and opacity
For something like a workout app, these accessibility settings might be all that’s needed. Users have the ability to follow along with the instructors by watching what they do, listening to their directions or reading the captions.
However, for other websites and apps, you might need more accessible features from your video player. For instance, you might want to add audio descriptions or sign language tracks. For advanced features, you’ll need a specialized player like Able Player or OzPlayer.
2. Add Well-Crafted Captions Inside the Video
Any time you embed a video with audio into your app, it should come with captions. And if your content depicts something that isn’t described in the voiceover (like someone showing something on a whiteboard or statistics that appear on screen), then an additional audio description file would be useful as well.
Whether you use a caption generation tool or have a writer create them for you, someone is going to have to finesse them before they go into the video.
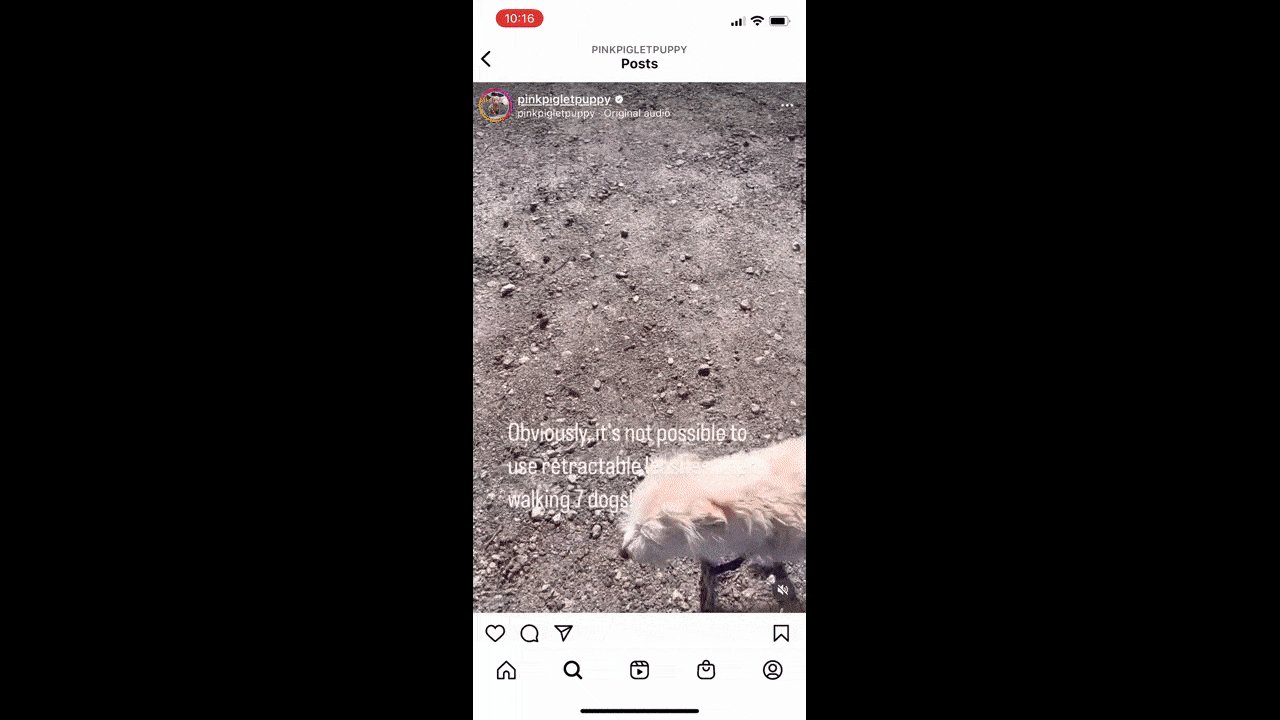
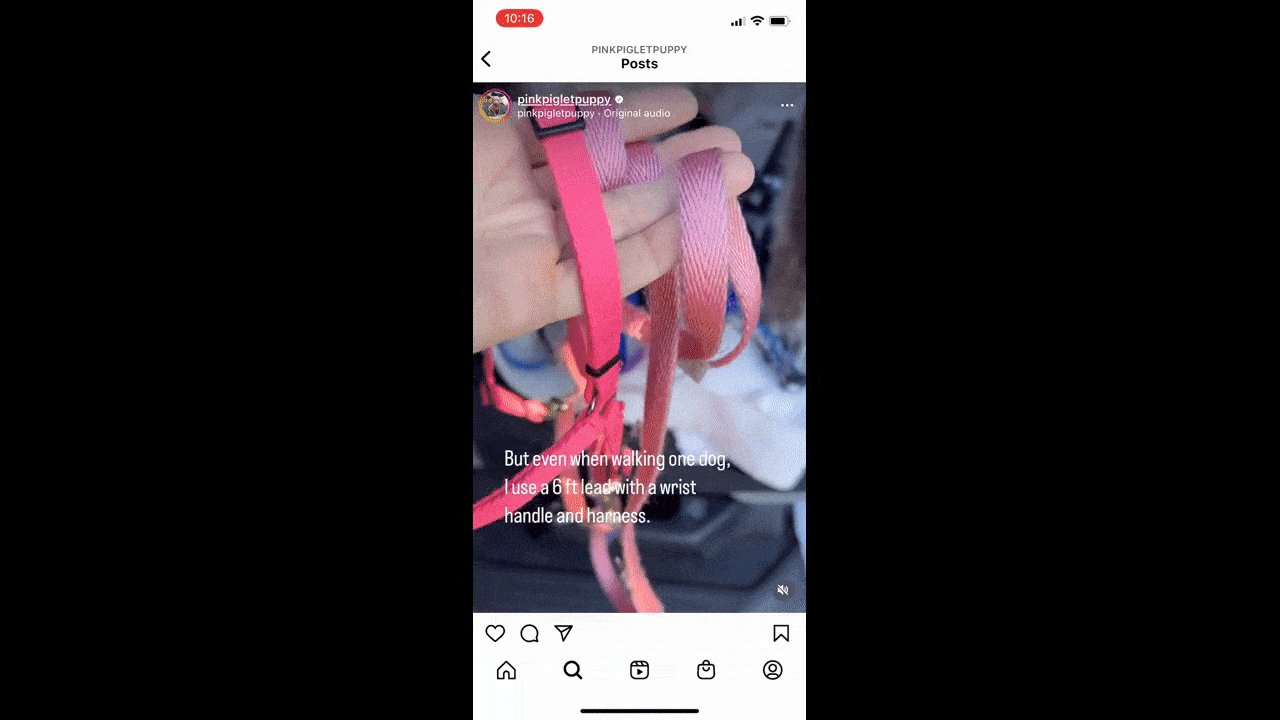
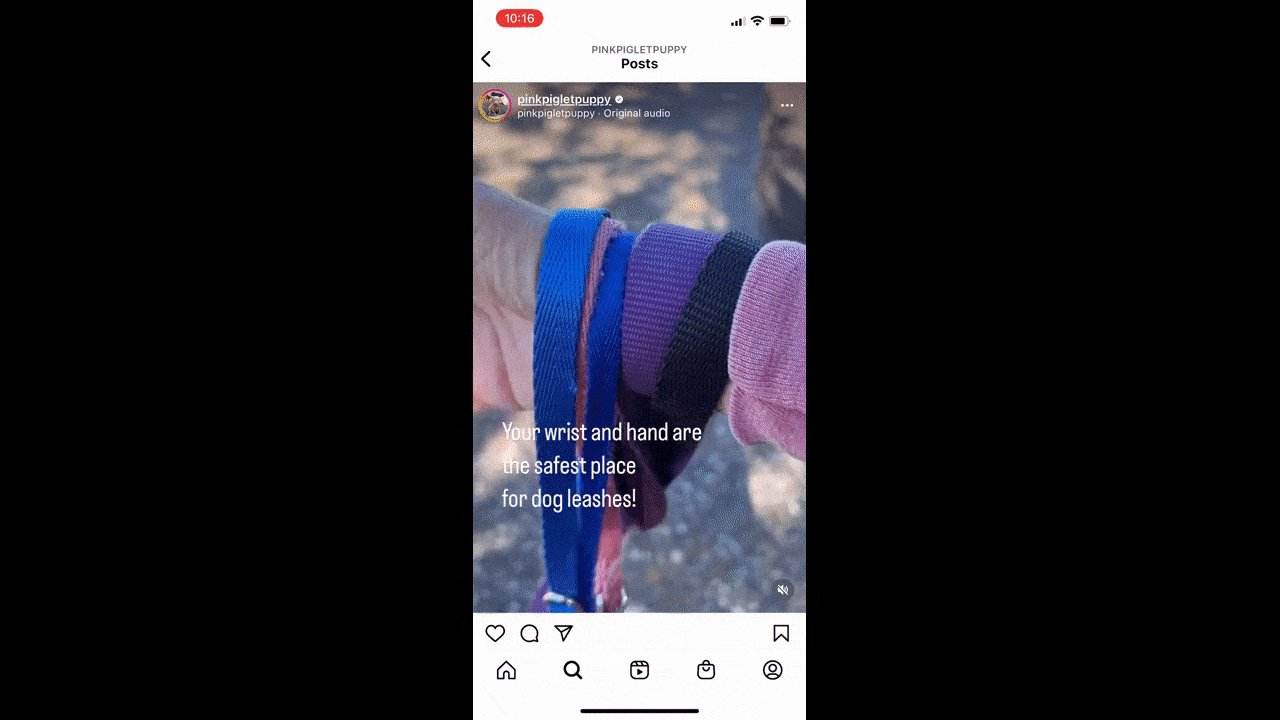
One example I like is on the Instagram page for Piglet, a deaf and blind dog:

Piglet’s owner is a vet who also happens to have a number of disabled pups, so accessibility is part of the content creation process. Videos such as the one above where she explains which types of leashes she uses to walk numerous dogs always provide captions.
There are some good lessons to follow here:
- Add captions in a color that stands out clearly against the background. If the text alone can’t do it, then a background behind the text is a must.
- Make the captions as short as possible. No more than a sentence or two per screen.
- Sync the captions with the audio as well as what’s being depicted visually.
- Leave them on the screen for as long as it takes for the speaker to finish saying them.
- When it makes sense to do so, add captions that describe non-dialogue sounds that are relevant and provide more context for understanding the video.
In terms of further finessing your captions, I’d recommend fixing spoken grammatical errors so users can more quickly and easily read them. You also might include or exclude captions for background vocals based on whether they add to the video or not.
3. Create Transcripts When It Makes Sense to Do So
There are a number of ways to add a transcript to a video when it’s within the context of a website or app. It all depends on what type of transcript you need, if you need one at all. I’d argue that something like the Gaiam TV example above doesn’t need one. Users can sufficiently follow along with workout videos via the visual instruction, the audio explanations or the captions.
When it is needed, here are some ways you might present it:
As a time-stamped sidebar:
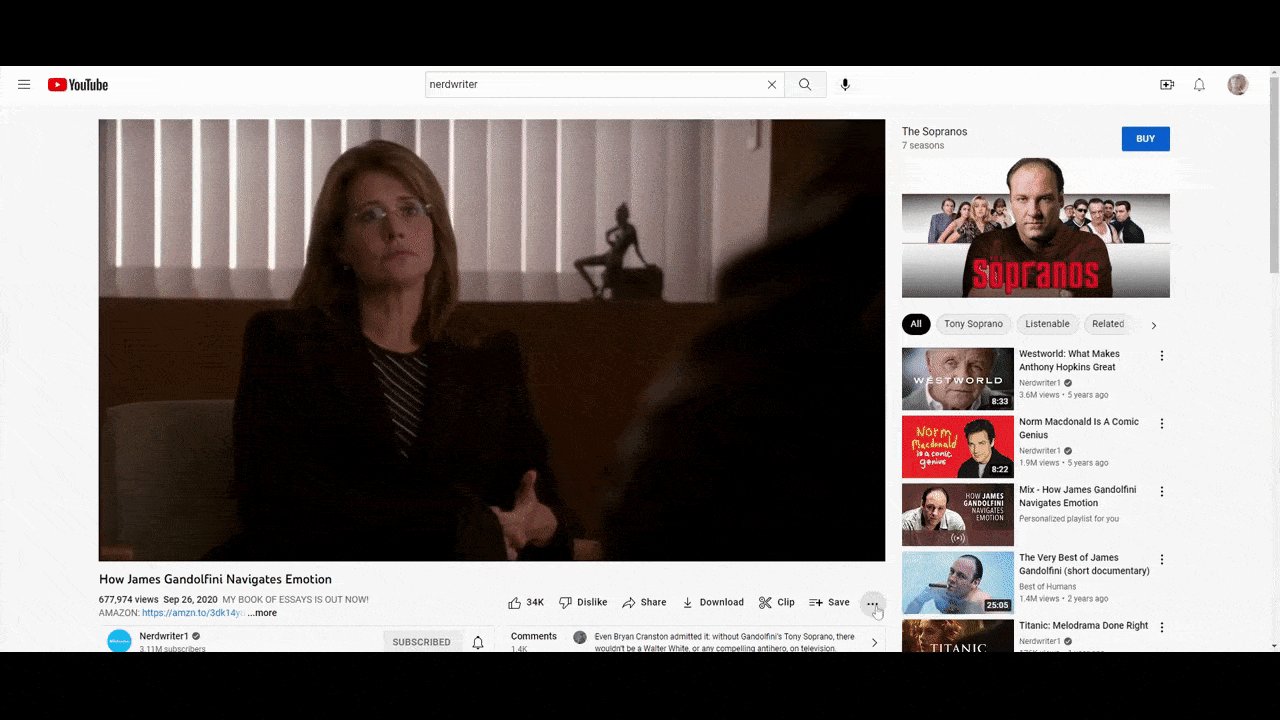
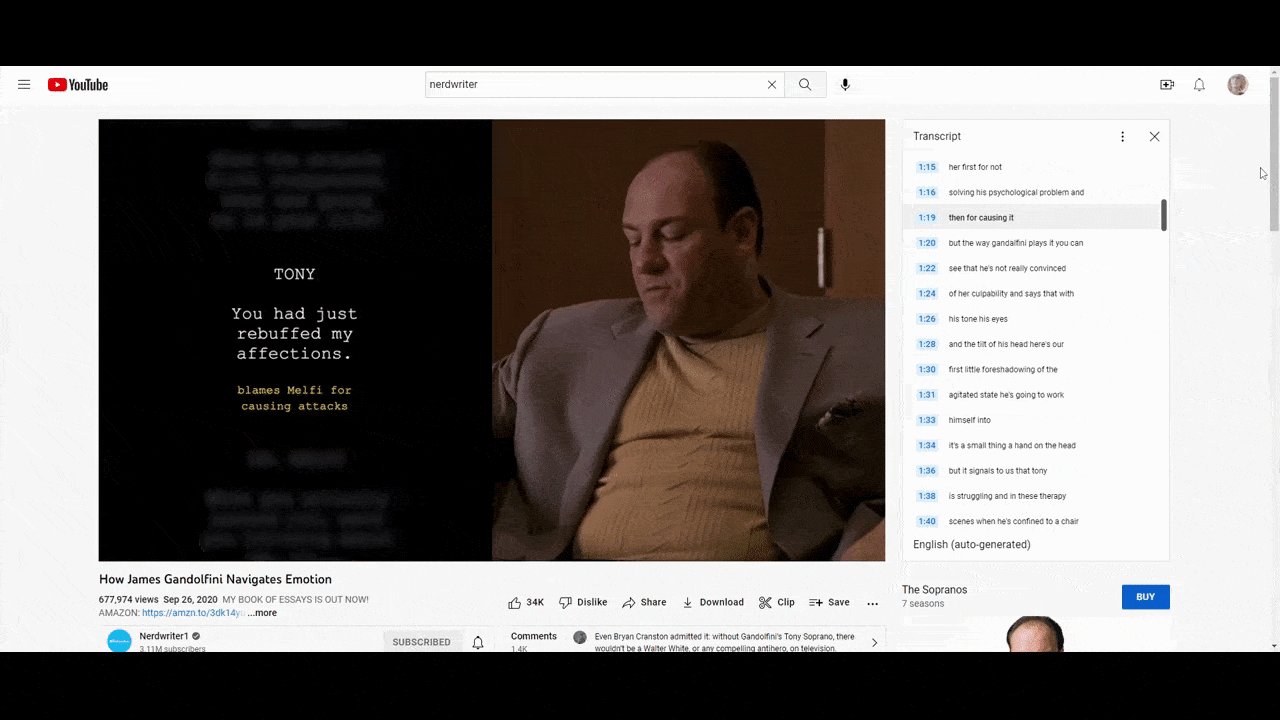
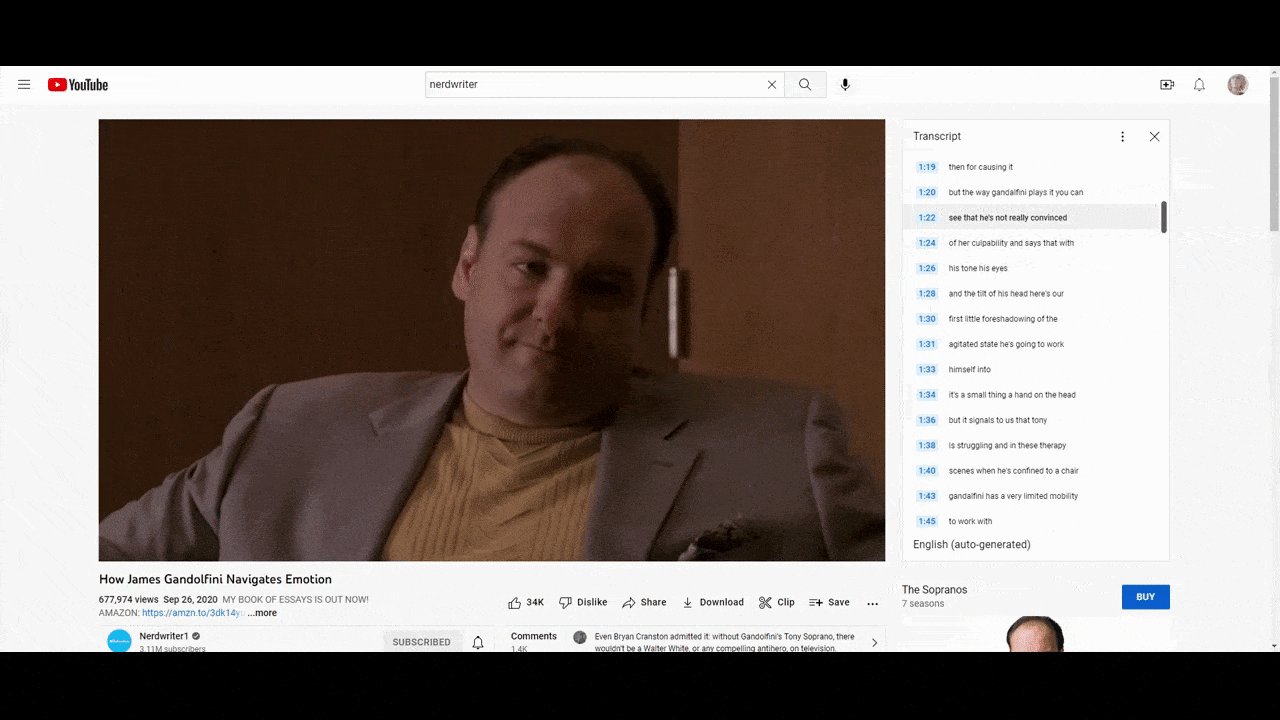
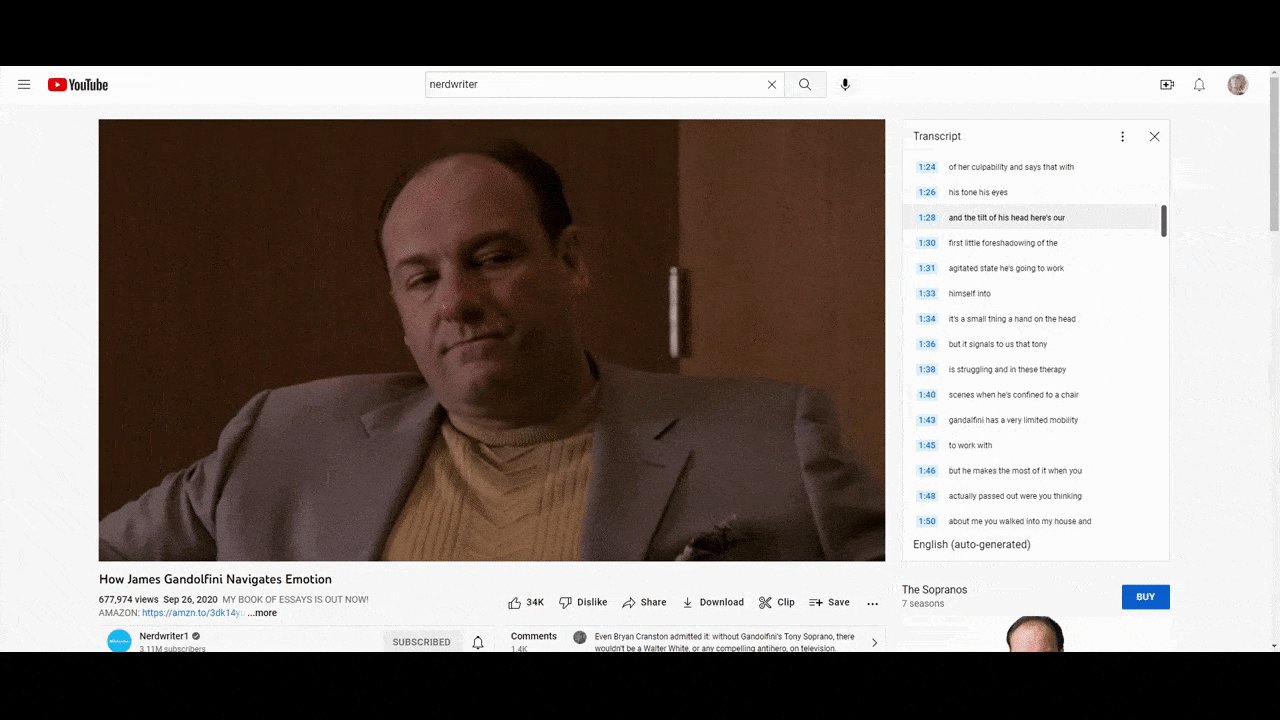
You’ll find an example of this inside of YouTube. Here’s what the feature looks like next to Nerdwriter1’s “How James Gandolfini Navigates Emotion” video:

The transcript appears to be generated from the same tool that creates the captions. That’s why it’s not properly formatted with cases, punctuation and the like. But that’s OK. You still get a sense for how a time-stamped transcript beside a video can help users follow along with the audio content.
This can be enhanced by adding the names of the individual speakers as well as adding notes regarding non-dialogue sounds like music, background noises and so on. That’s only necessary, however, if it improves the comprehension of the content. If it’s not, then a basic text transcript can suffice.
As an on-page transcript:
Another option is to add a written transcript directly below the video. It doesn’t need to be time-stamped nor does it need to provide additional details about speakers, noises, etc., so long as it has just one speaker and the content is linear and straightforward.
There are a couple of ways to present this type of transcript. One option is to do as Moz does with its Whiteboard Friday posts and to transcribe the video word-for-word:

Not only does the transcription end up sounding just as natural and conversational as the video, but it’s well-formatted with headers to break things up. This will make it easier for people to read the transcript, and it’s also great for SEO.
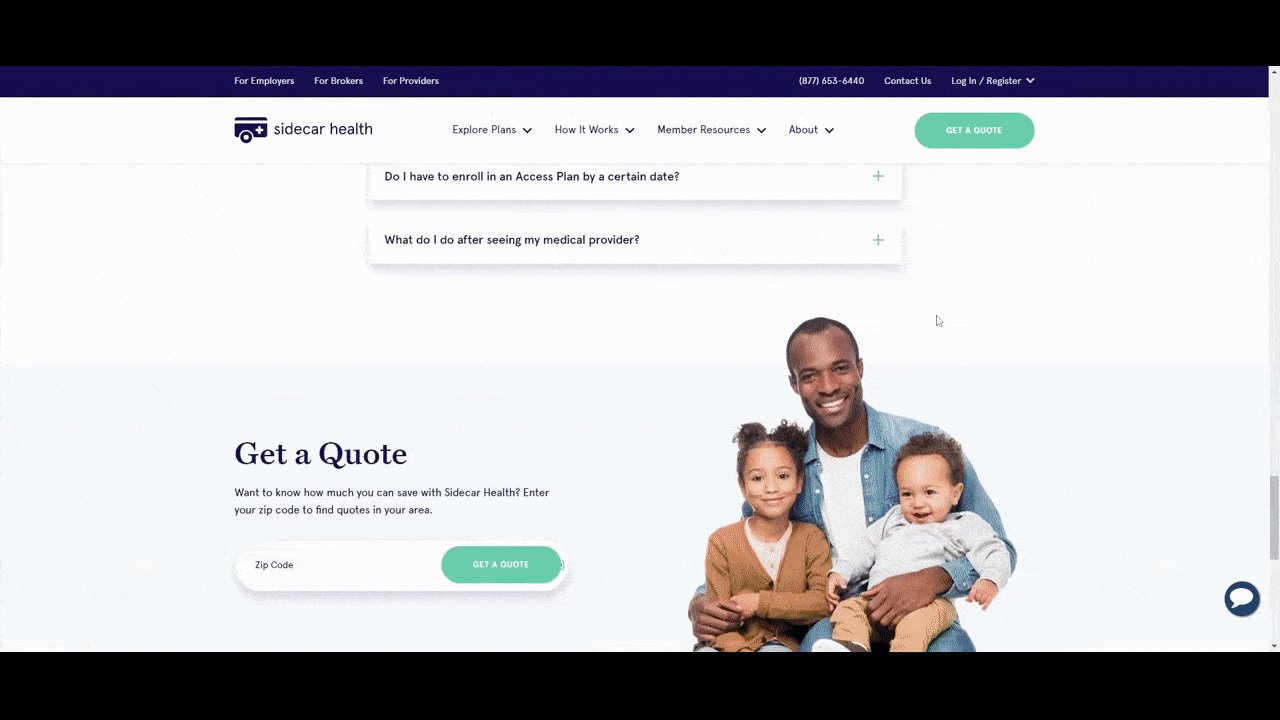
For webpages with instructional or marketing videos, you have another option. Here’s an example from the How It Works page on the Sidecar Health website:

The video at the top of this page explains how Sidecar Health works as an alternative to health insurance. The video is 1:14 long and the woman in it does a nice job of describing how the process works. There are even captions built into the video that spell it all out.
If users skip the video or scroll down the page after finishing it, they’re going to encounter what appears to be a traditional How It Works page. However, the page sums up the same exact process that’s described in the video, only more succinctly and in an SEO-friendly format. It’s basically a transcript of the video without calling itself such.
4. Review the Content Inside the Video
Like I said before, you’re probably not the original videographer who created this content for your website or app. However, if you have a say in which videos are included in the product or if you can push back on the creator, then you absolutely should if you notice issues with the content of the video.
Now, tips 1 through 3 above pertain to descriptive videos—ones that aid in storytelling and provide context and support for surrounding visual and textual content. This tip, however, pertains to any video you put on your website. Including background videos like the one we see in the hero section on the YellowPepper website:

Video accessibility goes beyond providing text alternatives for video or audio, and audio alternatives for visuals. When assessing both descriptive and decorative videos, think about the following:
- Is there erratic or pulsing movement in the video that may cause issues for users with neurological disorders?
- Does the video’s audio automatically play when someone enters the page? Can it easily be disabled?
- Does the default setting for the caption provide good color contrast, even for someone with low vision or with color blindness?
- Are there patterns in the video which may be difficult or distracting for some users and make it impossible for them to understand the rest of the content?
- Have translations been provided for the audio, captions or transcripts when addressing an international and multilingual audience?
- Is the overall quality of the video and audio high, or will users struggle to understand parts of it?
- Is the subject matter exclusive and only relevant or easy to understand by a small segment of users?
If you spot major issues with any of the videos you’re given, talk to the creator or ask the person who provided you with the content to replace it. If it’s stock video, you can search for alternatives on your own—using the tips above to ensure that what people see and hear fall in line with good accessibility practices.
Wrap-up
In order to ensure that your product is usable and useful, you have to pay close attention to video accessibility and know what to do if something’s missing there. In this post, we’ve looked at the four things you can do to ensure that your multimedia content—and the digital product as a whole—can easily be used and consumed by every user.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

