Manipulating Colors with Color Picker in Chrome DevTools

Get to know Chrome DevTools and its quick-start process. We'll cover the features of the color picker tool and how they help manipulate colors in web pages.
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. DevTools can help you edit pages on the fly and diagnose problems quickly, which ultimately helps you build better websites, faster. With DevTools you can view and change any page on your browser just by inspecting its elements and changing HTML and CSS values.
In this post, we’ll look at a few way we can manipulate colors from different websites using color picker in Chrome DevTools. First, let’s start by showing a few ways we can open Chrome DevTools from the Chrome homepage.
Open DevTools
There is more than one way to open DevTools. If you don’t know any, there’s no need to worry—we’ll walk through it all in this section. Let’s start with the first:
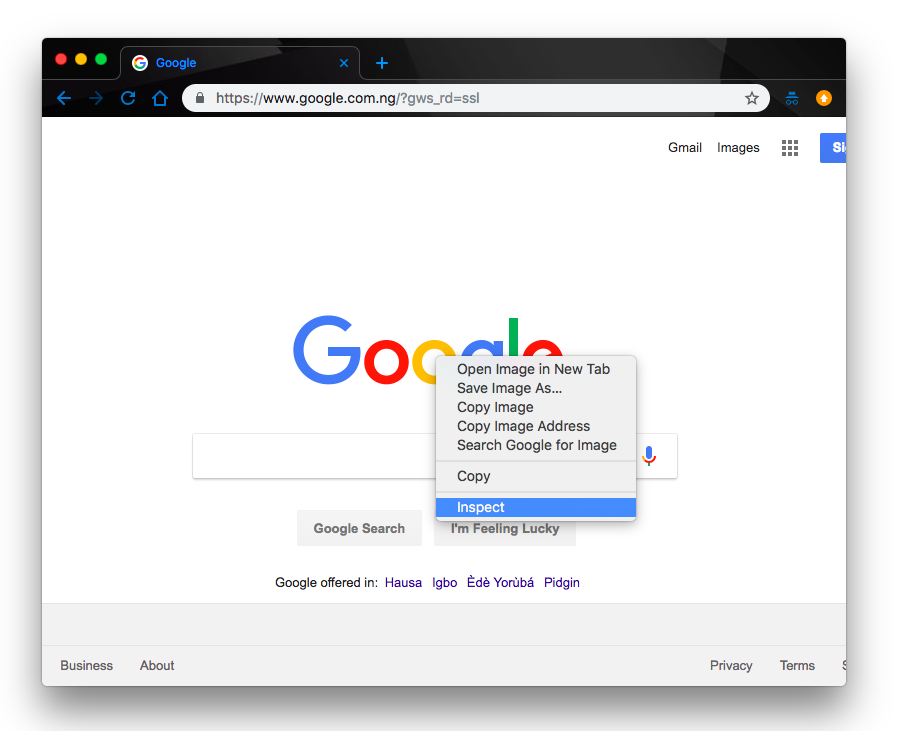
- Inspect element: In Chrome, when navigating through a website, you can easily right-click on any element on the page (image, text, video, etc.) and select Inspect from the list. This will open the
Elementspanel in DevTools, where you can inspect the DOM or the website’s CSS files. Let’s demonstrate this on the Google homepage:

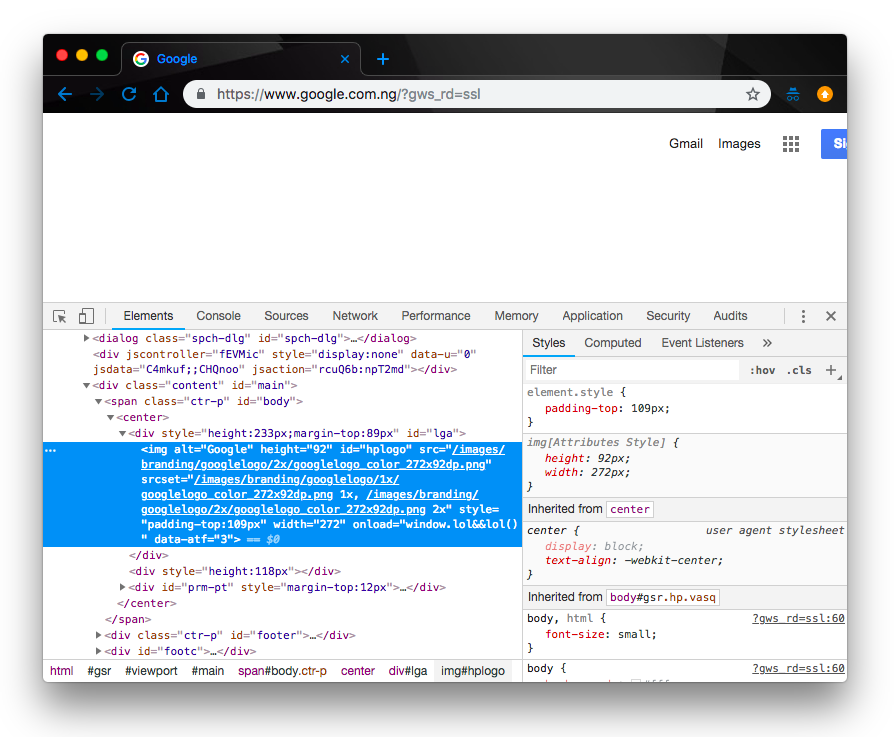
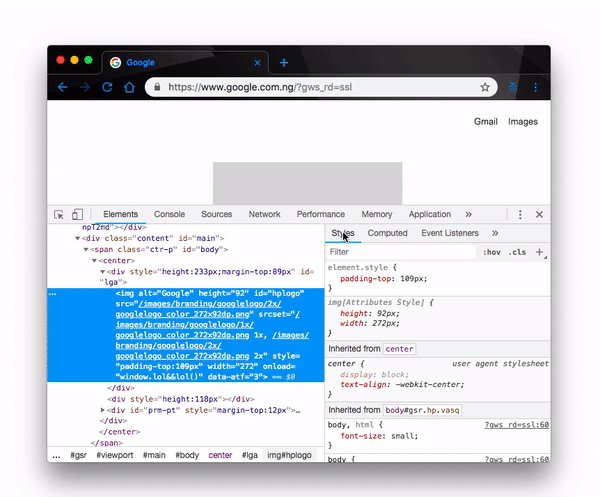
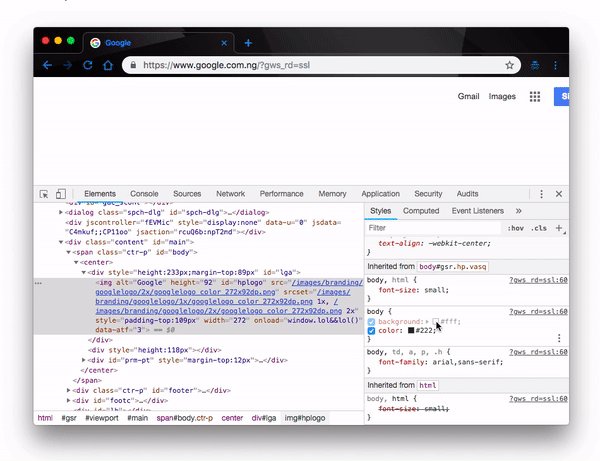
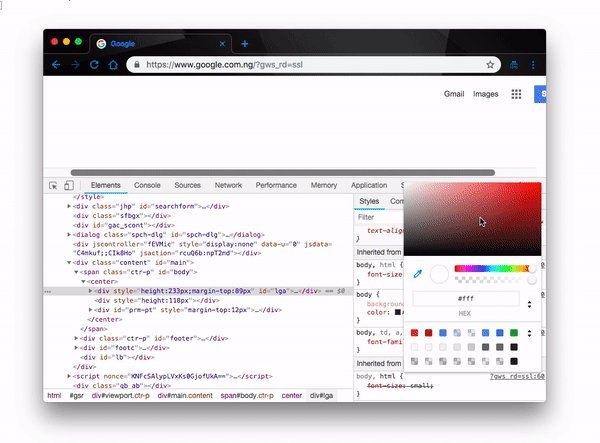
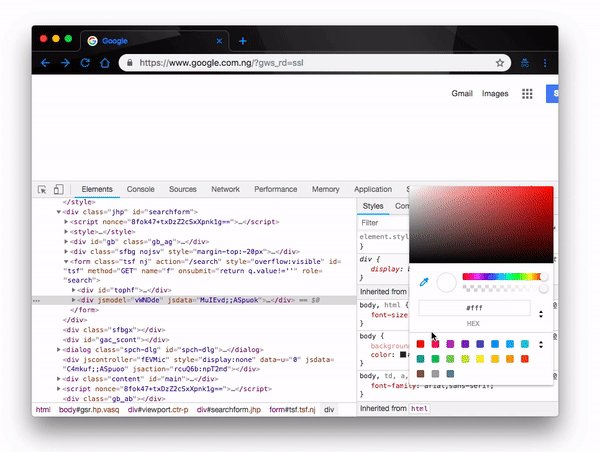
Clicking Inspect will open the DevTools to the Elements panel, where you can manipulate the elements properties:

- Keyboard shortcuts: Some people like to use the shortcuts instead. It’s a good thing Chrome offers keyboard shortcuts on all operating systems for opening the DevTools from any browser window. For macOS, simply press
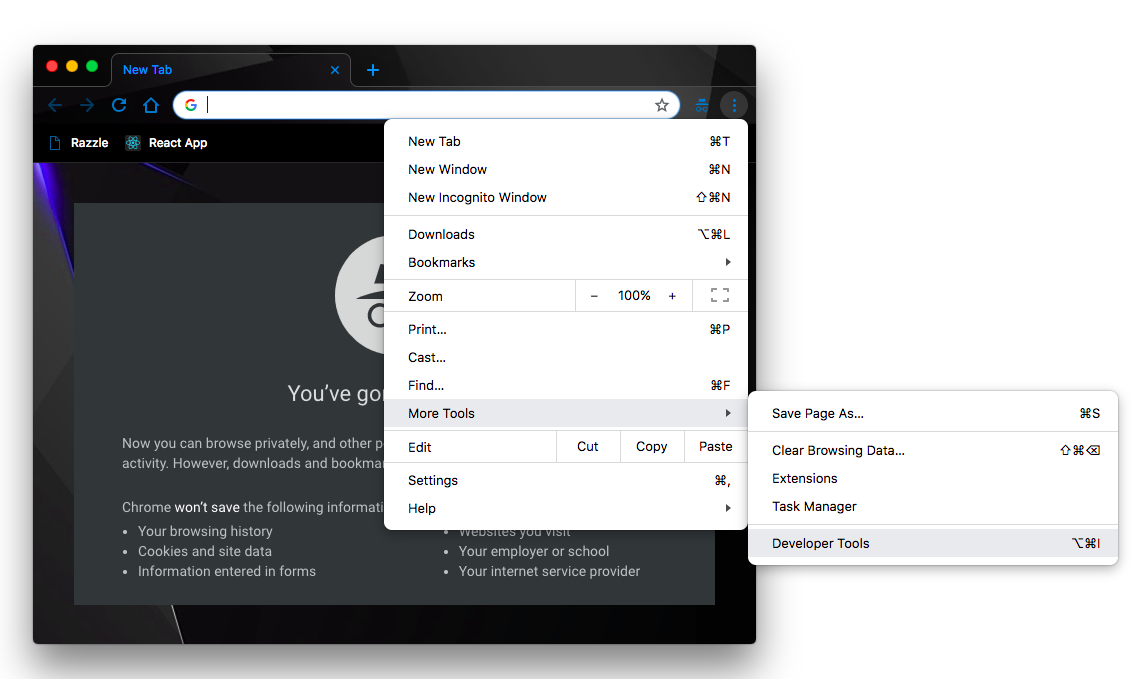
Command+Option+C. OrControl+Shift+Cworks for Windows, Linux, and Chrome OS. - Finally, you can also take the long route if you like clicking around and using the Chrome main menu, like so:

Wonderful. Now that we’ve seen how to open up the DevTools panel in Chrome, let’s get down to business and see how we can manipulate colors with DevTools color picker.
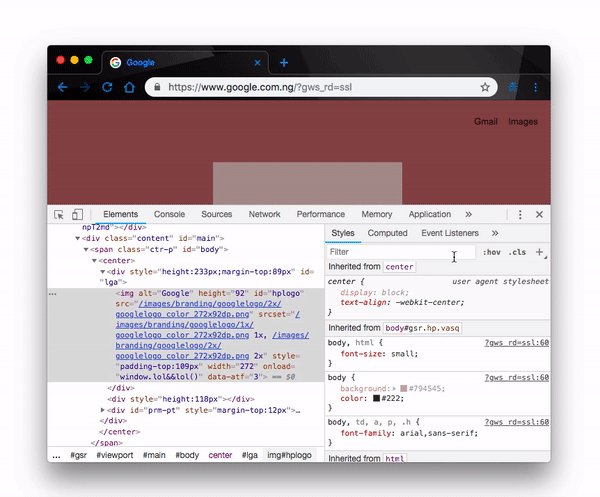
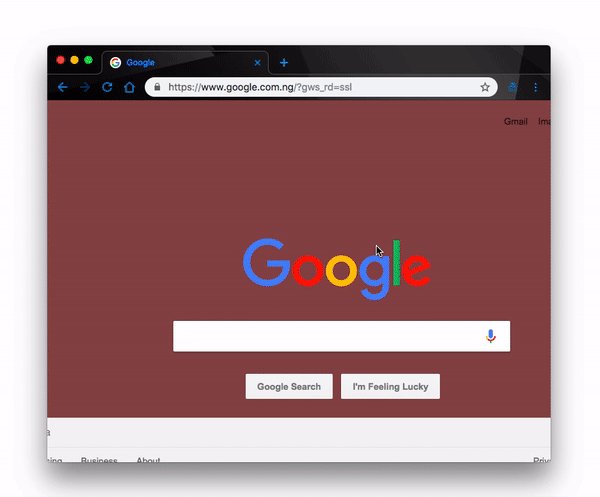
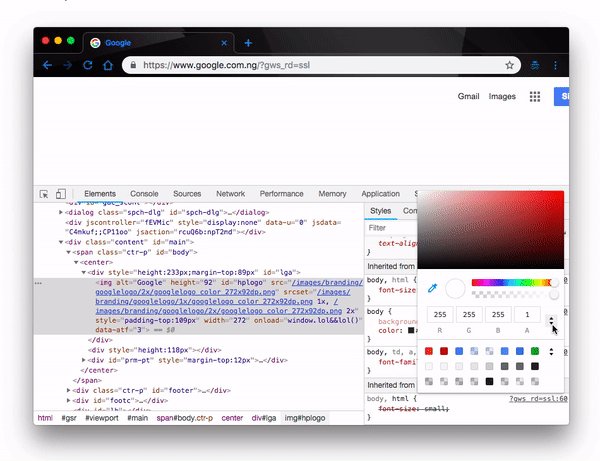
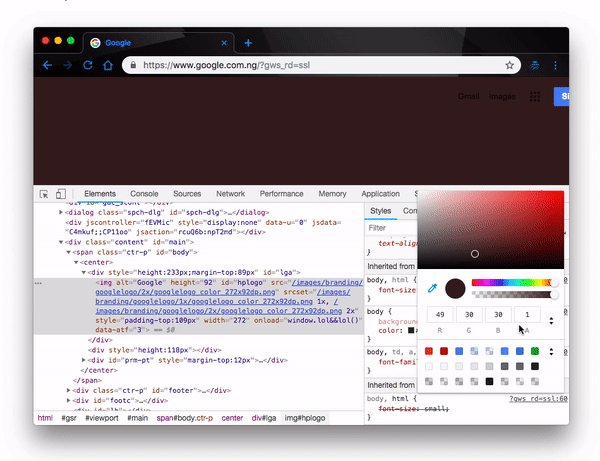
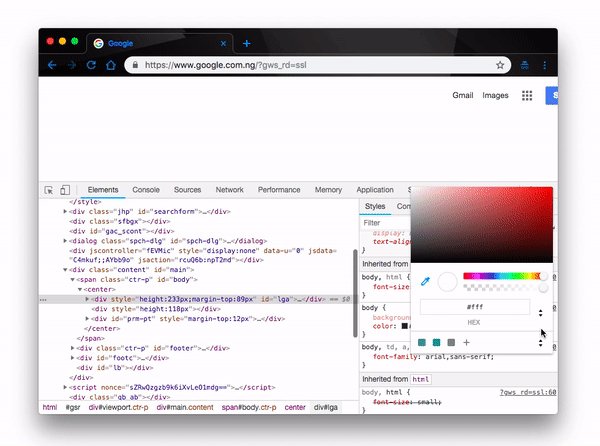
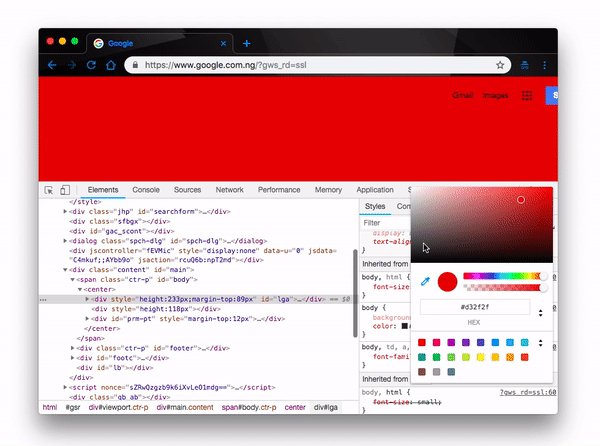
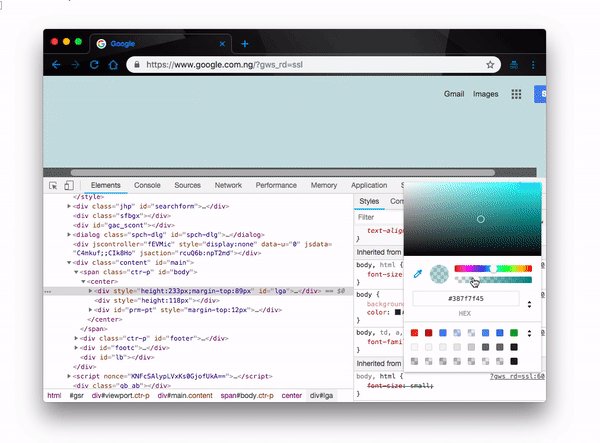
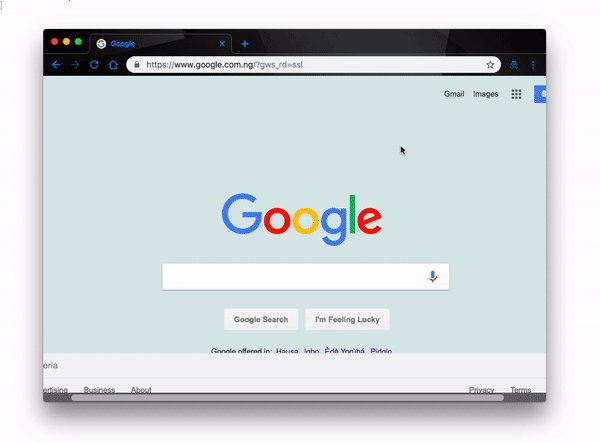
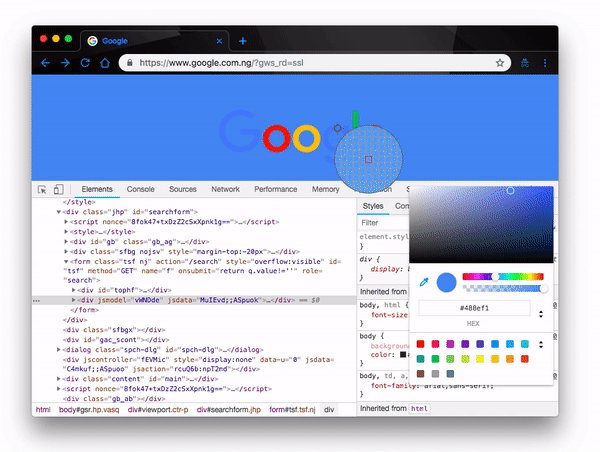
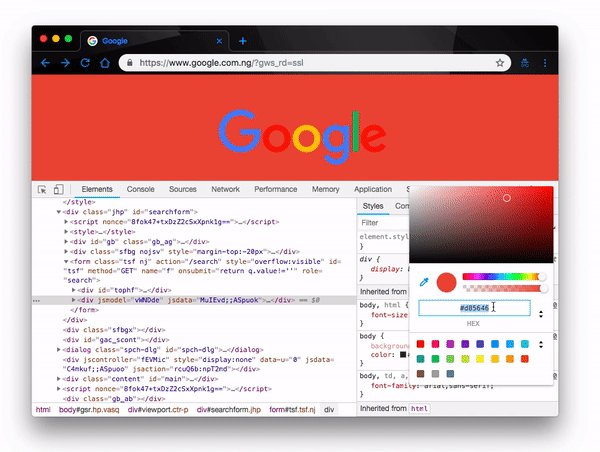
To access the color picker, inspect an element, go to the styles tab and click on any color square. It’ll load up the color picker where you can change the existing color to any color of your choice. To demonstrate this, let’s change the background color of Google homepage to a shade of red like this:

We have seen how to perform a basic color-changing operation with the color picker. To better understand how the color picker works, let’s take a peek at some of its features.
Color Mode Conversion
With the color picker, you can easily convert between color modes. The color picker gives you the ability to convert from HEX, RGBA and HSLA.
This comes in handy when you’re working with a particular color mode in your application and your specifications come in a different mode. Color picker gives you the ability to select a particular color in one mode and copy its value in the other modes:

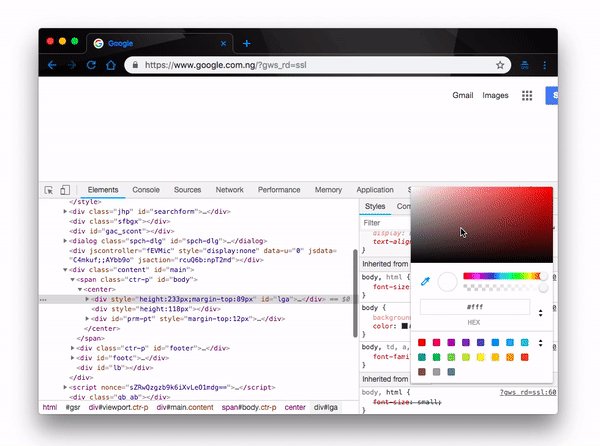
Built-in Material Design Palette
The color picker has the option to select between different color palettes. By default, it’ll show all the colors in your web page. However, it gives you the option to either select a custom palette and create your own colors or choose the Material palette, which gives you a list of colors according to Google’s Material Design specifications

Hue and Opacity Effects
The color picker has the ability to adjust any selected color’s hue and opacity effects till a desired value is achieved. While you’re adjusting the effect bars, the values of your color selection is changing accordingly to provide you with the accurate color value that matches your design.
This feature is especially helpful when you design with visual impairment considerations. Most times, people with visual impairments require elevated or lowered hue and opacity values to properly see your website and use it effectively. Here’s how you tweak these effects with color picker:

Eye Dropper
The color picker tool also lets you pick colors from web pages and utilize it in your app. This feature comes very handy when you are replicating a UI feature from another web page or simply want to rebuild a certain feature. The eye dropper tool makes it very easy to pick up colors and set them on your own color properties. Let’s demonstrate how it works:

Conclusion
In this post we have demonstrated how to manipulate colors with color picker in Chrome. There’s so much more information about the the Chrome DevTools and all the things you can do with it to enhance your development and design experience. Feel free to check out the official documentation for more information.
Learn More about DevTools
Interested in other tips and tricks about using Chrome DevTools? Take a look at other posts in this series, or start here:
- Tracking Changes in Chrome DevTool Sources
- How to Use Chrome as an IDE
- 6 Snippets to Keep in Your Chrome DevTools
For More Info on Building Great Web Apps
Want to learn more about creating great user interfaces? Check out Kendo UI—our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
