Tracking Changes in Chrome DevTool Sources

Summarize with AI:
Learn how to make and track persistent changes to your code when debugging in the Sources tab of Chrome DevTools.
The Sources panel in Chrome DevTools provides us with a lot of development and debugging features, from manipulating the HTML and CSS contents of web pages to persisting data with overrides and creating snippets. In this post, we are going to focus more on how we can make and track changes in the DevTools Sources panel.
The Sources Panel
Before we get started, let’s get you familiar with the Sources panel. Among the already mentioned features, the Sources panel allows you add breakpoints in your codebase for more efficient debugging processes. It also lets you set up a Workspace. Workspaces enable you to save those changes that you make in DevTools to your file system — therefore, DevTools can be used as a code editor.
Open DevTools
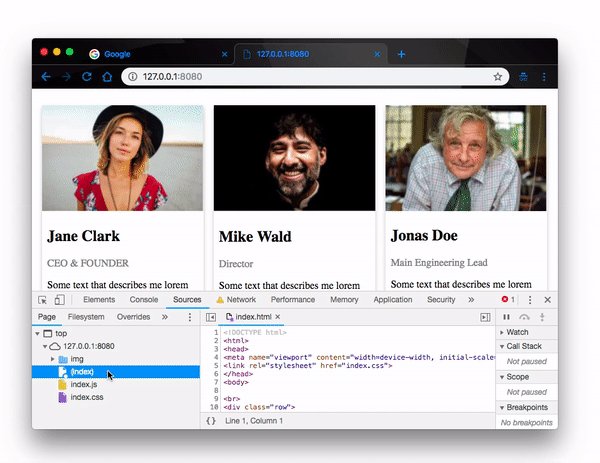
To get started with the Sources panel, let’s demonstrate how to open it up in Chrome DevTools. There are a few ways we can do this, but I’ll go for the one I find convenient.
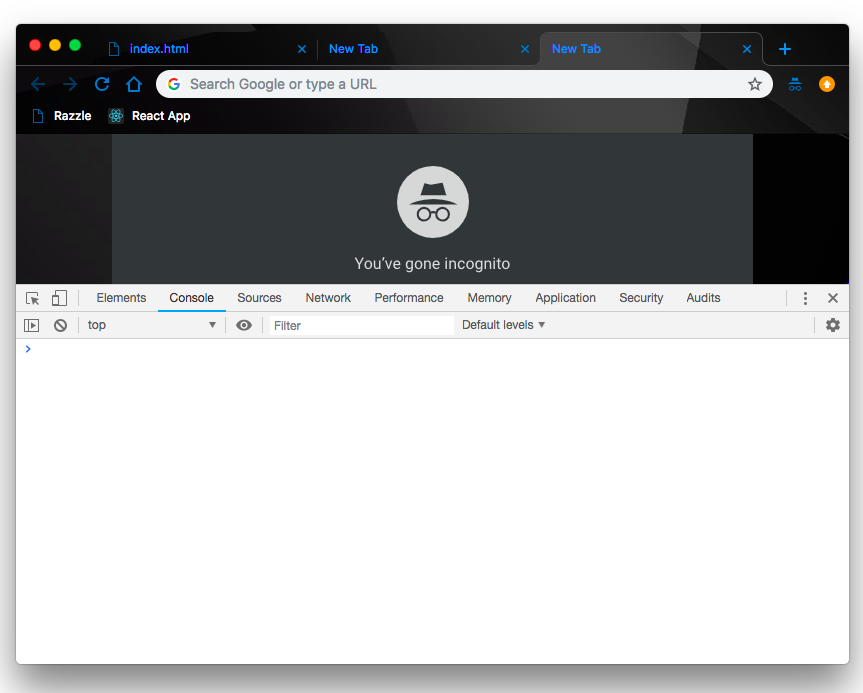
Open Google Chrome browser and open your DevTools with the shortcut:
Command + Options + Jon macOS orControl+Shift+Jon Windows to open the DevTools console.

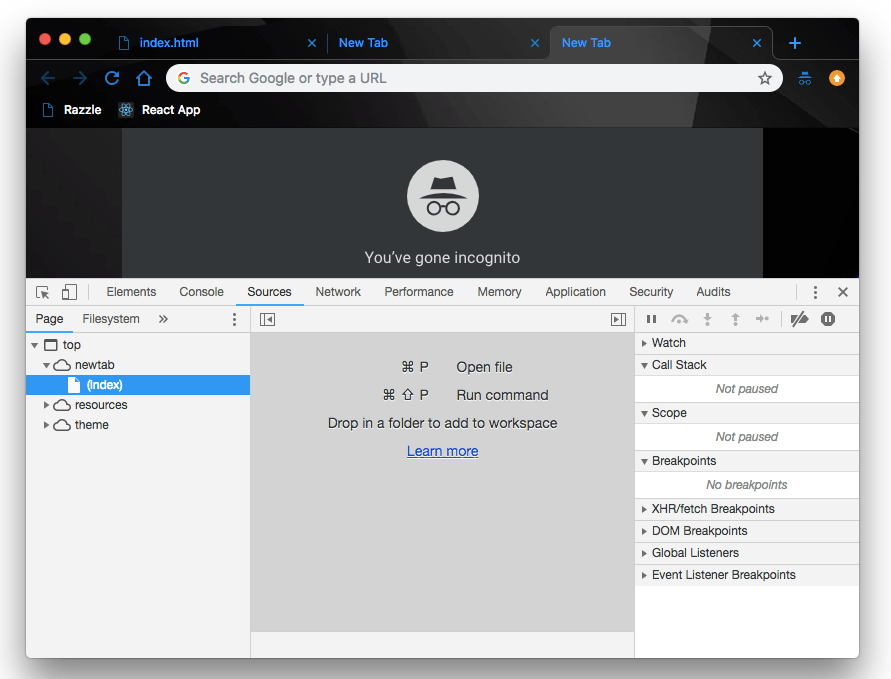
Now switch over to the Sources tab:

Wonderful, now that we’ve opened the Sources panel, let’s go ahead and demonstrate how to track the changes we make in DevTools.
Tracking Changes in Sources
Before we get to the business of tracking changes, let’s first demonstrate how to make a change and then track it for practical purposes. The Sources panel provides us the Override tab that gives us the ability to make changes in DevTools and persist those changes across page reloads. Let’s take a closer look at it.
Overrides
Overrides let you make changes in DevTools and keep those changes across page loads. Ordinarily, you would lose any changes made in DevTools when you reload the browser page; however, with Overrides, you can persist these changes and retain them across multiple page reloads. These work for most file types, with a couple of exceptions.
How it works:
- First, you need to specify a directory where DevTools would save the changes made
- When changes are made in DevTools, a modified copy is saved to your directory
- When the page is reloaded, DevTools gives you the local, modified file
Set up overrides:
- Open the Sources panel
- Open the Overrides tab
- Click Setup Overrides
- Select which directory you want to save your changes to
- At the top of the viewport, click Allow to give DevTools read and write access to the directory
- Make your changes

Persisting Changes
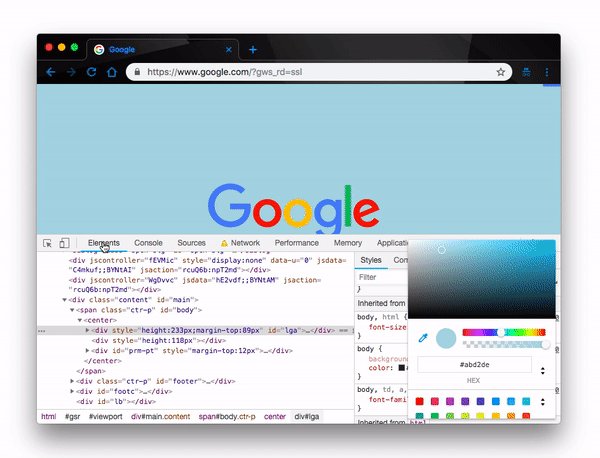
One of the unique things about modern browsers is that you can manipulate colors, inspect elements and save to immediately see the result of your changes on the browser. The problem here is that these changes don’t persist — hence, if you go to another page or probably even if you reload the current page, all your modifications are lost.
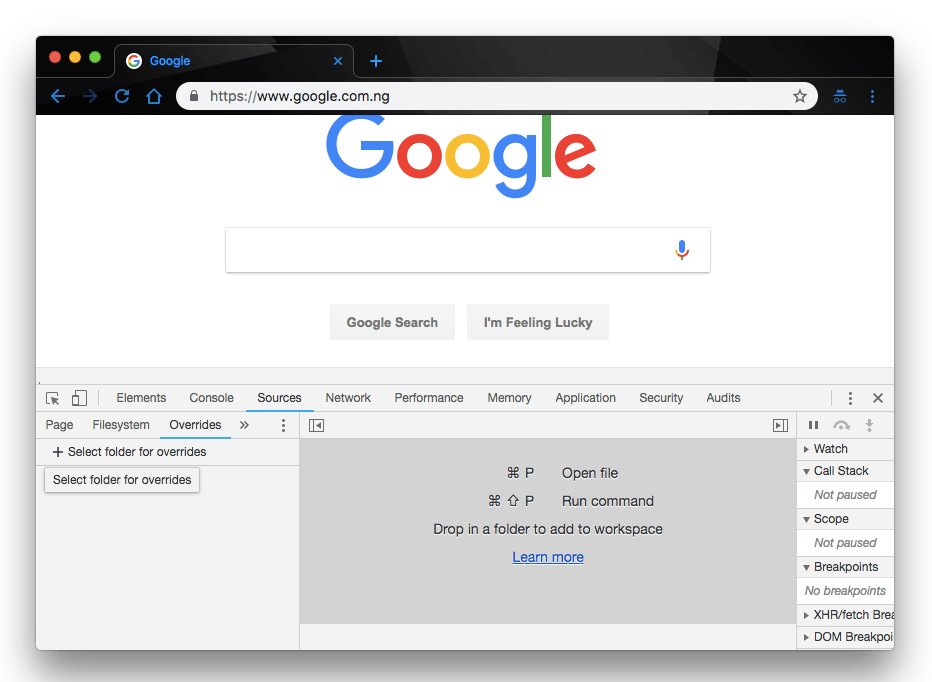
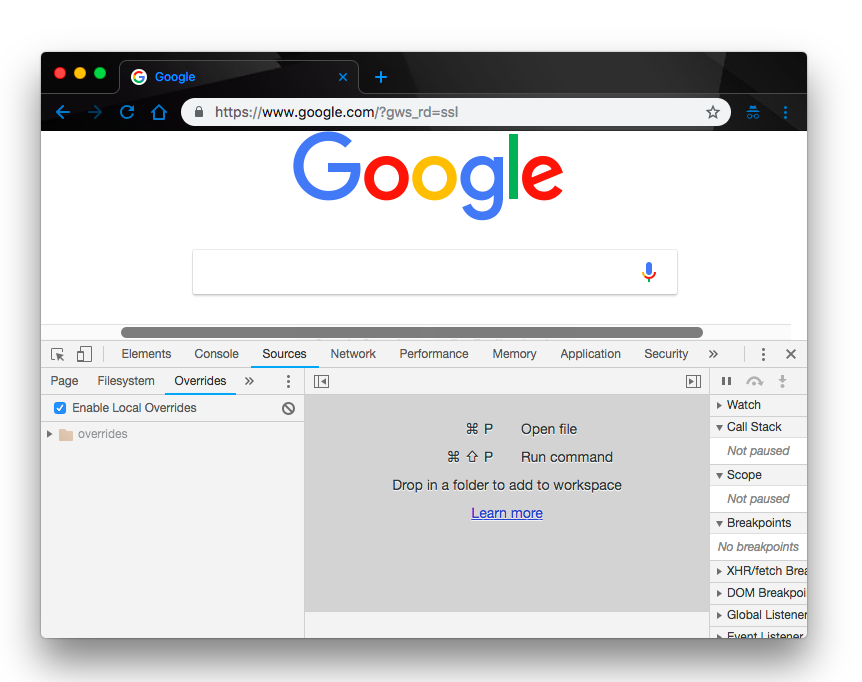
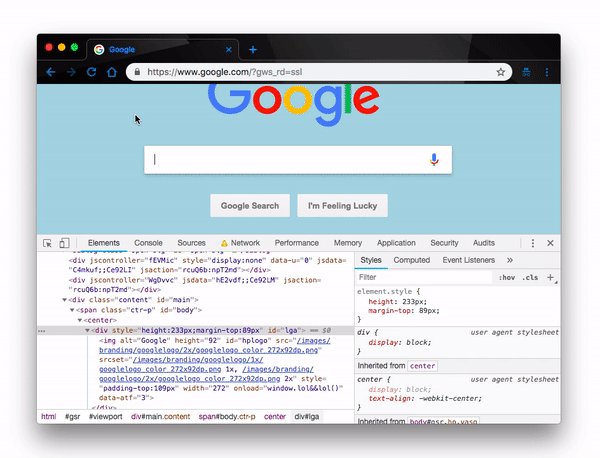
In the latest Chrome update, we have a new feature called “local overrides.” It allows us to make those modifications locally persistent, so that you don’t lose your changes on page reloads. Let’s see how it works from our last image.
Click on Select folder for overrides to select a custom folder where overrides will persist changes.

Here we’ve added a folder called Overrides to the Overrides tab. Notice that we now have Enable Local Overrides checked. Now, let’s make a few changes to the google.com homepage and persist it to our overrides folder.

Now you can make changes to the web page, then reload the page and Chrome will continue making use of the changes you made.
Track Your Changes
Now that we have successfully made and persisted a change in DevTools, let’s see how we can track all our changes.
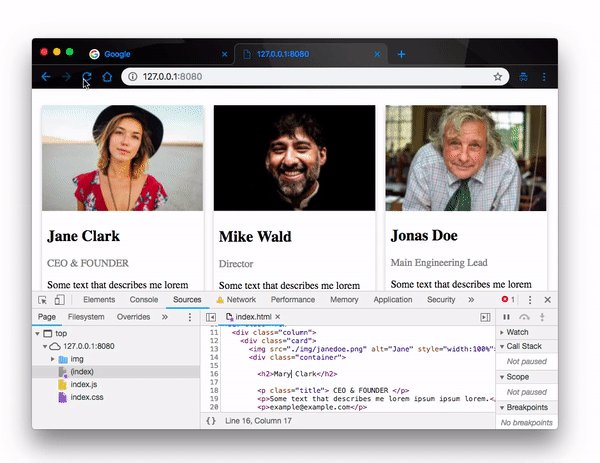
With the latest version of Chrome, we have the ability to use a new feature called the Changes tab to track all the changes to our web page. Since we have set up persistence with overrides, let’s make a change to our custom web page and see how the change is tracked with the Changes tab.

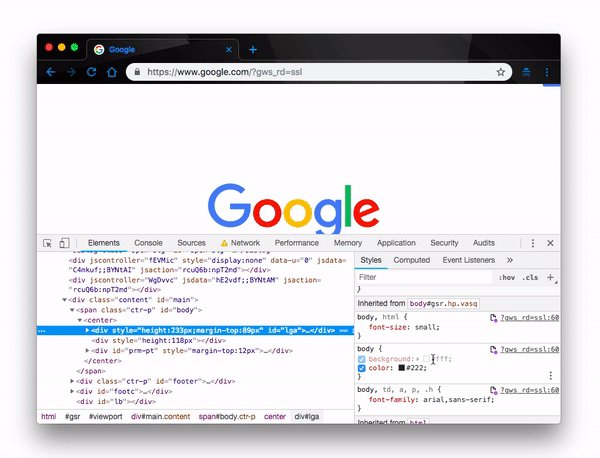
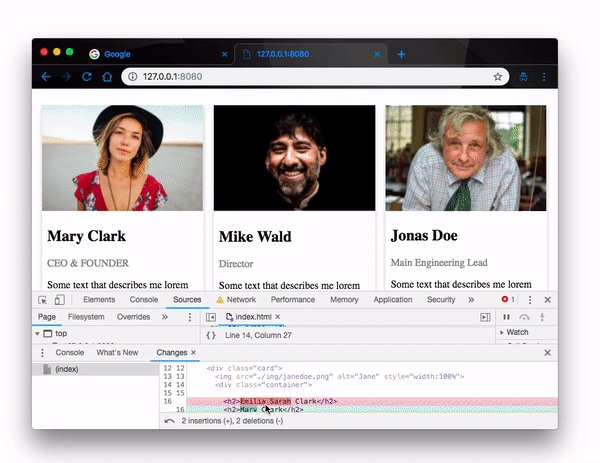
How it works is, we open up the Sources panel and open up the file we intend to make changes on (under the Page tab). Then we make our change and save. Also we reload the page to ensure that our change has persisted. Then we open the Changes tab by right-clicking in the editor and selecting Local modifications to open up our Changes tab where we can see the changes we’ve made. That is exactly what we have demonstrated in the gif above.
Limitations
- DevTools doesn’t save changes made in the DOM Tree of the Elements panel. Therefore, in other to persist and track your changes, you will have to edit HTML files in the Sources panel.
- If you edit CSS in the Styles pane and the source of that CSS is an HTML file, DevTools won’t save the change. Like before, to track the changes, you are required to edit the HTML file in the Sources panel.
Conclusion
In this post, we have gone over the features of the Sources panel, demonstrated how to leverage the overrides feature to make and persist changes and also how we can track these changes using the Changes tab. There is a lot more we can do in DevTools and especially in the Sources panel. Feel free to check out the official documentation for more.
For more info on building great web apps:
Want to learn more about creating great user interfaces? Check out Kendo UI - our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.
Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
