How to Use Chrome as an IDE

Summarize with AI:
Chrome DevTools has come a long way, and over time it's developed the capabilities of a full fledged integrated development environment (IDE). See how you can start using it as a convenient IDE.
Over the years, Chrome DevTools has advanced from simply inspecting the DOM, CSS and JavaScript files to becoming an integrated development environment with write access to local project files. In this post, we’ll demonstrate how you can easily get started with Chrome as an IDE. We’ll create local project files, add them to Chrome Workspace and edit our project files to effect local changes from the browser.
Setting up Project Files
For the purpose of this demonstration, let’s create a project folder with a HTML file, a CSS file and a JavaScript file. For this purpose, you can create the project directory and files by running these commands:
// create folder in the Desktop
$ mkdir Chrome-Dev-IDE
// change into the created folder
$ cd Chrome-Dev-IDE
// create another folder 'src'
$ mkdir src
// create another folder 'img' for images
$ mkdir img
// change into the 'src' folder
$ cd src
// Create three project files
$ touch index.js
$ touch index.html
$ touch index.css
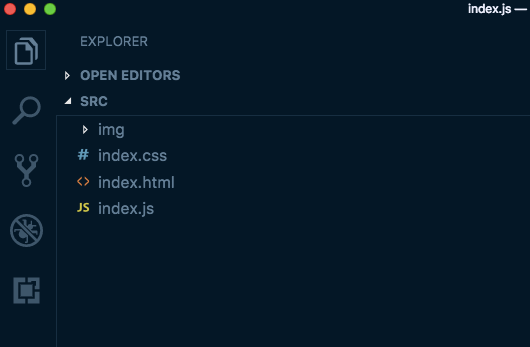
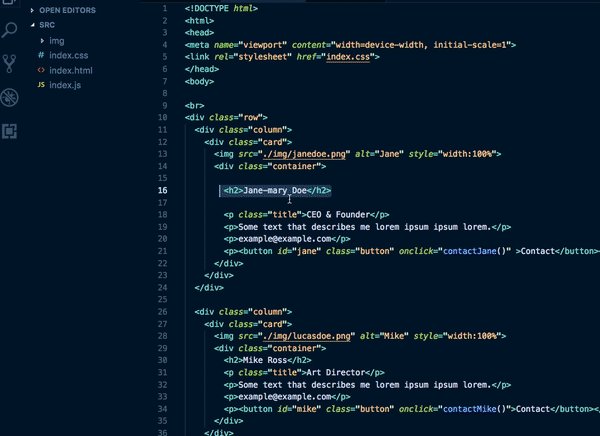
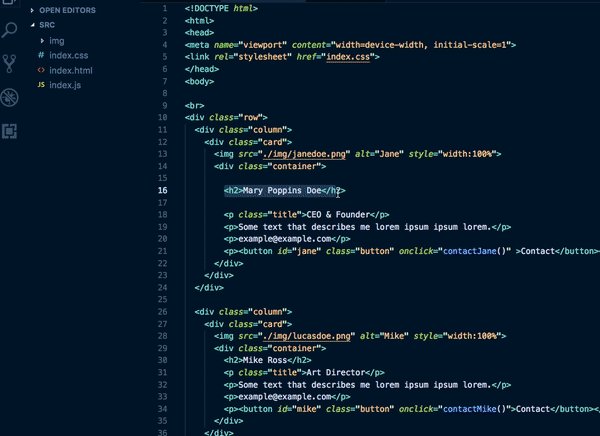
We’ll use VSCode to locally host our project files; however, we’ll be interacting with it through Chrome. Now when we open the project folder in VSCode, it’ll have this structure:

For demonstration purposes, let’s update these files with some demo code snippets. Open the index.html file and update it with this code below:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="index.css">
</head>
<body>
<br>
<div class="row">
<div class="column">
<div class="card">
<img src="./img/janedoe.png" alt="Jane" style="width:100%">
<div class="container">
<h2>Jane Doe</h2>
<p class="title">CEO & Founder</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button id="jane" class="button" onclick="contactJane()" >Contact</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="./img/lucasdoe.png" alt="Mike" style="width:100%">
<div class="container">
<h2>Mike Ross</h2>
<p class="title">Art Director</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button id="mike" class="button" onclick="contactMike()">Contact</button></p>
</div>
</div>
</div>
<div class="column">
<div class="card">
<img src="./img/johndoe.png" alt="John" style="width:100%">
<div class="container">
<h2>John Doe</h2>
<p class="title">Designer</p>
<p>Some text that describes me lorem ipsum ipsum lorem.</p>
<p>example@example.com</p>
<p><button id="john" class="button" onclick="contactJohn()" >Contact</button></p>
</div>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
Next, let’s add some styling to the the HTML file, open our index.css file and update it like so:
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
.column {
float: left;
width: 33.3%;
margin-bottom: 16px;
padding: 0 8px;
}
@media screen and (max-width: 650px) {
.column {
width: 100%;
display: block;
}
}
.card {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
.container {
padding: 0 16px;
}
.container::after, .row::after {
content: "";
clear: both;
display: table;
}
.title {
color: grey;
}
.button {
border: none;
outline: 0;
display: inline-block;
padding: 8px;
color: white;
background-color: #000;
text-align: center;
cursor: pointer;
width: 100%;
}
.button:hover {
background-color: #555;
}index.js file. Open the index.js file and add this code to it:
function contactJane() {
document.getElementById("jane").innerHTML = "Contact Made, wait for response";
}
function contactMike() {
document.getElementById("mike").innerHTML = "Contact Made, wait for response";
}
function contactJohn() {
document.getElementById("john").innerHTML = "Contact Made, wait for response";
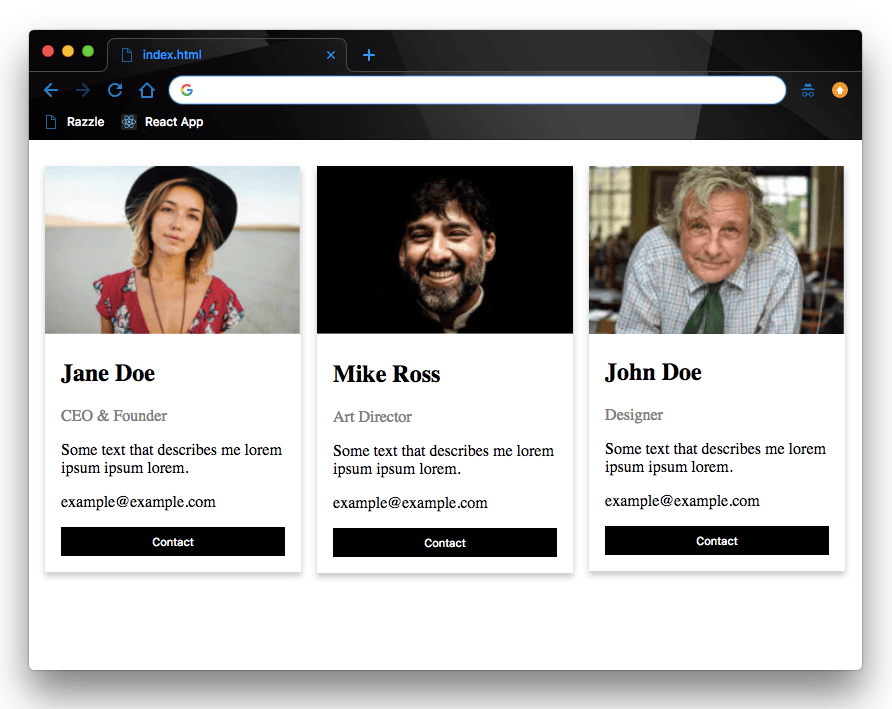
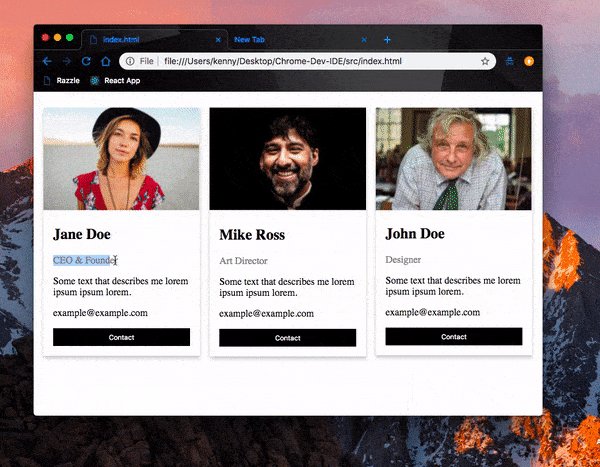
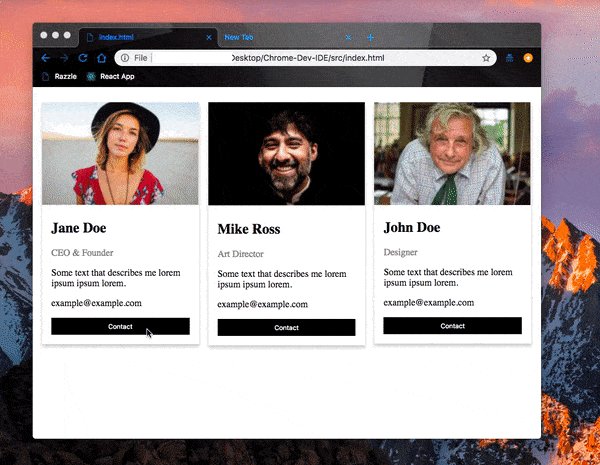
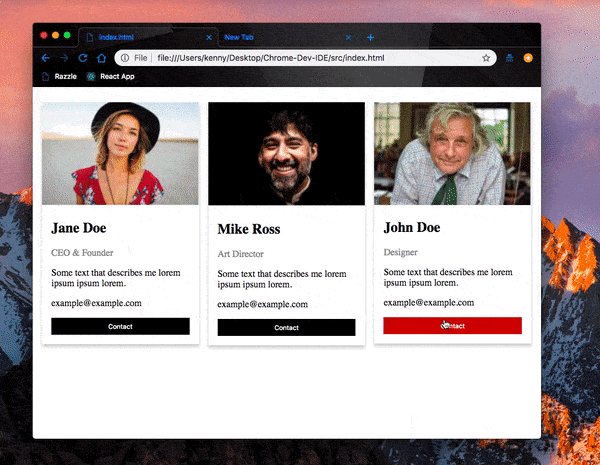
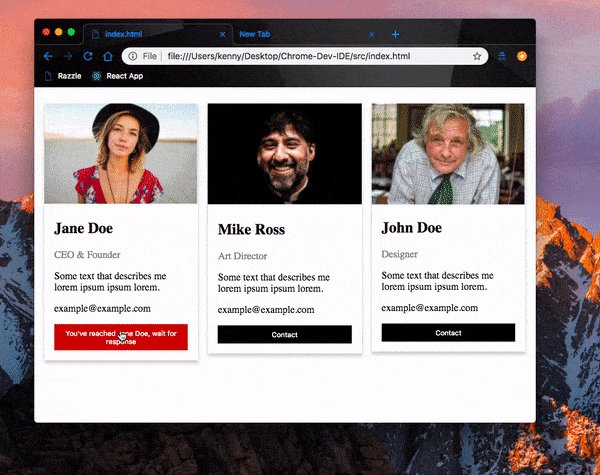
}If you open the index.html file in your browser now, you should have this beautiful output:

Setting up the Project on Chrome
Wonderful. Now that we have created a basic HTML, CSS and JavaScript project, let’s now see how we can leverage Chrome’s IDE features to effect changes to our project’s local files directly from the browser. To get started, let’s open our project folder in Chrome DevTools.
There are a few ways we can do this, but I’ll go for the most convenient way, which is to drag and drop my folder from the Desktop directly to my Chrome Workspace. If you can’t do this, don’t worry — I’ll walk you through it.
Open Google Chrome browser and open your Chrome Dev Tools. (In case you don’t already know, you can use the shortcut Command + Options + J on Mac or Control+Shift+J on Windows to open the console).

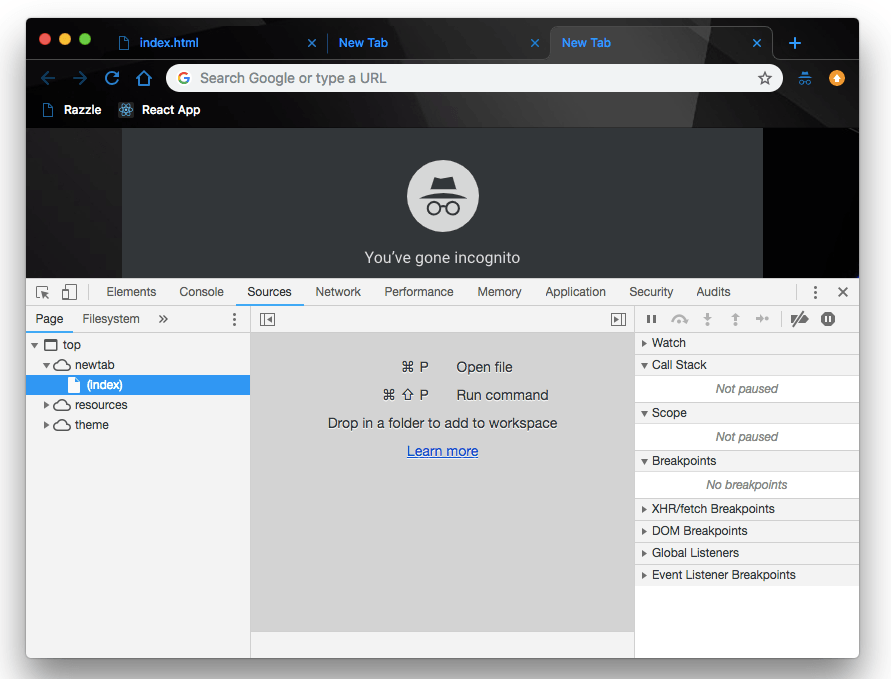
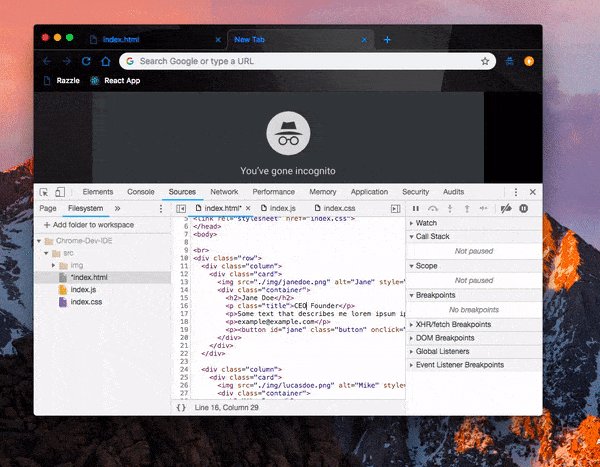
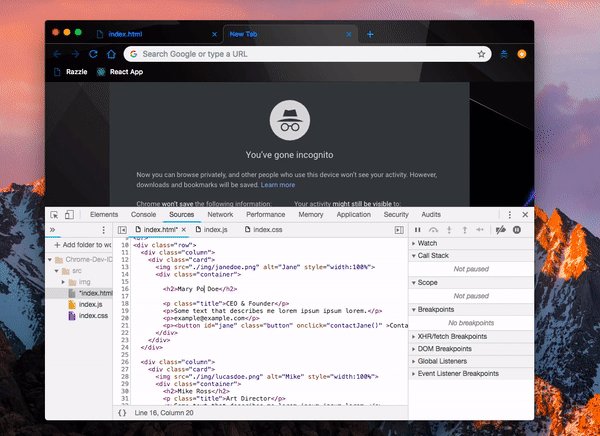
Now switch over to the Sources tab:

Like the instruction on screen suggests, we can drag and drop our project folder on the visible workspace window. Once you drag the folder into the workspace, you will get a prompt:
![requests-access DevTools requests full access to [file ending in -ide]--allow or deny](https://d585tldpucybw.cloudfront.net/sfimages/default-source/blogs/2021/2021-01/requests-access.png)
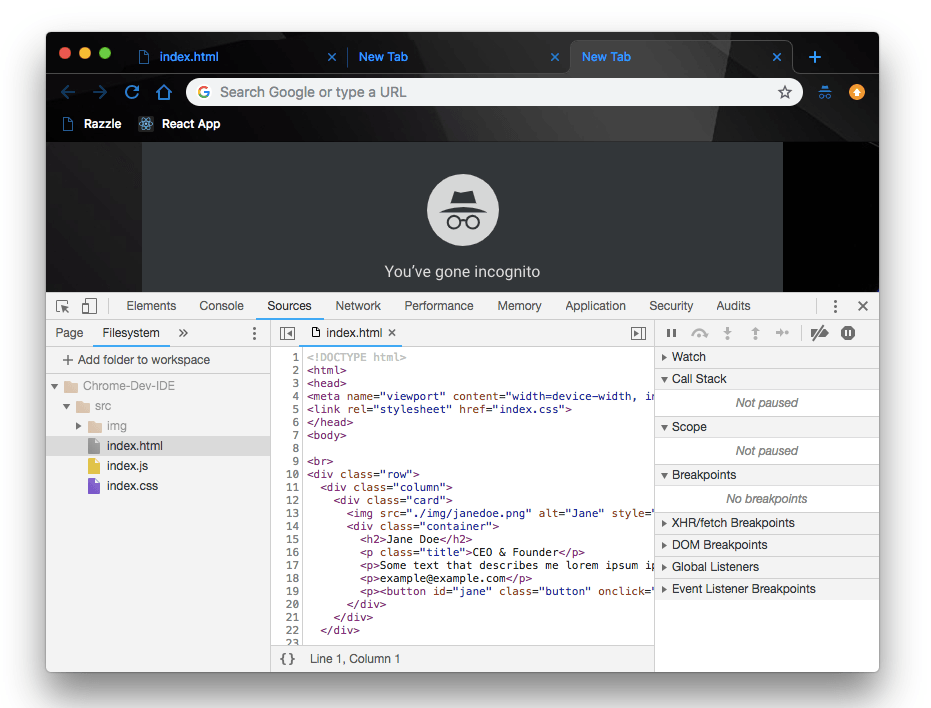
Click Allow and your project folder will be properly setup in the Filesystem tab below your Navigator. Now when you click the Filesystem tab, you should be able to see your project files:

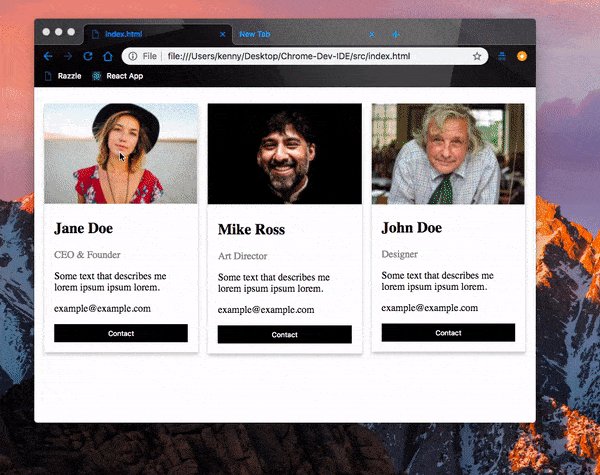
Now that our project is correctly set up on Chrome, we can go ahead and start making changes to our project files directly from Chrome. First, to keep things simple, let’s just play around with the names of our team members.

Working with Project Files
Now we have seen how simple it is to update our project files directly from the browser. In the earlier versions of Chrome, if we went back to our local project files, the recent changes we just made on the browser would not have taken effect. It would have only exerted the changes on the browser, and, if we wanted to grant the browser write access to our local project files, we would’ve needed to right-click any of the project files and select map to file system resources. This would then allow Chrome to update our local project files.
However, in the recent versions of Chrome, this option is allowed by default when you click that Allow button that was prompted when you dragged your project folder into the Chrome Workspace.
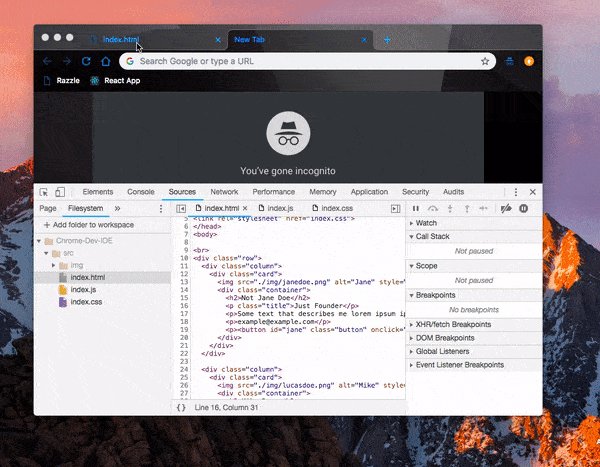
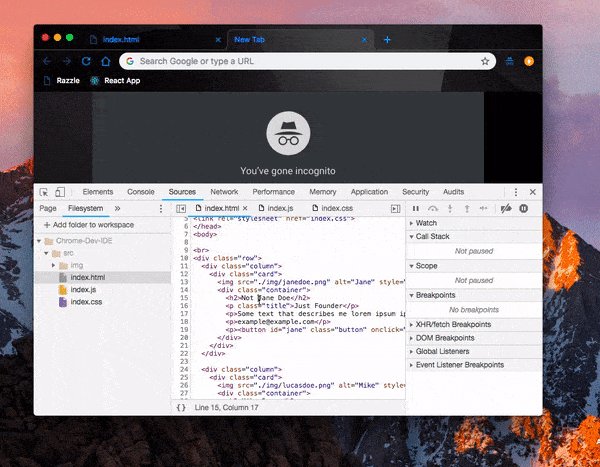
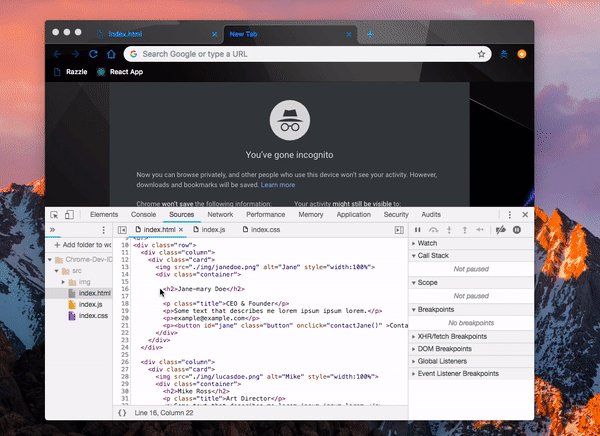
Let’s do another demonstration to show you how Chrome updates your local project files:

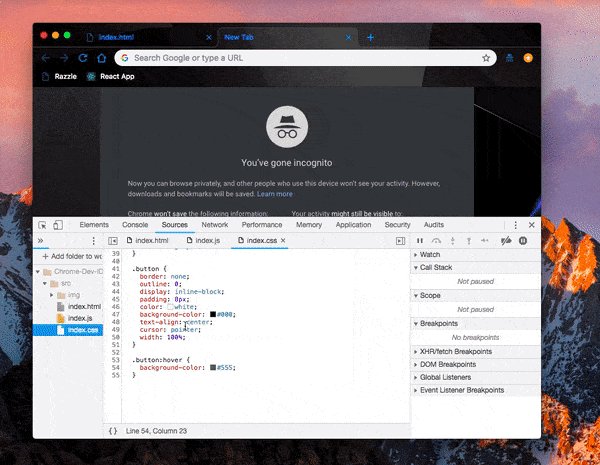
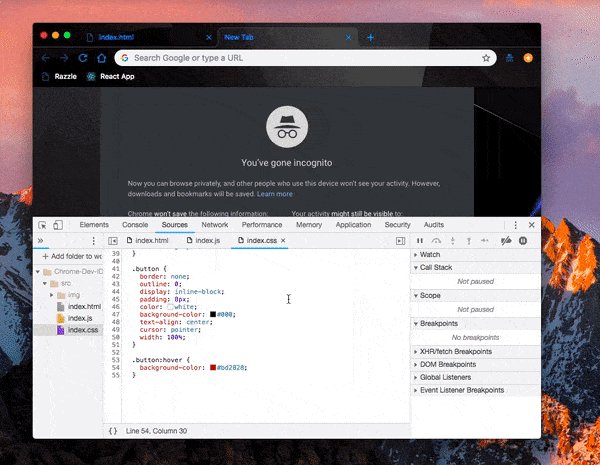
Wonderful. Now let’s interact with our CSS file. For this demonstration, I’ll change the CSS button hover property, which is currently kind of gray, to a shade of red like this:

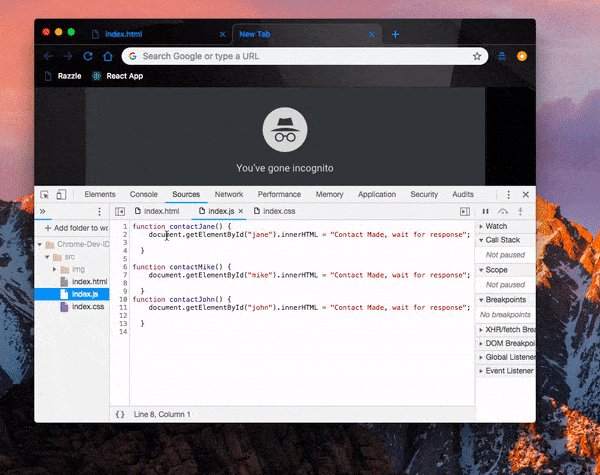
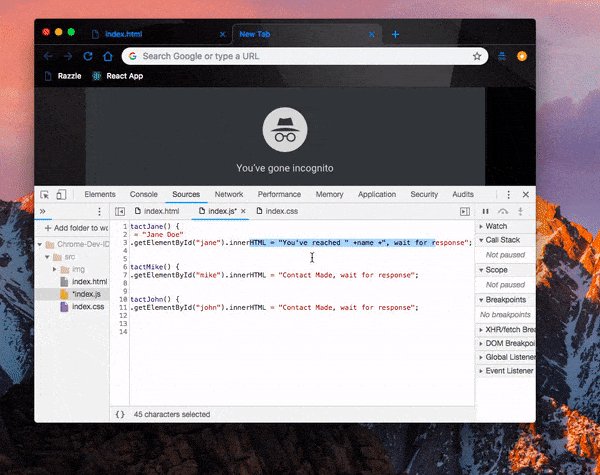
Finally let’s interact with our JavaScript file. At the moment when we click the Contact button, the text changes to "Contact Made, wait for response.” Let’s change that and update the text to “You’ve contacted [name].” We’ll update our JavaScript file index.js from the browser and see how it updates our sample app:

Limitations
Now that we’ve seen all the amazing things we can do with Chrome, let’s take a look at its limitations.
- As of the latest version of Chrome (65), DevTools still doesn’t save changes made in the DOM Tree of the Elements panel. Edit HTML in the Sources panel instead.
- If you edit CSS in the Styles pane, and the source of that CSS is an HTML file, DevTools won’t save the change. Edit the HTML file in the Sources panel instead.
Conclusion
In this post we have demonstrated how to use the Chrome DevTools as an IDE to build small projects. This is just a drop in the bucket with respect to all the other amazing things you can do with Chrome Dev Tools. To deepen your knowledge and better understand all the good features it offers, feel free to check out the official documentation.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
