6 Snippets to Keep in Your Chrome DevTools

This post suggests the top 6 snippets you need to keep in your Chrome DevTools to help you experiment and build better apps.
According to Kayce Basques, a technical writer at Chrome DevTools, Snippets are small scripts that you can write and execute within the Sources panel of Chrome DevTools. You can access and run them from any page.
When you run a snippet, it executes from the context of the currently open page. Most times, we have small utility scripts that we use on multiple pages, it makes sense to write them as a snippet and reuse when necessary. This equally applies to debugging scripts and generally all the functionalities of a usual bookmarklet.
In this post, we’ll take a look at a few already-existing snippets to keep handy in your Chrome DevTools to help you experiment and build better apps. But first, let’s start by showing you how to create and run your own snippet in Chrome.
Create a New Snippet
To create a snippet, follow these simple steps:
- Open Chrome DevTools. You can do this by running one of the following commands:
command + control + con macOscontrol + shift + con Windows and Linux- Right-click anywhere on the browser and click inspect
- Once you’re in the DevTools environment:
- Open the Sources panel
- Click on the Snippets tab
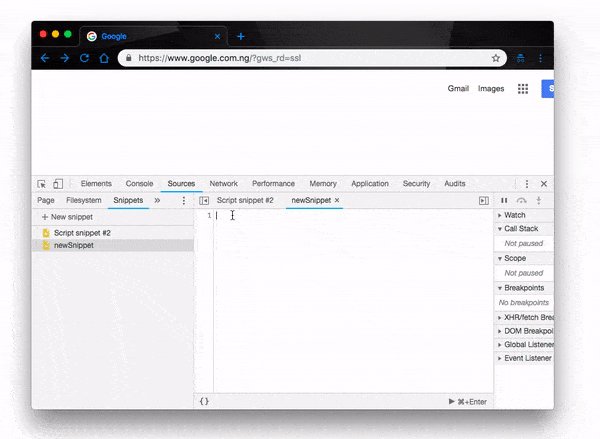
- Right-click within the Navigator
- Select “New” to create and name a new Snippet

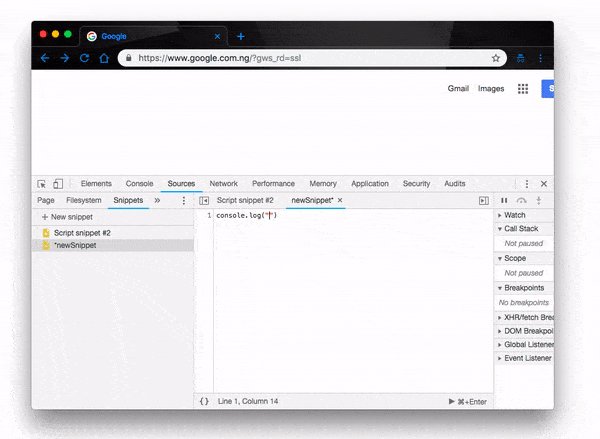
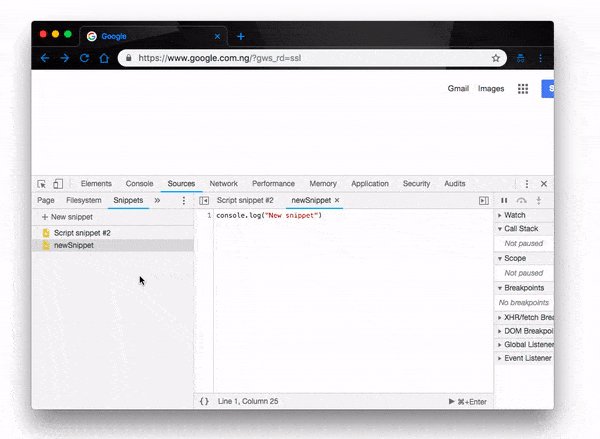
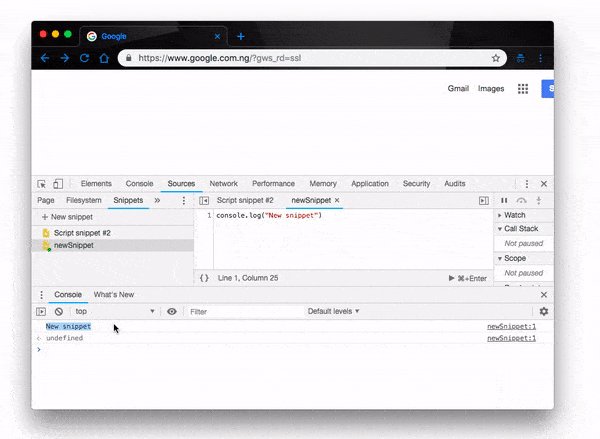
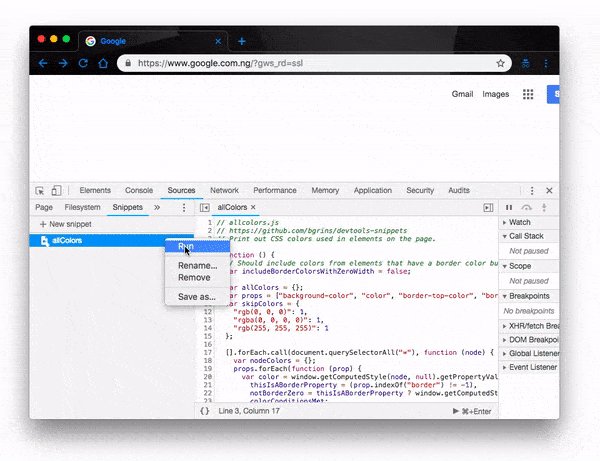
Run the Snippet
When you have created a new snippet, enter your code in the provided editor, save the code and run the snippet by right-clicking on the snippet and clicking run like so:

Now, we have understood how the snippet tab works by creating a new snippet, adding a sample code and running the snippet. Let’s now move on to the business of the day and show you the snippets you, as a developer, should keep in your DevTools.
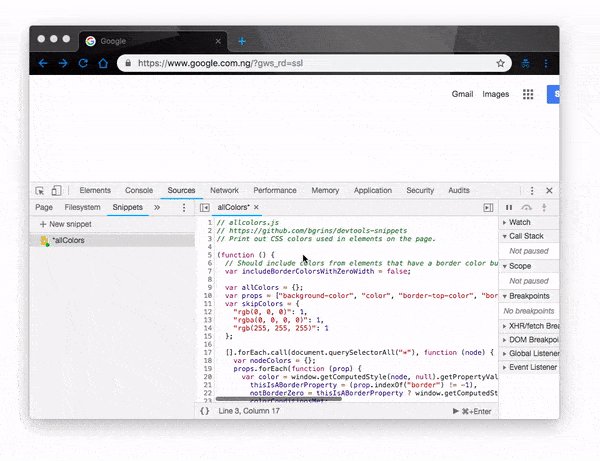
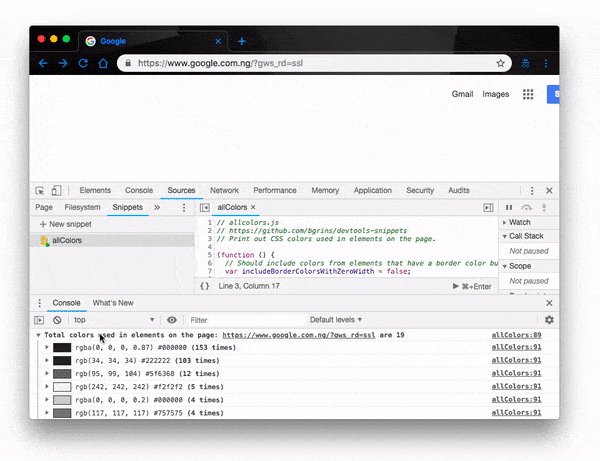
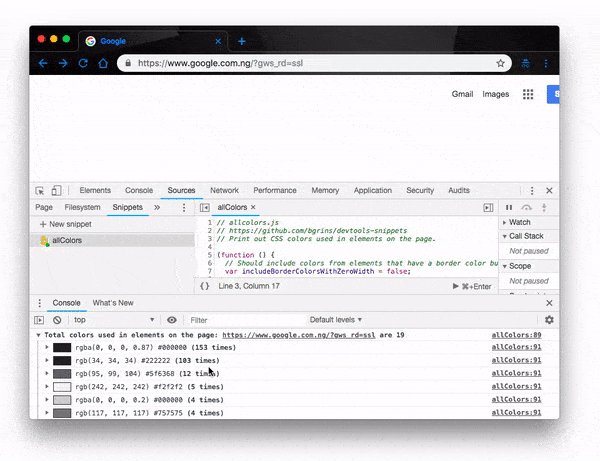
1. AllColors
AllColors is a chunk of JavaScript code that prints out all the computed styles used in all the elements on the page. The snippet uses styled console.log calls to print out all the colors used on the page for easy visualization and implementation.

This is a very useful snippet to have in your DevTools as it not only shows you the CSS styles used on your current webpage, but also logs them to the console for you to use as you please. You can find the allcolor.js source code on this Github repository.
2. DataUrl
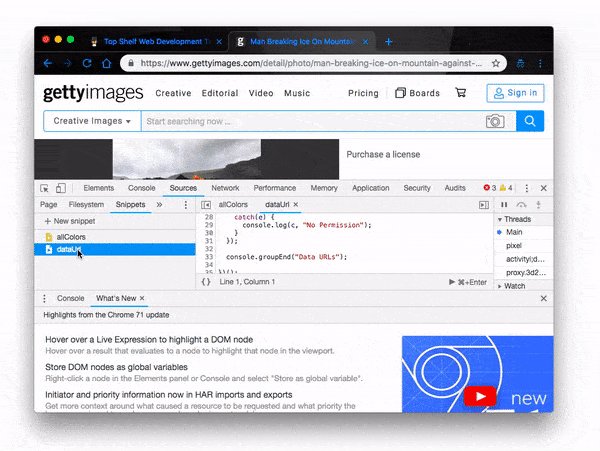
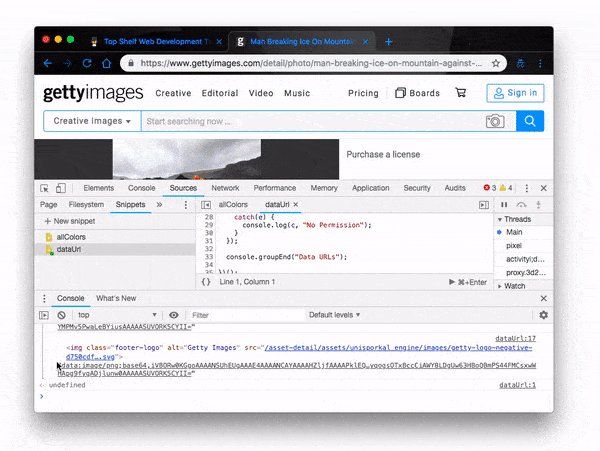
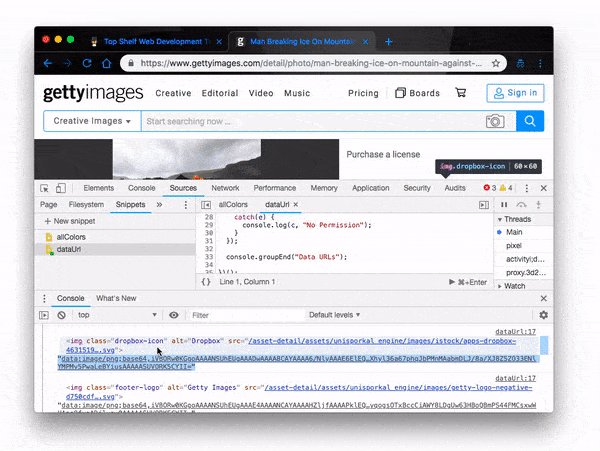
DataUrl is a snippet that allows you to convert all images and canvases on a web page into data URLs. It works by logging all the converted data URLs in the console, making it easy for you to copy and reuse where necessary. Let’s open a Getty images site and see it in action:

It is worth noting that this snippet only works for images that are on the same domains as the current page. You can find the source code for the dataurl.js file on this Github repository.
3. FormControl
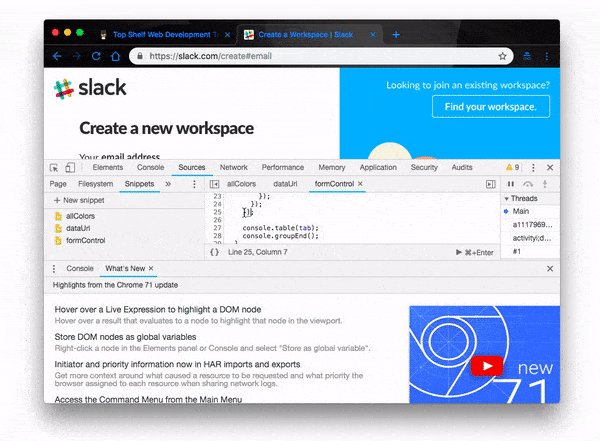
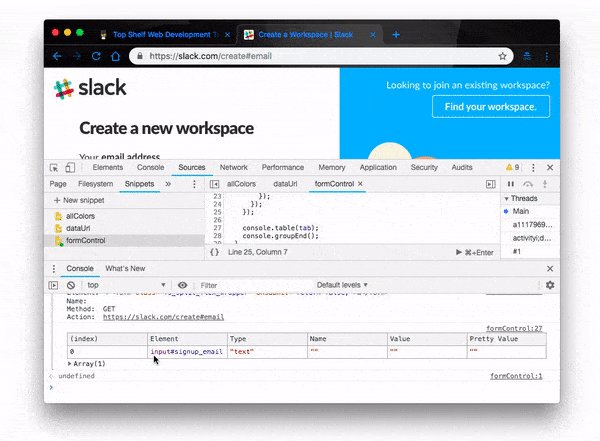
FormControl is a snippet developed by Stefan Kienzle to help you get more out of a form in your webpage. It shows all the HTML form elements with their values and types in a nice table. Let’s see how it works when we run the snippet in the Slack sign-up page:

That’s not all — the snippet also adds a new table for each form on the page. Say, for instance, we have a multi-field form for name, username, email, etc. It’ll create a table with values and types for all of them.
You can get the source code for the formcontrols.js file on this Github repository.
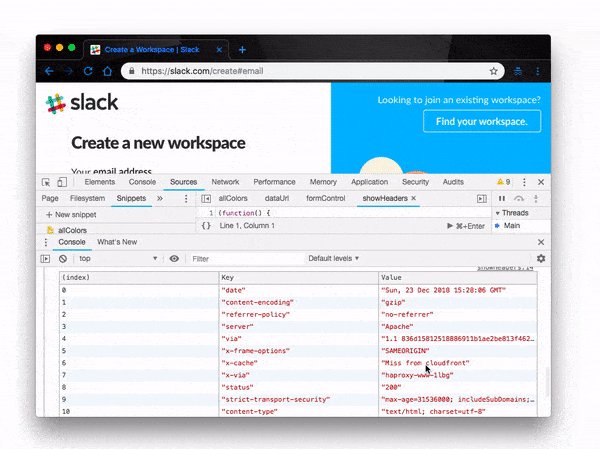
4. ShowHeaders
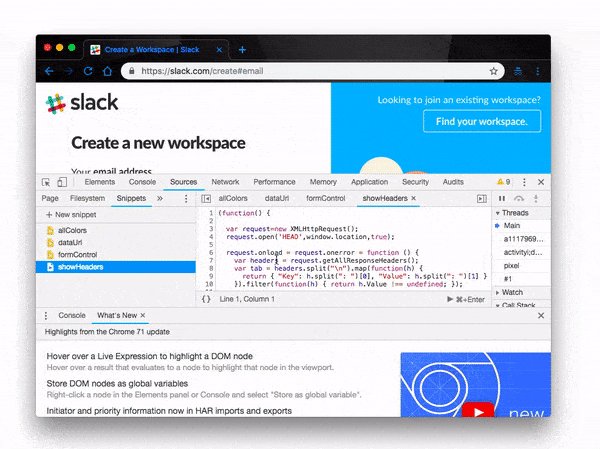
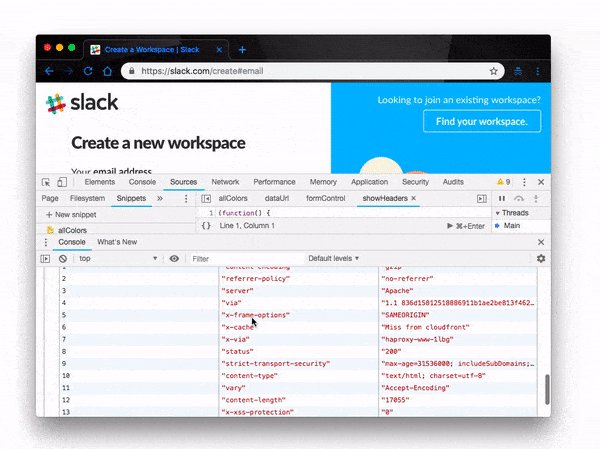
This is another cool snippet you should definitely keep in your DevTools. When you run it, it prints out all the HTTP headers for the current page in your console. This is also a good way to manually test your API request and response headers in development. Let’s demonstrate how it functions in the same Slack workspace sign-up page:

The snippet logs all the headers to the console using console.table. Get the source code for the showHeaders.js snippet on this Github repository and keep it in your DevTools for experimentation and use.
5. HashLink
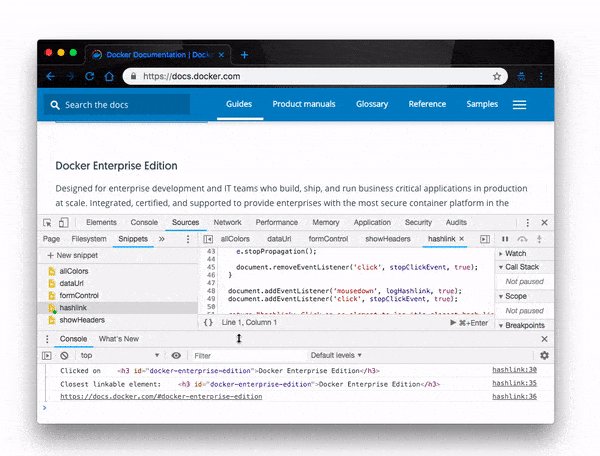
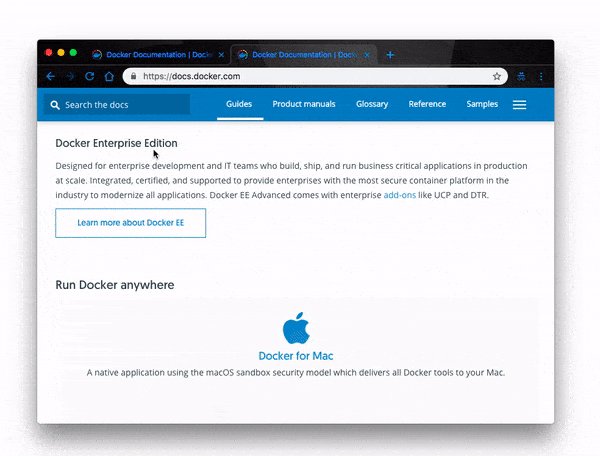
HashLink is a snippet that finds the closest linkable element on a page and logs it to the console. It works like this: you first run the snippet, then, on the page, you click on any element you want and it’ll log the closest link to that element in the console for you. Here’s a demonstration on the Docker documentation page:

With the link the snippet logged in the console, we were able to get to the same element on another browser tab. This comes in handy when you’re scrolling through a long page and need a way to quickly come back to a particular section of the page. You can get the source code for the hashlink.js file on this Github repository.
6. InsertCSS
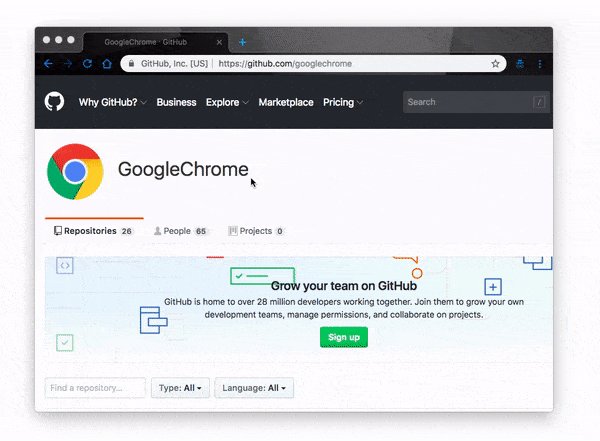
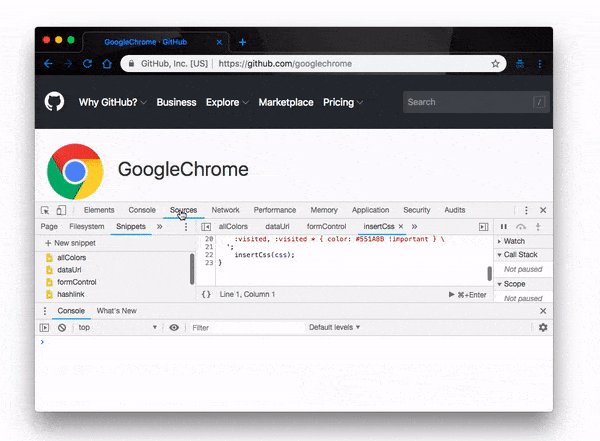
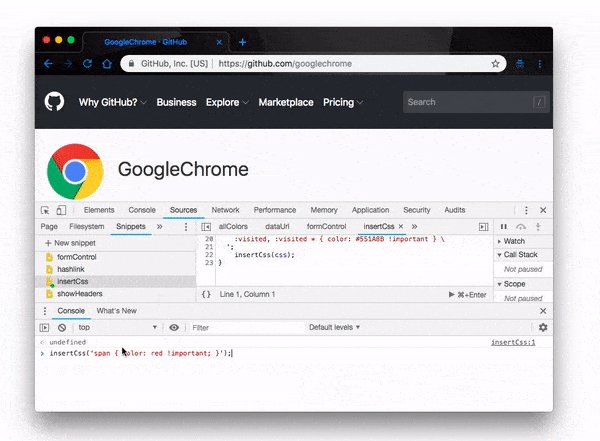
This is another snippet that will do you a lot of good to keep in your DevTools. InsertCSS helps you eject your own CSS styles on an existing web page and preview the effects. First you run the script, then call the snippet in the console with your preferred styles, then it will take effect on the web page. Let’s demonstration this on the Google Chrome Github page:

Have you ever visited a website and wondered what it would like if it was styled differently? What if this element had a different color, what if the padding was smaller, etc.? Now you can change all that yourself and preview your imagined outcome with this snippet. Feel free to get it from this Github repository.
Conclusion
In this post we have introduced the DevTools snippets feature to you. We started by telling you what snippets are and equally demonstrated how to create and run them in Chrome. We have also given you a list of already made snippets you can keep in your DevTools for various use cases. If you want to get a hold of all the currently available snippets, Brian Grinstead has already done a great job of compiling all of them for you here.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
