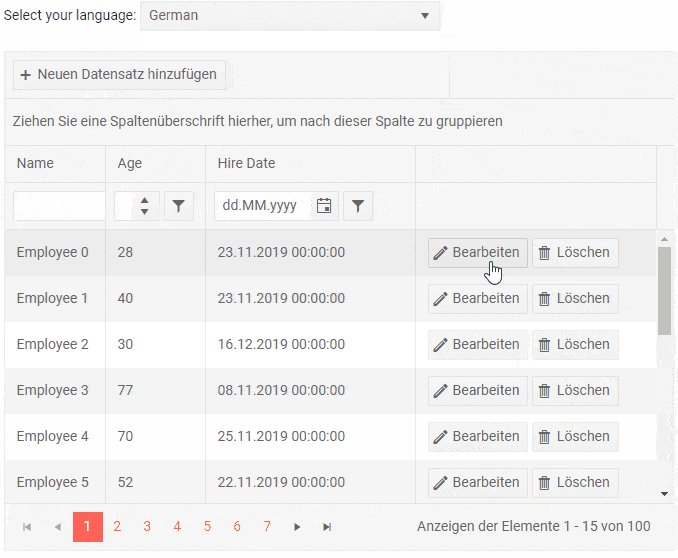
Convert Text in the UI with Blazor WebAssembly Localization

Summarize with AI:
Editor's Note: This post was originally created on December 03, 2019, and has been updated in April 2020 for accuracy and consistency with the new Blazor Framework developments and features.
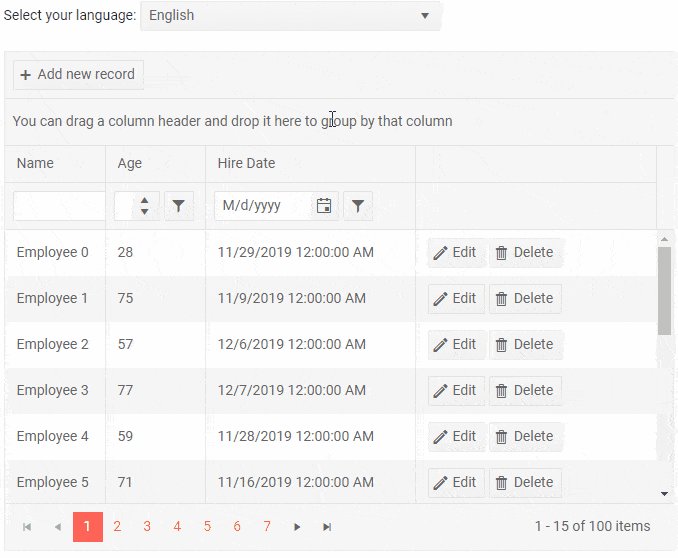
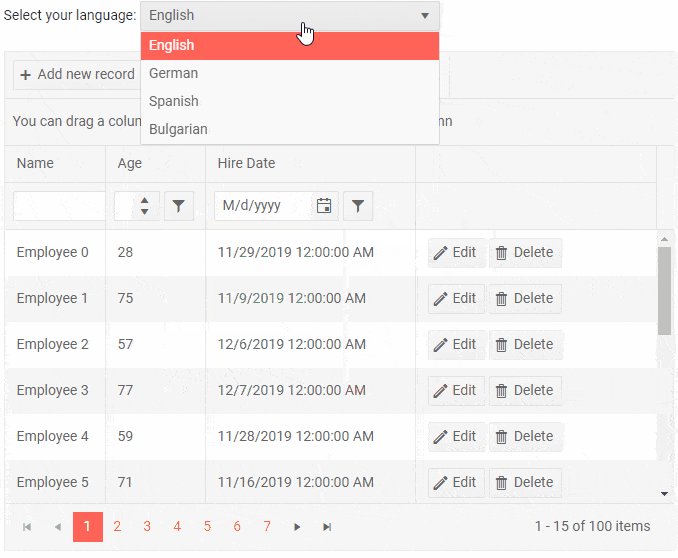
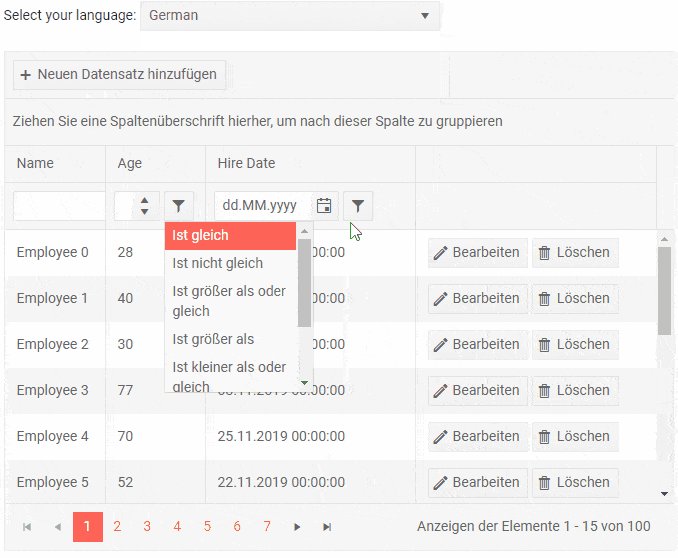
Blazor has entered official support phase and so applications will need to be ready for the world. This includes localization and translation into multiple languages - the ability to convert the text in the UI so that all your users can understand them in their native (or preferred) language.
As of the 2.4.0 release, the Telerik UI for Blazor components let you do that by exposing a service interface that you can implement to return the desired localized texts. If you don’t provide such a service implementation, we quietly fall back to the default English texts. This works in the same way between WebAssembly and server-side Blazor apps for the Telerik components.

We follow the general .NET Core approach for relying on Dependency Injection (DI) to get work done in an app. There are so many ways you can implement this service, that I won’t even try to guess – databases, static resources (such as resx files), generated static classes, third party services, you name it – the world is your oyster and you can do whatever you need and reuse whatever you already have.
We will take a closer look at one approach that may let you reuse a lot of code/logic, especially if you have created other (Telerik-based) .NET apps. It is .resx files. In UI for Blazor we use the same resources as the UI for ASP.NET MVC suite, so you can carry over translations you’ve already made and use tools you’re already familiar with.
The WebAssembly Flavor
UPDATE: As of 3.2.0 Preview 4, WebAssembly apps now support the .resx localizer, which means they can generate code and assemblies from the files and get them to the browser. This means that you can now use the same code and approach as with a server-side Blazor app - just add the .resx files and return strings from them. So, skip to the Code Examples section below.
Before I add the links to the code examples, I need to mention the Client-side (WebAssembly) flavor. At the time of writing, there seems to be no standard or recommended way to set the thread culture and to localize such an app.
Don’t despair, it is not yet official, and besides - there are some sample solutions online (such as using JS Interop to get the current browser culture while initializing the app and to set the thread culture) and I will leave the exact architecture choice to you. We just have to wait and see what the future will bring.
What pertains to the examples we prepared is that while in a server-side Blazor app .resx files will work out-of-the-box, this is not the case with a WebAssembly app. So, we prepared an example that lets you reuse .resx files in a client-side (WASM) Blazor app as well.
Finally, Code Time
Here are the links you need:
- Code examples: https://github.com/telerik/blazor-ui/tree/master/common/localization/
UPDATE: The WebAssembly sample was updated to use the framework .resx files support without extra steps, courtesy of updates in the framework in Preview4. It also showcases how globalization works too.
- Documentation for more details on the localization service implementation: https://docs.telerik.com/blazor-ui/globalization/localization
What’s Next
Localization is only one part of globalizing an app, and using date and number format strings to match the culture of the user is also very important. The user would like to see their own currency marker, the decimal separators they are used to, the date formats, month and day names they know. And they will demand it from your app, so we will provide this for you. We are working on format support as I am writing this post, and it will be available in our next release – 2.5.0. Stay tuned!
Download Telerik UI for Blazor 2.4.0
See how much better your app will look and how much happier your users will be once you enable them to select their preferred language. Download the latest 2.4.0 version of Telerik UI for Blazor Native Components from the Telerik UI for Blazor page.
Happy Blazor Coding!

Marin Bratanov
Marin Bratanov was a Principal Technical Support Engineer in the Blazor division.
