Blazor WebAssembly and its hot new Globalization

Blazor is growing rapidly and we are starting to see apps go into production, even WebAssembly ones. This means that they will be accessed by people from all over the world, so your app’s Internationalization game needs to be on point. Telerik UI for Blazor components now react to current culture and show numbers and dates in the appropriate format.
This post was originally created on December 05, 2019, and was updated on April, 21 2020 to match with the new Blazor Framework developments and features.
We are here to help – since 2.4.0 Telerik UI for Blazor components have supported localized translations, and now with 2.5.0 we implemented the other part of the globalization feature – taking the CurrentCulture from the thread and using it to render the appropriate formats for dates and numbers. This works the same way in both WebAssembly and server-side Blazor for the Telerik components.
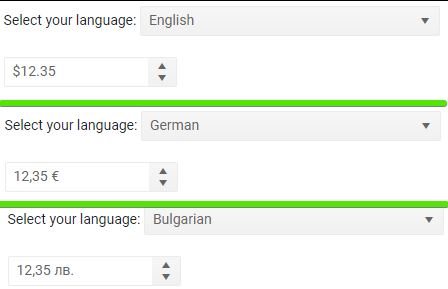
For example, if the culture is de-DE, the user will see the Euro symbol from a number formatted as a currency in the NumericTextBox, but if the culture is en-US, they will see a $ sign.

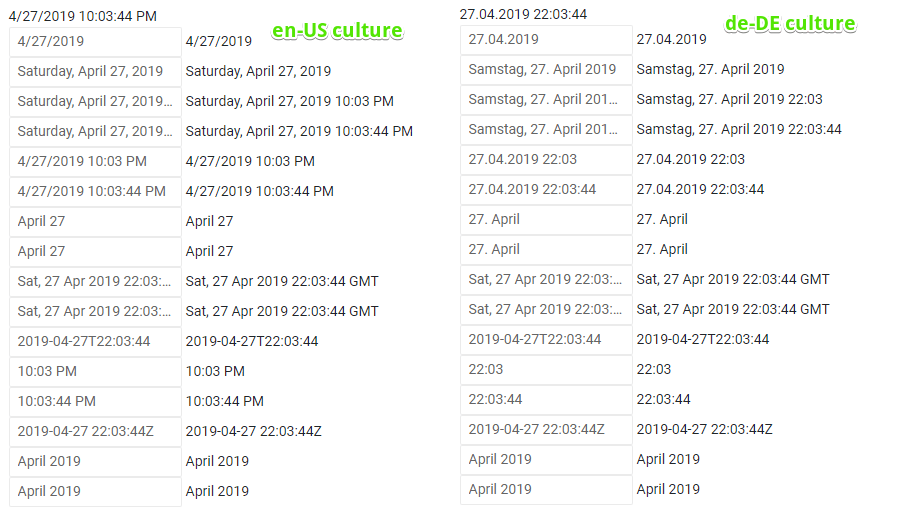
This also applies to dates – the default formats, month names, day names and so on are taken from the culture. You can see this all in one place in the DateTimePicker.
Here’s how this compares in the underlying DateInput – this screenshot is from the list of standard format strings from the Supported Formats.

Code Time
Or, rather, codeless time - there isn’t a single line of code you need to write for the Telerik components to support number and date formatting. We simply read the current thread culture that you set in your app.
UPDATE from April 2020: With 3.2.0 Preview 4, the WebAssembly Blazor flavor also supports globalization. Improvements around the build pipeline let it call JS Interop before running the blazor app itself, so you can set the culture based on your logic, or the browser culture. You can see a sample of how that works in our Web Assembly Localization sample - it now can showcase globalization too. There is a bit of code you should add to your app to get the UI changer working, but it is not required, it's just so you can test easily.
What’s Next
In addition to adding major components and features, we are also working on general functionality that will affect the entire range. We have RTL support, Keyboard support (navigation) and Accessibility (such as WAI-ARIA and WCAG compliance) on our radar, and we are working on implementing these features as well. As usual, stay tuned!

Marin Bratanov
Marin Bratanov was a Principal Technical Support Engineer in the Blazor division.
