WebForms Grid Overview
This article provides a quick introduction so you can get your AJAX data grid up and running in a few seconds. You can find how to enable key features like paging, sorting, filtering, editing, grouping, exporting and accessibility support, as well as how to bind data.
Telerik RadGrid is designed to eliminate the typical trade-off associated with ASP.NET grid controls — rich functionality at the expense of weight and performance. Thanks to its innovative architecture, RadGrid is extremely fast and generates very little output. Added to this is true cross-browser support — all major/modern browsers, see Browser Support - Telerik UI for ASP.NET AJAX
To create a basic
RadGrid:
- ensure you have a script manager on the page (use <asp:ScriptManager> tag to declare one)
- use the <telerik:RadGrid> tag to declare the grid and to set its global properties
- use its
DataSource(orDataSourceID) property to reference the variable (or the DataSource component) that will hold your collection of data, see Telerik RadGrid Data Binding Basics - use the <telerik:MasterTableView> to declare your main table and set its properties
- use the appropriate grid column tags to declare columns depending on the data type of their content. Set the
DataFieldproperty to point at the name of the model field, see Column Types
Get started with the grid declaration and enabling some of its features
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<telerik:RadGrid ID="RadGrid1" runat="server" AllowPaging="True" AllowSorting="true" AllowFilteringByColumn="true" OnNeedDataSource="RadGrid1_NeedDataSource">
<MasterTableView AutoGenerateColumns="False" DataKeyNames="ID">
<Columns>
<telerik:GridBoundColumn DataField="ID" DataType="System.Int32" HeaderText="OrderID" ReadOnly="True" UniqueName="ID">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="Name" FilterControlAltText="Filter Name column" SortExpression="Name" HeaderText="Employee Name" UniqueName="Name">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="Team" FilterControlAltText="Filter Team column" SortExpression="Team" HeaderText="Team" UniqueName="Team">
</telerik:GridBoundColumn>
<telerik:GridDateTimeColumn DataField="HireDate" DataType="System.DateTime" FilterControlAltText="Filter HireDate column" SortExpression="HireDate" HeaderText="Hire Date" UniqueName="HireDate">
</telerik:GridDateTimeColumn>
</Columns>
</MasterTableView>
</telerik:RadGrid>Provide the RadGrid with a data collection in the code-behind
protected void RadGrid1_NeedDataSource(object sender, GridNeedDataSourceEventArgs e)
{
(sender as RadGrid).DataSource = MyData;
}
public IEnumerable<SampleData> MyData = Enumerable.Range(1, 30).Select(x => new SampleData
{
Id = x,
Name = "Name " + x,
Team = "Team " + x % 5,
HireDate = DateTime.Now.AddDays(-x*3).Date
});
public class SampleData
{
public int Id { get; set; }
public string Name { get; set; }
public string Team { get; set; }
public DateTime HireDate { get; set; }
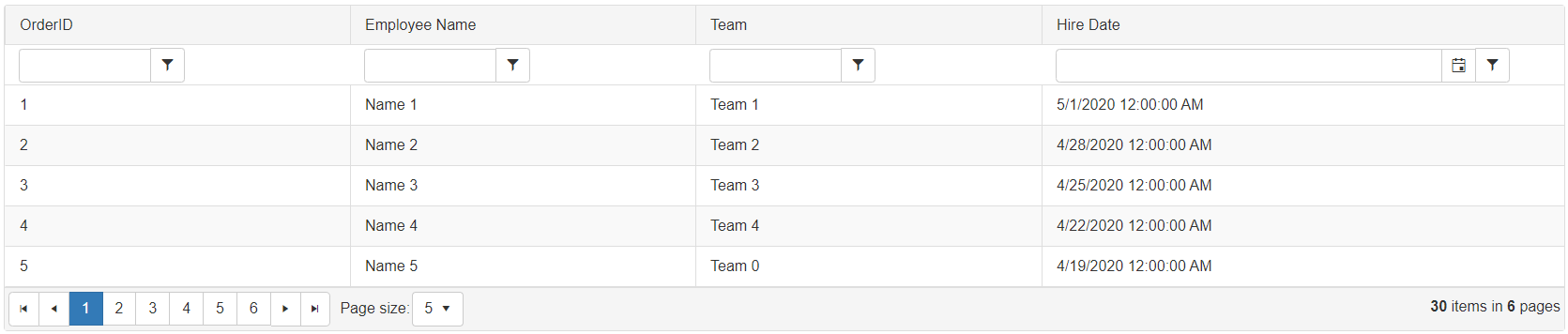
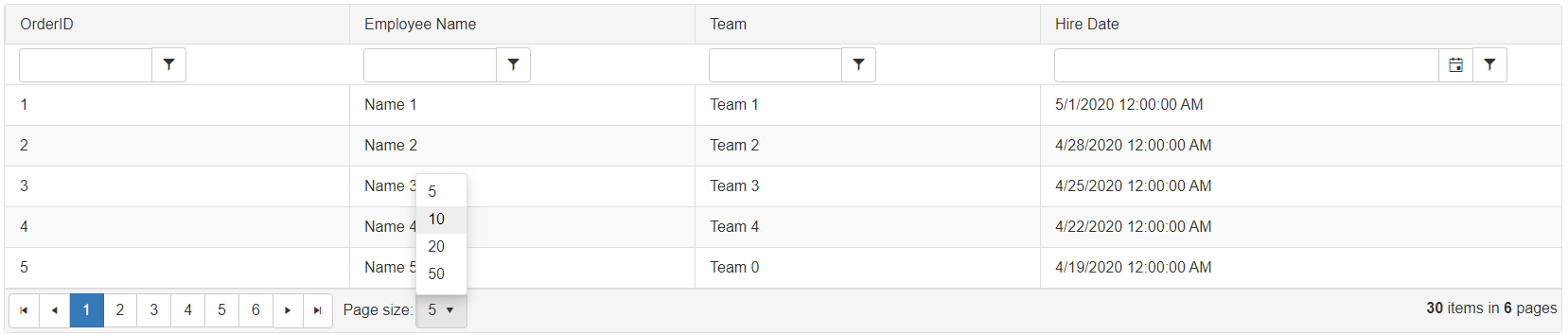
}The result from the code snippet above

Check out the most commonly used key features below, or head directly to the Getting Started section.
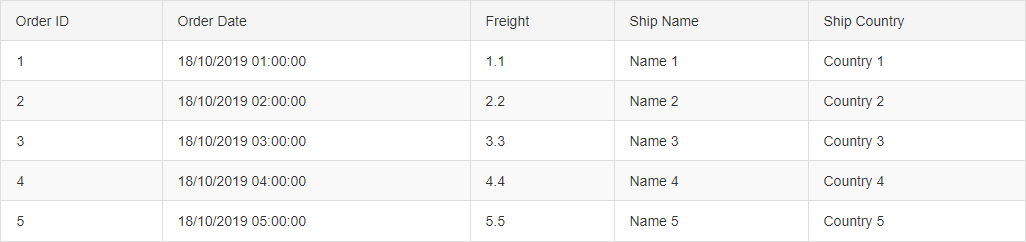
Basic Grid

Advanced Grid

List of key functionalites you can find below:
- Paging
- Filtering
- Grouping
- Data Binding
- Hierarchy
- CommandItem
- Export To Excel
- Export To CSV
- Export To PDF
- Export To DOC
- Accessibility Compliance
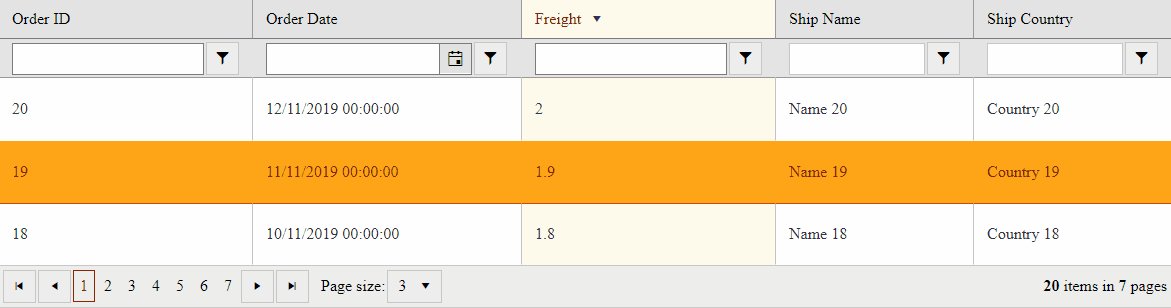
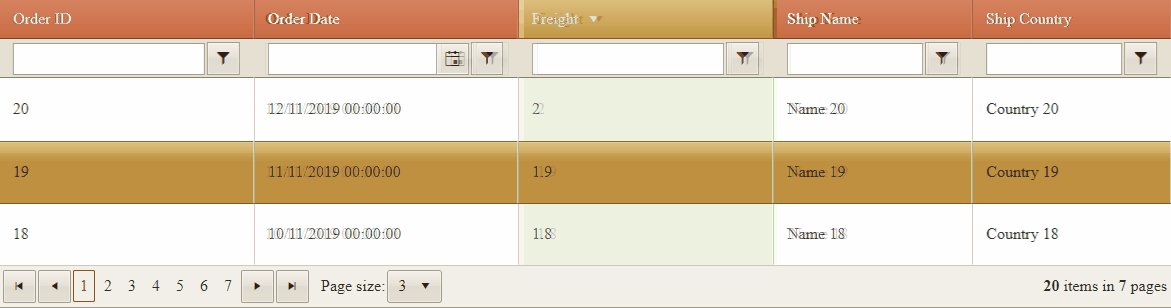
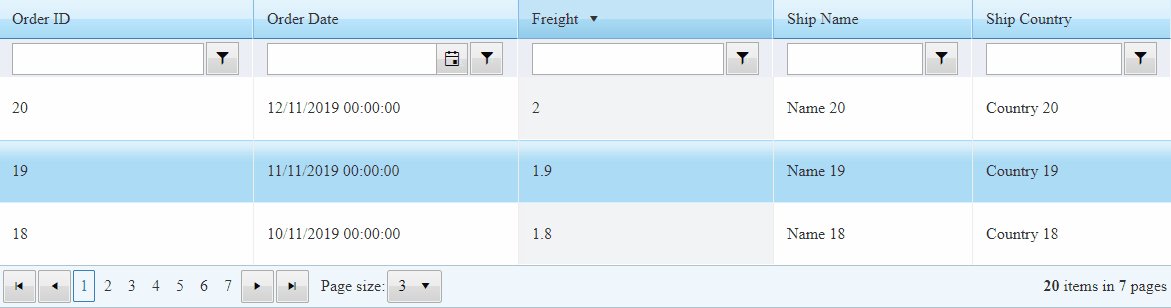
Colorful Grid with built-in Skins
See Skins documentation.

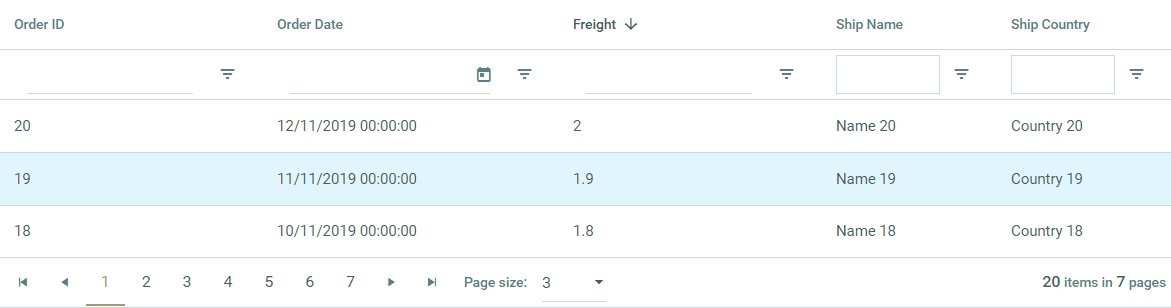
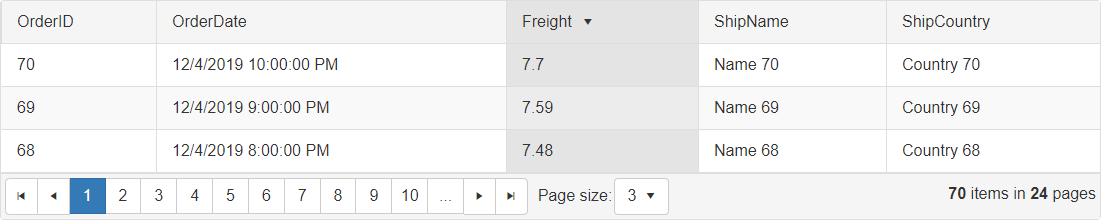
Paging
See Paging documentation.

Filtering
See Filtering documentation.

Sorting
See Sorting documentation.

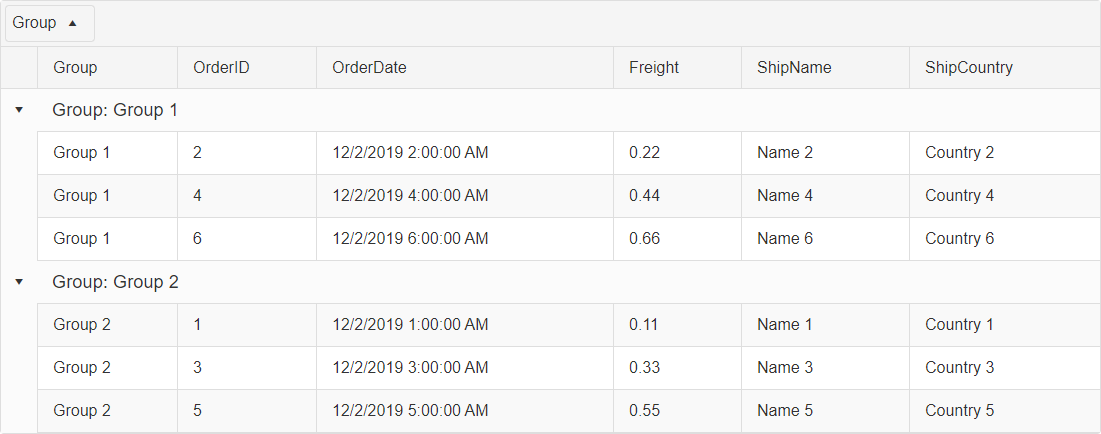
Grouping
See Grouping documentation.

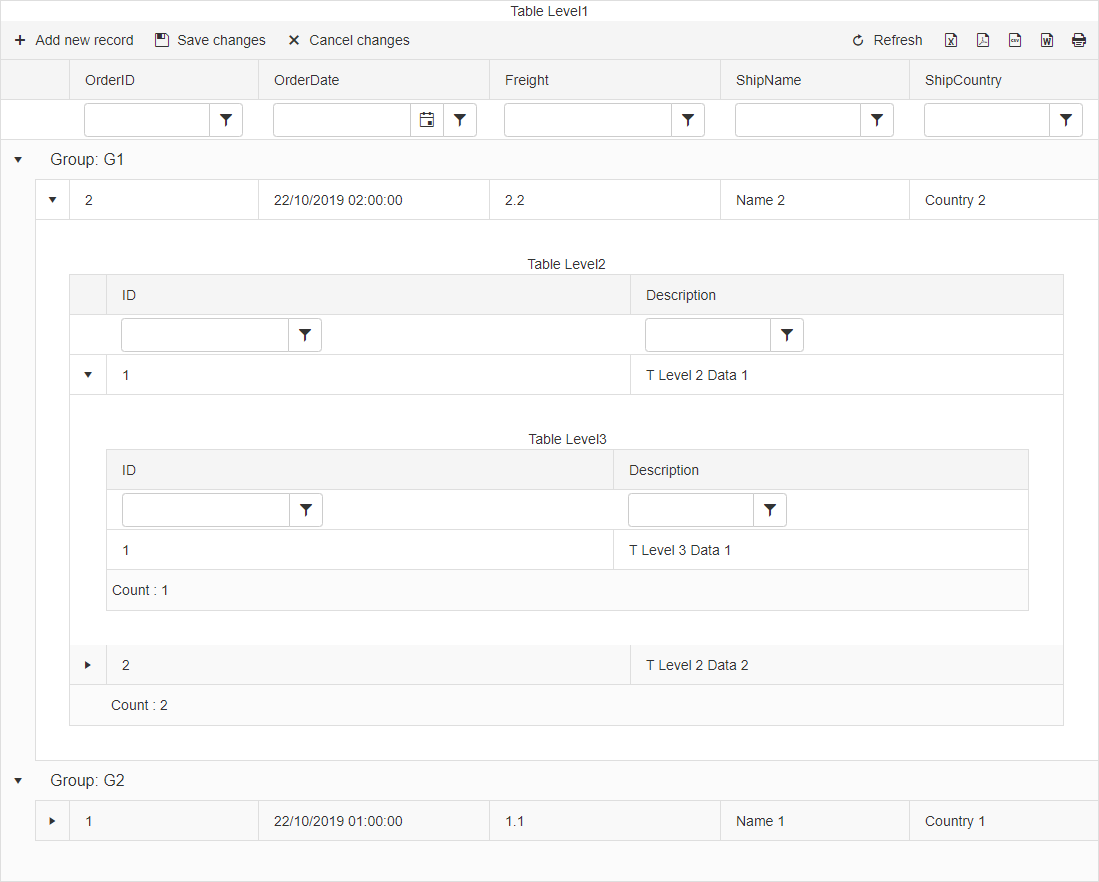
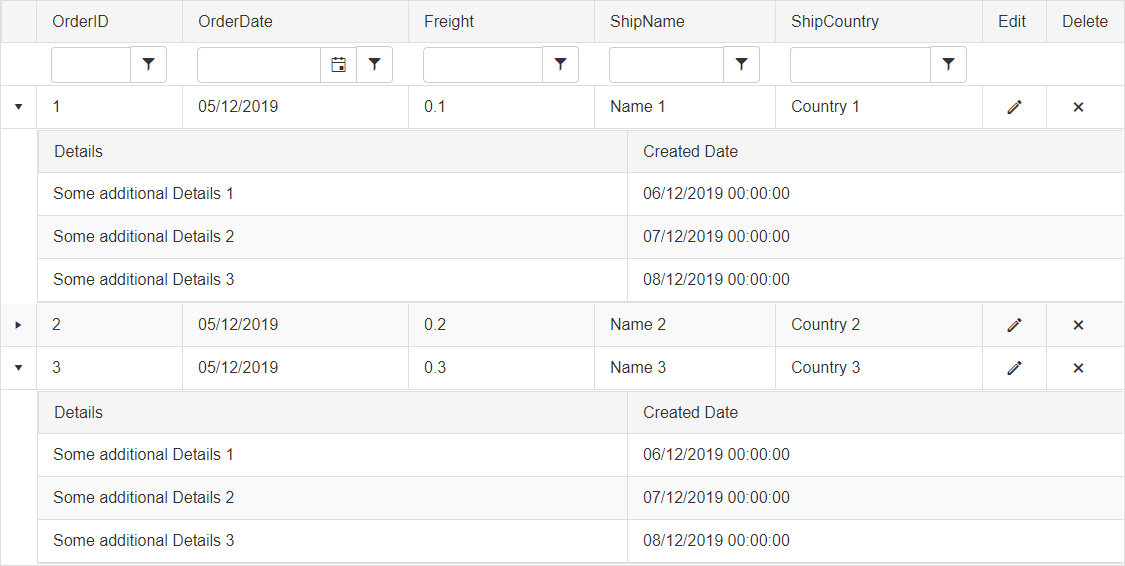
Hierarchy
See Hierarchical Grid Types documentation.

Create/Read/Update/Delete (CRUD) operations
Server-Side Editing
Edit Form
See Edit Forms documentation.

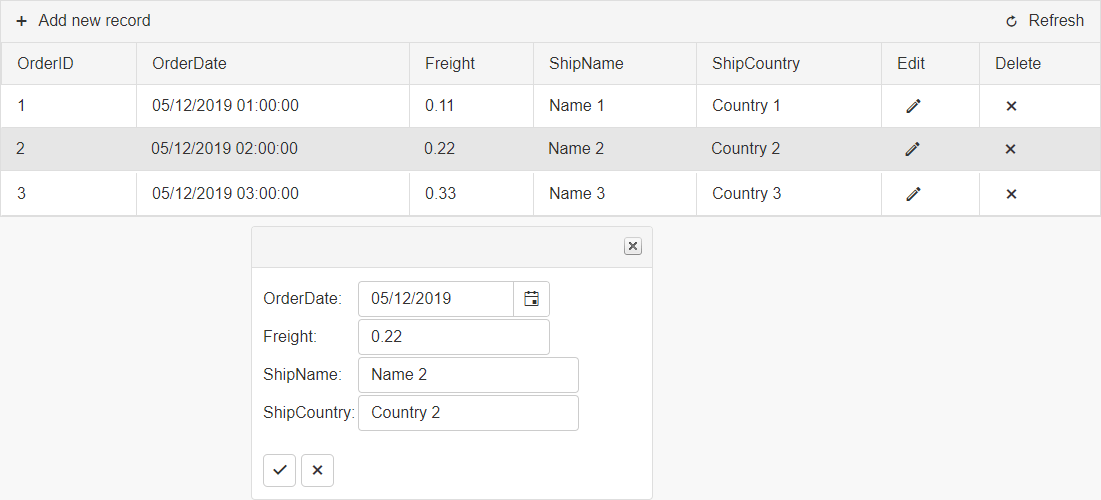
PopUp
See PopUp Edit Forms documentation.

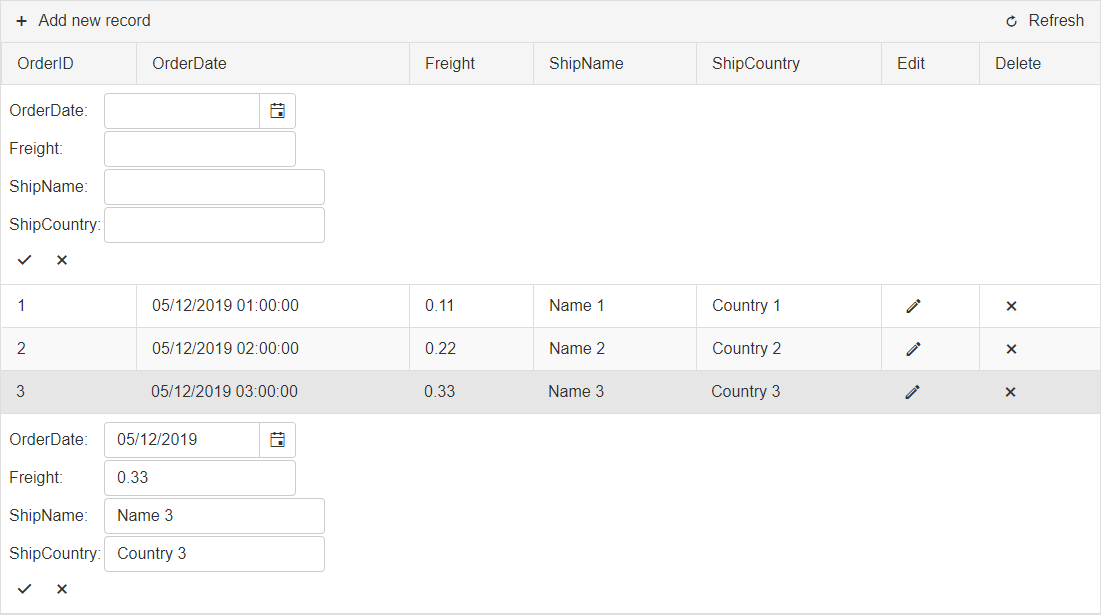
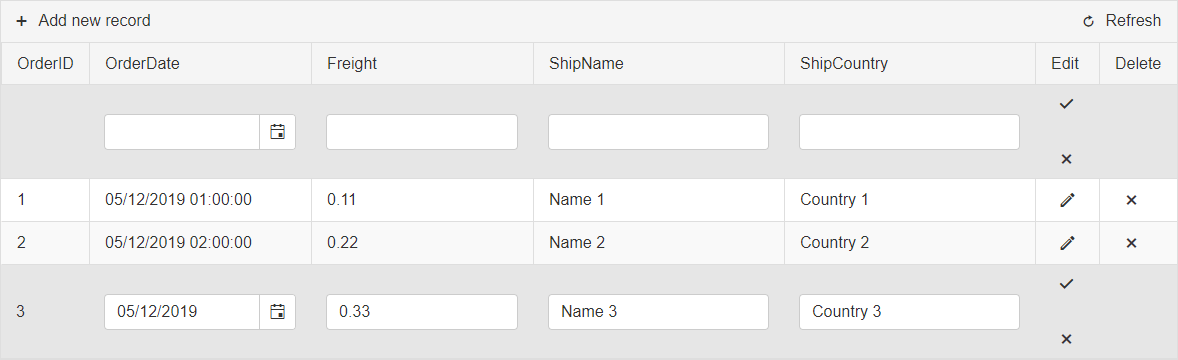
InPlace (Inline)
See InPlace documentation.

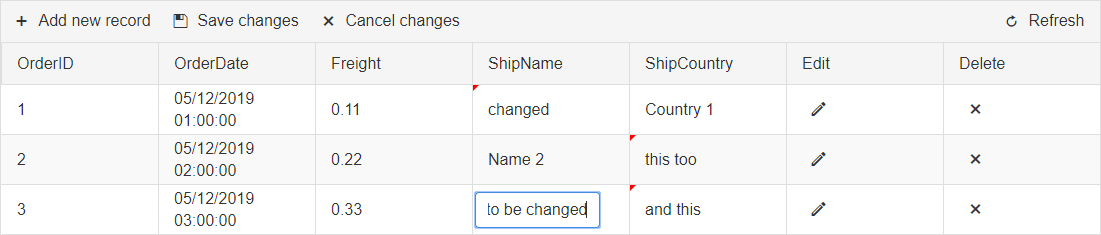
Client-Side Editing
Batch Edit
See Batch Editing documentation.

Properties & Methods - API Reference
-
Telerik.Web.UI.RadGrid (RadGrid)
-
Telerik.Web.UI.GridTableView (MasterTable and/or DetailTables)