What’s New in KendoReact with R1 2019

Summarize with AI:
With our first release of the year, we're bringing you seven new components and tons of additional features. Check out everything that's new in KendoReact.
Although it’s a few weeks late being able to type out this list makes me feel like some sort of Santa Claus 🎅 - the R1 2019 release of KendoReact is here! We’ve been extremely busy developing new components and adding features to existing ones and today I wanted to take y’all through what’s new! So without further ado, here’s a look at what we’ve been working on since our last release!
So Many Brand New Components
I’m very excited to be able to announce that we have introduced seven new components with this release. Check out the screenshots below for a glimpse of each one.
Rather than step through everything in this blog post I think it’s better to let the demos do the talking. You can refer to each of the links below for more examples for each component 😎.








Honestly, this is a huge list of components that covers everything from top-requested components of existing users and also rounds out our offerings for form elements and other data-driven components outside of the Grid.
Grid Improvements
Of course, everyone loves the React Grid, so it wouldn’t really be a release without some Grid features being added! With this release we were able to add the following features:
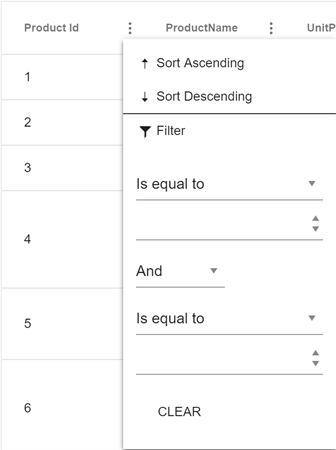
Column & Filter Menu
This neat little feature hides everything you may need to do around filtering in the Grid within a single popup that opens when clicking on the filter icon. This is just yet another way of applying filters across your Grid and saves on some real-estate compared to having a full filter row.
Additionally this menu can be customized to include other components beyond what we provide by default, like providing a checkbox for each column which in turn can be used to show or hide that particular column.
More on this feature can be found here.
Frozen Columns
Frozen, or locked, columns can be configured either ahead of time, or dynamically, and stacks columns on the left-hand side of the Grid. Any form of horizontal scroll will have these columns displayed permanently while the other columns scroll back and forth.
Some Other Fun Items
UMD Module
While most of our users prefer to work with our npm packages and their bundler of choice, there are plenty of folks looking to use one single JavaScript file that combines all of our packages in to one single file. So, with this release we’re now
offering kendo-react-all.js as a UMD module, giving you yet another way to start using the KendoReact UI components in your projects.
Full Customization for DatePickers
One of the most common pieces of feedback that we get for KendoReact (really, for Kendo UI as a whole, no matter what the flavor) is around customization. Often times our configuration options are enough, but there may be times when you need to take it a step further.
This is why we’ve introduced the ability to take over the rendering for the DateInput, Calendar, and Popup portions of our DatePicker component. This means that if you have your own calendar widget that you prefer to use in combination with our DatePicker you can easily replace the built-in KendoReact Calendar with your own. Same goes for the actual input itself, or really any other part of the component.
This is huge news since it truly gives you full power over using the KendoReact DatePicker component and makes it even easier to integrate in to a pre-existing UI stack, or with any UI components you may have already built yourselves. For more information (and some inspiration) you can refer to this demo page.
Catch the Release Webinar
We recently ran a webinar highlighting what we’ve covered here so far, plus more! We hope you were able to join us, but if you weren't, we'll be uploading the replay soon. Stay tuned, and in the meantime, feel free to check out the release notes to see everything that's changed, or just dive into KendoReact by downloading the latest bits or starting a free trial today.

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.