What’s New in the Kendo UI Angular Components with R1 2019

With the first release of the year, Kendo UI for Angular gets a rich text editor, improved Scheduler and much more.
It’s always great to kick off the year with a bang and what we’ve been able to do on the Angular side of Kendo UI certainly helps get the year started the right way! We’ve been busy tackling highly requested features and introducing new angular components, so let’s get right to it.
Rich Text Editor Comes to Angular
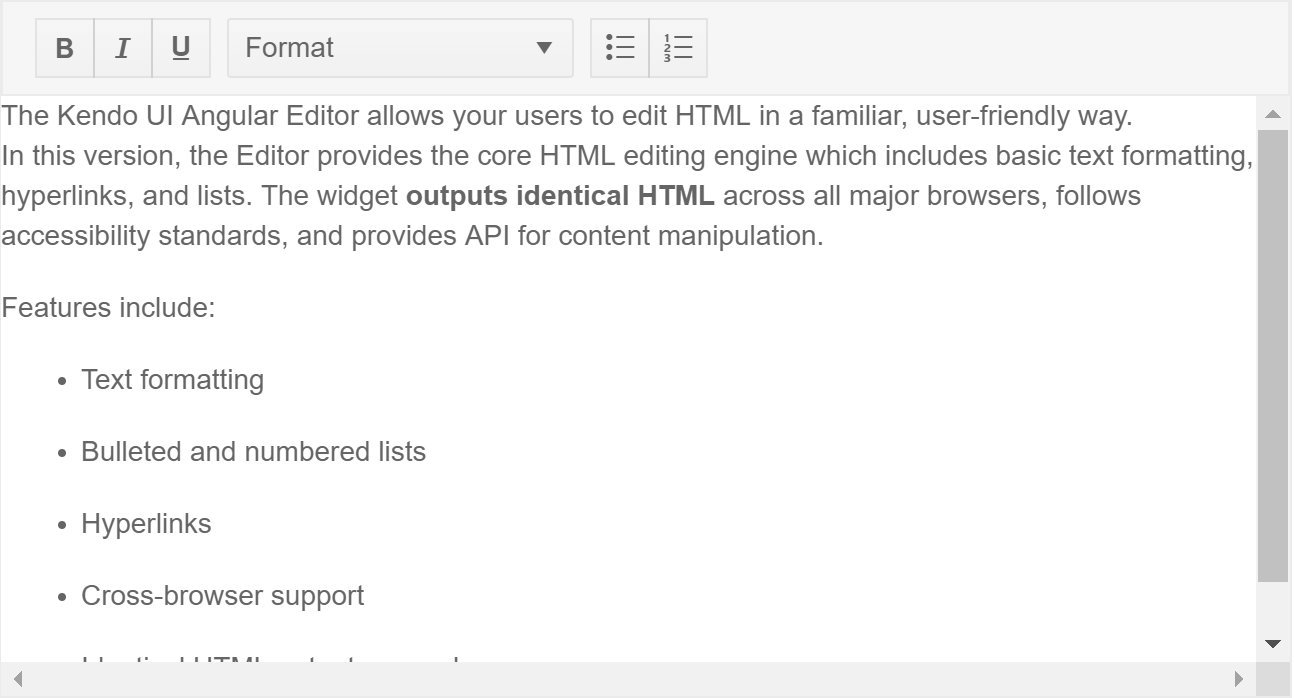
One of the most-requested components for our Angular suite is the rich text editor widget. It certainly has been on many wish lists throughout 2018. Well, I can finally say that the Editor for Angular is here with R1 2019!

The Editor component is perfect for any scenario where your end-users need to input text, paragraphs, lists, etc. Of course this also allows for formatting and inserting links, among other things. For a full review of what you can do with the Editor component today you can check out the online demos and check out more in-depth and hands-on examples.
This initial version of the Editor covers quite a lot of the common scenarios that have been requested over the year, but we are just getting started! If there’s something missing from this version you can always submit feedback to see the component improved over the next release.
Improvements to the Angular Scheduler
With the last release we were able to deliver the initial version of the Angular Scheduler. Since this was an initial version of the component we decided to label this with a beta tag as we continue to deliver features. So this of course
means that we’ve been busy developing out new features! Between the initial release and the R1 2019 release we were able to deliver the following features:
- Localization & Globalization - Customize anything within the Scheduler (including built-in messages) to fit the end-users culture and language preference
- Resources - Define resources like people or rooms and have events be categorized and tied to them
- Event Templates - Create a custom look and feel for events and how they are displayed (demo coming soon!)
- Custom model binding - Take any custom data model and bind it to the Scheduler
I’ve included a link to everything above to feel free to jump directly over to the demos to check out each of these features in action!
Editing in the Grid Becomes More Intuitive
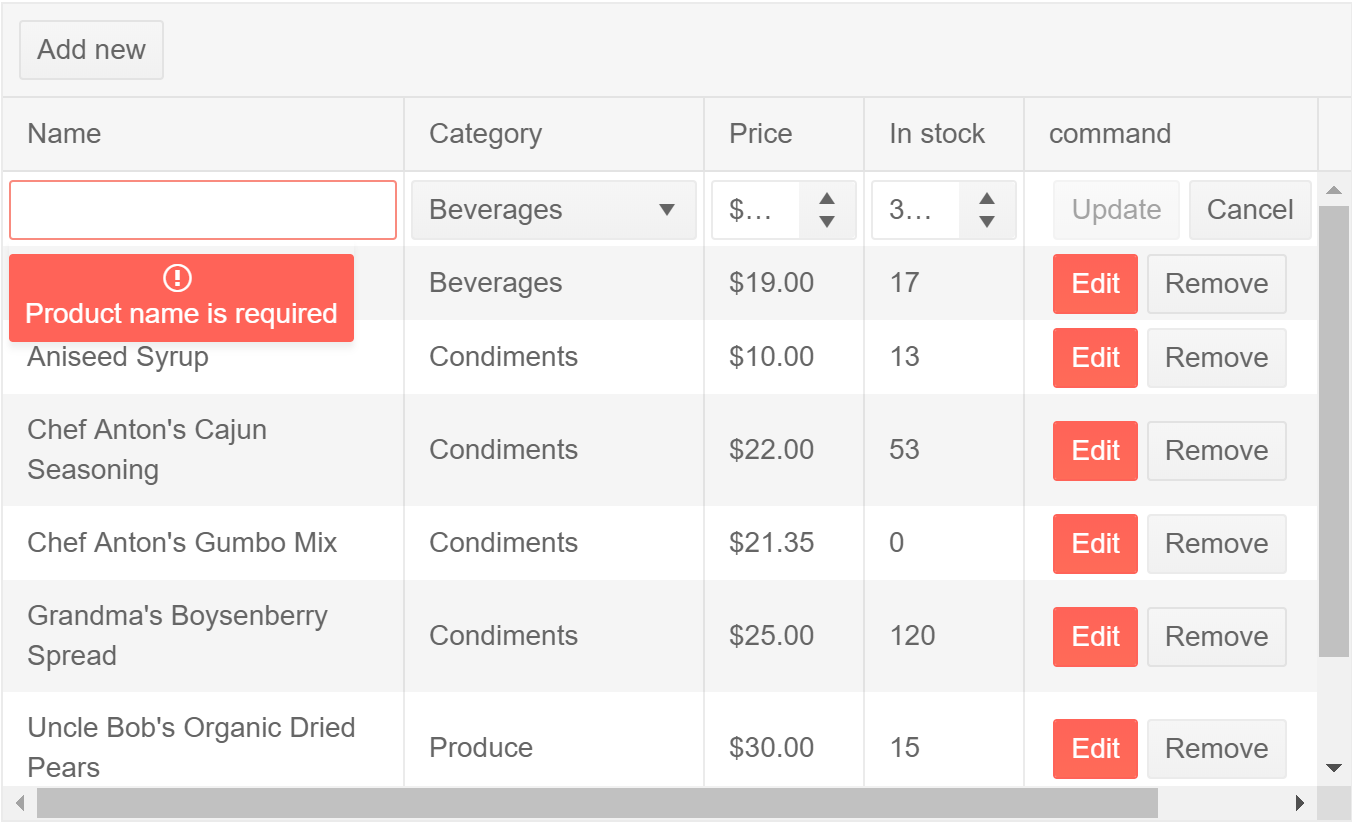
A feature that many of you took advantage of in the Kendo UI jQuery Grid is the built-in popup component usage for validation messages when editing rows in the Grid. This is very useful to provide some immediate contextual clues as to what might be wrong with the data that the user is trying to plug in. Up until now this feature hasn’t been available within the Angular Grid - that is until now!

With the latest Grid package we implemented a more built-in mechanism for displaying these validation messages with our popup component. This may require some additional logic to help display these messages depending on how you’ve been doing editing within the Grid so far, so check out the previously linked demo for an actual example of this in action.
Some Demo Site Additions!
Beyond changes to the components I also wanted to highlight the updated look and feel of our Angular component demos. This updated layout makes things a little bit easier to find if you ask me!
On top of this we also introduced a theme chooser within the demos. This means you can now switch between the Default, Bootstrap, and Material themes with a single click to see what the component looks like using all the various themes that we have available. It also provides you with a quick link to our ThemeBuilder tool to help you customize any of these themes to fit your designs with just a few simple clicks!
Join Us for the Webinar
This blog post covers what we have delivered over the last couple of months at a high level, but if you want a more in-depth look with the company of our great Developer Advocate team then you should sign up for the R1 2019 Kendo UI release webinar! The webinar is happening on January 22nd at 11 AM ET. We have a limited amount of seats so make sure you snag yours today to see all the new bits live!
If you just can't wait, feel free to download the latest bits or jump into a free trial today, and as always, let us know what you think in our feedback portal or in the comments below.

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.