Telerik & Kendo UI August 2022 Update

Summarize with AI:
Check out what’s new in our Telerik and Kendo UI for web products!
In the weeks since our June update, the team has been hard at work bringing to life even more requests and upgrades to our web products. Check out your favorite JavaScript and .NET web product updates below!
- Kendo UI for jQuery
- Kendo UI for Angular
- Kendo UI for Vue
- KendoReact
- Telerik UI for Blazor
- Telerik UI for ASP.NET Core
- Telerik UI for ASP.NET MVC
Kendo UI for jQuery
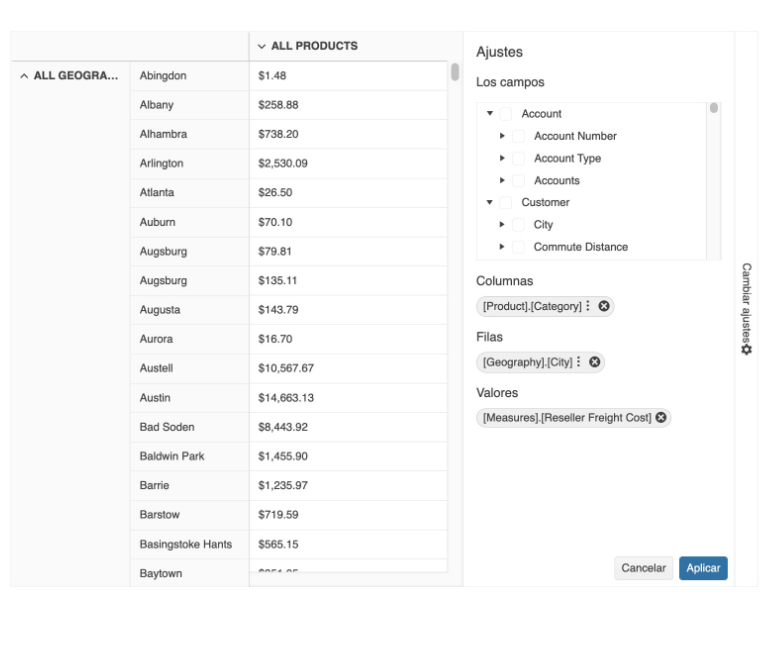
jQuery PivotGrid: Local Data Binding

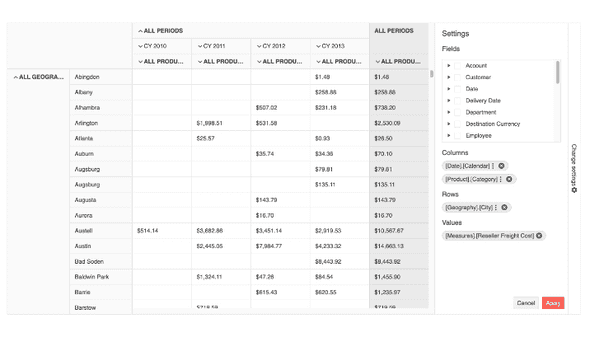
For those unfamiliar, earlier this year the Kendo UI for jQuery team released the new and revamped PivotGrid v2 component. This is a complete overhaul of the PivotGrid component with a better user experience and design, overall improved performance, and much more. Since this jQuery PivotGrid component is being built from the ground-up and PivotGrids are quite complex, we wanted to offer both editions of the PivotGrid (old and new) while we build out features in the new jQuery PivotGrid v2.
As a part of this ongoing process, with this release the Kendo UI for jQuery PivotGrid v2 component officially added support for local data binding. Now developers can pick and choose which is the best way to bind data to the PivotGrid: data located on a server somewhere (remote) or through a JavaScript array or a collection of data available on the client (local).
See the jQuery PivotGrid Local Data Binding demo.
Kendo UI Dojo: Now Using Sass by Default

For anyone using Kendo UI for jQuery, the Kendo UI Dojo is one of the main tools used to learn about our Kendo UI components and to share code samples between developers.
Previously, the Kendo UI Dojo would default to using one of the LESS-based themes when new projects were created. However, with this update we have aligned the Kendo UI Dojo with the rest of Kendo UI to use the newer Sass-based themes as a default.
Kendo UI for Angular
New Angular CircularProgressBar Component

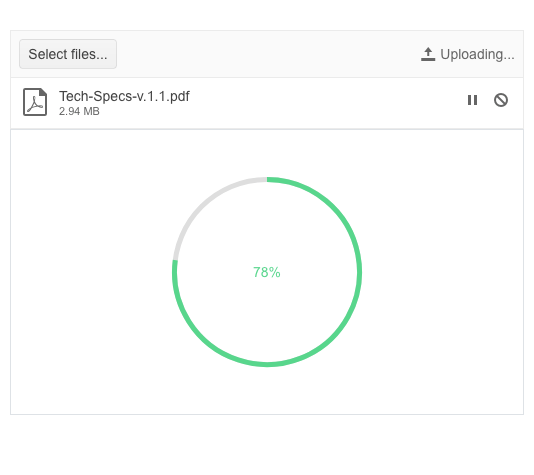
Adding to an already extensive list of ways to show progress, the new Kendo UI for Angular CircularProgressBar breaks away from the usual linear progress bar and instead shows progress in a circular shape.
This brand-new component comes with the usual configuration options that Angular developers have come to expect from Kendo UI. This includes an option to map colors to ranges, letting the colors automatically update as the progress updates, as well as controlling the formatting and the content of the label showcased within the circular area.
See the Angular CircularProgressBar demo.
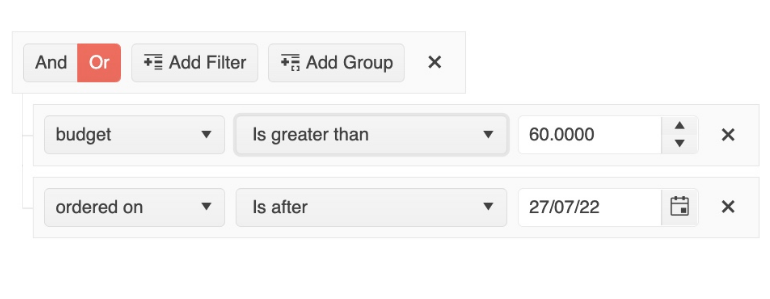
Angular Filter: Set Default Filter Formats

Formatting dates and numbers to fit with your requirements is sometimes half the battle when creating forms or dealing with data. To ensure that the Angular Filter component can comply with any format requirements, with this update the Kendo UI for Angular Filter component lets a developer set the default format when using dates and numbers.
The default filter formats can be set either by defining a template with the desired formatting options set or by passing an object representing the desired formatting to the Angular Filter component.
See the Angular Filter Editor Formats demo.
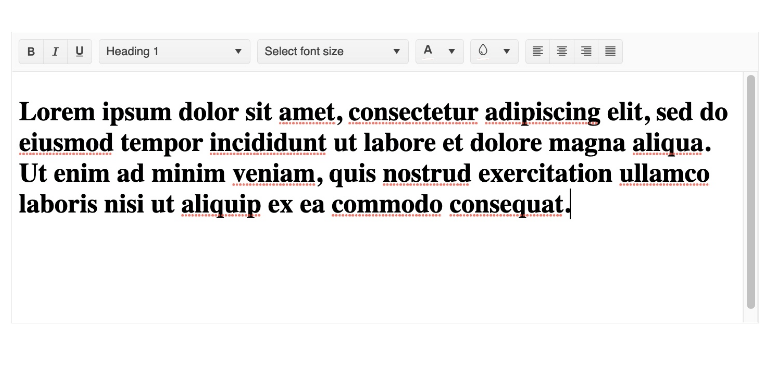
Angular Editor: Allow Users to Set Their Own Font Sizes

A big quality of life improvement that was added to the Kendo UI for Angular Text Editor component with this release is the ability to let users manually input the font size that they want to use. Previously, users could only select from a predefined list of font sizes set by the developer that configured the Editor component.
See the Angular Editor Toolbar Tools demo.
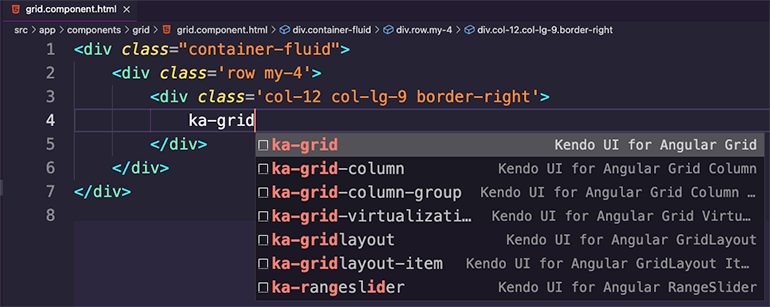
Kendo UI Productivity Tools: Additional Angular Code Snippets

We are so excited that so many Kendo UI for Angular developers have downloaded and used the new Kendo UI Productivity Tools for Visual Studio Code since we originally released the revamped extension!
The Kendo UI team is never one to rest on their laurels, so with this most recent release we have released a bunch of additional code snippets specifically for Kendo UI for Angular UI components. These code snippets are designed to boost developer productivity when working with our Angular UI components, saving keystrokes and time with every snippet.
See the Angular Code Snippets documentation.
Kendo UI for Vue
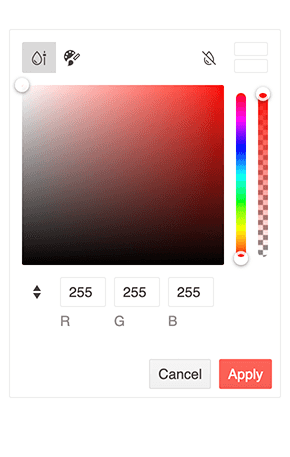
New Vue ColorPicker Component

Kicking off the list of UI components just released which focus on picking colors, with this recent update, the new native Vue ColorPicker component was added to Kendo UI for Vue! The ColorPicker component gives users an intuitive and easy way to pick from a predefined list of colors or select their own color using RGB and hex values, or even using a gradient.
The ColorPicker is great for scenarios where real estate is a bit limited as the actual color picking user experience is displayed within a popup when the user interacts with the main Vue ColorPicker element.
See the Vue ColorPicker component demo.
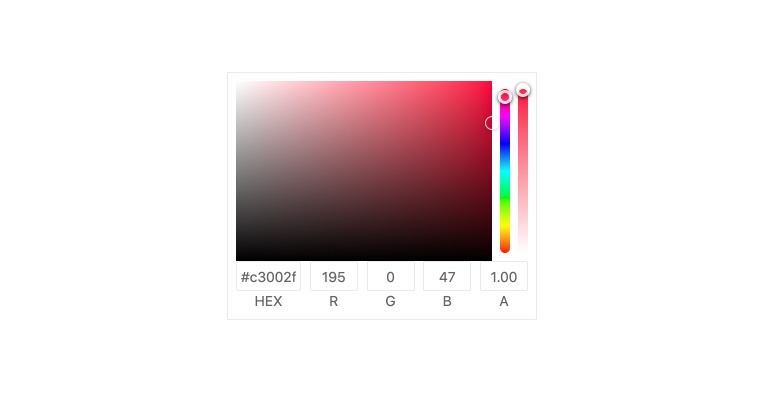
New Vue FlatColorPicker Component

The new Vue FlatColorPicker component offers the same functionality as the above-mentioned Vue ColorPicker component but does so without hiding the color picking UX within a popup.
While taking a bit more real-estate compared to the Vue ColorPicker component, the Kendo UI for Vue FlatColorPicker component also allows for users to select colors through a predefined list of colors, using RBG or hex values, and through a gradient.
See the Vue FlatColorPicker component demo.
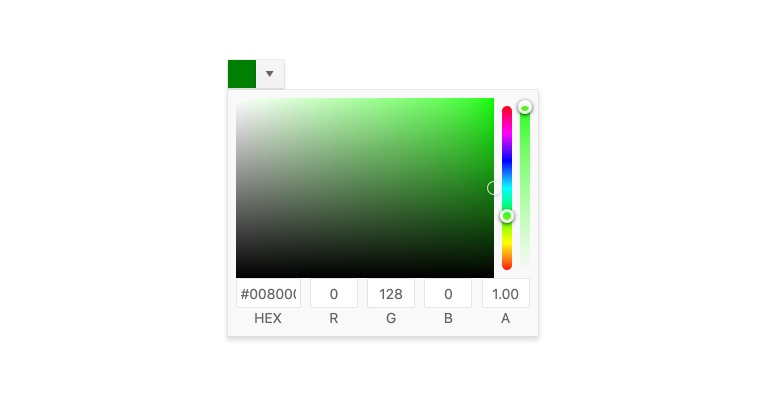
New Vue ColorGradient Component

With the new Kendo UI for Vue ColorGradient component, users are given a gradient UI element to help with selecting their preferred color. Beyond selecting from a gradient of colors, the Vue ColorGradient also includes a hue slider, opacity slider, and the ability to input RGB or hex values to select a color.
See the Vue ColorGradient component demo.
New Vue ColorPalette Component

The last new native UI component for this release is the Vue ColorPalette component. Ideal when users should have a limited or specific set of colors to choose from, the Kendo UI for Vue ColorPalette lets users pick colors from a predefined list displayed with a square box representing and showing each available color.
See the Vue ColorPalette component demo.
Vue Data Grid: Performance Demo

Performance is one of the most important aspects of any data grid. To showcase that the Kendo UI for Vue Grid component is one of the fastest Vue data grids out there, the Kendo UI for Vue team created a new performance-focused documentation article. Through the article and provided example, developers can see how they can configure the Vue Data Grid to be as performant as possible.
See the Vue Data Grid Performance demo.
KendoReact
React PivotGrid: Globalization Documentation Article

The KendoReact UI components get used in applications across the globe. Because of this, there will always be a need to provide data and strings in various formats and languages.
With this most recent release, the React PivotGrid component received a helpful update to the documentation highlighting how to work with various culture formats when using the PivotGrid, as well as additional information on how to localize any built-in messages that may be displayed.
See the React PivotGrid Globalization demo.
Various React Components: Bug Fixes and Enhancements

Over the last couple of weeks, the KendoReact team has been busy addressing tons of enhancements (big and small) and tackled a whole slew of bugs to ensure that this version of our React UI components is the most stable yet.
There are too many features to list in this blog post, but anyone can get a full view of the changes by reviewing the KendoReact changelog.
Telerik UI for Blazor
The current 3.5.0 release of Telerik UI for Blazor brings a new MultiColumnComboBox component, Visual Studio Scaffolder, accessibility improvements, and multiple features in the Gantt, Data Grid, PanelBar and several select components.
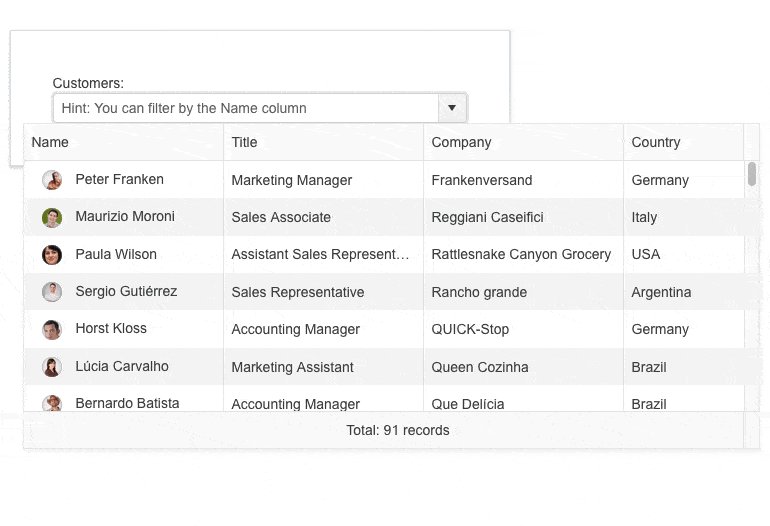
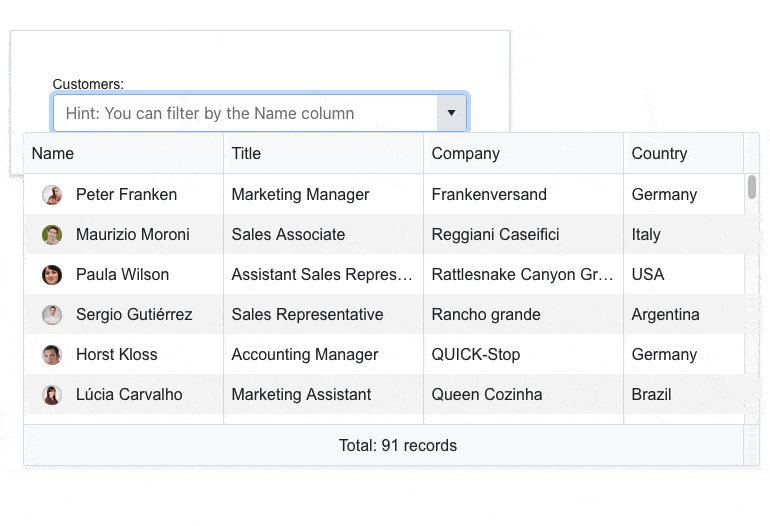
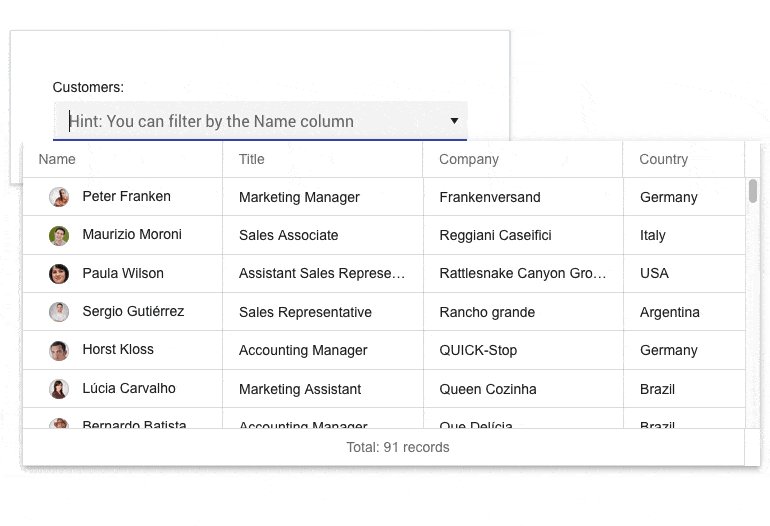
New Blazor MultiColumnComboBox Component
The new UI for Blazor MultiColumnComboBox is an editor UI component that lets users choose values from a predefined list in a table-like structure and simultaneously allows user input.

The MultiColumn ComboBox comes with a rich set of built-in features and options to customize its look and feel, including data binding, filtering, grouping, rendering of custom content through templates, appearance configuration, input of custom values, validation, built-in localization of messages, accessibility and keyboard navigation.
See the Blazor MultiColumnComboBox UI component demo or try out the component in the Telerik Blazor REPL browser-based code runner.
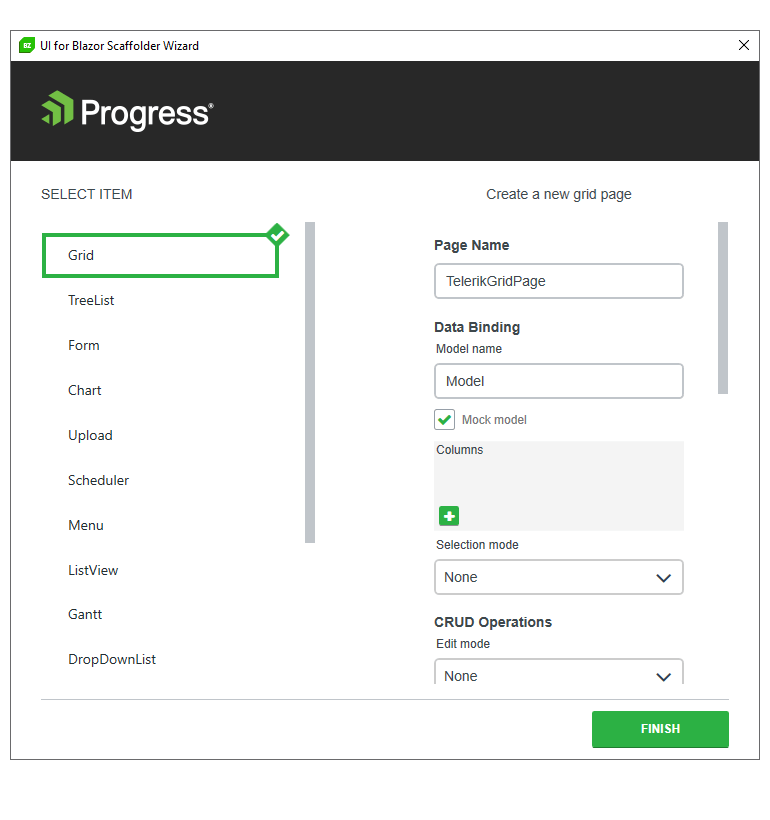
Telerik UI for Blazor Scaffolder in Visual Studio
The new UI for Blazor scaffolding feature in Visual Studio will enable faster creation of new pages in your Blazor apps. You can take advantage of quick code generation for the most used data-bound components: the Data Grid, TreeList, Scheduler, Chart, ListView, Gantt, Form, Drawer, Menu, DropDownList, Upload, ComboBox and more.

The scaffolding feature is also available in Visual Studio code as part of the Productivity Tools for Visual Studio Code.
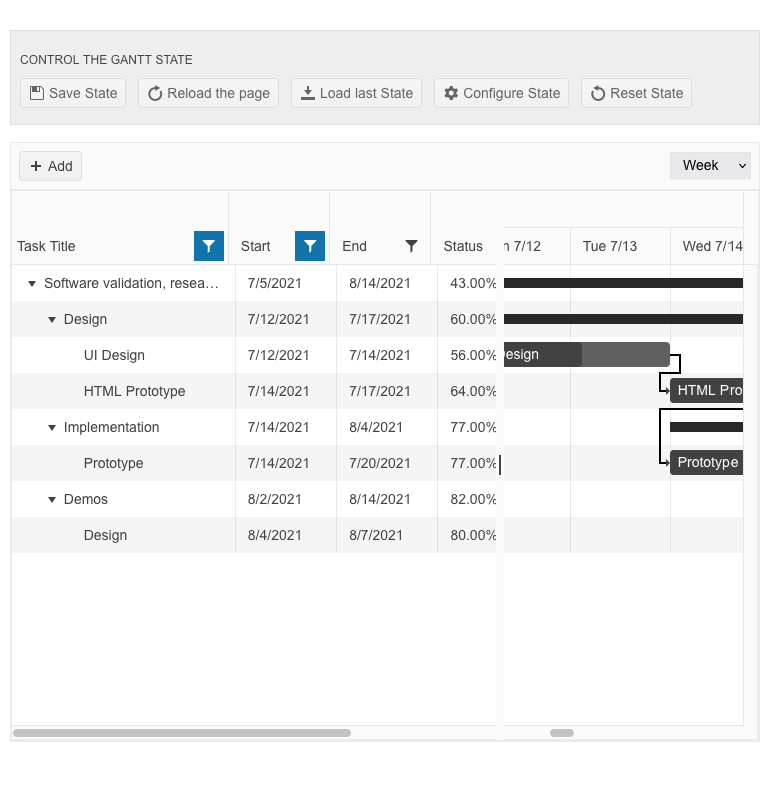
Blazor Gantt State Management
The Telerik UI for Blazor Gantt component now allows persisting its state between browsing sessions. You can save and load the Gantt layout so your users can continue where they left off. That includes all types of changes in the TreeList part of the Gantt component: extended items, edited items, column size and order, TreeList size (controlling the splitter position between the tree list and timeline parts), sorting and filtering. You can also control these elements programmatically by setting the desired state of the Gantt in your own code.

To facilitate custom programming in Blazor Gantt component, there are two new events and methods:
- OnStateChanged event – triggers on each of the Gantt or TreeList state changes
- OnStateInit event – populates the state when the component is initialized
- GetState() method – returns the Gantt state
- SetStateAsync() method – sets the Gantt state
See how to save and load Blazor Gantt UI component state.
Blazor Gantt ToolTip Template Customization
The Blazor Gantt component tooltip template now includes StartDate and EndDate fields that include all relevant parts of a task’s date (year, month, day, hours, minutes, etc.). The new date parameters are formatted according to the ISO 8601 standard and can be easily parsed as C# DateTime objects. This will help you transform and format the task dates to any format that is required in your Blazor applications.
Blazor PanelBar OnExpand and OnCollapse Events
The UI for Blazor PanelBar Component has been expanded with the OnExpand and OnCollapse events. The two events are invoked when an expandable panel bar item is toggled. Both OnExpand and OnCollapse can receive an event argument called IsCancelled, which allows you to control further the triggering logic and whether to prevent the events from executing, respectively keeping the item’s state unchanged.
Open & Close Methods in Multiple Blazor UI Components
The two new methods Open and Close allow you to toggle the popup visibility of multiple select components in the UI for Blazor suite without triggering the OnOpen/OnClose events.
The Open and Close methods are available for the following UI for Blazor components: AutoComplete, ColorPicker, ComboBox, DatePicker, DateRangePicker, DateTimePicker, DropDownList, MultiColumnComboBox, MultiSelect and TimePicker.
Customization of the Format Used Within the Filters
The FilterEditorFormat parameter of the Blazor Gantt, Data Grid and TreeList components allows control over the format of the default filter. That way you can align the formatting of values in the column display and filter editor.
Accessibility Improvements
As announced in the 3.4.0 release, the Telerik UI for Blazor library is undergoing an accessibility review using the latest industry-standard testing process. In the current 3.5.0 release, we have addressed and improved multiple items, including TreeView WAI-ARIA attributes best practices, DataGrid and TreeList keyboard navigation (continued from the previous release).

Compatibility With .NET 7 Preview 6
For those of you eager to try out the latest and greatest by Microsoft, we are happy to announce that the Telerik UI for Blazor and Telerik UI for ASP.NET Core libraries are compatible with the latest preview of .NET 7, Preview 6.

Telerik UI for ASP.NET Core Specific
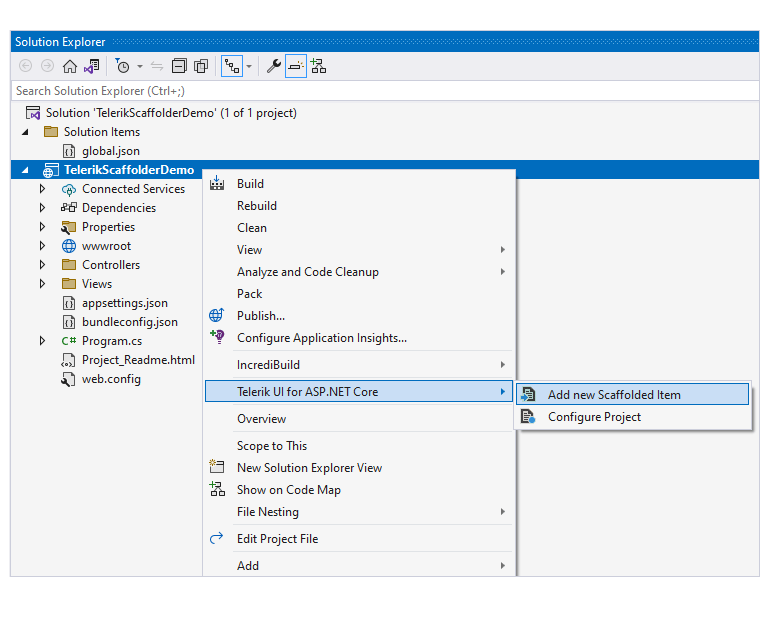
In this release, we expanded the Telerik Visual Studio 2022 extension with one more productivity feature. The new UI for ASP.NET scaffolder in Visual Studio allows quick code generation and mocking of data for some the most used data-bound components, such as the ASP.NET Core Grid, TreeList, Scheduler, ListView, Gantt, Chart, Form and Editor.

More TagHelper Snippets
We continue our effort to expand the number of TagHelper component snippets available in the UI for ASP.NET Core documentation and demos. In this release, we added multiple new examples for the tag helper flavor of our UI for ASP.NET Core components, including Wizard, ButtonGroup, Rating, PDFViewer, Drawer, Breadcrumb, Stepper, FileManager, Slider, AppBar and many more.

Telerik UI for ASP.NET Core & MVC
DropDownButton Component
The new DropDownButton component in Telerik UI for ASP.NET Core and MVC renders as a button that opens a popup list of action items. The DropDownButton component supports icons, images, data binding, keyboard navigation, accessibility and multiple appearance customization options.
See the UI for ASP.NET Core DropDownButton component demo.
See the UI for ASP.NET MVC DropDownButton UI component demo.

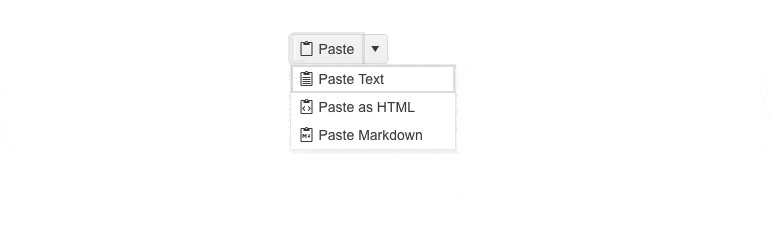
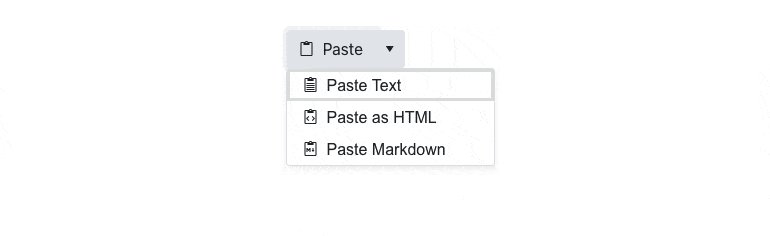
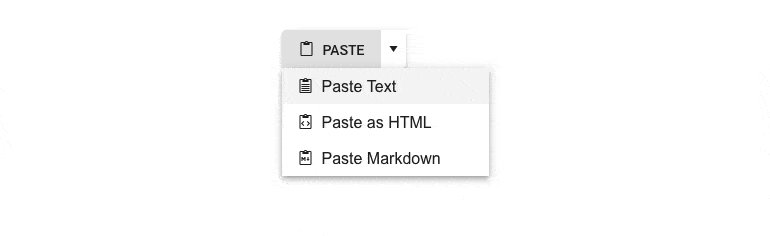
SplitButton Component
The new SplitButton in Telerik UI for ASP.NET Core and MVC gives users a choice to execute the default button action or choose a secondary command from a related dropdown list. The SplitButton eliminates the need for multiple adjacent buttons, simplifies the application UI and saves screen real estate. It comes with built-in support for icons, multiple sizes, fill mode, theme color, disabling items, RTL support, keyboard navigation, accessibility and multiple UI customization options.
See the UI for ASP.NET Core SplitButton component demo.
See the UI for ASP.NET MVC SplitButton UI component demo.

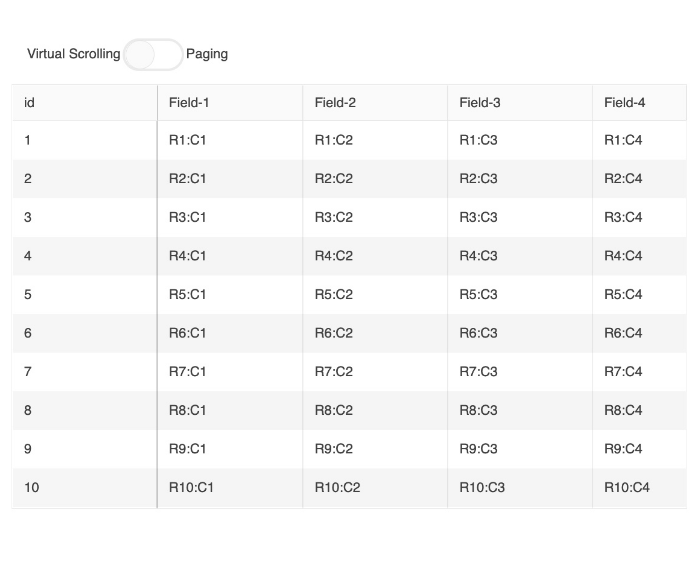
PivotGrid v2 Local Data Binding
The local binding feature allows you to populate the Telerik PivotGrid v2 for ASP.NET Core and MVC with local flat data. When the component is configured for local binding, it will serialize the data as part of its data source and perform all data operations on the client.
See how to use local binding in the ASP.NET Core PivotGrid UI component.
See how to use local binding in the ASP.NET MVC PivotGrid UI component.
Telerik UI for ASP.NET MVC & Core API Improvements
We are undertaking the effort to make improvements to the product’s API in the next several releases. The goal is to address feedback we received regarding the level of details, descriptions and examples included in the API. With the current release, we have implemented improvements to several of the most used components—the Data Grid, DropDownList, DatePicker and DateRangePicker.

Whew!
We’re excited about all these updates, and we have even more on the way for R3 2022. For that release, we’ll have a live (and livestreamed) release party during DevReach @ Progress360! We hope you’ll join us for that!
P.S. If you don’t yet know about DevReach, it’s truly the premier developer conference. We’re excited to be back in person this year, plus available remotely. It’s September 11-14 in Boston and definitely worth checking out!

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.