SyntaxEditor, New VS2019 Theme, .Net Core Design Time Support and a Lot More in UI for WPF in R3 2019
.png?sfvrsn=1c7cb063_0)
I’m happy to announce that the latest R3 2019 release of Telerik UI for WPF and Telerik UI for Silverlight is now available online and it is loaded with tons of new components and features. It brings a few brand-new controls – SyntaxEditor, FilePathPicker, ToggleSwitchButton, new Visual Studio 2019 inspired theme as well as design time and toolbox support for the .Net Core version of the WPF suite.
Fasten your seat belts and let me guide you through this awesome R3 2019 release. 🐱👤
Design Time and VS Toolbox Support for .Net Core
Later this month at .Net Conf 2019, Microsoft is expected to release the official version of .Net Core 3. On the WPF side of the new framework it is expected that full design time support for the WPF project will be added with the latest VS 2019. We have worked in close collaboration with Microsoft to make sure that the .Net Core version of Telerik UI for WPF supports all of the design time capabilities you can find in the full framework version, including toolbox support, working with the design canvas, smart tags support, properties windows and more, even before the official release of .Net Core 3.
We are also adding Visual Studio toolbox support for .Net Core 3 – when you refer our Nuget packages all the included controls there will show up in the toolbox. If you don’t know where to start and what packages to refer – you could add our single package that contains all the controls. This way you will be able to review and choose from the full variety of our controls. (For more info about our Nuget packages check this article)
For more info check out the .Net Core support section in our help docs.
SyntaxEditor (Beta)
The time has come! We are releasing RadSyntaxEditor – this is the new text editor control that is designed for displaying and editing code. It provides syntax highlighting and works with ease when huge files (with thousands of lines) need to be loaded and displayed. We have included built-in highlighting support for the most popular languages – C#, VB, JS, SQL, HTML, XML and of course XAML as well as support for creating custom language definitions and highlighting options.
Here are the key features of this initial release:
- Syntax highlighting
- Built-in support for C#, VB, JS, XML, XAML, HTML, SQL
- Great editing experience
- Code outlining
- Code completion options
- Overload lists
- Undo and redo
- Find and replace UI
- Zooming
- Line numbers
- Different built-in palettes
- Localization
- Keyboard shortcuts
- Great performance
I would like to hear from you about the features you want to see for the official version. So please give it a ride and share your feedback here or in our Feedback portal. Be sure to check out the WPF Demos of the control here and the full documentation here.
Happy coding with RadSyntaxEditor! 👩💻👨💻
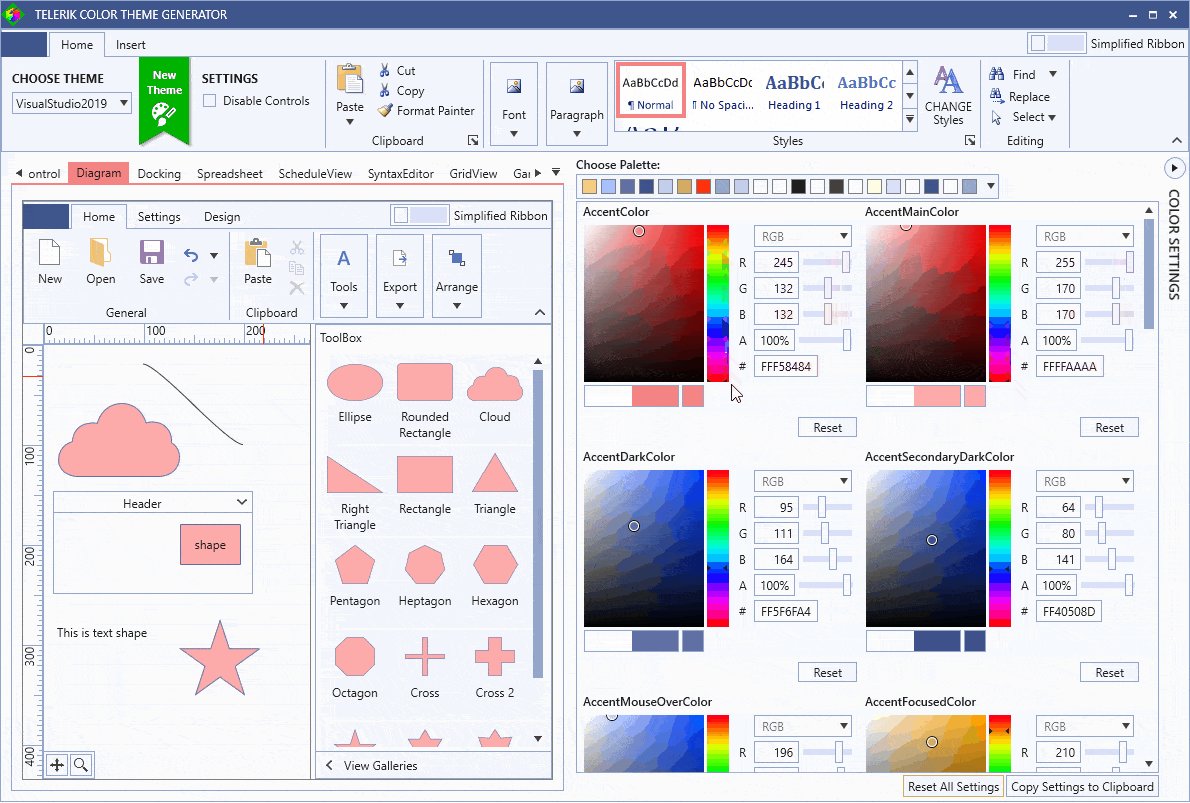
New Visual Studio 2019 Theme
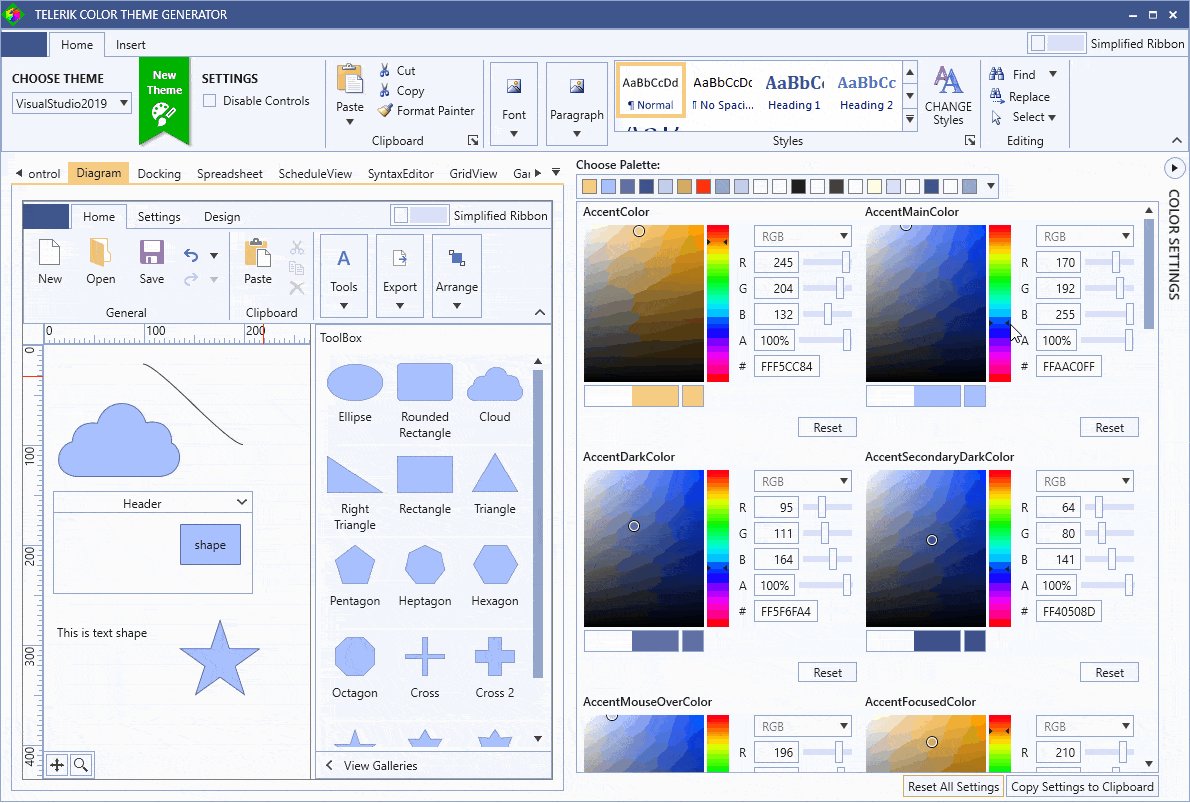
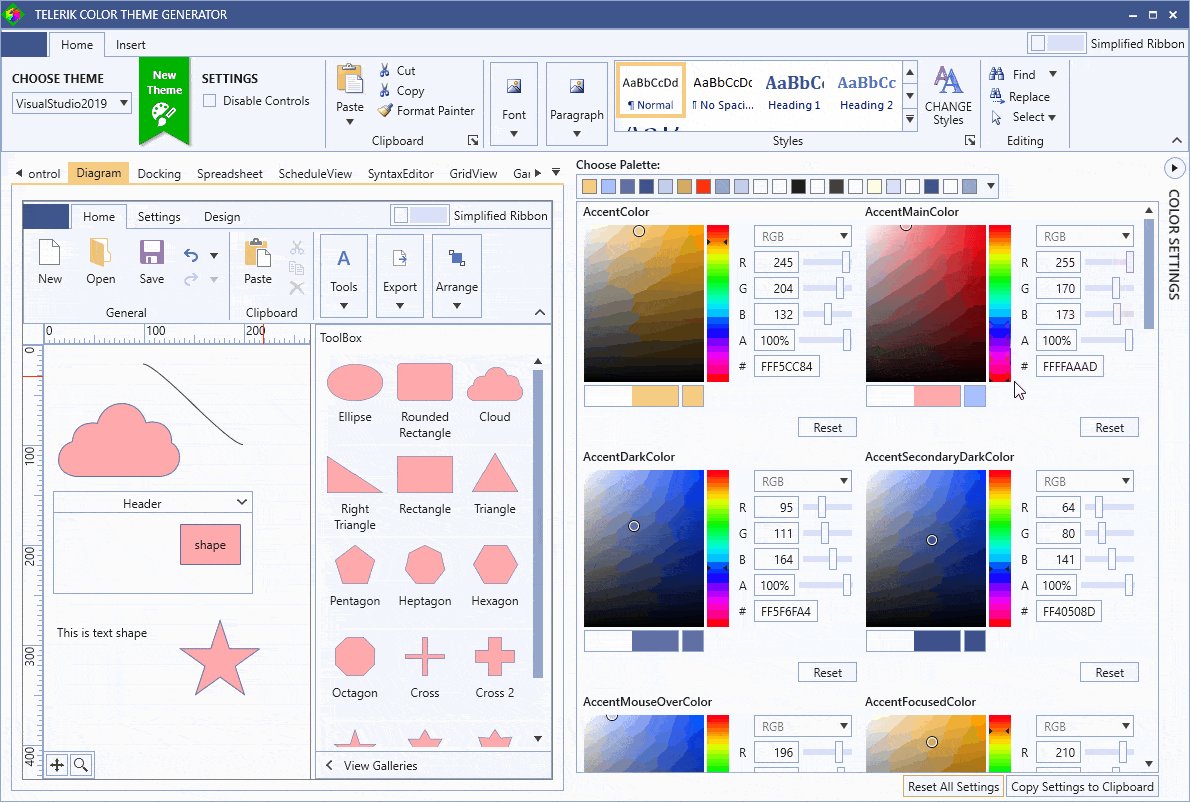
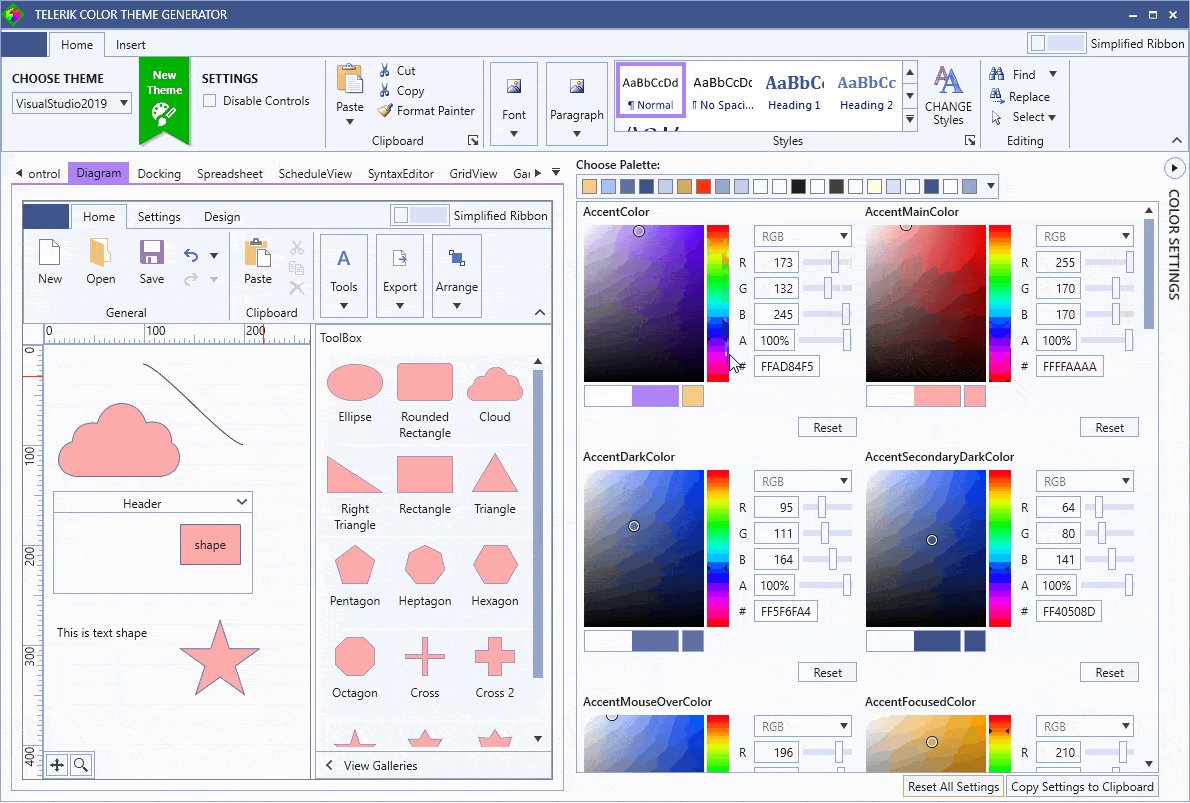
It is time for a new theme - meet the Visual Studio 2019 Theme! It is inspired by the latest version of Visual Studio as the name implies and delivers a cleaner and modern look and feel to WPF applications. Like our other our themes, we designed the theme to be highly customizable – by setting a single property of the Visual Studio 2019 palette you would be able to totally change the appearance of your app. For example, you can change with ease the opacity when disabled or main color of the controls!
Check how cool these controls look below:
And the BusyIndicator control in action:

Pretty cool, huh? 😊 Make sure to play around with theme in the Color Theme Generator application and check out the documentation here. 
We are preparing a dedicated post about the new theme - so stay tuned! 🎨
WebCam (Official)
In case you missed it – in the previous release we introduced the beta version of RadWebCam. This component allows capturing photo and video from a webcam in a WPF application. Since then we polished the control and added few new features:
- Support for recording audio with the video capturing.
- New events identifying the start and the end of the video capture.
- Many properties for customizing the displayed buttons and other elements of the UI of the controls.
- A method that allows you to manually save/discard the snapshot that is currently in preview.
- Added support for running the camera through Remote Desktop.
You can find the documentation of the control here and I hope you will enjoy it! 🎥
New FilePathPicker Component
Introducing the new FilePathPicker control – it allows users to easily select a file or a directory from the file system either by using the cool Telerik UI for WPF File Dialogs, or by directly typing the path in the entry. For a better user experience the control automatically displays the icon of the currently selected file. For more info please check this section of our online help documentation.
New ToggleSwitch Component

As you requested – we are adding a new ToggleSwitch button. This is a modern, lightweight, highly customizable toggle button that displays two exclusive choices for your users. The control supports three state mode as well (setting the value to null) and provides really cool animations for each of our themes.
For more details check out our documentation.
RichTextBox: Paste Options
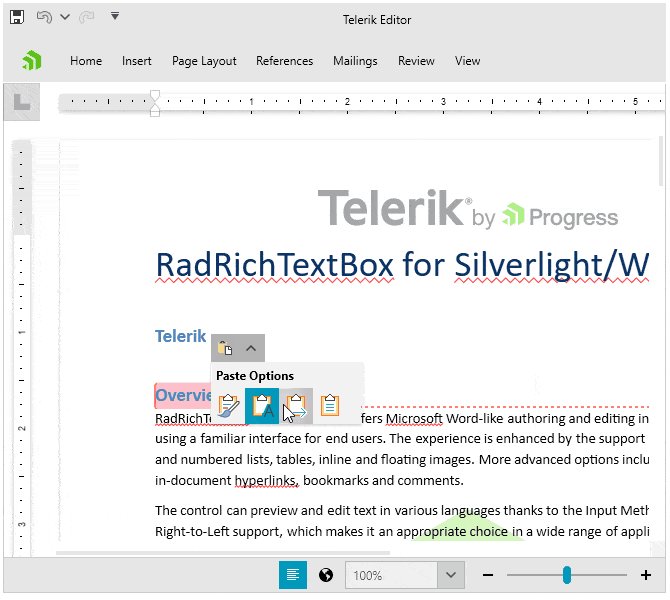
RadRichTextBox now boasts support for a favorite feature to end users – Paste Options for text content. Formatting the copied content is no longer a difficult task. In accordance to one of the specific paste scenarios (paste within the same document; resolving conflicting styles, etc.), RadRichTextBox will pick the most suitable of the four built-in paste options to display the new content in the most appropriate way. Provided you prefer to change the default behavior from MS Word, it is easily customizable by enabling users to choose the available paste options and the default ones for every scenario. See it in action below:

RichTextBox: .Net Core 3 Enhancements
Being excited about the desktop support in .NET Core 3, we decided to give RadRichTextBox a special boost, alongside the effort that we put on the whole suite. The release of .NET Core 3 provided us with the great opportunity to remodel RadRichTextBox’s start-up experience. Now the assemblies of RadRichTextBox are reorganized and merged in a single new one – Telerik.Windows.Controls.RichTextBox, which also prevents the need for using MEF for loading RadRichTextBox’s components. Alongside the framework improvements, this change nets you a significant performance boost at load time and it also ensures a smoother “getting started” experience.
VirtualizingWrapPanel: Added Grouping Support and Container Recycling
As some of you may already know we have a cool virtualizing wrap panel that you can use as ItemsPanel of RadListBox and other ItemControls. Today we are adding support for grouped scenarios and also container recycling that allows you to achieve even better performance. Note that the new features are only supported in the .Net 4.5 and .Net Core version of the controls.
In order to take advantage of the virtualization of the panel when grouping simply enable the attached VirtualizingPanel.IsVirtualizingWhenGrouping:
<telerik:RadListBox ItemsSource="{Binding CustomersView}" DisplayMemberPath="Name" VirtualizingPanel.IsVirtualizingWhenGrouping="True" VirtualizingPanel.ScrollUnit="Pixel"> <telerik:RadListBox.ItemsPanel> <ItemsPanelTemplate> <telerik:VirtualizingWrapPanel /> </ItemsPanelTemplate> </telerik:RadListBox.ItemsPanel></telerik:RadListBox>And if you need container recycling you would simply need to set the attached VirtualizingPanel.VirtualizationMode to Recycling.
For more detail please refer to this help article.
Other Features
- DesktopAlert: Added support for displaying alerts with auto height.
- DesktopAlert: Added functionality to hide the alert from the Alt+Tab menu of the Windows. (link)
- PivotGrid: Added culture support for QueryableDataProvider. (link)
- PivotGrid: Added support for Week/Hour/Minute/Second steps of the QueryableDateTimeGroupDescription. (link)
- VisualStudio2013 Theme: Added functionality to globally set the readonly opacity and background color where applicable (of the controls that have readonly state) using the Palette.ReadOnlyOpacity and ReadOnlyBackgroundColor properties. (link)
- DataForm: Added EditorMode property to the DataFormDateField that determines the type of the created date control. (link)
- NavigationView: Added template selectors for the Icon, Header and the Footer of the control. (link & link)
- Map: Added mechanism to set properties to the webclient that is responsible for downloading the tiles. (link)
- Diagrams: Now it is possible to change the default selection rectangle inflation value. (link)
- PropertyGrid: Window location of the ModalEditor can be now specified through the API of the PropertyGrid. (link)
- Menu: Added support for opening nested menu items in the VS designer.
- VirtualGrid: Added ability to change text alignment of the cells as well as the header cells by using the CellDecorationsNeeded and HeaderCellDecorationsNeeded events. (link)
- GridView: Added an option to export to xlsx/pdf without grouping. (link & link)
Sign Up for the Webinar
To see the new release in action, please join us on the Telerik R3 2019 webinar, on Wednesday, October 2, 2019 11:00 AM ET - 12:30 PM ET.
Share Your Feedback
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback portals about UI for WPF, Silverlight and Document Processing Libraries and let us know if you have any suggestions or if you need any particular features/controls.Try out the latest:
UI for WPF UI for Silverlight
In case you missed it, here are some of the updates from our last release.