Partner Update: Mobilize.Net Announces WebMAP 5 with Support for Kendo UI

Whether you were in Seattle last week attending Microsoft Build or watching the livestreams and updates on social media, you know there was a ton of goodness coming out of this event.
We made announcements ourselves (like the impending release of our Conversational UI controls and components) and Microsoft announced a number of big updates. Our partner, Mobilize.Net, also made headlines with the release of WebMAP 5.
The popular tool that migrates desktop applications to the web includes a host of new features including full support for JavaScript and Angular via our Kendo UI library of native Angular components. The result of using the tool? Your legacy desktop app becomes a beautifully styled web application with a modern UI.
How it Works
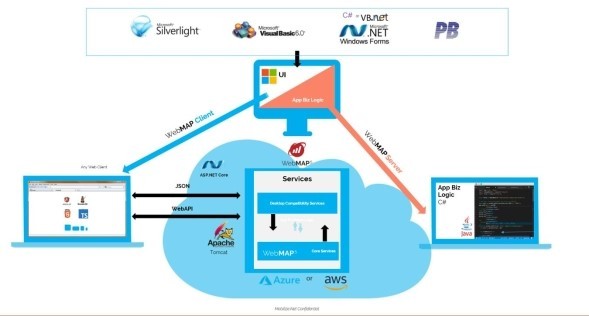
WebMAP 5 starts with legacy workloads written in classic languages like Visual Basic 6.0, PowerBuilder, Silverlight, and even more recent technology stacks like C# and WinForms (or VB.NET and WinForms).
WebMAP 5 uses AI-based automation to identify all the UI — including visual objects like controls and windows — as well as events, data, and code attached to those objects. Then, it converts the entire UI layer into an Angular-based web frontend project, using industry standards like HTML5, CSS, TypeScript, and Kendo UI for the visual elements.
The resulting client code can run on any HTML-compliant browser such as Edge, IE, Chrome, Firefox or Safari.
WebMAP 5 takes the business logic such as the data layer and the event handling code and moves it to C# inside an ASP.NET Core server. The code is modernized without breaking it; symbol names (variables, methods, and other familiar signposts to the app) are unchanged; comments stay with the appropriate code blocks they were in the source app.
Through the magic of weaving and aspect-oriented programming (AOP), the developer-facing code is simplified and remains very similar to the desktop version of the source code, making it simpler to read, understand and extend. At compile time, important functionality is injected via Microsoft's Roslyn compiler platform to handle complex but necessary web concerns like window modality and object lifetime.
Those concerns are largely handled by a set of vital services that provide core functionality, and bridge the gap from the uncluttered logic code and the rich web frontend code. These services are available as C# source code libraries, eliminating any dependency on Mobilize.Net to maintain binary components.
The frontend and backend communicate via JSON messages, although there is no fixed requirement to use that protocol. An important feature of WebMAP 5 is using WebAPI as well to update data-bound controls. This not only provides a lighter-weight method to fetch and render data on the client, but it also allows for the endpoint to be connected to a separate server or a web service.
By building on top of ASP.NET Core, WebMAP 5 removes any dependence on IIS or Windows Server; apps can be hosted on Microsoft technologies or Apache Tomcat just as easily.
Want to Know More?
Visit https://www.mobilize.net/webmap for more information and to download a trial.

Sara Faatz
Sara Faatz leads the Digital Experience Technology Community Relations team at Progress. She has spent the majority of her career building community, producing events, creating marketing programs and more. When she's not working, she likes diving with sharks, running and watching hockey.